เทรนด์การออกแบบและการตลาดที่ร้อนแรงที่สุดของปี 2019
เผยแพร่แล้ว: 2019-04-24ปี 2019 อาจเห็นการเปลี่ยนแปลงมากมายที่จะเขย่าอุตสาหกรรมสร้างสรรค์จนถึงแก่นแท้ สิ่งหนึ่งที่ประวัติศาสตร์การออกแบบได้สอนเราก็คือนวัตกรรมนั้นเติบโตได้จากการหยุดชะงัก ปีกำลังก้าวไปสู่ความขัดแย้ง แนวโน้มการออกแบบจากยุคที่ขัดแย้งกัน และจุดสิ้นสุดของสเปกตรัมภาพที่ตรงกันข้ามซึ่งส่วนใหญ่แข่งขันกันเพื่อการพิจารณา
แบรนด์ต่างๆ อย่าง Apple, Google และยักษ์ใหญ่ด้านเทคโนโลยีอื่นๆ กำลังเปิดรับเทรนด์การออกแบบที่โดดเด่นและโดดเด่น ดังนั้น คุณจะต้องเพิ่มระดับหรือสามระดับเพื่อให้มองเห็นได้ นั่นหมายถึงการออกแบบและแนวโน้มที่ตอบสนองต่อผู้ใช้ที่เป็นมิตรมากขึ้น เช่น กริดที่แตกหัก ตัวพิมพ์หนา จานสีที่สดใส ฟอนต์ตัวหนา และกราฟิกล้ำยุค ซึ่งจะช่วยให้คุณล้ำหน้ากว่าใคร
