Las últimas tendencias de diseño y marketing de 2019
Publicado: 2019-04-242019 podría ser testigo de muchos cambios que sacudirán la industria creativa hasta su núcleo. Una cosa que la historia del diseño nos ha enseñado es que la innovación se nutre de la disrupción. El año se acerca a las contradicciones, las tendencias de diseño de épocas en conflicto y los extremos opuestos del espectro visual que compiten en gran medida por su consideración.
Marcas como Apple, Google y otros gigantes tecnológicos están adoptando tendencias de diseños audaces y únicos, por lo que tendrá que subir un nivel adicional, o tres, para ser visto. Eso significa diseños y tendencias receptivos más fáciles de usar, como cuadrículas rotas, tipografías en negrita, paletas de colores vivos, fuentes en negrita y gráficos futuristas que lo ayudarán a mantenerse a la vanguardia.
El diseño nos anima a comprender nuestra realidad, y las tendencias nos sitúan en un periodo de tiempo determinado. Un diseño afecta la forma en que los clientes interactúan con una marca, lo que conduce al crecimiento general del negocio.
Sitio web responsivo y su importancia en la Búsqueda de Google
Desplazarse por la versión de escritorio reducida de un sitio web en un teléfono móvil no es una experiencia fácil de usar y probablemente hará que el lector se vaya. Una de las mejores maneras de proporcionar una experiencia de navegación web impecable se puede lograr a través de un diseño de sitio web receptivo, que