2019'un En Popüler Tasarım ve Pazarlama Trendleri
Yayınlanan: 2019-04-242019, yaratıcı endüstriyi kökünden sarsacak birçok değişikliğe tanık olabilir. Tasarım tarihinin bize öğrettiği bir şey, inovasyonun bozulma üzerine büyüdüğüdür. Yıl çelişkilere doğru ilerliyor, birbiriyle çelişen dönemlerden tasarım trendleri ve görsel yelpazenin karşıt uçlarında, hepsi büyük ölçüde değerlendirilmek için yarışıyor.
Apple, Google ve diğer teknoloji devleri gibi markalar, cesur ve benzersiz tasarım trendlerini benimsiyor, bu yüzden görülmek için onu fazladan bir veya üç çentik yükseltmeniz gerekecek. Bu, eğri ızgaralar, cesur tipografiler, canlı renk paletleri, cesur yazı tipleri ve fütüristik grafikler gibi daha kullanıcı dostu duyarlı tasarımlar ve trendler anlamına gelir ve bu da eğrinin önünde kalmanıza yardımcı olur.
Tasarım bizi gerçekliğimizi kavramaya teşvik ediyor ve trendler bizi belirli bir zaman dilimine yerleştiriyor. Tasarım, müşterilerin bir markayla nasıl etkileşime girdiğini etkiler ve bu da genel iş büyümesine yol açar.
Duyarlı web sitesi ve Google Arama'daki önemi
Bir web sitesinin küçültülmüş masaüstü sürümünde cep telefonunda gezinmek kullanıcı dostu bir deneyim değildir ve muhtemelen okuyucunuzun ayrılmasına neden olacaktır. Kusursuz bir web sitesi tarama deneyimi sağlamanın en iyi yollarından biri, kullanıcının hareket halindeyken içeriğinizi daha kolay tüketmesini sağlayan duyarlı bir web sitesi tasarımı ile elde edilebilir. Çevrimiçi aramaların %60'ından fazlası artık bir mobil cihazdan geliyor ve akıllı telefon kullanıcılarının %69'u, sorularını veya endişelerini kolayca ele alan mobil siteleri olan şirketlerden satın alma olasılıklarının daha yüksek olduğunu söylüyor (BrightEdge, 2017). Bu arada, insanların %89'unun mobilde olumlu bir marka deneyiminden sonra bir marka önermesi muhtemeldir (Google, 2017). Bir web sitesi, yakınlaştırma gerektirmeyen okunabilir metin, dokunma hedefleri için yeterli alan ve yatay kaydırma yapılmaması gibi mobil tasarım öğeleri içermelidir.
"Bir web sitesini hem mobil hem de masaüstünde çalıştırmanın iyi bir yolu, cihazın boyutuna uyum sağlamak için duyarlı web tasarım tekniklerini kullanan bir siteye sahip olmak olabilir." – John Müller
Google'ın güncellenmiş algoritması, bir web sitesinin mobil varlığına (mobil öncelikli indeksleme) birincil sıralama faktörlerinden biri olarak odaklanır. Web siteniz mobil uyumlu değilse, Google aramalarında ne kadar üst sıralarda yer alacağınızı olumsuz etkileyebilir.