การออกแบบกระตุ้นให้เราเข้าใจความเป็นจริงของเรา และแนวโน้มก็กำหนดเราไว้ในช่วงเวลาหนึ่ง การออกแบบส่งผลต่อวิธีที่ลูกค้ามีส่วนร่วมกับแบรนด์ ซึ่งนำไปสู่การเติบโตของธุรกิจโดยรวม
เว็บไซต์ที่ตอบสนองและความสำคัญใน Google Search
การเลื่อนดูเว็บไซต์เวอร์ชันเดสก์ท็อปที่ย่อขนาดบนโทรศัพท์มือถือไม่ใช่ประสบการณ์ที่เป็นมิตรต่อผู้ใช้ และอาจทำให้ผู้อ่านของคุณเลิกใช้งาน หนึ่งในวิธีที่ดีที่สุดในการมอบประสบการณ์การท่องเว็บไซต์ที่ไร้ที่ติสามารถทำได้ผ่านการออกแบบเว็บไซต์ที่ตอบสนอง ซึ่งช่วยให้ผู้ใช้สามารถบริโภคเนื้อหาของคุณได้ทุกที่ได้ง่ายขึ้น การค้นหาออนไลน์มากกว่า 60% มาจากอุปกรณ์เคลื่อนที่ และ 69% ของผู้ใช้สมาร์ทโฟนกล่าวว่าพวกเขามีแนวโน้มที่จะซื้อจากบริษัทที่มีไซต์บนมือถือที่ตอบคำถามหรือข้อกังวลได้อย่างง่ายดาย (BrightEdge, 2017) ในขณะเดียวกัน ผู้คน 89% มีแนวโน้มที่จะแนะนำแบรนด์หลังจากประสบการณ์แบรนด์ในเชิงบวกบนมือถือ (Google, 2017) เว็บไซต์ควรมีองค์ประกอบการออกแบบสำหรับอุปกรณ์พกพา เช่น ข้อความที่อ่านได้โดยไม่ต้องใช้การซูม พื้นที่เพียงพอสำหรับเป้าหมายการแตะ และไม่มีการเลื่อนในแนวนอน
