Die heißesten Design- und Marketingtrends 2019
Veröffentlicht: 2019-04-242019 könnte viele Veränderungen mit sich bringen, die die Kreativbranche bis ins Mark erschüttern werden. Eine Sache, die uns die Designgeschichte gelehrt hat, ist, dass Innovation von Disruption lebt. Das Jahr nähert sich Widersprüchen, Designtrends aus widersprüchlichen Epochen und gegensätzlichen Enden des visuellen Spektrums, die alle weitgehend um Berücksichtigung konkurrieren.
Marken wie Apple, Google und andere Technologiegiganten setzen auf mutige und einzigartige Designtrends, also müssen Sie sie um eine oder drei Stufen nach oben schieben, um gesehen zu werden. Das bedeutet benutzerfreundlichere, ansprechende Designs und Trends wie unterbrochene Raster, fette Typografien, lebendige Farbpaletten, fette Schriftarten und futuristische Grafiken, die Ihnen helfen, der Zeit voraus zu sein.
Design ermutigt uns, unsere Realität zu verstehen, und Trends setzen uns in einem bestimmten Zeitraum fest. Ein Design beeinflusst, wie Kunden mit einer Marke interagieren, was zu einem allgemeinen Geschäftswachstum führt.
Responsive Website und ihre Bedeutung in der Google-Suche
