2019년 가장 핫한 디자인 및 마케팅 트렌드
게시 됨: 2019-04-242019년은 창조 산업을 핵심으로 뒤흔들 많은 변화를 목격하게 될 것입니다. 디자인 역사가 우리에게 가르쳐준 한 가지 사실은 혁신은 파괴를 통해 번성한다는 것입니다. 올해는 모순, 충돌하는 시대의 디자인 트렌드 및 시각적 스펙트럼의 반대되는 끝으로 향하고 있습니다.
Apple, Google 및 기타 기술 대기업과 같은 브랜드는 대담하고 독특한 디자인 트렌드를 수용하고 있으므로 이를 확인하려면 한 단계 또는 세 단계 더 업그레이드해야 합니다. 즉, 깨진 그리드, 대담한 타이포그래피, 선명한 색상 팔레트, 대담한 글꼴 및 미래 지향적인 그래픽과 같은 사용자 친화적인 반응형 디자인과 트렌드를 통해 앞서가는 데 도움이 됩니다.
디자인은 우리가 현실을 이해하도록 격려하고 트렌드는 특정 기간에 우리를 설정합니다. 디자인은 고객이 브랜드에 참여하는 방식에 영향을 미치며 이는 전반적인 비즈니스 성장으로 이어집니다.
반응형 웹사이트와 Google 검색에서의 중요성
휴대 전화에서 웹 사이트의 축소된 데스크톱 버전을 스크롤하는 것은 사용자 친화적 경험이 아니며 독자가 떠날 가능성이 높습니다. 완벽한 웹사이트 브라우징 경험을 제공하는 가장 좋은 방법 중 하나는 반응형 웹사이트 디자인을 통해 달성할 수 있습니다. 반응형 웹사이트 디자인을 통해 사용자는 이동 중에도 콘텐츠를 더 쉽게 사용할 수 있습니다. 현재 온라인 검색의 60% 이상이 모바일 장치에서 이루어지며 스마트폰 사용자의 69%는 질문이나 우려 사항을 쉽게 해결할 수 있는 모바일 사이트가 있는 회사에서 구매할 가능성이 더 높다고 말합니다(BrightEdge, 2017). 한편 89%의 사람들은 모바일에서 긍정적인 브랜드 경험을 한 후에 브랜드를 추천할 가능성이 높습니다(Google, 2017). 웹사이트에는 확대/축소 없이 읽을 수 있는 텍스트, 탭 대상을 위한 적절한 공간, 가로 스크롤 금지와 같은 모바일 디자인 요소가 포함되어야 합니다.
"웹사이트를 모바일과 데스크톱 모두에서 작동하게 하는 좋은 방법 은 반응형 웹 디자인 기술을 사용하여 장치의 크기에 맞게 조정하는 사이트를 만드는 것입니다." – 존 뮬러
Google의 업데이트된 알고리즘은 주요 순위 요소 중 하나로 웹사이트의 모바일 존재(모바일 우선 인덱싱)에 중점을 둡니다. 웹사이트가 모바일 친화적이지 않으면 Google 검색 순위에 부정적인 영향을 미칠 수 있습니다.