“วิธีที่ดีในการทำให้เว็บไซต์ทำงานได้ทั้งบนมือถือและเดสก์ท็อปคือการมีไซต์ที่ ใช้เทคนิคการออกแบบเว็บ ที่ตอบสนองตามอุปกรณ์เพื่อปรับขนาดของอุปกรณ์” — จอห์น มุลเลอร์
อัลกอริธึมที่อัปเดตของ Google มุ่งเน้นไปที่การปรากฏตัวของเว็บไซต์บนมือถือ (การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก) เป็นหนึ่งในปัจจัยหลักในการจัดอันดับ หากเว็บไซต์ของคุณไม่เหมาะกับอุปกรณ์เคลื่อนที่ อาจส่งผลเสียต่ออันดับของคุณในการค้นหาของ Google
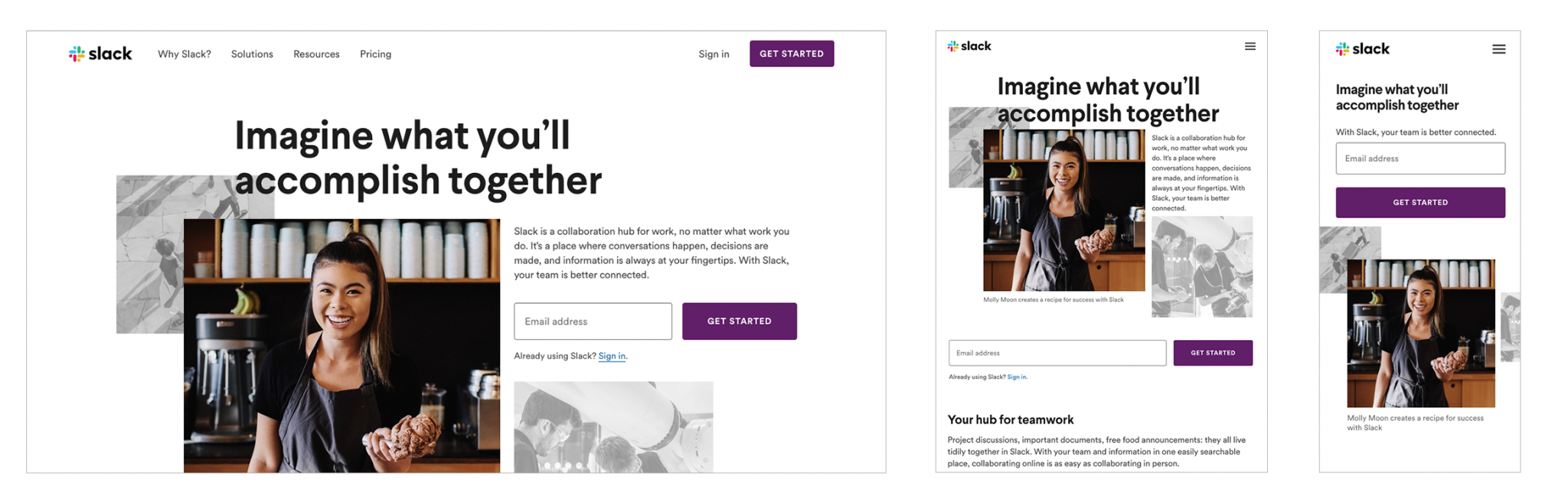
Slack.com เป็นตัวอย่างที่ดีของเว็บไซต์ที่ตอบสนอง ดูว่ารุ่นมือถือมีตำแหน่งที่ไม่ซ้ำกันเพื่อให้ดูดีบนสมาร์ทโฟนได้อย่างไร:

กริดและเลย์เอาต์ที่ไม่สมมาตร