Das Scrollen durch die verkleinerte Desktop-Version einer Website auf einem Mobiltelefon ist nicht benutzerfreundlich und wird Ihren Leser wahrscheinlich dazu bringen, die Website zu verlassen. Eine der besten Möglichkeiten, ein einwandfreies Surferlebnis auf Websites zu bieten, kann durch ein ansprechendes Website-Design erreicht werden, das es dem Benutzer ermöglicht, Ihre Inhalte unterwegs einfacher zu konsumieren. Über 60 % der Online-Suchanfragen kommen jetzt von einem mobilen Gerät, und 69 % der Smartphone-Nutzer geben an, dass sie eher bei Unternehmen mit mobilen Websites kaufen, die ihre Fragen oder Bedenken problemlos beantworten (BrightEdge, 2017). Mittlerweile empfehlen 89 % der Menschen eine Marke nach einem positiven Markenerlebnis auf Mobilgeräten (Google, 2017). Eine Website sollte mobile Designelemente wie lesbaren Text ohne Zoom, ausreichend Platz für Tippziele und kein horizontales Scrollen enthalten.
„Eine gute Möglichkeit, eine Website sowohl auf Mobilgeräten als auch auf Desktops funktionieren zu lassen, wäre eine Website, die responsive Webdesign- Techniken verwendet, um sich an die Größe des Geräts anzupassen.“ – Johannes Müller
Der aktualisierte Algorithmus von Google konzentriert sich auf die mobile Präsenz einer Website (Mobile-First-Indexierung) als einen ihrer primären Ranking-Faktoren. Wenn Ihre Website nicht für Mobilgeräte optimiert ist, kann sich dies negativ auf Ihr Ranking in der Google-Suche auswirken.
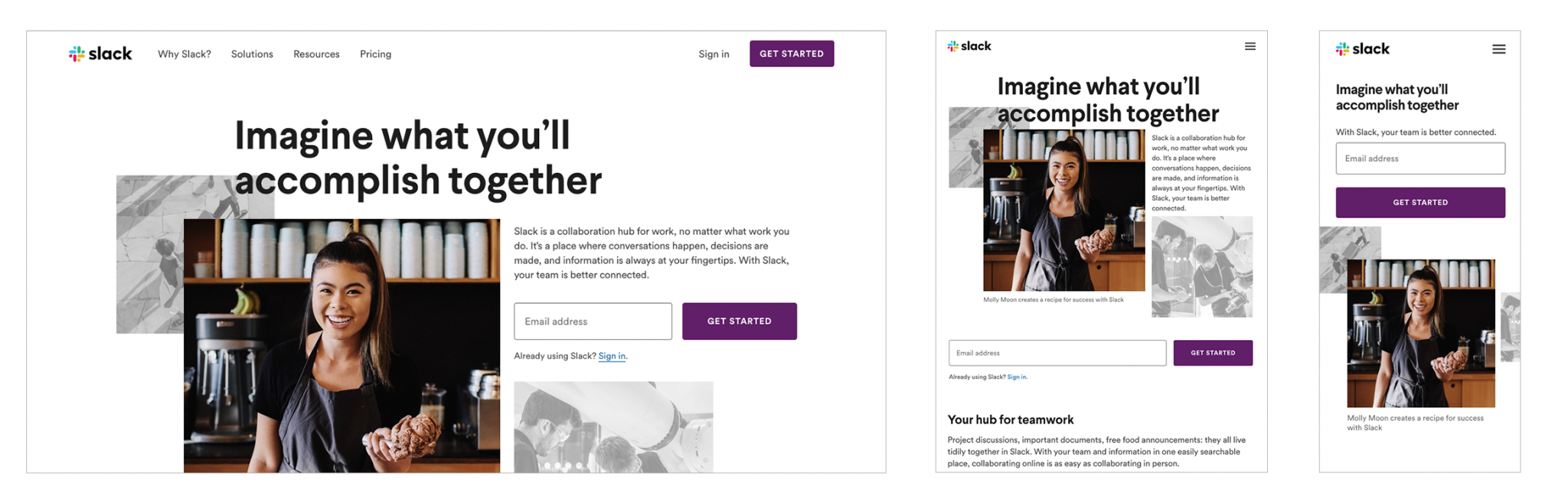