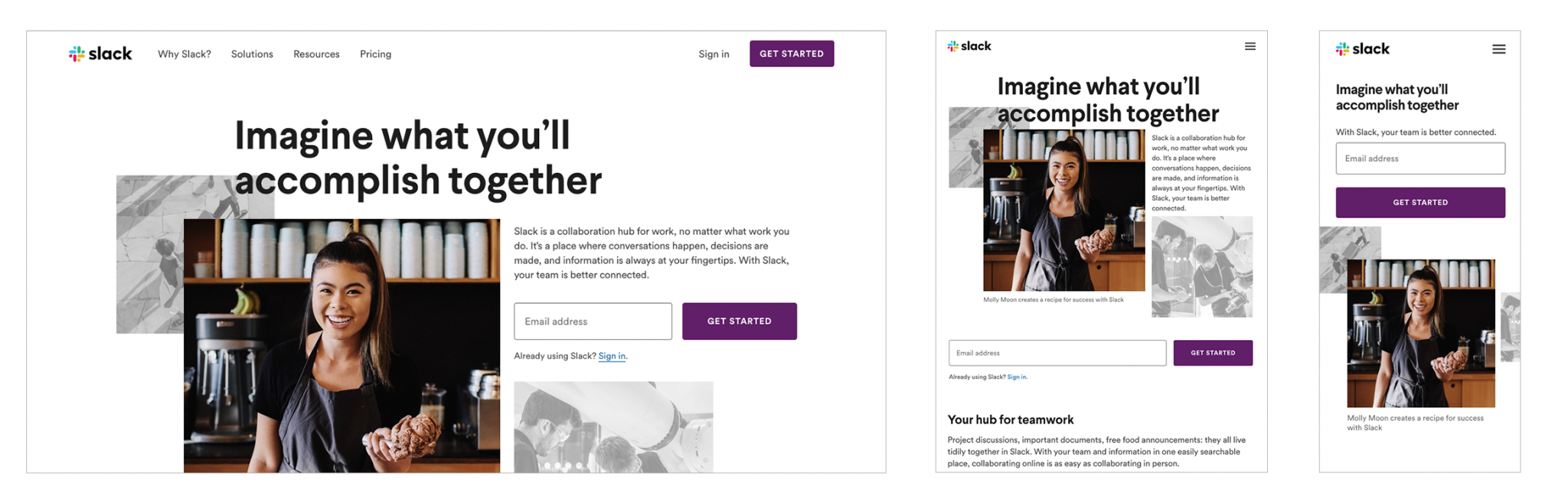
Slack.com, duyarlı bir web sitesine iyi bir örnektir. Mobil versiyonun bir akıllı telefonda iyi görünecek şekilde nasıl benzersiz bir şekilde konumlandırıldığına bakın:

Kırık ızgara ve asimetrik düzenler
Izgaralar, tasarımcıların öğeleri sayfada veya ekranda düzenlemesine yardımcı olmak için birbiriyle kesişen bir dizi çizgi ve şekildir. Geleneksel olarak, web siteleri, ızgaralar kullanarak simetri oluşturmak için orantılı bölümlere ayrılır. Bununla birlikte, ızgarayı kırmak, kontrastlı dinamik ve yaratıcı bir tasarım sunarak web sitesinde kullanıcı katılımını artıran benzersiz ve göz alıcı bir tasarıma yol açabilir.
Grid sistemleri, tasarım kararlarına rehberlik eder ve devredilemez esnekliklerinin bir sonucu olarak hayal gücünü teşvik eder. Uygulanan kısıtlamalar tasarımınızı kolaylaştırır ve şebekeden ne zaman çıkmanız gerektiğini belirlemenizi kolaylaştırır. Kırık ızgara ve asimetrik düzenler oldukça beklenmedik ve geleneksel tasarımın sınırlarını zorluyor. Web sitenizin rekabette öne çıkmasını sağlar, bu da hikaye anlatımının gücünü çok daha etkileşimli ve ilgi çekici bir şekilde artırmaya yardımcı olur.