กริดคือชุดของเส้นและรูปร่างที่ตัดกันเพื่อช่วยให้นักออกแบบจัดวางองค์ประกอบบนหน้าหรือหน้าจอ ตามเนื้อผ้า เว็บไซต์จะแบ่งออกเป็นส่วนๆ ตามสัดส่วนเพื่อสร้างสมมาตรโดยใช้กริด อย่างไรก็ตาม การทำลายตารางอาจนำไปสู่การออกแบบที่ไม่เหมือนใครและสะดุดตา ซึ่งช่วยปรับปรุงการมีส่วนร่วมของผู้ใช้บนเว็บไซต์ด้วยการแนะนำการออกแบบแบบไดนามิกและสร้างสรรค์ด้วยคอนทราสต์
ระบบกริดเป็นแนวทางในการตัดสินใจออกแบบและส่งเสริมจินตนาการอันเป็นผลมาจากความยืดหยุ่นที่ไม่สามารถเปลี่ยนแปลงได้ ข้อจำกัดที่กำหนดช่วยอำนวยความสะดวกในการออกแบบของคุณ และทำให้ง่ายต่อการกำหนดเมื่อคุณต้องการแยกส่วนออกจากกริด กริดและเลย์เอาต์ที่ไม่สมมาตรนั้นค่อนข้างคาดไม่ถึงและก้าวข้ามขีดจำกัดของการออกแบบแบบดั้งเดิม ช่วยให้เว็บไซต์ของคุณโดดเด่นกว่าคู่แข่ง ซึ่งช่วยเพิ่มพลังของการเล่าเรื่องด้วยวิธีโต้ตอบและมีส่วนร่วมมากขึ้น
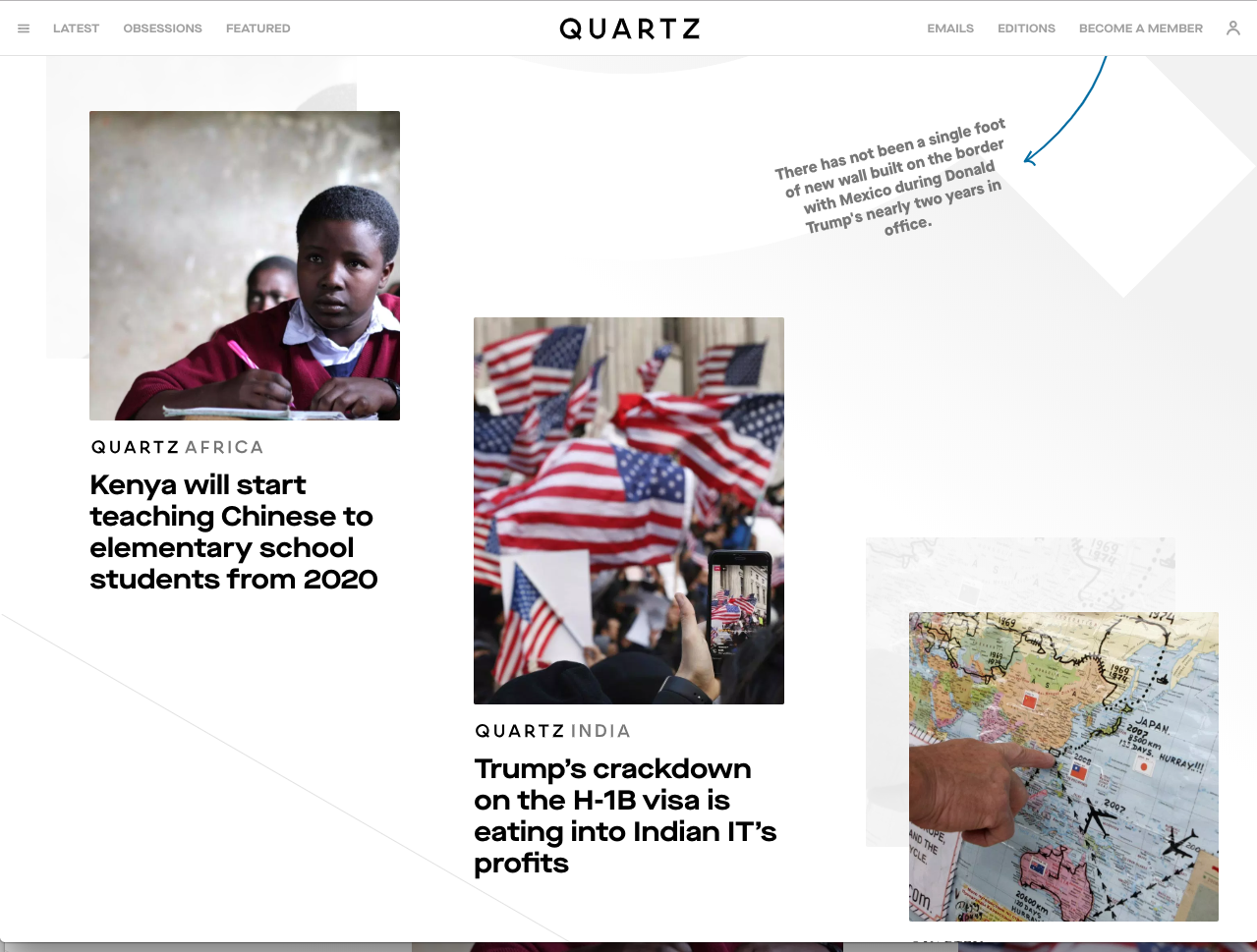