Slack.com ist ein gutes Beispiel für eine responsive Website. Schauen Sie sich an, wie einzigartig die mobile Version positioniert ist, um auf einem Smartphone gut auszusehen:

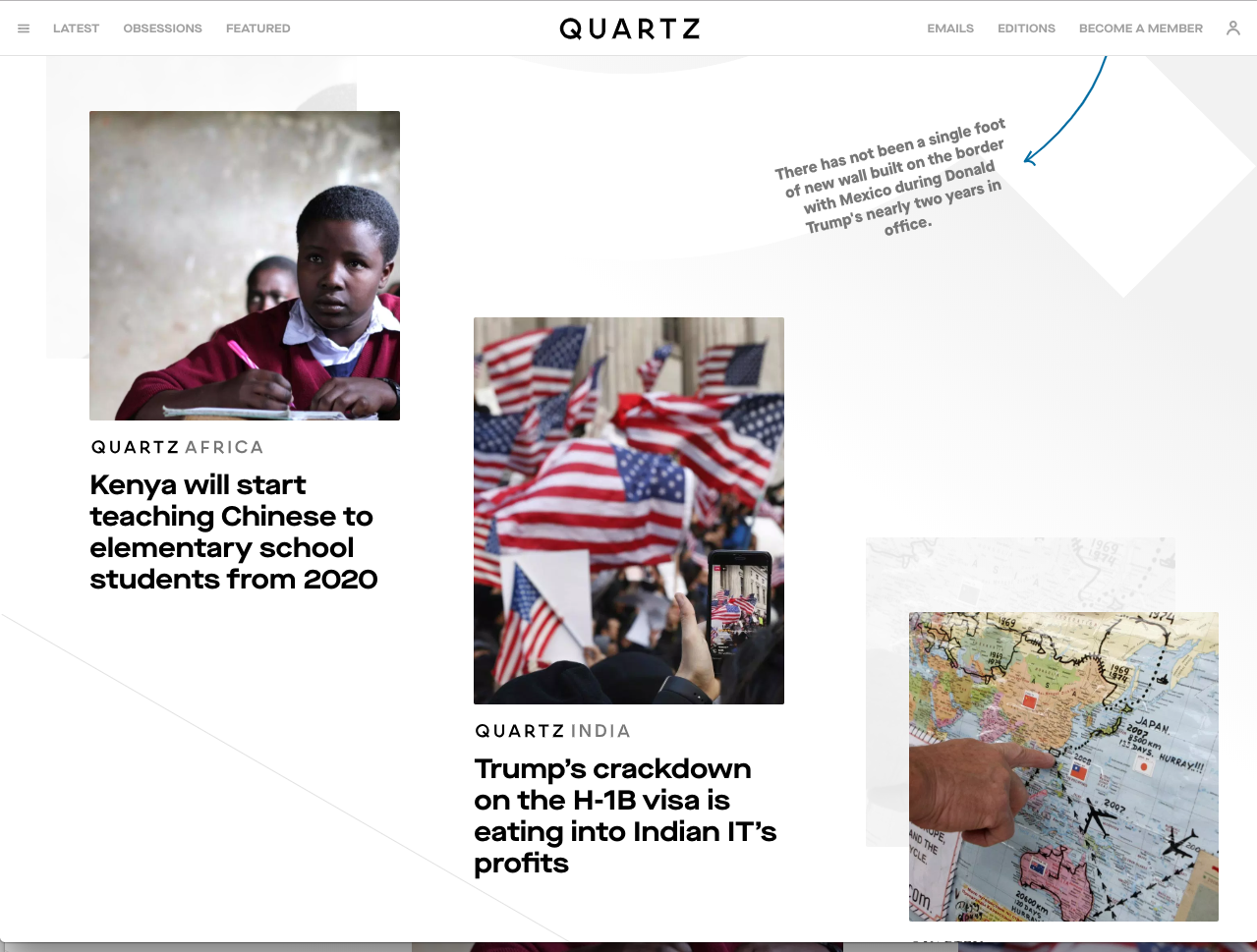
Unterbrochenes Raster und asymmetrische Layouts
Gitter sind eine Reihe von Linien und Formen, die sich kreuzen, um Designern dabei zu helfen, Elemente auf der Seite oder dem Bildschirm anzuordnen. Traditionell werden Websites in proportionale Abschnitte unterteilt, um mithilfe von Rastern Symmetrie zu schaffen. Das Durchbrechen des Rasters kann jedoch zu einem einzigartigen und auffälligen Design führen, das die Benutzerbindung auf der Website verbessert, indem ein dynamisches und kreatives Design mit Kontrast eingeführt wird.
Rastersysteme leiten Entwurfsentscheidungen und fördern die Fantasie aufgrund ihrer unveräußerlichen Unflexibilität. Die auferlegten Einschränkungen erleichtern Ihr Design und machen es einfach zu bestimmen, wann Sie aus dem Raster ausbrechen müssen. Unterbrochene Gitter und asymmetrische Layouts sind ziemlich unerwartet und erweitern die Grenzen des traditionellen Designs. Es ermöglicht Ihrer Website, sich von Ihrer Konkurrenz abzuheben, was dazu beiträgt, die Kraft des Geschichtenerzählens auf viel interaktivere und ansprechendere Weise zu steigern.
