Tren Desain & Pemasaran Terpanas 2019
Diterbitkan: 2019-04-242019 mungkin akan menyaksikan banyak perubahan yang akan mengguncang industri kreatif hingga ke intinya. Satu hal yang diajarkan sejarah desain kepada kita adalah bahwa inovasi tumbuh subur di atas disrupsi. Tahun ini bergerak menuju kontradiksi, tren desain dari era yang saling bertentangan dan ujung spektrum visual yang berlawanan yang semuanya bersaing untuk dipertimbangkan.
Merek seperti Apple, Google, dan raksasa teknologi lainnya merangkul tren desain yang berani dan unik, jadi Anda harus meningkatkannya satu atau tiga tingkat agar terlihat. Itu berarti desain dan tren responsif yang lebih ramah pengguna seperti grid rusak, tipografi tebal, palet warna cerah, font tebal, dan grafik futuristik yang akan membantu Anda tetap terdepan.
Desain mendorong kita untuk memahami realitas kita, dan tren mengatur kita dalam periode waktu tertentu. Desain memengaruhi cara pelanggan terlibat dengan merek, yang mengarah pada pertumbuhan bisnis secara keseluruhan.
Situs web responsif dan pentingnya di Google Penelusuran
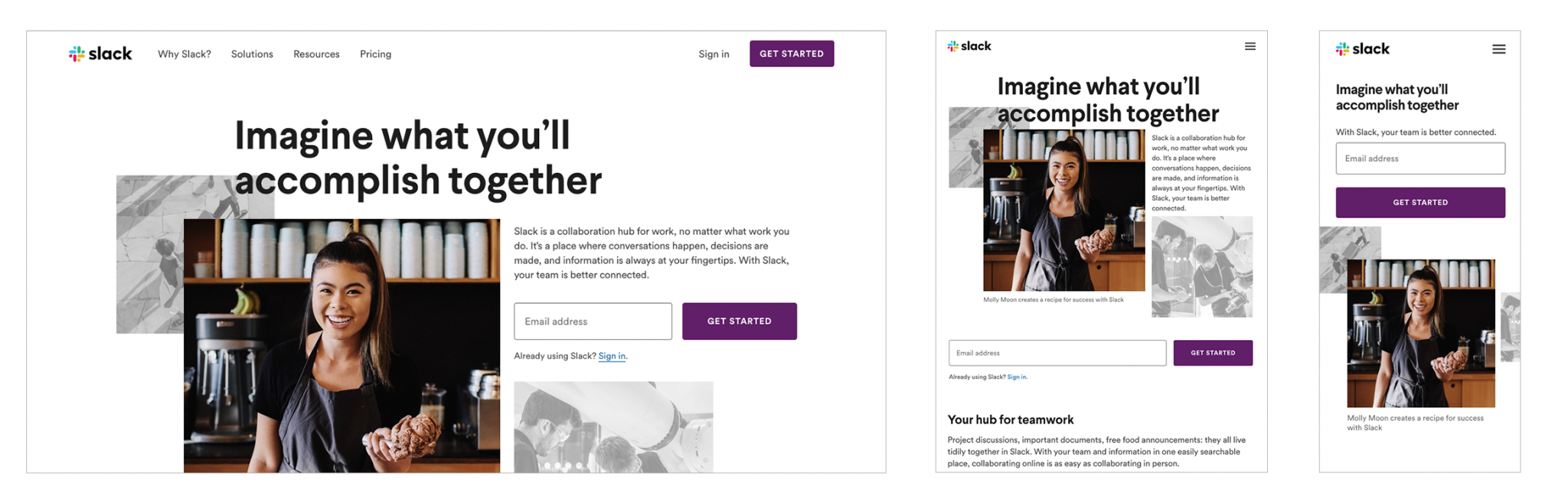
Menggulir melalui situs web versi desktop yang diciutkan di ponsel bukanlah pengalaman yang ramah pengguna, dan kemungkinan akan membuat pembaca Anda pergi. Salah satu cara terbaik untuk memberikan pengalaman menjelajah situs web yang sempurna dapat dicapai melalui desain situs web yang responsif, yang memungkinkan pengguna untuk mengonsumsi konten Anda saat bepergian dengan lebih mudah. Lebih dari 60% pencarian online sekarang berasal dari perangkat seluler, dan 69% pengguna ponsel cerdas mengatakan bahwa mereka lebih cenderung membeli dari perusahaan dengan situs seluler yang dengan mudah menjawab pertanyaan atau masalah mereka (BrightEdge, 2017). Sementara itu, 89% orang cenderung merekomendasikan merek setelah pengalaman merek yang positif di seluler (Google, 2017). Situs web harus menyertakan elemen desain seluler seperti teks yang dapat dibaca tanpa memerlukan zoom, ruang yang memadai untuk target ketuk, dan tidak ada pengguliran horizontal.