กริดที่หักและการออกแบบที่ไม่สมมาตรเริ่มมีแนวโน้มในปี 2018 และคาดว่าจะได้รับความนิยมมากขึ้นในปี 2019 ตรงกันข้ามกับการออกแบบกริดแบบแข็งที่ตามมาหลายปี



แบบอักษร Serif และตัวพิมพ์หนา
หลักการทั่วไปคือ serif สำหรับการพิมพ์และ sans serif สำหรับหน้าจอ Sans นั้นสะอาดกว่าและยังคงเหมาะสมที่สุดสำหรับการคัดลอกเว็บไซต์ที่ยาวขึ้น แต่เมื่อเร็ว ๆ นี้หลายแบรนด์และเว็บไซต์ต่างหันมาใช้ serif ตัวหนาสำหรับแท็กไลน์ของส่วนหัวและข้อความเสริม มันถูกใช้เพื่อรีแบรนด์และเปลี่ยนภาพลักษณ์ของแบรนด์เนื่องจากสไตล์ที่โดดเด่นและทันสมัย

วิชาการพิมพ์เป็นหัวใจสำคัญของการสื่อสารที่ชัดเจน แต่ในขณะเดียวกันก็มีมากกว่านั้นมาก มันคือเสียงของแบรนด์ของคุณ นำเสนอความโน้มเอียง ลักษณะเฉพาะ โทนเสียง และเป้าหมายสำหรับธุรกิจของคุณ ซึ่งส่งผลต่อเอกลักษณ์ทั่วไปของคุณ รูปแบบของคุณควรมีความชัดเจนและมั่นคงพอๆ กับกลยุทธ์ของคุณ
ภาพประกอบที่กำหนดเองและการถ่ายภาพที่ได้รับการปรับปรุง
