Meilleures pratiques et astuces pour la conception de sites Web réactifs
Publié: 2016-04-18Alors que Google continue de donner la priorité aux sites adaptés aux mobiles, il devient de plus en plus important d'avoir un site Web réactif pour votre entreprise. Lorsque votre site Web est réactif, il aura fière allure sur tous les appareils (mobile, tablette, ordinateur de bureau, etc.)
Bien que la refonte de votre site existant puisse sembler intimidante, la conception d'un site Web réactif n'a pas à être difficile. Vous trouverez ci-dessous quelques conseils pratiques et les meilleures pratiques qui vous aideront à créer facilement et en toute simplicité un excellent produit de site Web utilisable.
Définissez votre style
Création d'une palette de couleurs
Que vous travailliez avec une palette de couleurs de marque prédéfinie ou que vous créiez la vôtre, n'oubliez pas d'inclure suffisamment de couleurs contrastées pour pouvoir établir une hiérarchie visuelle bien définie. L'ajout de diverses nuances de couleurs neutres vous donnera beaucoup de flexibilité dans vos conceptions.

Pensez d'abord au mobile
Pensez d'abord à l'apparence de vos éléments Web sur de petits appareils mobiles, puis appliquez-les à des fenêtres de plus grande taille. Par exemple, vos boutons sont-ils suffisamment grands pour une pression du doigt et suffisamment espacés des autres éléments cliquables ?

Créez votre guide de style après vos mises en page initiales, pas avant
Certaines personnes aiment créer un guide de style et définir leurs styles d'éléments Web avant de commencer un prototype ou une maquette haute fidélité. Cependant, une fois que les éléments sont positionnés sur la page et sont visualisés les uns par rapport aux autres, la conception globale de la page peut être perdue. Créez quelques maquettes pour commencer, établissez vos styles, puis composez vos pages restantes si nécessaire.
Cohérent ne veut pas dire ennuyeux
Les heuristiques d'utilisabilité sont importantes, mais elles se démarquent également des milliards d'autres sites Web sur le Web. N'ayez pas peur d'essayer quelque chose de différent, d'être plus mémorable et d'aider la marque de votre site Web à se démarquer de la foule. Votre site Web peut être créatif et aussi très utilisable. Un grand concepteur d'interface utilisateur ou un directeur artistique numérique devrait être capable d'équilibrer ces deux éléments.
Certains éléments que vous voudrez peut-être styliser et standardiser incluent :
- Niveaux des titres : H1, H2, H3…
- Image principale ou héros
- Navigation primaire
- Navigation secondaire
- Corps du texte
- Listes numérotées et à puces
- Appels ou badges
- Traitement des images de contenu
- Style de citation
- Widgets (rotateurs, intégrations sociales, calendriers, etc.)
- Grands boutons d'appel à l'action
- Boutons secondaires ou liens texte
- Éléments de formulaire
- Notes de bas de page et type de souris légal
- Partage Social
Taper

Copier des blocs
Jouez avec l'espacement des lettres (suivi), les marges et l'espacement des lignes (interligne) pour vous aider à redéfinir votre hiérarchie. Plus l'espacement est serré, plus le texte apparaîtra lourd et claustrophobe.
Gardez à l'esprit que les longs blocs de texte qui s'étendent de gauche à droite de l'écran de votre bureau peuvent être très durs pour les yeux. Utilisez un bloc de copie plus étroit lorsque cela est possible. Cependant, trop d'espacement peut créer une sensation d'aridité et de dispersion.
N'ayez pas peur de le casser
Si vous avez une page Web qui contient beaucoup de contenu, divisez un peu le contenu avec des citations, des légendes, des images, des listes stylisées, des tableaux, etc. Vous pouvez également incorporer des accordéons, des listes déroulantes et des carrousels pour que la page reste intéressante et informative. .
Oui, les gens défilent vers le bas
Ne tombez pas dans le piège de la vieille école qui consiste à penser que tout sur votre page Web doit apparaître au-dessus du pli numérique. Gardez le contenu le plus important ou le plus convaincant près du haut de la page pour diriger un utilisateur plus bas. Il peut s'agir d'un titre créatif mais descriptif, d'une phrase d'introduction convaincante ou d'une image percutante.
Type de dimensionnement
De manière générale, respectez une taille de police de 14 à 18 pixels pour un site Web réactif. En général, utilisez des polices simples sans ou avec empattement pour ces blocs de copie plus grands et conservez-les sur un fond clair avec une couleur de police modérément contrastée. Le titre principal peut être plus grand, mais gardez à l'esprit qu'il peut être nécessaire de le styliser légèrement plus petit après avoir rencontré un point d'arrêt de taille mobile.