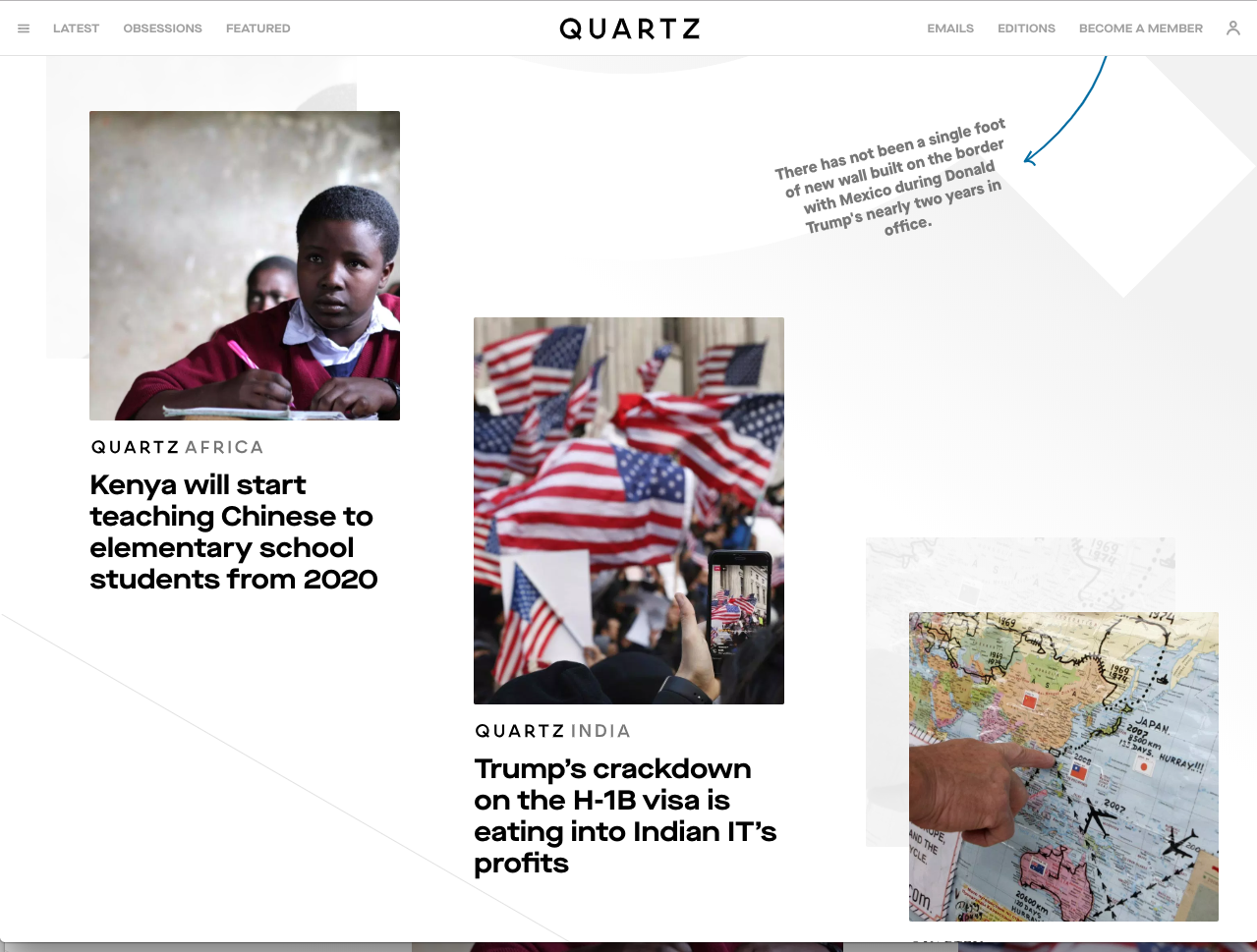
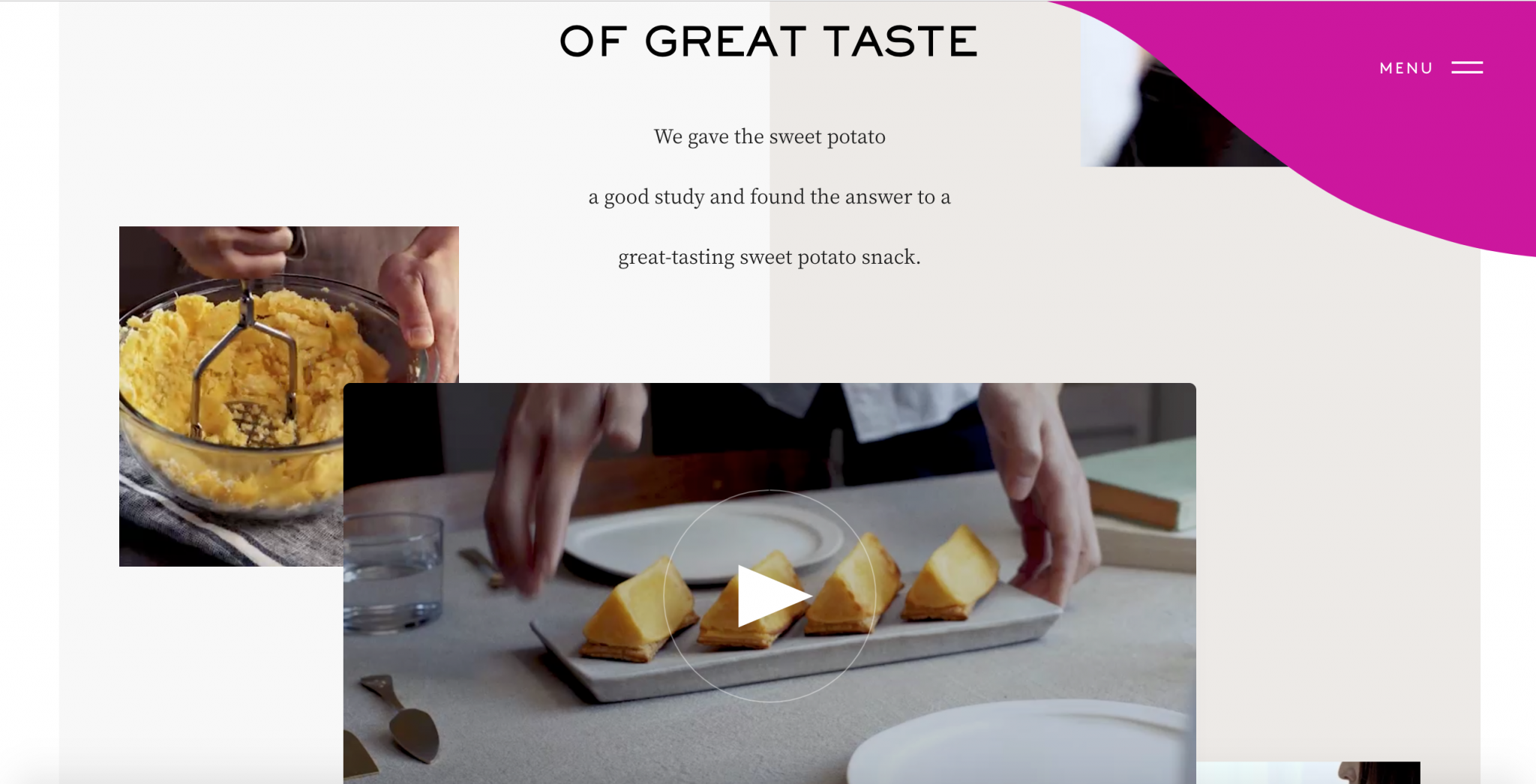
Kırık ızgaralar ve asimetrik tasarımlar 2018'de trend olmaya başladı ve uzun yıllardır takip edilen katı ızgara tasarımının aksine 2019'da daha da popüler olması bekleniyor.



Serif yazı tipleri ve kalın tipografi
Geleneksel temel kural, seriflerin baskı, sans seriflerin ise ekran içindir. Sans daha temizdir ve daha uzun web sitesi kopyası için hala idealdir, ancak son zamanlarda birçok marka ve web sitesi başlık etiketleri ve belirtme çizgileri için kalın seriflere yöneliyor. Cesur ve modern tarzı nedeniyle bir markanın imajını yeniden markalamak ve dönüştürmek için kullanılıyor.

