Najgorętsze trendy w projektowaniu i marketingu 2019
Opublikowany: 2019-04-24Rok 2019 może być świadkiem wielu zmian, które wstrząsną branżą kreatywną do głębi. Jedną z rzeczy, których nauczyła nas historia projektowania, jest to, że innowacje rozwijają się dzięki zakłóceniom. Rok zbliża się do sprzeczności, trendów projektowych ze sprzecznych epok i przeciwnych krańców spektrum wizualnego, które w dużej mierze konkurują o rozpatrzenie.
Marki takie jak Apple, Google i inni giganci technologiczni stosują odważne i niepowtarzalne trendy w projektowaniu, więc będziesz musiał podnieść go o dodatkowy stopień lub trzy, aby być widocznym. Oznacza to bardziej przyjazne dla użytkownika, responsywne projekty i trendy, takie jak połamane siatki, pogrubione typografie, żywe palety kolorów, pogrubione czcionki i futurystyczna grafika, które pomogą Ci wyprzedzić konkurencję.
Design zachęca nas do zrozumienia naszej rzeczywistości, a trendy wyznaczają nas w określonym czasie. Projekt wpływa na sposób, w jaki klienci angażują się w markę, co prowadzi do ogólnego rozwoju firmy.
Responsywna strona internetowa i jej znaczenie w wyszukiwarce Google
Przewijanie pomniejszonej wersji witryny na komputery stacjonarne na telefonie komórkowym nie jest przyjazne dla użytkownika i prawdopodobnie spowoduje, że czytelnik odejdzie. Jednym z najlepszych sposobów na zapewnienie bezbłędnego przeglądania stron internetowych jest responsywny projekt strony internetowej, który pozwala użytkownikowi łatwiej korzystać z treści w podróży. Ponad 60% wyszukiwań online pochodzi obecnie z urządzeń mobilnych, a 69% użytkowników smartfonów twierdzi, że chętniej kupują w firmach, których witryny mobilne z