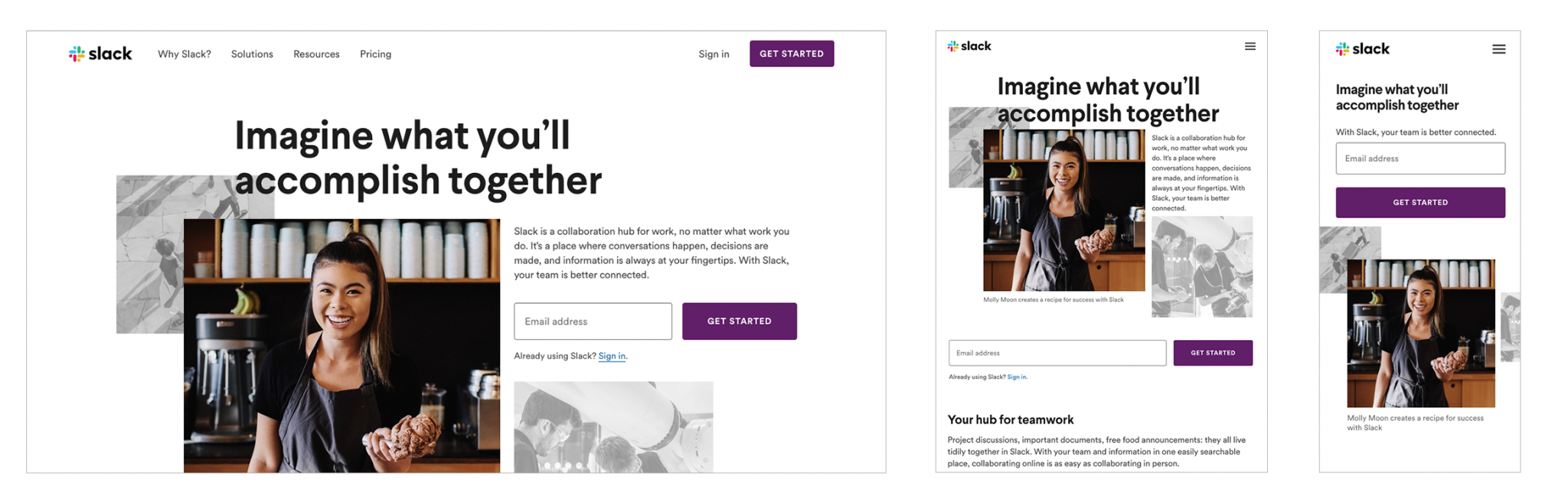
Slack.com은 반응형 웹사이트의 좋은 예입니다. 스마트폰에서 보기 좋게 모바일 버전이 어떻게 고유한 위치에 있는지 살펴보세요.

깨진 그리드 및 비대칭 레이아웃
그리드는 디자이너가 페이지나 화면에 요소를 배치하는 데 도움이 되도록 서로 교차하는 일련의 선과 모양입니다. 전통적으로 웹 사이트는 격자를 사용하여 대칭을 만들기 위해 비례 섹션으로 나뉩니다. 그러나 그리드를 깨면 대조를 통해 역동적이고 창의적인 디자인을 도입하여 웹 사이트에서 사용자 참여를 향상시키는 독특하고 눈길을 끄는 디자인으로 이어질 수 있습니다.
그리드 시스템은 설계 결정을 안내하고 양도할 수 없는 경직성의 결과로 상상력을 장려합니다. 부과된 제한 사항은 설계를 용이하게 하고 그리드를 벗어나야 하는 시기를 쉽게 결정할 수 있도록 합니다. 깨진 그리드와 비대칭 레이아웃은 예상치 못한 일이며 기존 디자인의 한계를 뛰어넘습니다. 그것은 당신의 웹사이트가 당신의 경쟁자보다 눈에 띄게 하여 훨씬 더 상호작용적이고 매력적인 방식으로 스토리텔링의 힘을 높이는 데 도움이 됩니다.