Gebrochene Gitter und asymmetrische Designs begannen 2018 im Trend zu liegen und werden voraussichtlich 2019 noch beliebter werden, im Gegensatz zu dem starren Gitterdesign, das so viele Jahre verfolgt wurde.



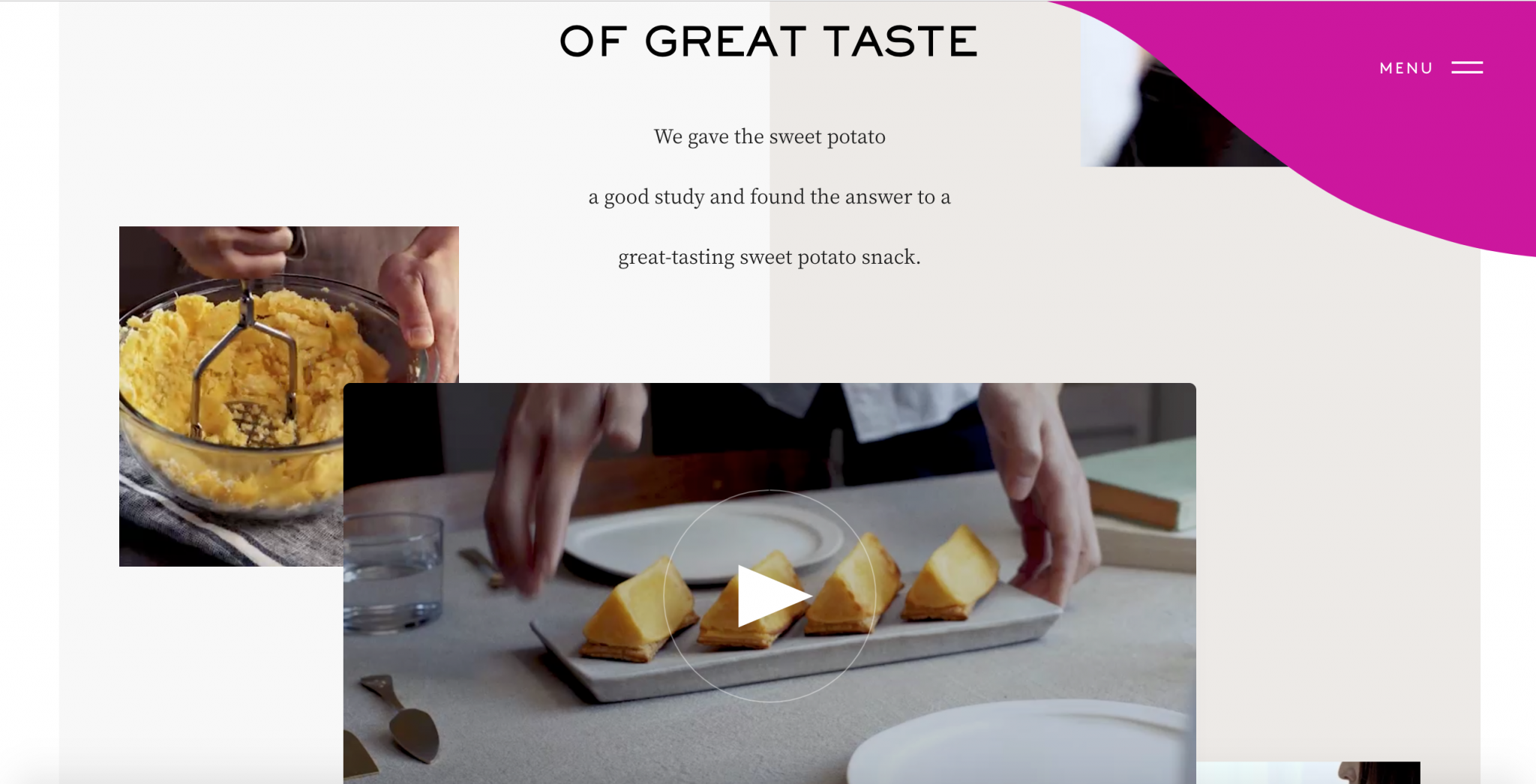
Serifenschriften und fette Typografie
Die traditionelle Faustregel lautet: Serifen sind für den Druck und serifenlose für den Bildschirm. Sans sind sauberer und immer noch optimal für längere Website-Texte, aber in letzter Zeit wenden sich viele Marken und Websites fetten Serifen für Header-Slogans und Callouts zu. Es wird aufgrund seines kühnen und modernen Stils verwendet, um das Image einer Marke umzubenennen und zu transformieren.

Typografie ist das Herzstück klarer Kommunikation, aber gleichzeitig wesentlich mehr; Es ist die Stimme Ihrer Marke. Es bringt die Neigung, den Charakter, die Tonalität und das Ziel Ihres Unternehmens zum Vorschein, was sich auf Ihre allgemeine Identität auswirkt. Ihre Typografie sollte so klar und beständig sein wie Ihre Strategie.
Benutzerdefinierte Illustration und verbesserte Fotografie
Benutzerdefinierte Illustrationen helfen dabei, die Aufmerksamkeit auf etwas zu lenken, das bei einfacher Fotografie möglicherweise übersehen wird. Es hebt nicht nur Ihre Marke hervor, sondern vermittelt auch ein höheres Gefühl von Einzigartigkeit, Qualität und Authentizität im Vergleich zur Verwendung von Stock-Bildern.