łatwością odpowiadają na ich pytania lub wątpliwości (BrightEdge, 2017). Tymczasem 89% osób prawdopodobnie poleci markę po pozytywnym doświadczeniu marki na urządzeniach mobilnych (Google, 2017). Witryna powinna zawierać elementy projektu mobilnego, takie jak czytelny tekst bez konieczności powiększania, odpowiednią przestrzeń na cele dotykowe i brak przewijania w poziomie.
„Dobrym sposobem, aby witryna działała zarówno na urządzeniach mobilnych, jak i stacjonarnych, byłoby posiadanie witryny, która wykorzystuje techniki responsywnego projektowania stron internetowych , aby dostosować się do rozmiaru urządzenia”. – John Muller
Zaktualizowany algorytm Google koncentruje się na obecności witryny mobilnej (indeksowanie zoptymalizowane pod kątem urządzeń mobilnych) jako jednym z głównych czynników rankingowych. Jeśli Twoja witryna nie jest przyjazna dla urządzeń mobilnych, może to negatywnie wpłynąć na Twoją pozycję w wynikach wyszukiwania Google.
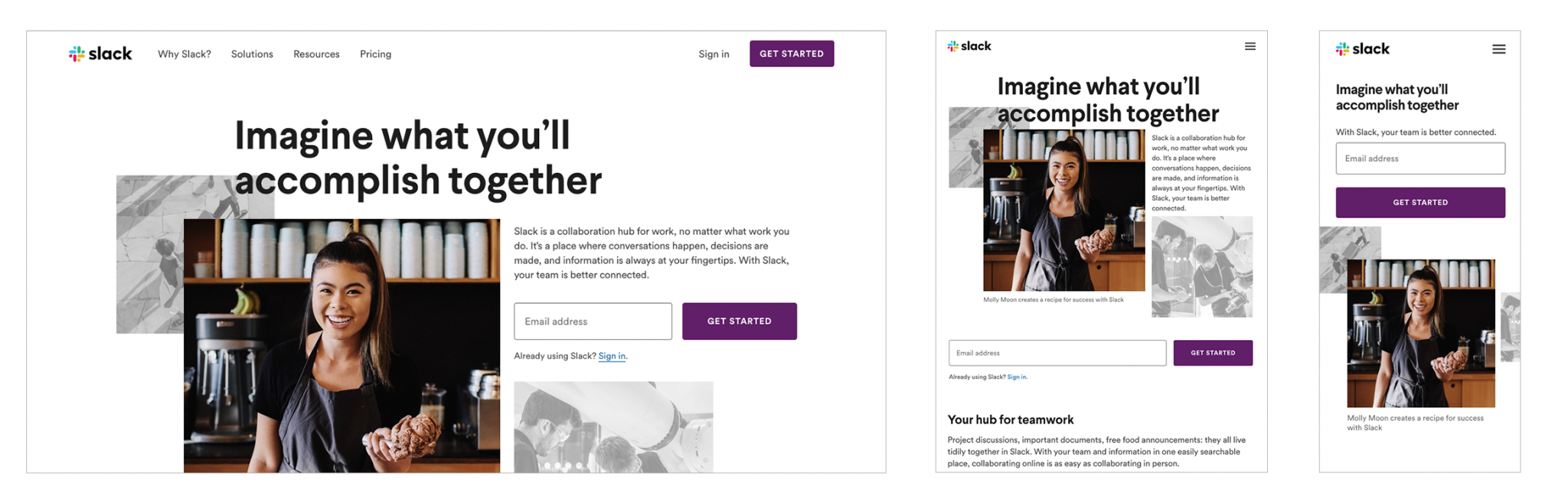
Slack.com to dobry przykład responsywnej strony internetowej. Zobacz, jak wersja mobilna jest wyjątkowo pozycjonowana, aby dobrze wyglądać na smartfonie:

Zerwana siatka i asymetryczne układy
Siatki to seria linii i kształtów, które się przecinają, aby pomóc projektantom rozmieszczać elementy na stronie lub ekranie. Tradycyjnie strony internetowe są dzielone na proporcjonalne sekcje, aby stworzyć symetrię za pomocą siatek. Jednak przełamanie siatki może prowadzić do unikalnego i przyciągającego wzrok projektu, który zwiększa zaangażowanie użytkownika na stronie poprzez wprowadzenie dynamicznego i kreatywnego projektu z kontrastem.