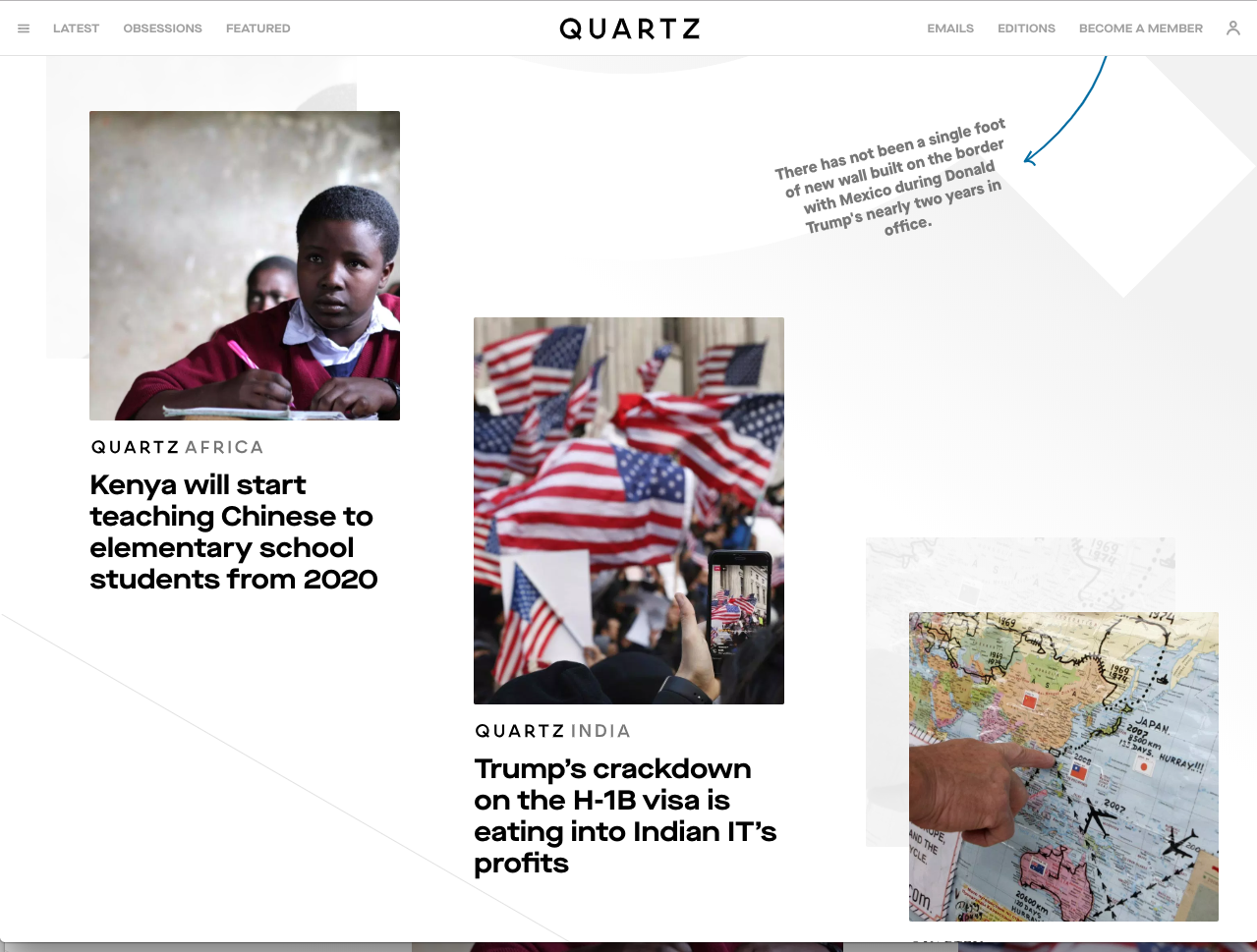
깨진 그리드와 비대칭 디자인은 2018년에 유행하기 시작했으며 2019년에는 훨씬 더 인기를 얻을 것으로 예상됩니다.