Type Couleur
L'astuce avec la couleur des caractères est qu'elle doit avoir suffisamment de contraste par rapport à l'arrière-plan pour que vous puissiez la voir facilement, mais ce que de nombreux concepteurs ne savent pas, c'est que parfois le type peut avoir trop de contraste et est dur pour les yeux, ce qui donne l'impression de vibrer lorsqu'il est vu. Essayez d'utiliser des caractères plus clairs sur un arrière-plan plus sombre avec parcimonie et uniquement pour les petits blocs de texte.
Type Poids
Les styles de police plus lourds peuvent être difficiles à lire dans les petites tailles et peuvent donner l'impression que la page est sombre et lourde dans les grandes tailles. Les styles de police fins et légers ont fière allure sur les écrans de rétine et de type rétine, mais peuvent sembler pâles sur de nombreux écrans de résolution standard.

La navigation
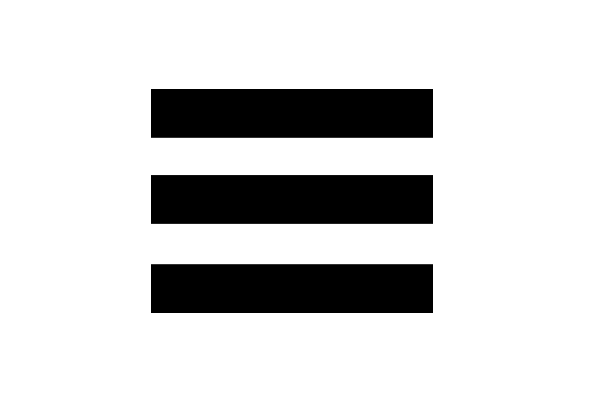
Hamburgers !
Le Navicon est l'icône qui ressemble aussi à un petit sandwich ou à un hamburger avec trois lignes d'empilement. Si vous pensez que votre groupe démographique général d'utilisateurs n'est pas très au fait des technologies en ligne, incluez toujours le mot "menu" au-dessus ou à côté du Navicon . Les études d'utilisateurs à ce jour montrent qu'un utilisateur est plus enclin à parcourir votre site si vous incluez le mot Menu ou Naviguer à côté ou au-dessus du Navicon.


Inclure un bouton "Retour en haut" au bas de la longue page de défilement
La recherche nous indique que de nombreux utilisateurs d'appareils mobiles ne savent pas comment accéder facilement au haut d'une page Web dans leur navigateur Web mobile. Pour résoudre ce problème, fournissez un bouton "retour en haut" en bas de votre page Web. Cela permettra à un utilisateur d'accéder facilement à la navigation du site si elle n'est pas reflétée dans le pied de page.
Une autre option consiste à créer une navigation collante. Il s'agit d'une barre de navigation supérieure du site qui reste toujours en haut de votre écran, quelle que soit la profondeur de la page que vous faites défiler. Si vous choisissez d'emprunter cette voie, assurez-vous que votre navigation collante ne dépasse pas 100 pixels de haut, sinon vous risquez de manquer d'espace pour le contenu de votre page sur des tailles de fenêtre d'affichage plus petites.
Glossaire de conception :
Faire appel à
un court morceau de texte mis en traitement plus fort que le reste de la page et destiné à attirer l'attention.
Copier le bloc
un paragraphe groupé ou une série de paragraphes de texte.
Le pli (numérique)
utilisé dans la conception de sites Web (avec « au- dessus du défilement ») pour désigner la partie de la page Web qui est visible sans défilement. Comme les tailles d'écran varient considérablement, il n'y a pas de définition définie pour le nombre de pixels qui définissent le pli .
Serif
une légère saillie terminant un trait de lettre dans certaines polices de caractères.
Sans empattement
une police sans - serif , sans serif , gothique, san serif ou simplement sans est une police qui n'a pas les petits traits saillants appelés « serifs » à la fin des traits. Le terme vient du mot français sans , qui signifie « sans » et « serif » du mot néerlandais schreef qui signifie « ligne ».
Type (typographique) Poids
obscurité relative des caractères d'une police de caractères résultant de l'épaisseur relative des traits, exprimée en clair, gras, extra gras, etc.
Utilisateur
une personne qui utilise ou exploite quelque chose, en particulier un ordinateur, un appareil ou d'autres machines.
Fenêtre
une zone encadrée sur un écran d'affichage pour visualiser des informations.
Espace blanc
dans la mise en page, l'illustration et la sculpture, l'espace blanc est souvent appelé espace négatif. C'est la partie d'une page non marquée : marges, gouttières et espace entre les colonnes, les lignes de type, les graphiques, les figures ou les objets dessinés ou représentés.