Tipografi, açık iletişimin merkezinde yer alır, ancak aynı zamanda bundan çok daha fazlasıdır; markanızın sesidir. Genel kimliğinizi etkileyen, işletmenizin eğilimini, karakterini, tonalitesini ve hedefini ortaya çıkarır. Tipografiniz, stratejiniz kadar net ve istikrarlı olmalıdır.
Özel illüstrasyon ve gelişmiş fotoğrafçılık
Özel çizimler, basit fotoğrafçılıkta gözden kaçabilecek bir şeye dikkat çekmeye yardımcı olur. Sadece markanızı öne çıkarmakla kalmaz, aynı zamanda stok görsel kullanmaya kıyasla daha yüksek bir benzersizlik, kalite ve özgünlük hissi verir.
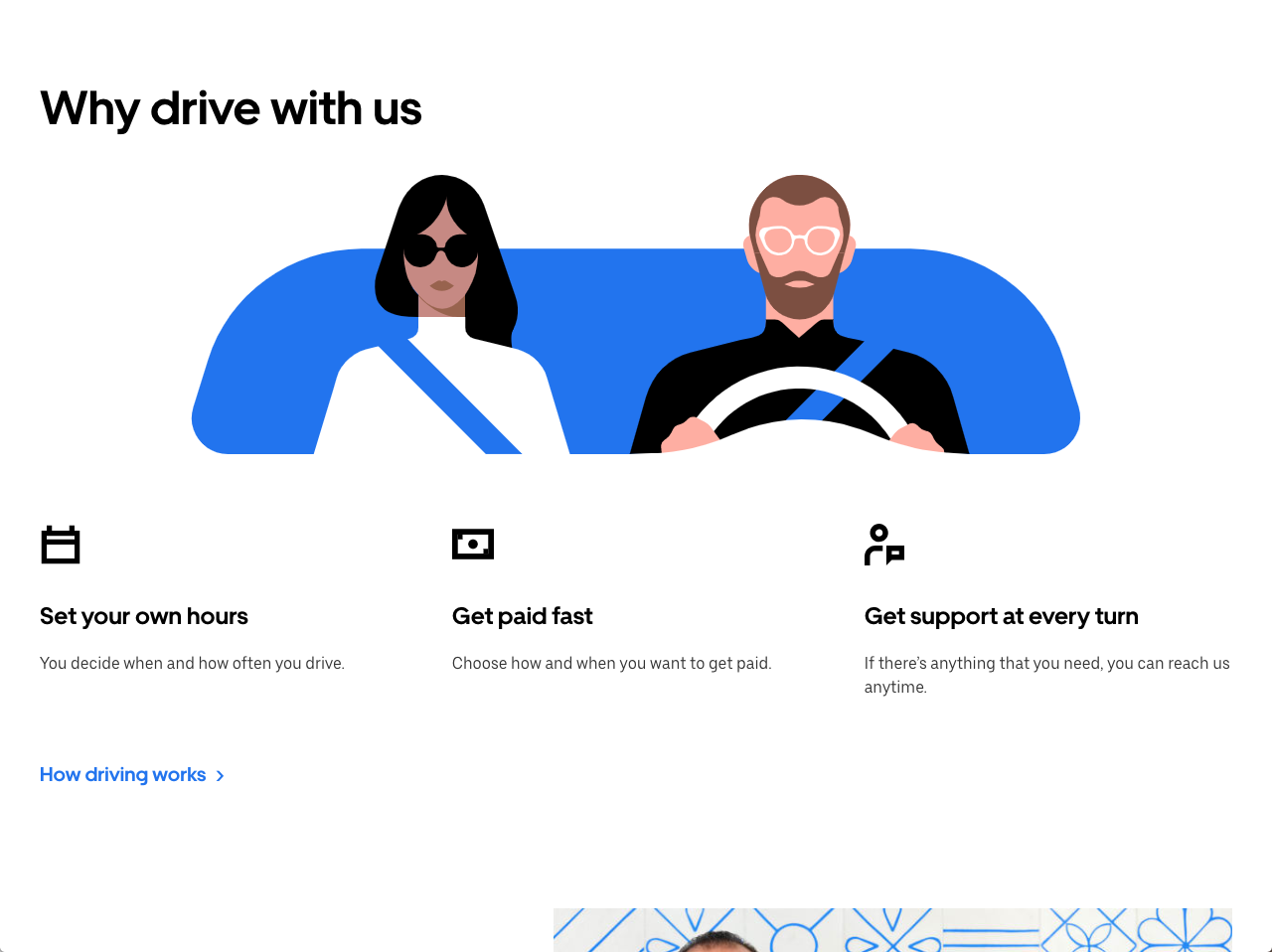
Uber tarafından kullanılan özel çizimler, markaları için bir kimlik duygusu yaratır ve insanları içeriklerine ve Kullanıcı Arayüzüne aşina hale getirir. Logosu veya markası olmasa bile Uber web sitesi olduğunu anlamak kolaydır.