“Cara yang baik untuk membuat situs web berfungsi baik di seluler & desktop adalah dengan memiliki situs yang menggunakan teknik desain web responsif untuk menyesuaikan dengan ukuran perangkat.” – John Muller
Algoritme Google yang diperbarui berfokus pada keberadaan seluler situs web (pengindeksan seluler-pertama) sebagai salah satu faktor peringkat utamanya. Jika situs web Anda tidak ramah seluler, itu dapat berdampak negatif pada seberapa tinggi peringkat Anda dalam pencarian Google.
Slack.com adalah contoh situs web responsif yang bagus. Lihat bagaimana versi seluler diposisikan secara unik agar terlihat bagus di smartphone:

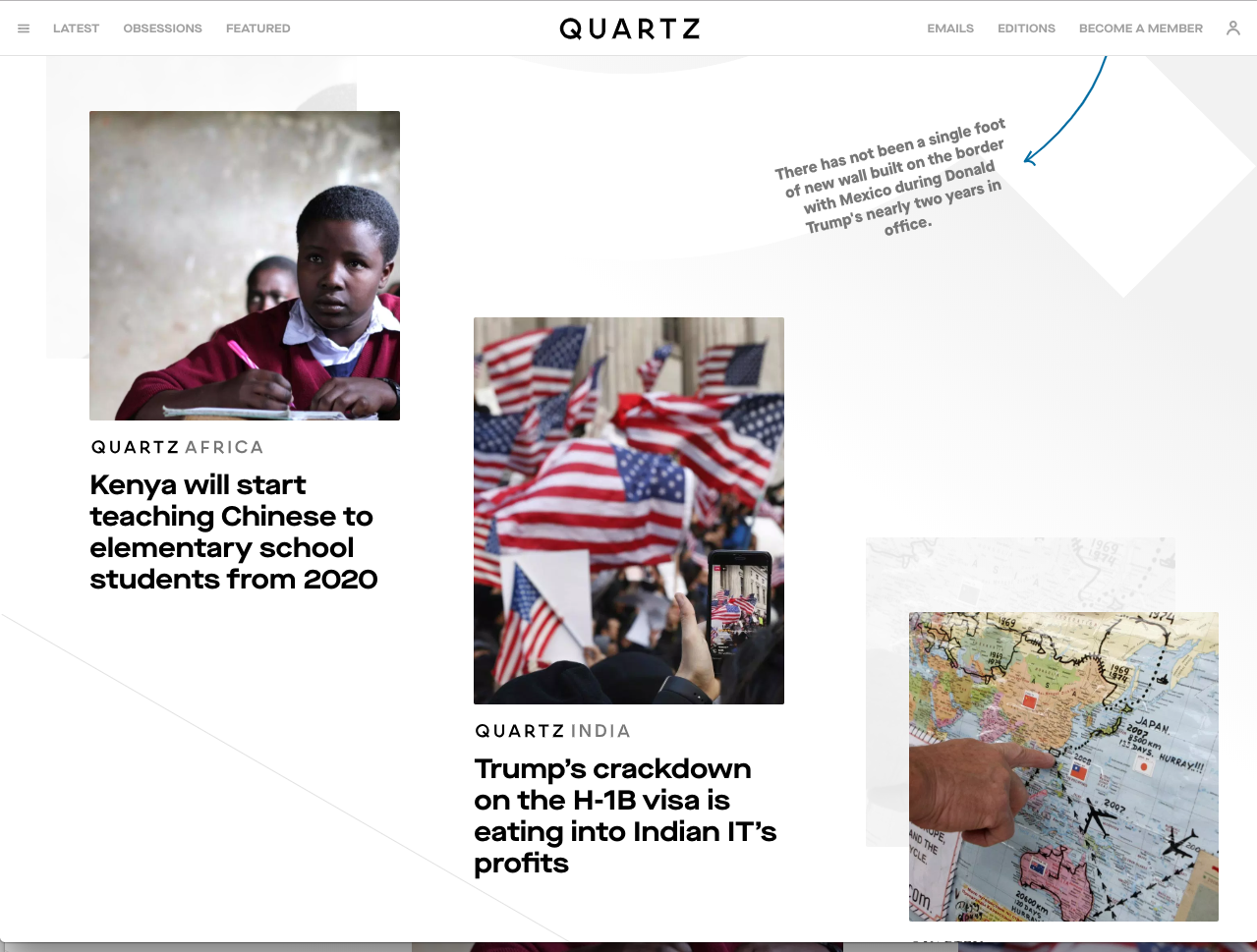
Grid rusak dan tata letak asimetris
Kisi adalah serangkaian garis dan bentuk yang saling bersilangan untuk membantu desainer menata elemen pada halaman atau layar. Secara tradisional, situs web dipecah menjadi beberapa bagian proporsional untuk membuat simetri menggunakan kisi. Namun, memecahkan kisi-kisi dapat menghasilkan desain yang unik dan menarik yang meningkatkan keterlibatan pengguna di situs web dengan memperkenalkan desain yang dinamis dan kreatif dengan kontras.