permite al usuario consumir su contenido sobre la marcha con mayor facilidad. Más del 60 % de las búsquedas en línea ahora provienen de un dispositivo móvil, y el 69 % de los usuarios de teléfonos inteligentes dicen que es más probable que compren en empresas con sitios móviles que responden fácilmente a sus preguntas o inquietudes (BrightEdge, 2017). Mientras tanto, es probable que el 89 % de las personas recomiende una marca después de una experiencia de marca positiva en el móvil (Google, 2017). Un sitio web debe incluir elementos de diseño móvil, como texto legible sin necesidad de zoom, espacio adecuado para tocar los objetivos y sin desplazamiento horizontal.
“Una buena manera de hacer que un sitio web funcione tanto en dispositivos móviles como en computadoras de escritorio sería tener un sitio que use técnicas de diseño web receptivo para ajustarse al tamaño del dispositivo”. – John Müller
El algoritmo actualizado de Google se centra en la presencia móvil de un sitio web (indexación móvil primero) como uno de sus principales factores de clasificación. Si su sitio web no es compatible con dispositivos móviles, puede afectar negativamente su clasificación en las búsquedas de Google.
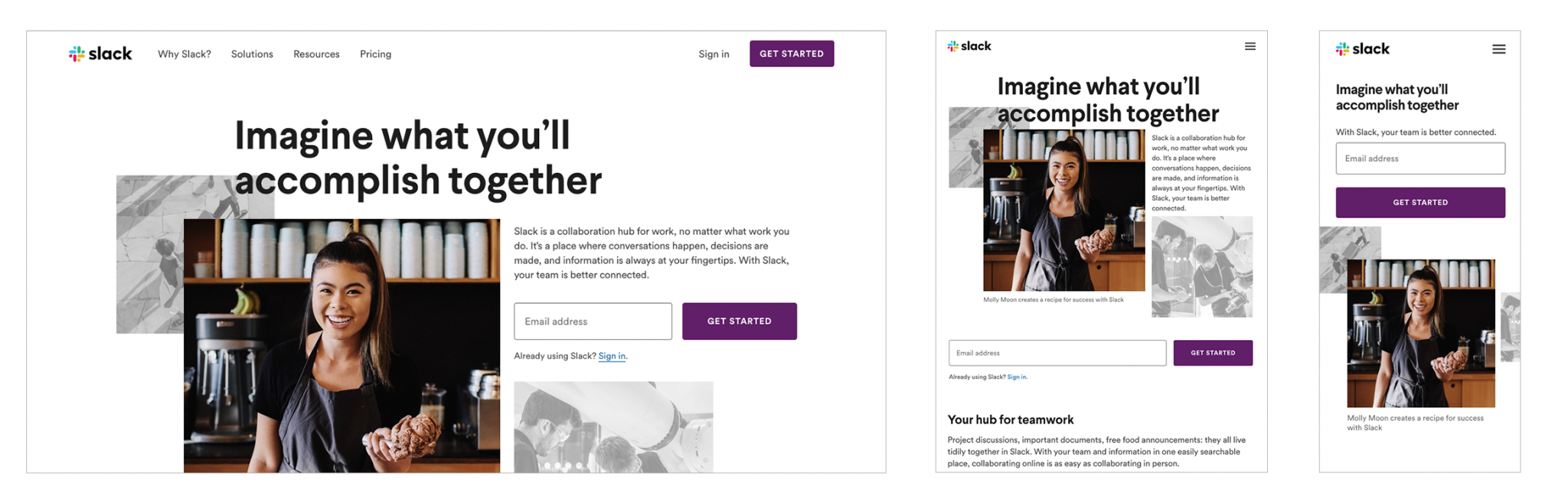
Slack.com es un buen ejemplo de un sitio web receptivo. Mire cómo la versión móvil está posicionada de manera única para verse bien en un teléfono inteligente:

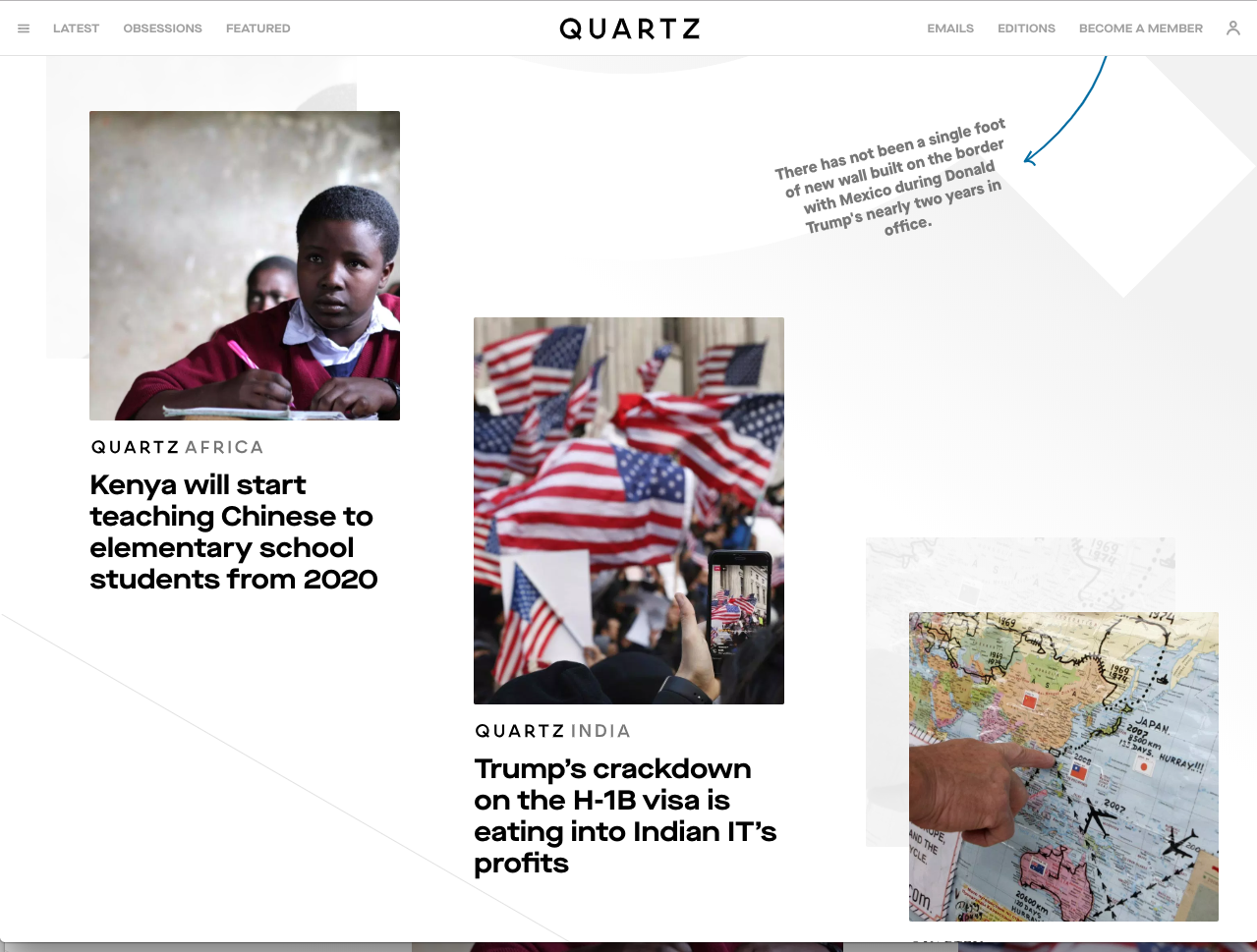
Cuadrícula rota y diseños asimétricos.