Systemy gridowe kierują decyzjami projektowymi i pobudzają wyobraźnię w wyniku ich niezbywalnej nieelastyczności. Nałożone ograniczenia ułatwiają projektowanie i pozwalają łatwo określić, kiedy trzeba wyrwać się z siatki. Złamana siatka i asymetryczne układy są dość nieoczekiwane i przesuwają granice tradycyjnego designu. Dzięki temu Twoja strona internetowa może wyróżnić się na tle konkurencji, co pomaga zwiększyć moc storytellingu w znacznie bardziej interaktywny i angażujący sposób.
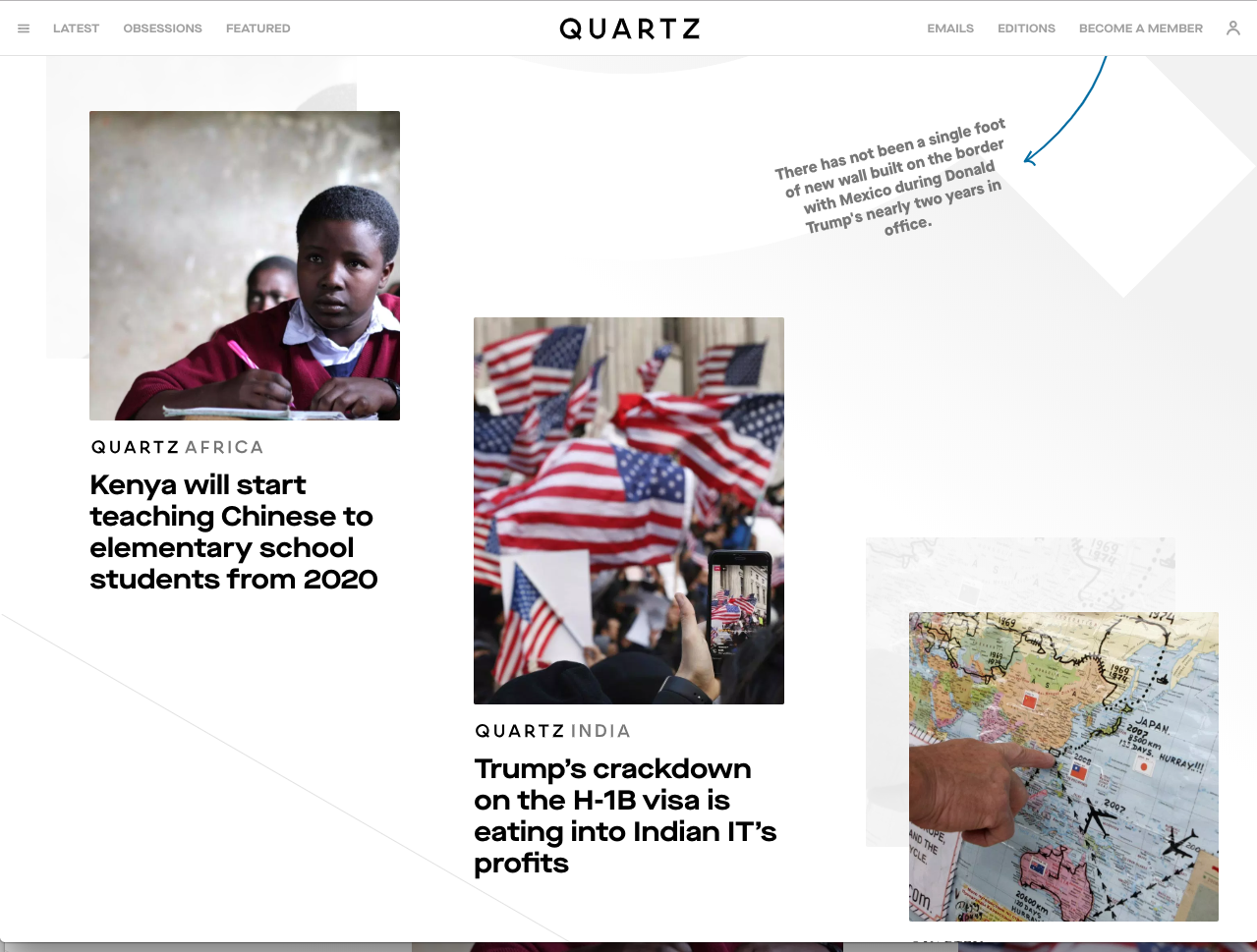
Połamane siatki i asymetryczne projekty zaczęły zyskiwać popularność w 2018 roku i oczekuje się, że staną się jeszcze bardziej popularne w 2019 roku, w przeciwieństwie do sztywnej konstrukcji siatki stosowanej przez tyle lat.



Czcionki szeryfowe i pogrubiona typografia
Tradycyjna zasada jest taka, że szeryfy są do druku, a bezszeryfowe do ekranu. Sans są czystsze i nadal optymalne dla dłuższego tekstu witryny, ale ostatnio wiele marek i witryn zwraca się w stronę pogrubionych szeryfów w nagłówkach i objaśnieniach. Służy do rebrandingu i zmiany wizerunku marki ze względu na jej odważny i nowoczesny styl.

Typografia jest podstawą jasnej komunikacji, ale jednocześnie jest czymś znacznie więcej; to głos Twojej marki. Uwydatnia skłonność, charakter, tonację i cel Twojej firmy, co wpływa na Twoją ogólną tożsamość. Twoja typografia powinna być tak jasna i stabilna, jak strategia.
Niestandardowa ilustracja i ulepszona fotografia
Niestandardowe ilustracje pomagają zwrócić uwagę na coś, co może zostać przeoczone w przypadku prostej fotografii. Nie tylko wyróżnia Twoją markę, ale także daje większe poczucie wyjątkowości, jakości i autentyczności w porównaniu z wykorzystaniem zdjęć stockowych.