Sistem grid memandu keputusan desain dan mendorong imajinasi sebagai akibat dari ketidakfleksibelan yang tidak dapat dicabut. Pembatasan yang diberlakukan memfasilitasi desain Anda dan memudahkan untuk menentukan kapan Anda perlu keluar dari grid. Grid yang rusak dan tata letak asimetris cukup tidak terduga dan mendorong batas-batas desain tradisional. Ini memungkinkan situs web Anda menonjol dari pesaing Anda, yang membantu meningkatkan kekuatan bercerita dengan cara yang jauh lebih interaktif dan menarik.
Grid yang rusak dan desain asimetris mulai menjadi tren pada tahun 2018 dan diperkirakan akan semakin populer pada tahun 2019, berbeda dengan desain grid kaku yang diikuti selama bertahun-tahun.



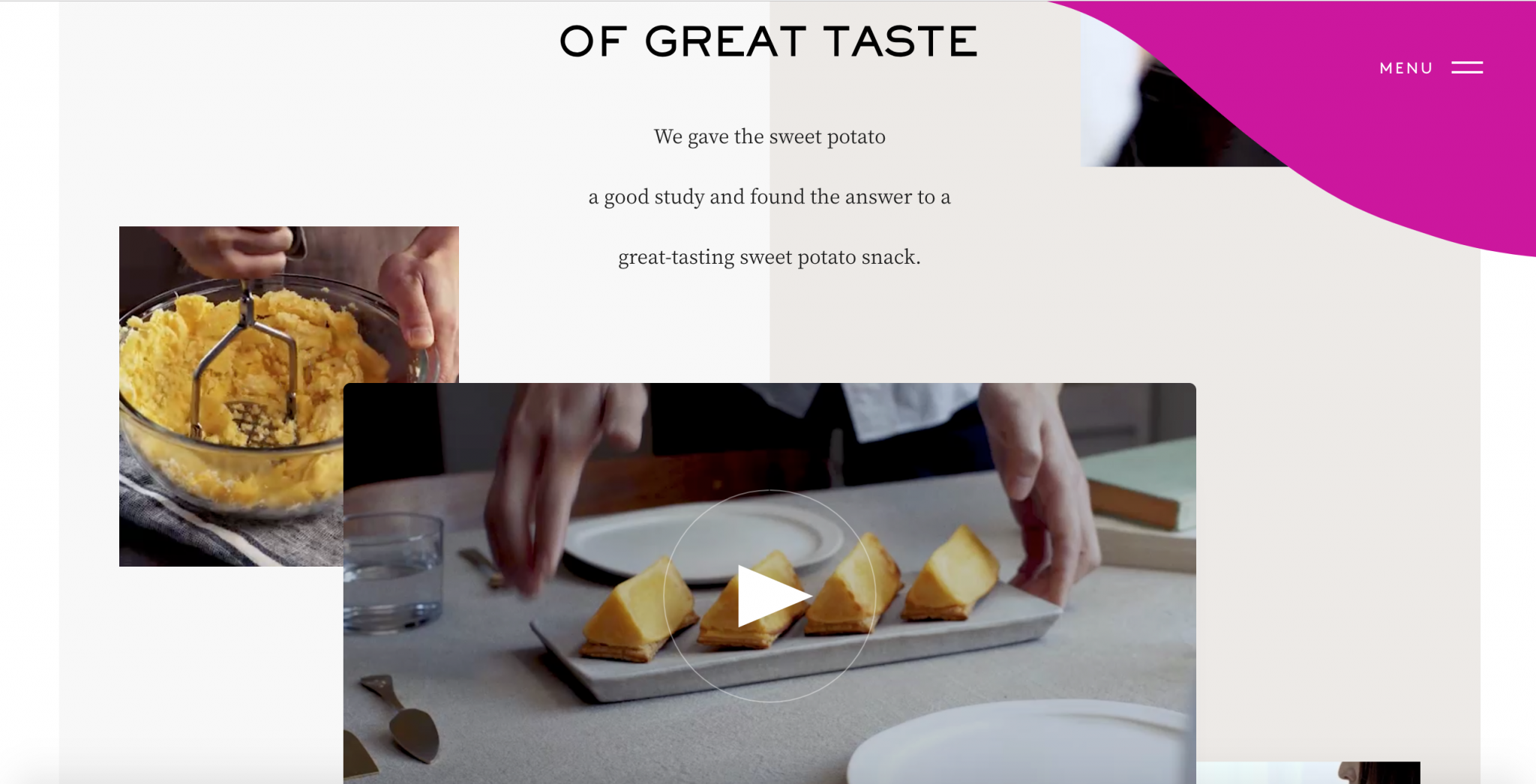
Font serif dan tipografi tebal
Aturan praktis tradisional adalah serif untuk cetak dan sans serif untuk layar. Sans lebih bersih dan masih optimal untuk salinan situs web yang lebih panjang, tetapi akhir-akhir ini banyak merek dan situs web beralih ke serif tebal untuk tagline dan info tajuk. Ini digunakan untuk mengubah citra dan mengubah citra merek karena gayanya yang berani dan modern.

Tipografi adalah inti dari komunikasi yang jelas, tetapi pada saat yang sama jauh lebih dari itu; itu suara merek Anda. Ini memunculkan kecenderungan, karakter, nada suara, dan tujuan untuk bisnis Anda, yang memengaruhi identitas umum Anda. Tipografi Anda harus sejelas dan sejelas strategi Anda.