ภาพประกอบที่กำหนดเองช่วยดึงดูดความสนใจไปยังสิ่งที่อาจมองข้ามได้ด้วยการถ่ายภาพธรรมดา ไม่เพียงแต่ทำให้แบรนด์ของคุณโดดเด่นเท่านั้น แต่ยังให้ความรู้สึกถึงความเป็นเอกลักษณ์ คุณภาพ และความน่าเชื่อถือที่สูงกว่าเมื่อเปรียบเทียบกับการใช้ภาพสต็อก
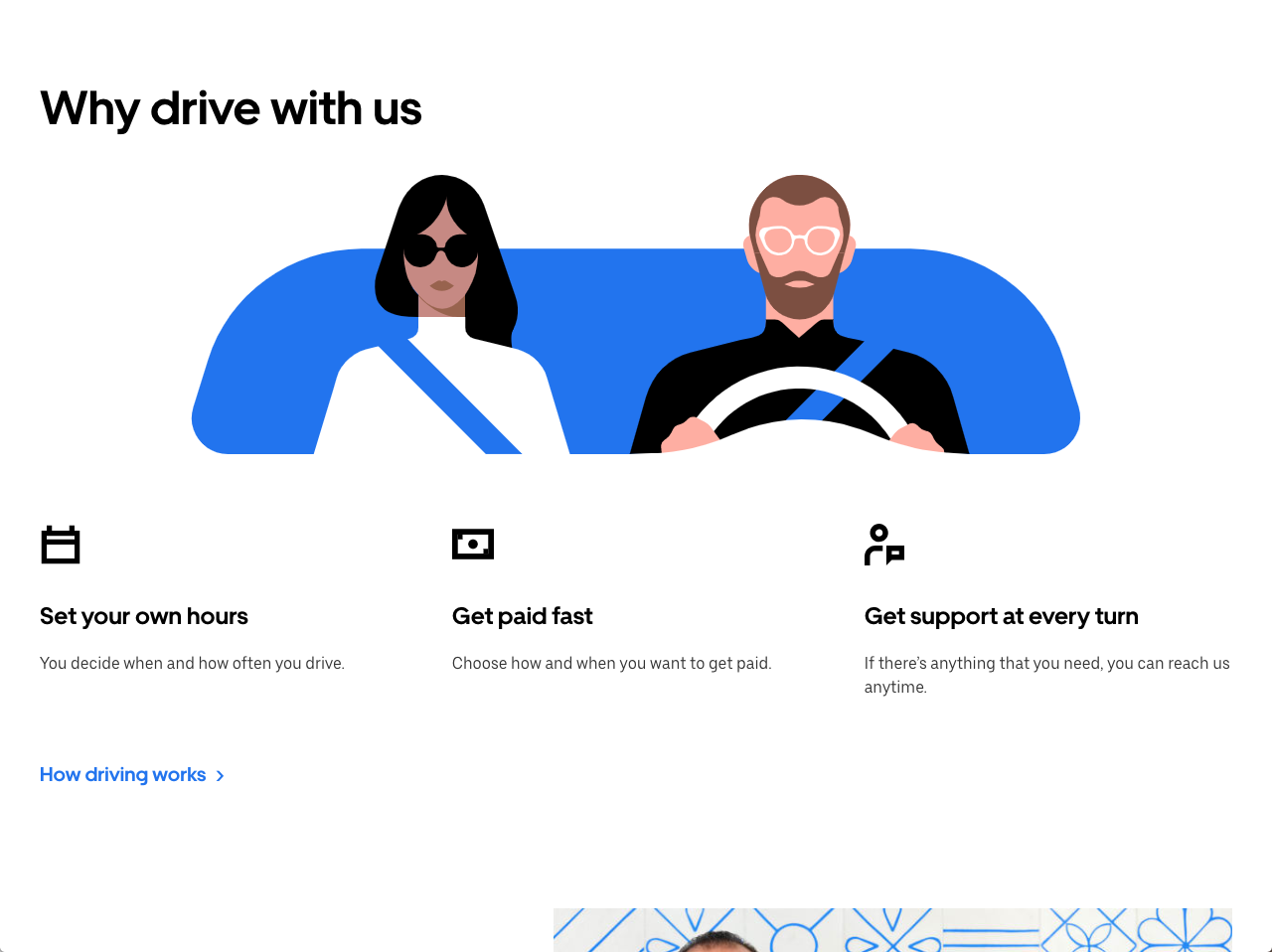
ภาพประกอบที่ปรับแต่งโดย Uber ช่วยสร้างความรู้สึกเป็นเอกลักษณ์ให้กับแบรนด์และทำให้ผู้คนคุ้นเคยกับเนื้อหาและอินเทอร์เฟซผู้ใช้ ง่ายต่อการจดจำว่าเป็นเว็บไซต์ Uber แม้จะไม่มีโลโก้หรือชื่อแบรนด์ก็ตาม

การออกแบบการเคลื่อนไหวและแอนิเมชั่นอย่างมีจุดมุ่งหมาย
แอนิเมชั่นช่วยทำให้อินเทอร์เฟซผู้ใช้ (UI) ใช้งานง่าย แสดงอารมณ์ และปรับเปลี่ยนได้ หนึ่งในวิธีที่ดีที่สุดในการสื่อสารเรื่องราวคือการใช้แอนิเมชั่นที่สร้างขึ้นเพื่อให้ข้อมูล มีส่วนร่วม และให้ความบันเทิงในรูปแบบที่สะดุดตา โมชั่นกราฟิกเป็นวิธีที่สร้างสรรค์ในการแบ่งปันข้อมูลที่ซับซ้อนในลักษณะที่ข้อความไม่สามารถทำได้