세리프체와 굵은 글씨체
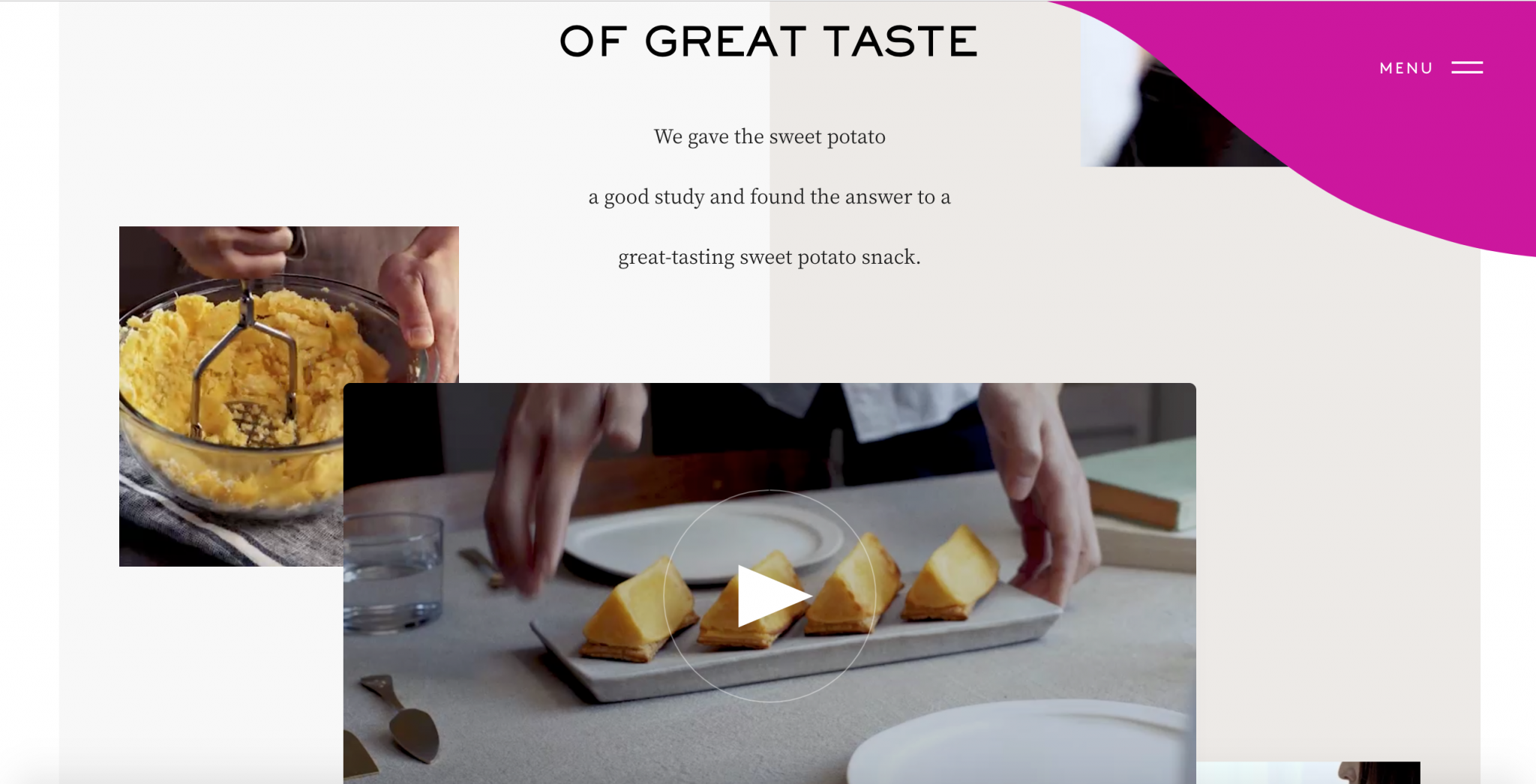
일반적으로 세리프는 인쇄용이고 산세리프는 화면용입니다. San은 더 긴 웹사이트 카피에 더 깨끗하고 여전히 최적이지만, 최근에는 많은 브랜드와 웹사이트에서 헤더 태그라인과 콜아웃에 굵은 세리프로 전환하고 있습니다. 대담하고 현대적인 스타일로 인해 브랜드 이미지를 리브랜딩하고 변화시키는 데 사용되고 있습니다.