Ilustrasi khusus dan fotografi yang disempurnakan
Ilustrasi khusus membantu menarik perhatian pada sesuatu yang mungkin diabaikan dengan fotografi sederhana. Tidak hanya membuat merek Anda menonjol, tetapi juga memberikan rasa keunikan, kualitas, dan keaslian yang lebih tinggi dibandingkan dengan menggunakan citra stok.
Ilustrasi khusus yang digunakan oleh Uber menciptakan rasa identitas untuk merek mereka dan membuat orang terbiasa dengan konten dan Antarmuka Pengguna mereka. Sangat mudah untuk mengenali itu adalah situs web Uber bahkan tanpa kehadiran logo atau nama mereknya.

Desain Gerak & Animasi dengan Tujuan
Animasi membantu membuat antarmuka pengguna (UI) mudah digunakan, ekspresif, dan adaptif. Salah satu cara terbaik untuk mengomunikasikan sebuah cerita adalah melalui seni menggunakan animasi yang dibuat untuk menginformasikan, melibatkan, dan menghibur dengan cara yang menarik. Grafik gerak adalah metode kreatif untuk berbagi informasi kompleks dengan cara yang tidak dapat dilakukan oleh dinding teks.
Animasi sering kali dapat membuat hierarki elemen pada halaman web dan membantu memandu pengguna melalui situs Anda. Namun, terlalu banyak animasi dan desain gerak untuk bakat visual dapat mengalihkan perhatian pengguna atau menghentikan mereka menavigasi situs web Anda.
Sebelum menerapkan animasi apa pun, jelaskan tujuannya di halaman dan apakah itu akan menghambat interaksi pengguna dengan cara apa pun.