แอนิเมชั่นมักจะสร้างลำดับชั้นขององค์ประกอบบนหน้าเว็บและช่วยแนะนำผู้ใช้ผ่านไซต์ของคุณ อย่างไรก็ตาม การออกแบบแอนิเมชั่นและการเคลื่อนไหวมากเกินไปสำหรับไหวพริบทางภาพอาจทำให้ผู้ใช้เสียสมาธิหรือหยุดพวกเขาจากการนำทางผ่านเว็บไซต์ของคุณ
ก่อนใช้แอนิเมชั่นใดๆ ให้มีความชัดเจนเกี่ยวกับจุดประสงค์ของแอนิเมชันบนหน้า และไม่ว่าจะขัดขวางการโต้ตอบของผู้ใช้ในทางใดทางหนึ่ง
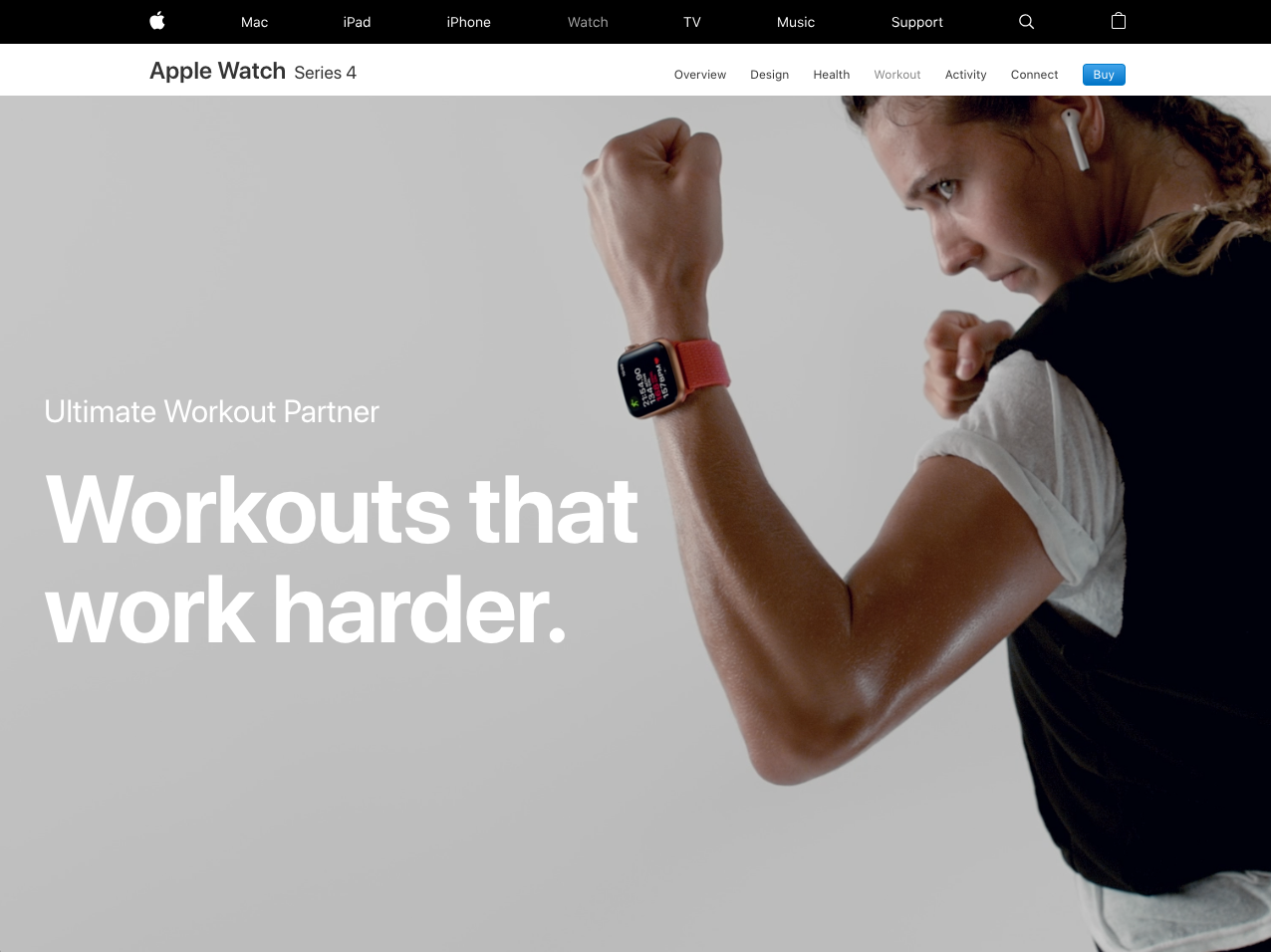
แอนิเมชั่นที่ใช้บนเว็บไซต์ Apple Watch ดึงดูดผู้ที่รักการออกกำลังกาย ในขณะที่สื่อข้อความและภาพลักษณ์ของแบรนด์ได้อย่างชัดเจน:

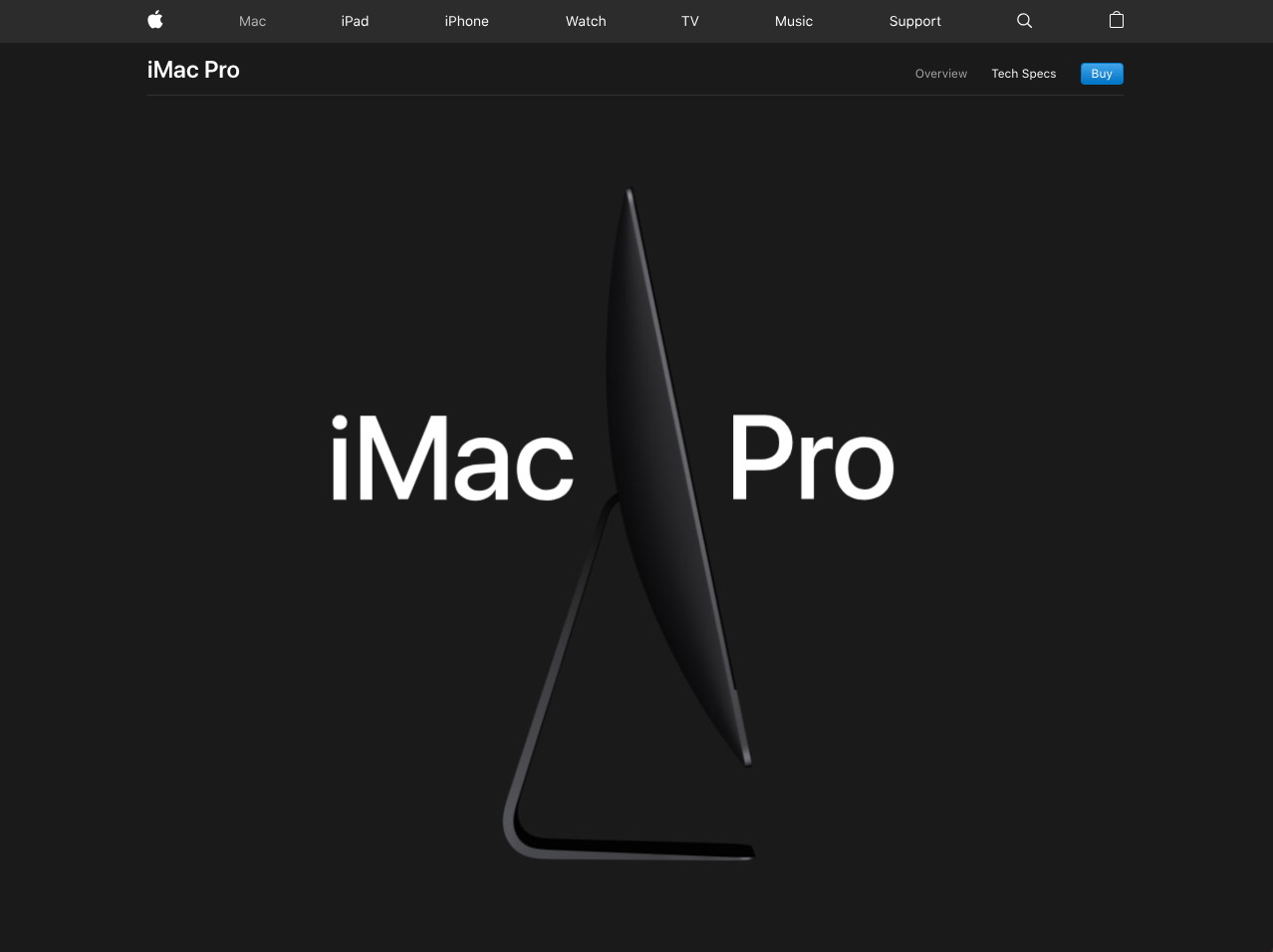
ในขณะเดียวกัน iMac Pro มีกราฟิกล้ำยุคที่เน้นเทคโนโลยีเป็นอย่างมาก ซึ่งเน้นที่ผลิตภัณฑ์และข้อมูลจำเพาะทางเทคนิค ทั้งสองหน้าอยู่ในเว็บไซต์ Apple แต่แอนิเมชั่นและกราฟิกแสดงต่างกันไปตามกลุ่มประชากรของผู้ชมที่แตกต่างกัน