타이포그래피는 명확한 커뮤니케이션의 핵심이지만 동시에 그 이상입니다. 그것은 당신의 브랜드의 목소리입니다. 그것은 귀하의 일반적인 정체성에 영향을 미치는 귀하의 비즈니스에 대한 성향, 성격, 색조 및 목표를 나타냅니다. 타이포그래피는 전략만큼 명확하고 안정적이어야 합니다.
맞춤형 일러스트레이션 및 향상된 사진 촬영
커스텀 일러스트레이션은 단순한 사진 촬영으로 간과될 수 있는 부분에 주의를 집중시키는 데 도움이 됩니다. 브랜드를 돋보이게 할 뿐만 아니라 스톡 이미지를 사용하는 것보다 더 높은 고유성, 품질 및 진정성을 제공합니다.
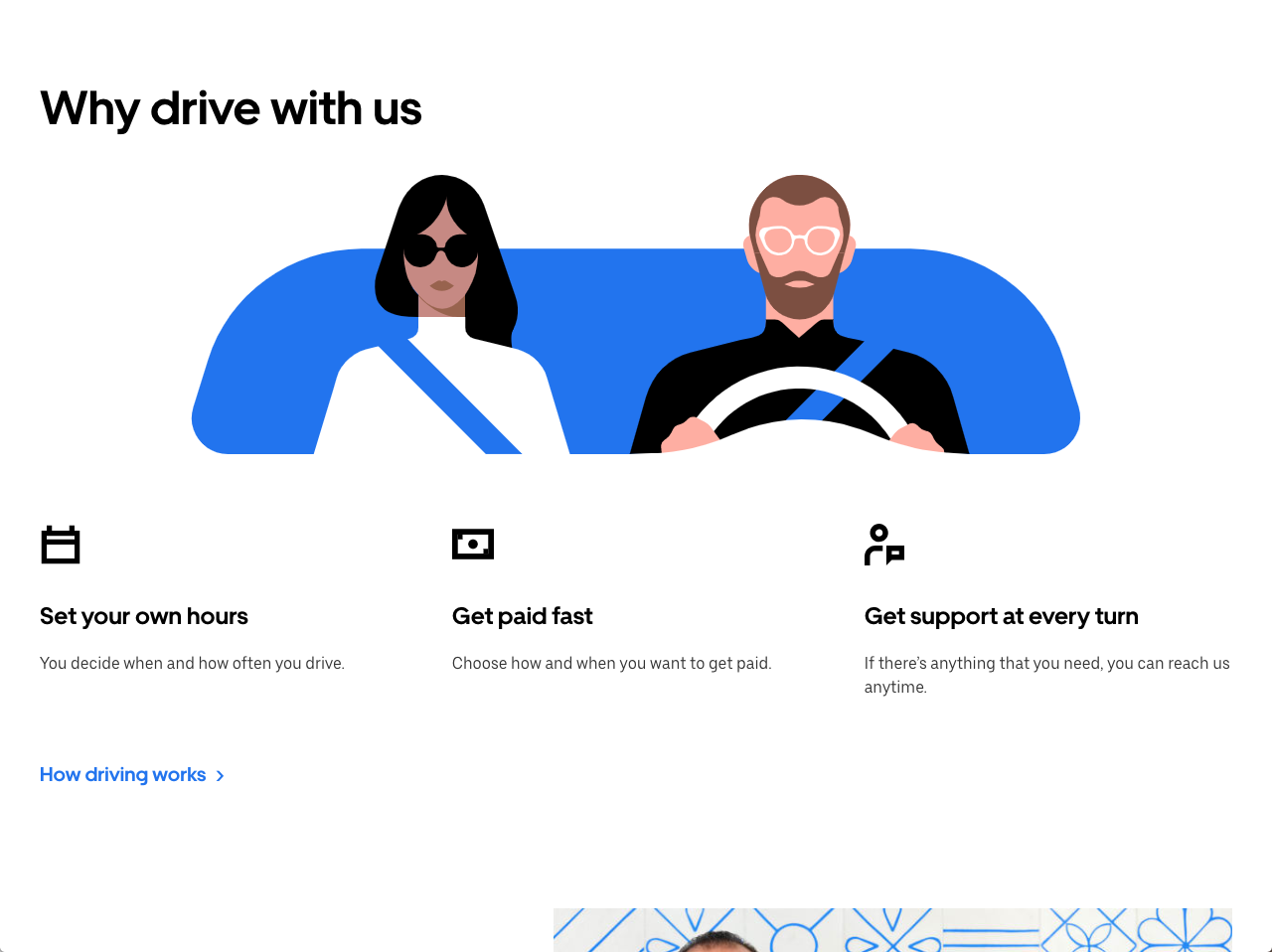
Uber가 사용하는 맞춤형 일러스트레이션은 브랜드의 아이덴티티를 만들고 사람들로 하여금 그들의 콘텐츠와 사용자 인터페이스에 친숙하게 만듭니다. 로고나 브랜드 이름이 없어도 Uber 웹사이트임을 쉽게 알아볼 수 있습니다.