Las cuadrículas son una serie de líneas y formas que se cruzan entre sí para ayudar a los diseñadores a diseñar elementos en la página o pantalla. Tradicionalmente, los sitios web se dividen en secciones proporcionales para crear simetría mediante cuadrículas. Sin embargo, romper la cuadrícula puede conducir a un diseño único y llamativo que mejora la participación del usuario en el sitio web mediante la introducción de un diseño dinámico y creativo con contraste.
Los sistemas de cuadrícula guían las decisiones de diseño y fomentan la imaginación como resultado de su rigidez inalienable. Las restricciones impuestas facilitan su diseño y facilitan la determinación de cuándo necesita salir de la cuadrícula. La cuadrícula rota y los diseños asimétricos son bastante inesperados y superan los límites del diseño tradicional. Permite que su sitio web se destaque de su competencia, lo que ayuda a aumentar el poder de la narración de una manera mucho más interactiva y atractiva.
Las cuadrículas rotas y los diseños asimétricos comenzaron a ser tendencia en 2018 y se espera que se vuelvan aún más populares en 2019, en contraste con el diseño de cuadrícula rígido seguido durante tantos años.



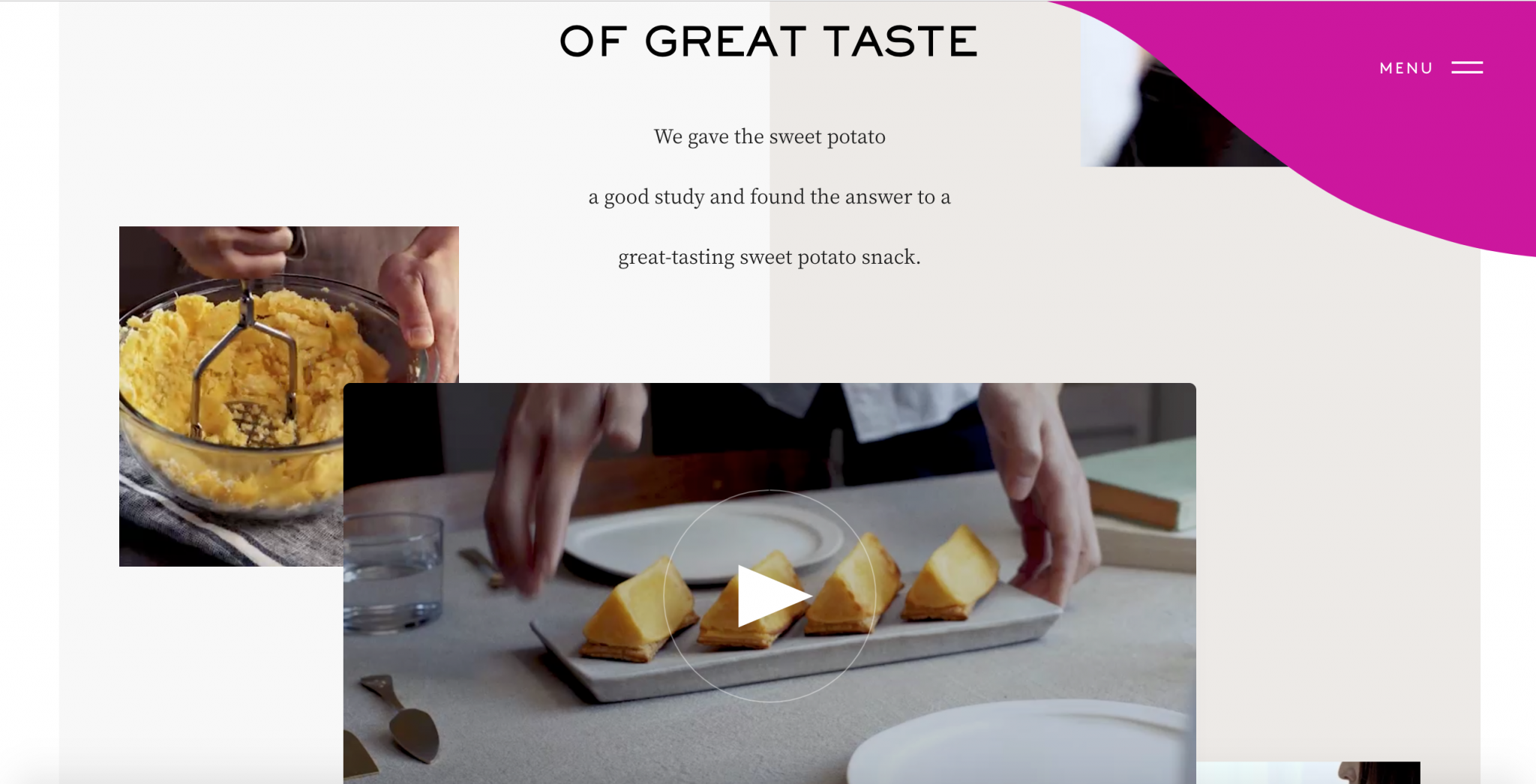
Fuentes serif y tipografía en negrita
La regla empírica tradicional es que las gracias son para imprimir y las sans serif son para la pantalla. Las sans son más limpias y siguen siendo óptimas para copias de sitios web más largas, pero últimamente muchas marcas y sitios web están recurriendo a serifas en negrita para los eslóganes de los encabezados y las llamadas. Se está utilizando para cambiar la marca y transformar la imagen de una marca debido a su estilo audaz y moderno.

La tipografía es el núcleo de una comunicación clara, pero al mismo tiempo es mucho más que eso; es la voz de tu marca. Resalta la inclinación, el carácter, la tonalidad y el objetivo de su negocio, lo que impacta su identidad general. Su tipografía debe ser tan clara y estable como su estrategia.
Ilustración personalizada y fotografía mejorada
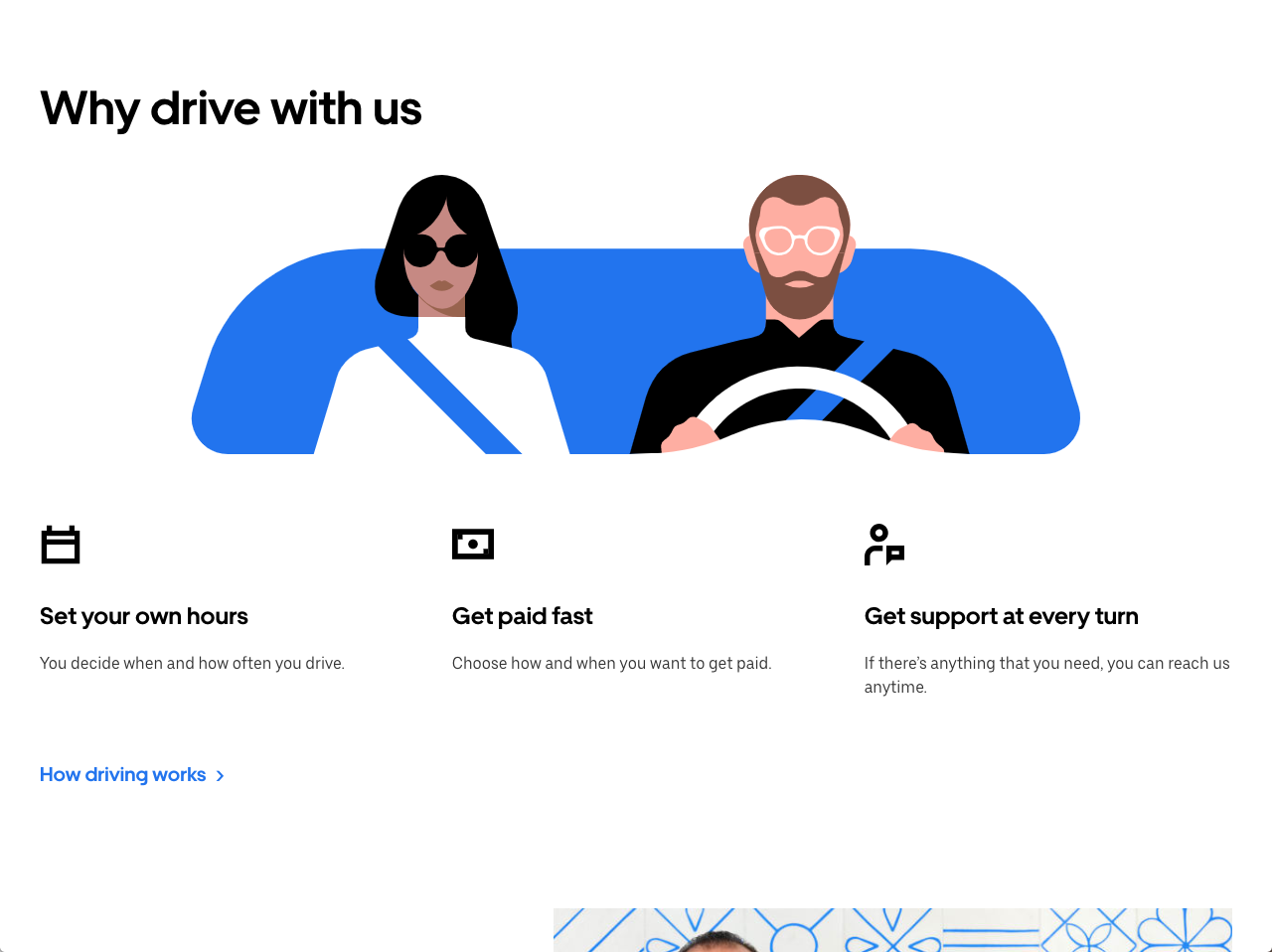
Las ilustraciones personalizadas ayudan a captar la atención sobre algo que podría pasarse por alto con una simple fotografía. No solo hace que su marca se destaque, sino que también le da una mayor sensación de singularidad, calidad y autenticidad en comparación con el uso de imágenes de archivo.
Las ilustraciones personalizadas utilizadas por Uber crean un sentido de identidad para su marca y hacen que las personas se familiaricen con su contenido e interfaz de usuario. Es fácil reconocer que es el sitio web de Uber incluso sin la presencia de su logotipo o marca.

Diseño de movimiento y animación con propósito
Las animaciones ayudan a que la interfaz de usuario (UI) sea fácil de usar, expresiva y adaptable. Una de las mejores formas de comunicar una historia es a través del arte de usar animaciones creadas para informar, involucrar y entretener de una manera llamativa. Los gráficos en movimiento son un método creativo para compartir información compleja de una manera que una pared de texto no puede.
Las animaciones a menudo pueden crear una jerarquía de elementos en una página web y ayudar a guiar al usuario a través de su sitio. Sin embargo, demasiadas animaciones y diseños de movimiento para un estilo visual pueden distraer al usuario o impedir que navegue por su sitio web.
Antes de aplicar cualquier animación, tenga claro su propósito en la página y si obstaculizará o no la interacción del usuario de alguna manera.