Amaca Yönelik Hareket Tasarımı ve Animasyon
Animasyonlar, bir kullanıcı arabiriminin (UI) kullanımı kolay, etkileyici ve uyarlanabilir olmasına yardımcı olur. Bir hikayeyi iletmenin en iyi yollarından biri, bilgilendirmek, ilgi uyandırmak ve eğlendirmek için yaratılmış animasyonları göz alıcı bir şekilde kullanma sanatıdır. Hareketli grafikler, karmaşık bilgileri bir metin duvarının yapamayacağı şekilde paylaşmak için yaratıcı bir yöntemdir.
Animasyonlar genellikle bir web sayfasında bir öğeler hiyerarşisi oluşturabilir ve kullanıcıyı sitenizde yönlendirmeye yardımcı olabilir. Ancak, görsel yetenek için çok fazla animasyon ve hareket tasarımı, kullanıcının dikkatini dağıtabilir veya web sitenizde gezinmesini engelleyebilir.
Herhangi bir animasyonu uygulamadan önce, sayfadaki amacı ve kullanıcı etkileşimini herhangi bir şekilde engelleyip engellemeyeceği konusunda net olun.
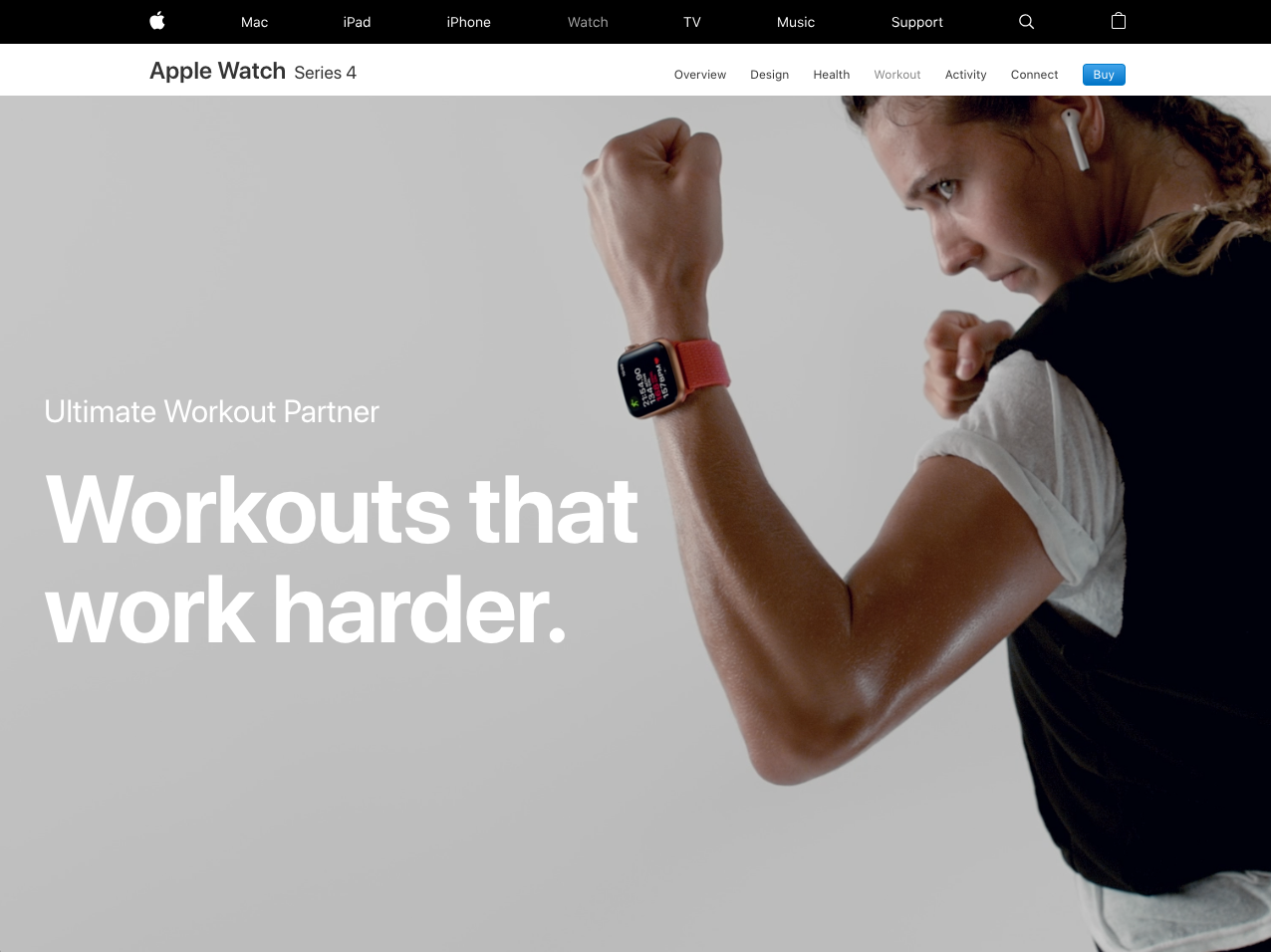
Apple Watch web sitesinde kullanılan animasyon, markanın mesajını ve imajını net bir şekilde aktarırken fitness odaklı kişilere hitap ediyor:

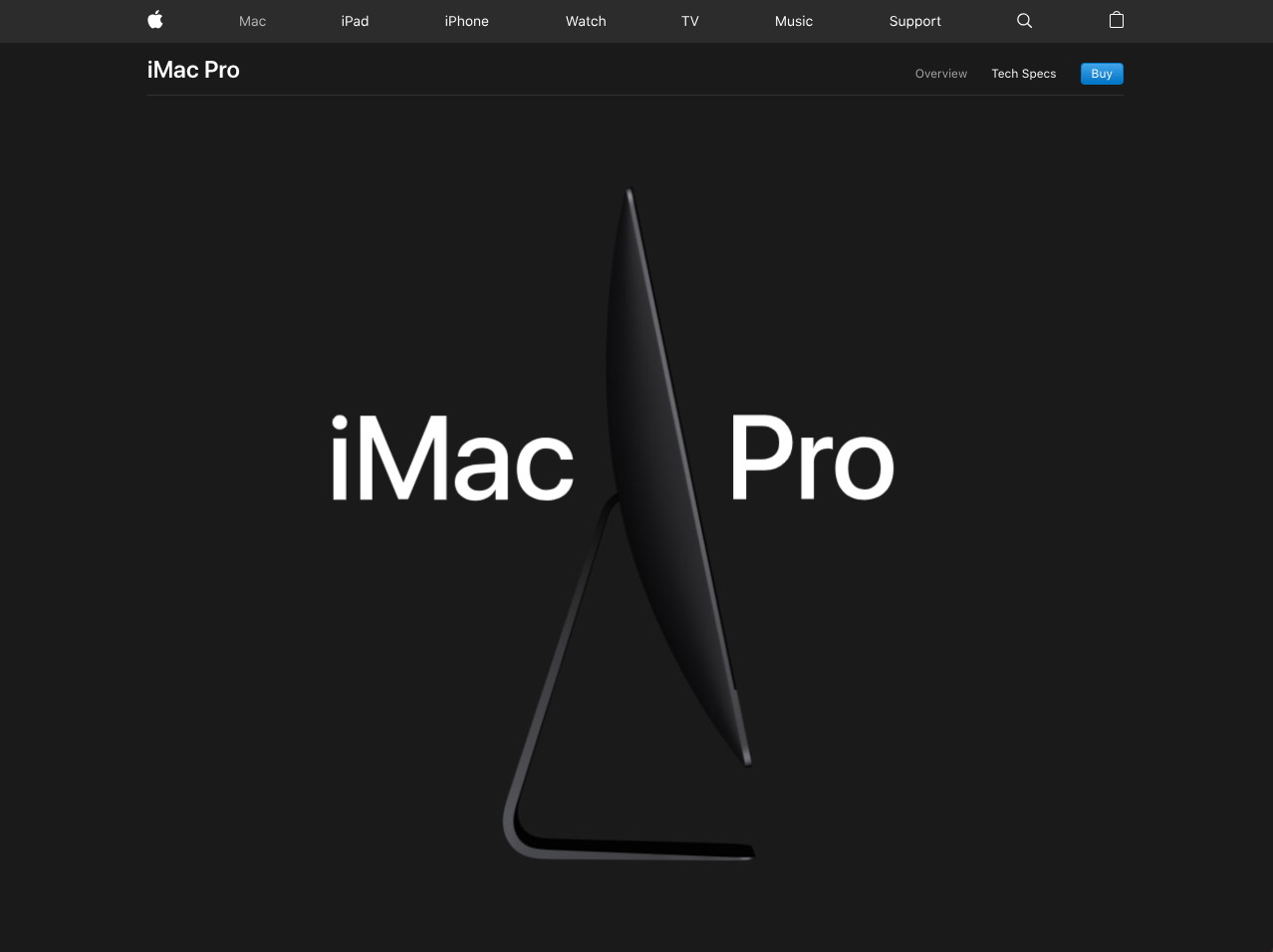
Bu arada, iMac Pro, ürünü ve teknik özelliklerini vurgulayan çok teknoloji odaklı, fütüristik grafiklere sahiptir. Her iki sayfa da Apple web sitesinde yer almaktadır, ancak animasyonlar ve grafikler, farklı kitle demografilerine hitap ettikleri için farklı şekilde temsil edilmektedir.

Bazı tasarım trendleri uzun yıllar devam ederken, diğerleri kısa ömürlüdür ve bir sonraki yıla zar zor ulaşmaktadır. Bu nedenle bazı tasarımcılar en son trendleri takip etmekten kaçınır ve klasiklere sadık kalır, ancak trendlere ayak uydurmak sizi modern gösterebilir. Hangi trendlerin izleneceğini seçmek anahtardır. Genel olarak, bir önceki yılın tasarım kalıplarını takip ederek ve moda, iç mekan ve ürün tasarımından diğer tasarım ortamlarına göz atarak trendleri tahmin edebilirsiniz.
Markanıza ve iletmek istediğiniz mesaja uygun bir tema seçmek zorunludur. Ayrıca, insanların markanız, ürünleriniz ve hizmetleriniz hakkında ne düşündüklerini de aklınızda bulundurun ve bunu tasarım kararlarınızı yönlendirmek için kullanın.
Harika bir tasarım, bir markanın ulaşmaya çalıştığı hedefleri gerçekleştirme veya kırma gücüne sahiptir ve bir web sitesini oluştururken veya yenilerken göz önünde bulundurulması gereken en önemli kısımlardan biridir.