목적이 있는 모션 디자인 및 애니메이션
애니메이션은 사용자 인터페이스(UI)를 사용하기 쉽고 표현력 있고 적응력 있게 만드는 데 도움이 됩니다. 스토리를 전달하는 가장 좋은 방법 중 하나는 눈길을 사로잡는 방식으로 정보를 제공하고, 참여하고, 즐겁게 하기 위해 만들어진 애니메이션을 사용하는 것입니다. 모션 그래픽은 텍스트의 벽이 할 수 없는 방식으로 복잡한 정보를 공유하는 창의적인 방법입니다.
애니메이션은 종종 웹 페이지에서 요소의 계층 구조를 만들고 사이트를 통해 사용자를 안내하는 데 도움이 될 수 있습니다. 그러나 시각적 감각을 위한 애니메이션과 모션 디자인이 너무 많으면 사용자가 주의를 산만하게 하거나 웹사이트 탐색을 방해할 수 있습니다.
애니메이션을 적용하기 전에 페이지에서의 목적과 사용자 상호작용을 어떤 식으로든 방해하는지 여부를 명확히 하십시오.
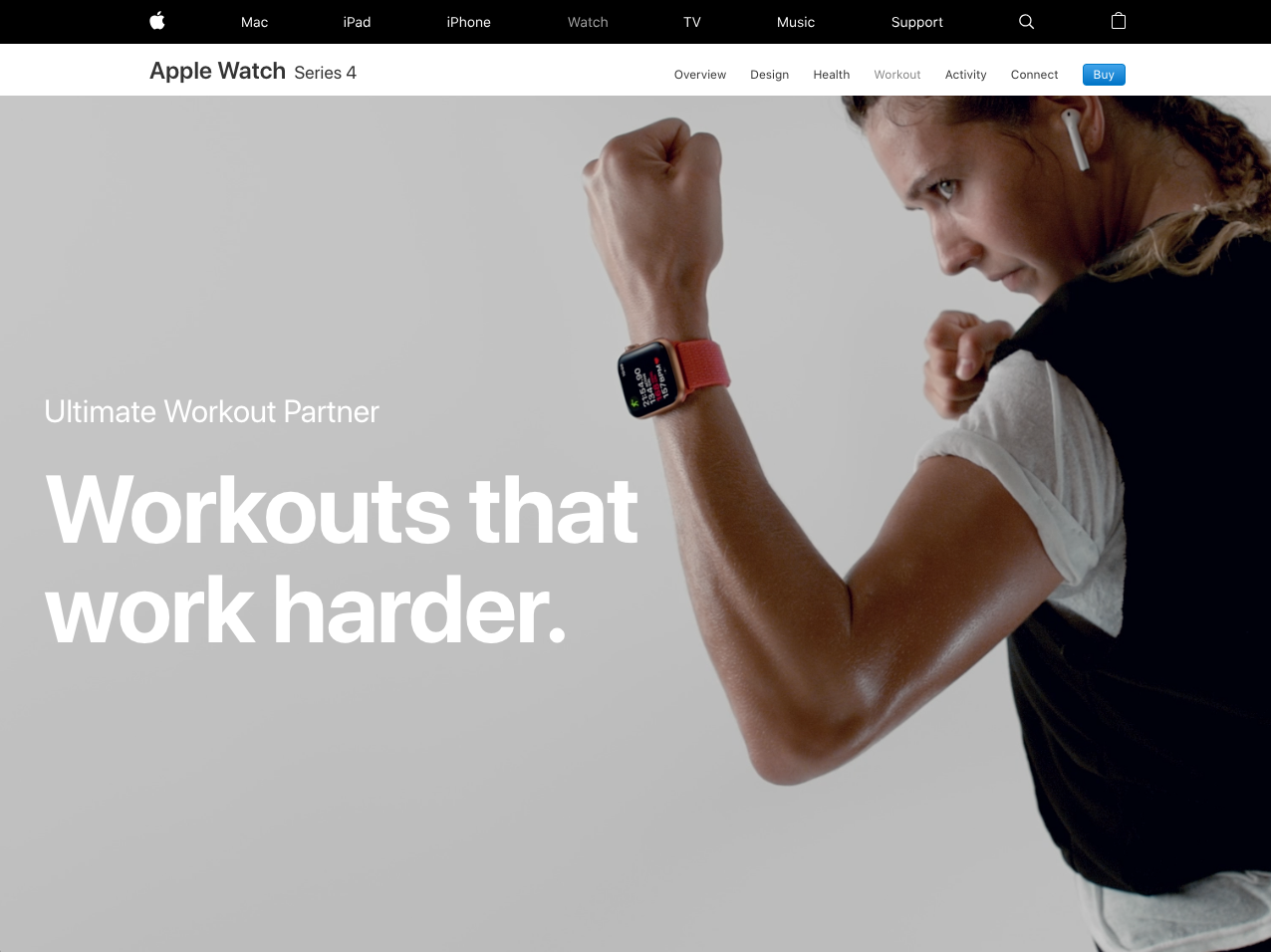
Apple Watch 웹 사이트에 사용된 애니메이션은 피트니스 지향적인 사람들에게 어필하면서 브랜드 메시지와 이미지를 명확하게 전달합니다.

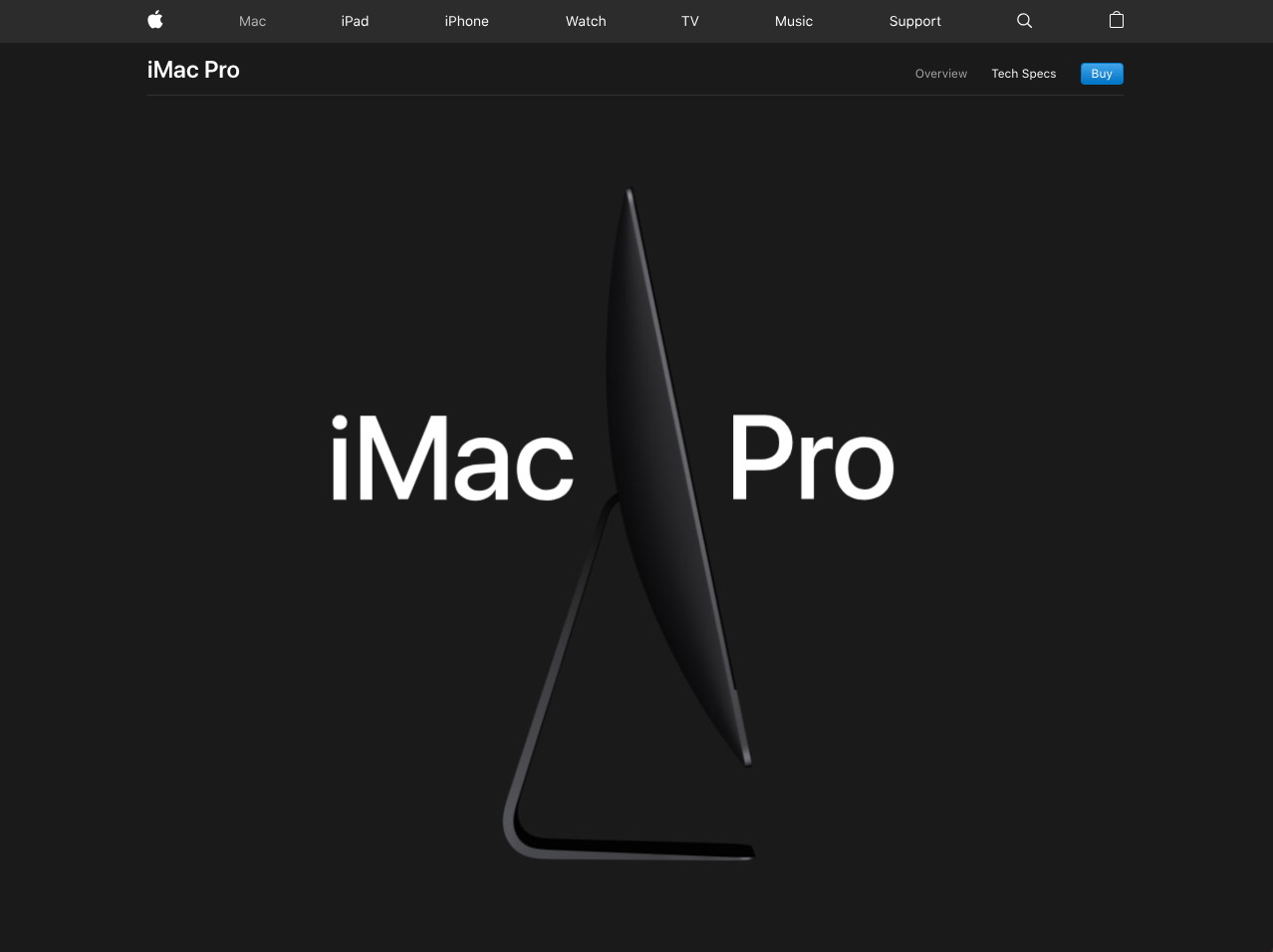
한편, iMac Pro는 제품과 기술 사양을 강조하는 매우 기술 지향적이고 미래 지향적인 그래픽을 가지고 있습니다. 두 페이지 모두 Apple 웹 사이트에 있지만 애니메이션과 그래픽은 다양한 청중 인구 통계를 수용하기 때문에 다르게 표현됩니다.

일부 디자인 트렌드는 몇 년 동안 지속되는 반면, 다른 트렌드는 수명이 짧아 겨우 다음 해로 넘어가게 됩니다. 그렇기 때문에 일부 디자이너는 최신 트렌드를 따르지 않고 클래식을 고수하면서도 트렌드를 따라가면 최첨단으로 보일 수 있습니다. 따라야 할 트렌드를 선택하는 것이 중요합니다. 일반적으로 전년도의 디자인 패턴을 따르고 패션, 인테리어, 제품 디자인 등 다른 디자인 매체를 눈여겨보면 트렌드를 예측할 수 있습니다.
브랜드와 전달하려는 메시지에 맞는 테마를 선택하는 것이 중요합니다. 또한 사람들이 귀하의 브랜드, 제품 및 서비스에 대해 어떻게 느끼는지 염두에 두고 이를 사용하여 디자인 결정을 내리십시오.
훌륭한 디자인은 브랜드가 달성하려는 목표를 달성하거나 깨는 힘이 있으며 웹사이트를 만들거나 개조할 때 고려해야 할 가장 중요한 부분 중 하나입니다.