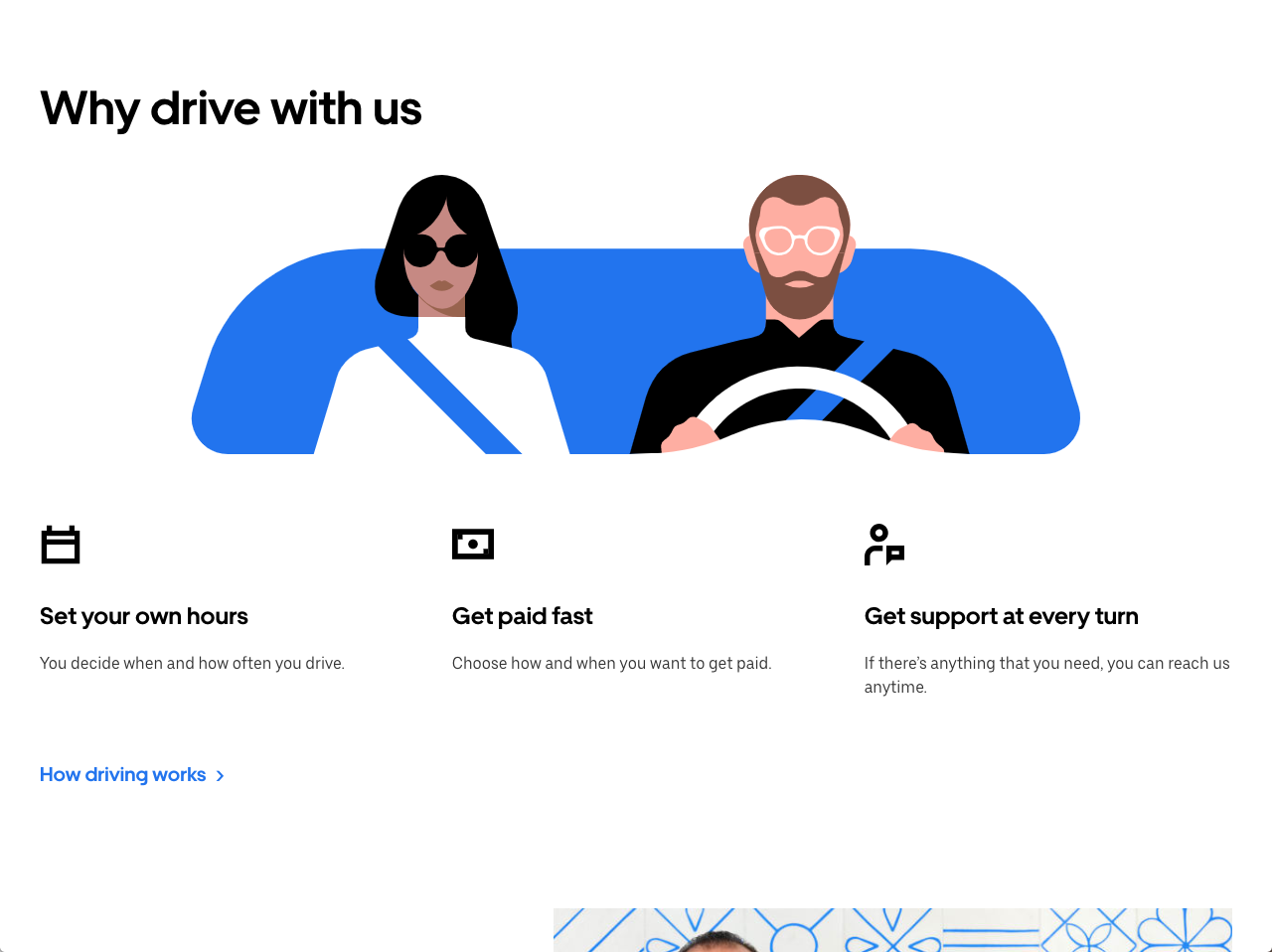
Dopasowane ilustracje wykorzystywane przez Ubera budują poczucie tożsamości marki i przybliżają ludziom ich treści i interfejs użytkownika. Łatwo rozpoznać, że to witryna Ubera, nawet bez obecności jej logo lub nazwy marki.

Projektowanie ruchu i animacja z celem
Animacje sprawiają, że interfejs użytkownika (UI) jest łatwy w użyciu, ekspresyjny i adaptacyjny. Jednym z najlepszych sposobów przekazywania historii jest sztuka używania animacji, które są tworzone w celu informowania, angażowania i rozrywki w przyciągający wzrok sposób. Grafika ruchoma to kreatywna metoda udostępniania złożonych informacji w sposób, w jaki nie jest to możliwe na ścianie tekstu.
Animacje często tworzą hierarchię elementów na stronie internetowej i pomagają prowadzić użytkownika przez witrynę. Jednak zbyt wiele animacji i projektów ruchu, aby uzyskać efekt wizualny, może odwrócić uwagę użytkownika lub uniemożliwić mu poruszanie się po witrynie.
Przed zastosowaniem jakiejkolwiek animacji należy jasno określić jej przeznaczenie na stronie i czy w jakikolwiek sposób utrudni to interakcję użytkownika.