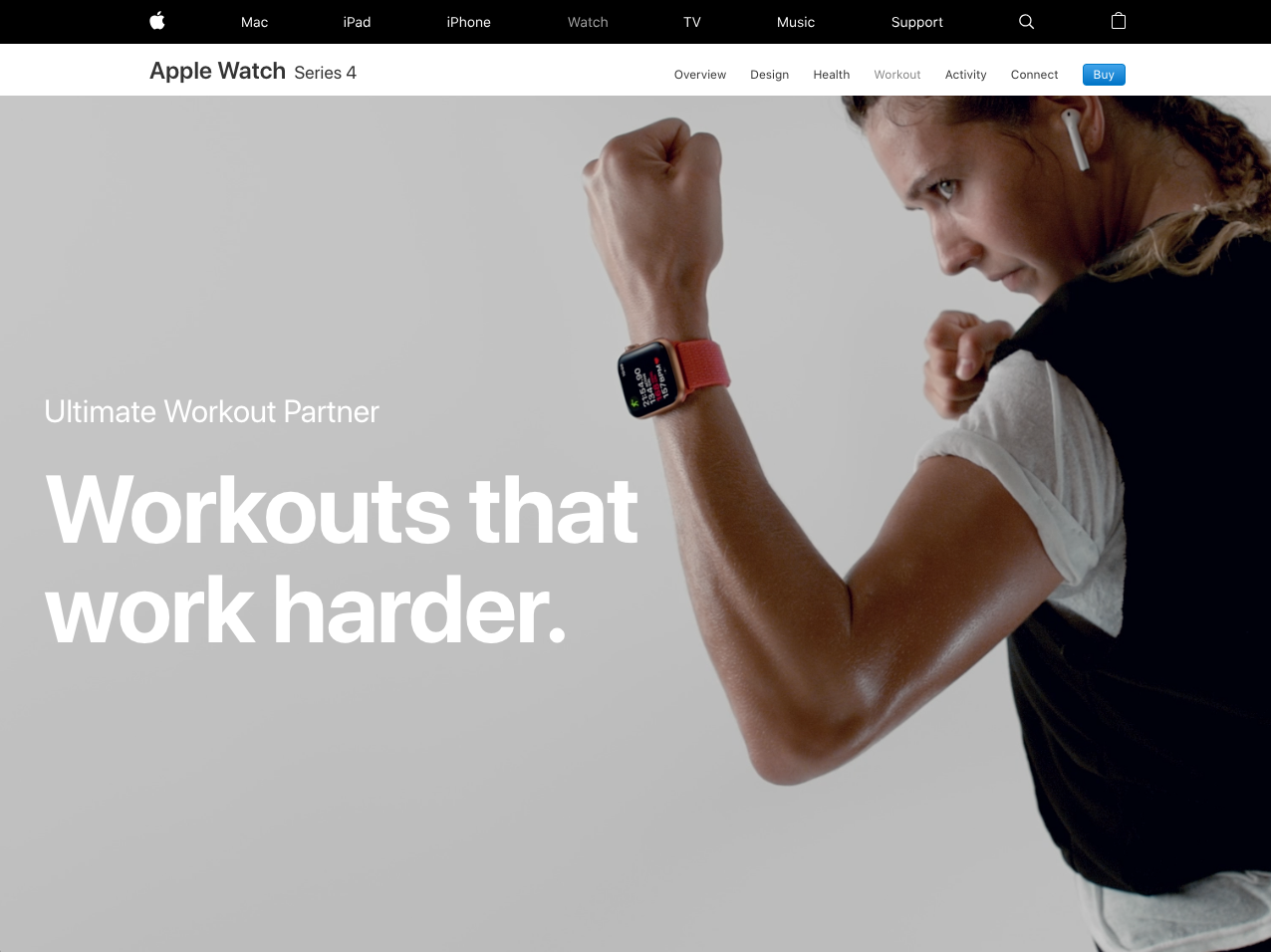
La animación utilizada en el sitio web de Apple Watch atrae a las personas orientadas al fitness al mismo tiempo que transmite claramente el mensaje y la imagen de la marca:

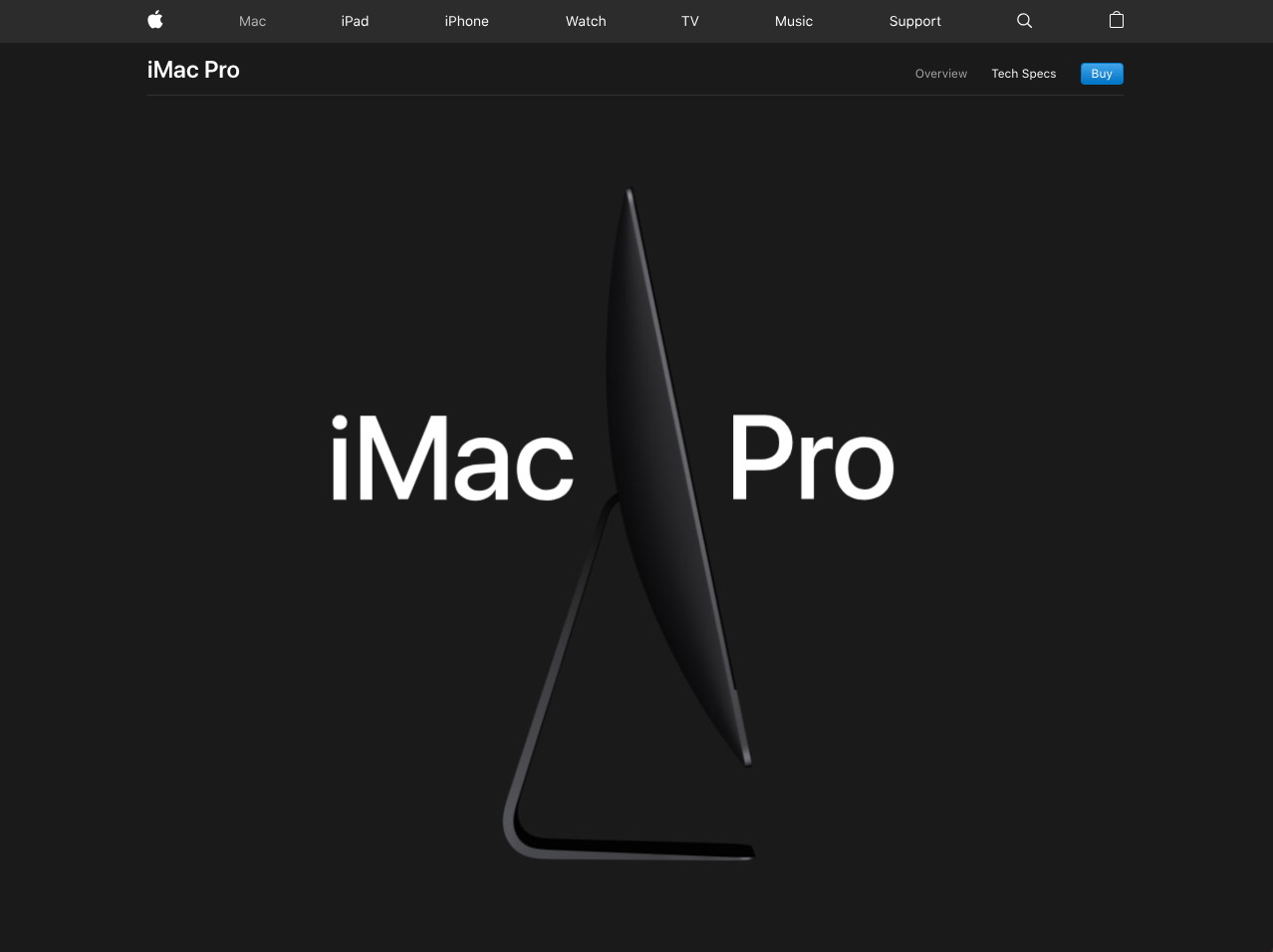
Mientras tanto, el iMac Pro tiene gráficos futuristas muy orientados a la tecnología que resaltan el producto y sus especificaciones técnicas. Ambas páginas se encuentran en el sitio web de Apple, pero las animaciones y los gráficos se representan de manera diferente, ya que se adaptan a diferentes grupos demográficos de audiencia.

Algunas tendencias de diseño duran muchos años, mientras que otras duran poco y apenas llegan al año siguiente. Es por eso que algunos diseñadores evitan seguir las últimas tendencias y se apegan a los clásicos, pero mantenerse al día con las tendencias puede hacerte lucir vanguardista. Elegir qué tendencias seguir es clave. En general, puede anticipar las tendencias siguiendo los patrones de diseño del año anterior y prestando atención a otros medios de diseño de moda, interiorismo y diseño de productos.
Es imperativo elegir un tema que coincida con su marca y el mensaje que desea transmitir. Además, tenga en cuenta cómo se sienten las personas acerca de su marca, productos y servicios y utilícelo para guiar sus decisiones de diseño.
Un gran diseño tiene el poder de hacer o deshacer los objetivos que una marca está tratando de lograr y es una de las partes más importantes a considerar al crear o renovar un sitio web.