แนวโน้มการออกแบบบางอย่างดำเนินไปเป็นเวลาหลายปีในขณะที่คนอื่นมีอายุสั้น แทบจะไม่ไปถึงปีหน้า นั่นเป็นเหตุผลที่นักออกแบบบางคนหลีกเลี่ยงการติดตามเทรนด์ล่าสุดและยึดติดกับความคลาสสิก แต่การตามเทรนด์สามารถทำให้คุณดูล้ำสมัยได้ การเลือกแนวโน้มที่จะติดตามเป็นกุญแจสำคัญ โดยทั่วไป คุณสามารถคาดการณ์แนวโน้มได้โดยทำตามรูปแบบการออกแบบของปีที่แล้ว และจับตาดูสื่อการออกแบบอื่นๆ จากแฟชั่น การออกแบบภายใน และผลิตภัณฑ์
การเลือกธีมที่ตรงกับแบรนด์ของคุณและข้อความที่คุณต้องการสื่อเป็นสิ่งสำคัญ นอกจากนี้ พึงระลึกไว้เสมอว่าผู้คนรู้สึกอย่างไรกับแบรนด์ ผลิตภัณฑ์ และบริการของคุณ และใช้สิ่งนั้นเป็นแนวทางในการตัดสินใจออกแบบของคุณ
การออกแบบที่ยอดเยี่ยมมีพลังในการสร้างหรือทำลายเป้าหมายที่แบรนด์พยายามทำให้สำเร็จ และเป็นส่วนที่สำคัญที่สุดที่ควรพิจารณาขณะสร้างหรือปรับปรุงเว็บไซต์