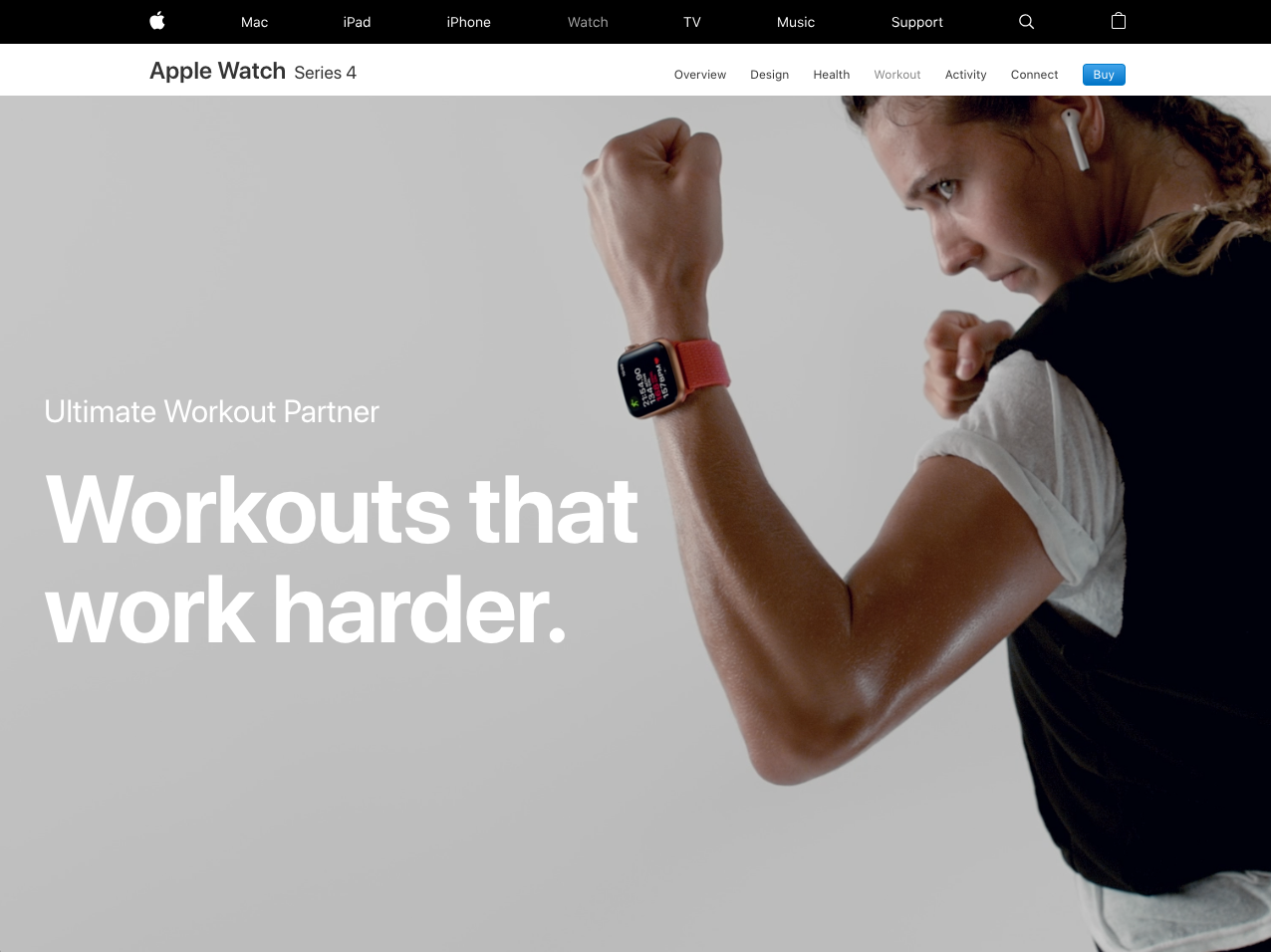
Animacja zastosowana na stronie Apple Watch przemawia do osób zorientowanych na fitness, jednocześnie wyraźnie przekazując przesłanie i wizerunek marki:

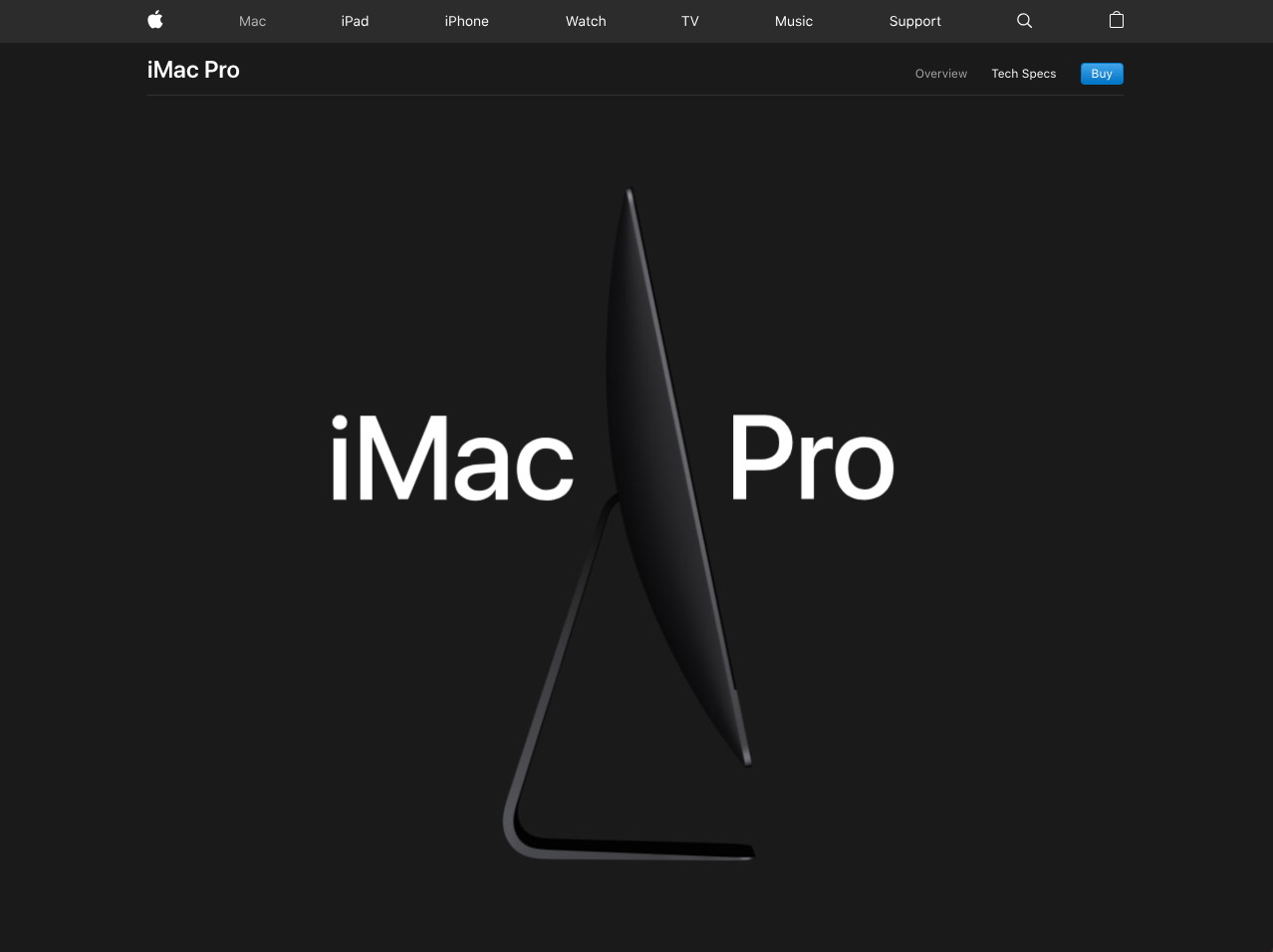
Tymczasem iMac Pro ma bardzo zorientowaną na technologię, futurystyczną grafikę, która podkreśla produkt i jego specyfikacje techniczne. Obie strony znajdują się w witrynie Apple, ale animacje i grafika są przedstawiane w różny sposób, ponieważ odpowiadają różnym grupom demograficznym odbiorców.

Niektóre trendy w projektowaniu trwają przez wiele lat, podczas gdy inne są krótkotrwałe, ledwo przetrwają do następnego roku. Dlatego niektórzy projektanci unikają podążania za najnowszymi trendami i trzymają się klasyki, ale podążanie za trendami może sprawić, że będziesz wyglądać awangardowo. Kluczowe znaczenie ma wybór trendów do naśladowania. Ogólnie rzecz biorąc, można przewidywać trendy, śledząc wzorce projektowe z poprzedniego roku i obserwując inne media projektowe, takie jak moda, projektowanie wnętrz i produktów.
Konieczny jest wybór motywu pasującego do Twojej marki i przekazu, który chcesz przekazać. Pamiętaj też, jak ludzie myślą o Twojej marce, produktach i usługach i wykorzystaj to, aby kierować decyzjami projektowymi.
Świetny projekt ma moc wyznaczania lub łamania celów, które marka stara się osiągnąć i jest jednym z najważniejszych elementów, które należy wziąć pod uwagę podczas tworzenia lub przebudowy strony internetowej.