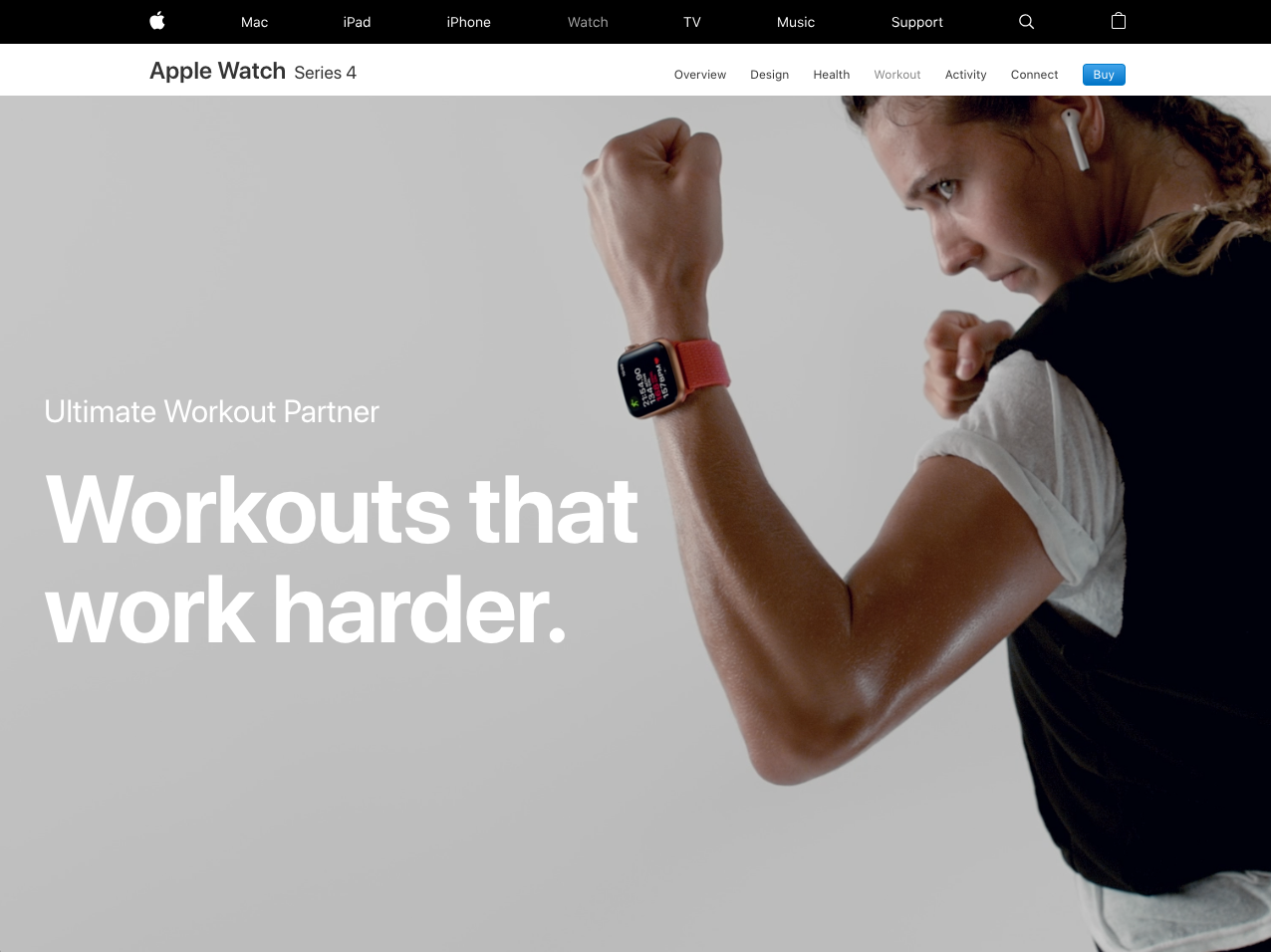
Animasi yang digunakan di situs web Apple Watch menarik bagi orang-orang yang berorientasi kebugaran sambil menyampaikan pesan dan citra merek dengan jelas:

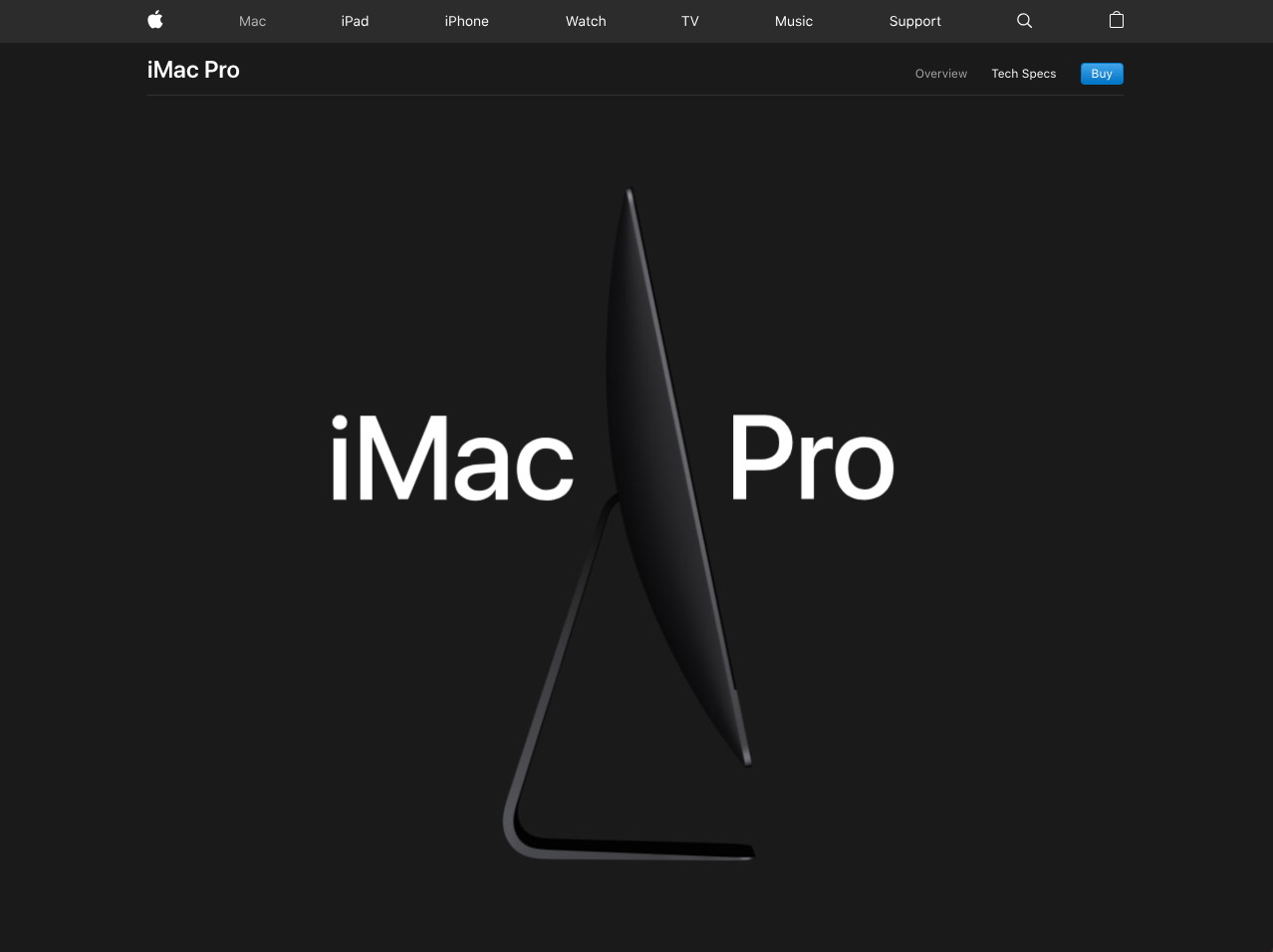
Sementara itu, iMac Pro memiliki grafis futuristik yang sangat berorientasi pada teknologi yang menonjolkan produk dan spesifikasi teknologinya. Kedua halaman tersebut ada di situs web Apple namun animasi dan grafiknya direpresentasikan secara berbeda karena melayani demografi audiens yang berbeda.

Beberapa tren desain berlangsung selama bertahun-tahun sedangkan yang lain berumur pendek, nyaris tidak sampai ke tahun berikutnya. Itulah mengapa beberapa desainer menghindari mengikuti tren terbaru dan tetap berpegang pada klasik, namun mengikuti tren dapat membuat Anda terlihat canggih. Memilih tren mana yang harus diikuti adalah kuncinya. Secara umum, Anda dapat mengantisipasi tren dengan mengikuti pola desain tahun sebelumnya dan dengan memperhatikan media desain lainnya mulai dari fashion, interior, dan desain produk.
Memilih tema yang sesuai dengan merek Anda dan pesan yang ingin Anda sampaikan sangat penting. Juga, ingatlah bagaimana perasaan orang tentang merek, produk, dan layanan Anda dan gunakan itu untuk memandu keputusan desain Anda.
Desain yang hebat memiliki kekuatan untuk membuat atau menghancurkan tujuan yang ingin dicapai oleh sebuah merek dan itu adalah salah satu bagian terpenting untuk dipertimbangkan saat membuat atau memperbaiki situs web.