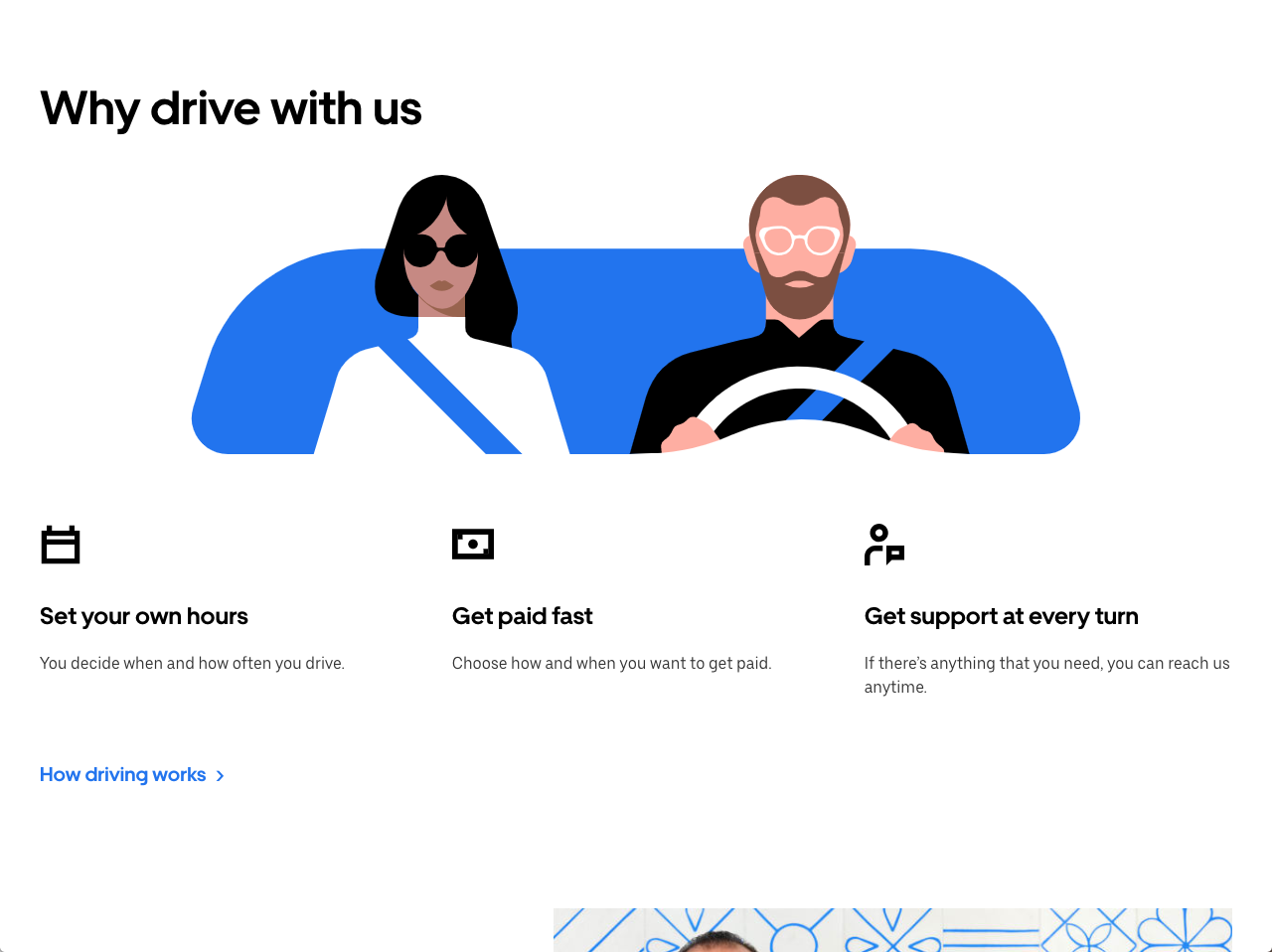
Maßgeschneiderte Illustrationen, die von Uber verwendet werden, schaffen ein Gefühl und eine Identität für ihre Marke und machen die Menschen mit ihren Inhalten und ihrer Benutzeroberfläche vertraut. Es ist leicht zu erkennen, dass es sich um die Uber-Website handelt, auch ohne das Logo oder den Markennamen.

Motion Design & Animation mit Sinn
Animationen tragen dazu bei, eine Benutzeroberfläche (UI) einfach zu verwenden, ausdrucksstark und anpassungsfähig zu machen. Eine der besten Möglichkeiten, eine Geschichte zu kommunizieren, ist die Kunst, Animationen zu verwenden, die auf auffällige Weise informieren, begeistern und unterhalten. Bewegte Grafiken sind eine kreative Methode, um komplexe Informationen auf eine Weise zu teilen, wie es eine Textwand nicht kann.
Animationen können oft eine Hierarchie von Elementen auf einer Webseite erstellen und dabei helfen, den Benutzer durch Ihre Website zu führen. Zu viele Animationen und Bewegungsdesigns für visuelles Flair können den Benutzer jedoch ablenken oder ihn davon abhalten, durch Ihre Website zu navigieren.
Bevor Sie eine Animation anwenden, sollten Sie sich über ihren Zweck auf der Seite im Klaren sein und darüber, ob sie die Benutzerinteraktion in irgendeiner Weise behindern wird oder nicht.
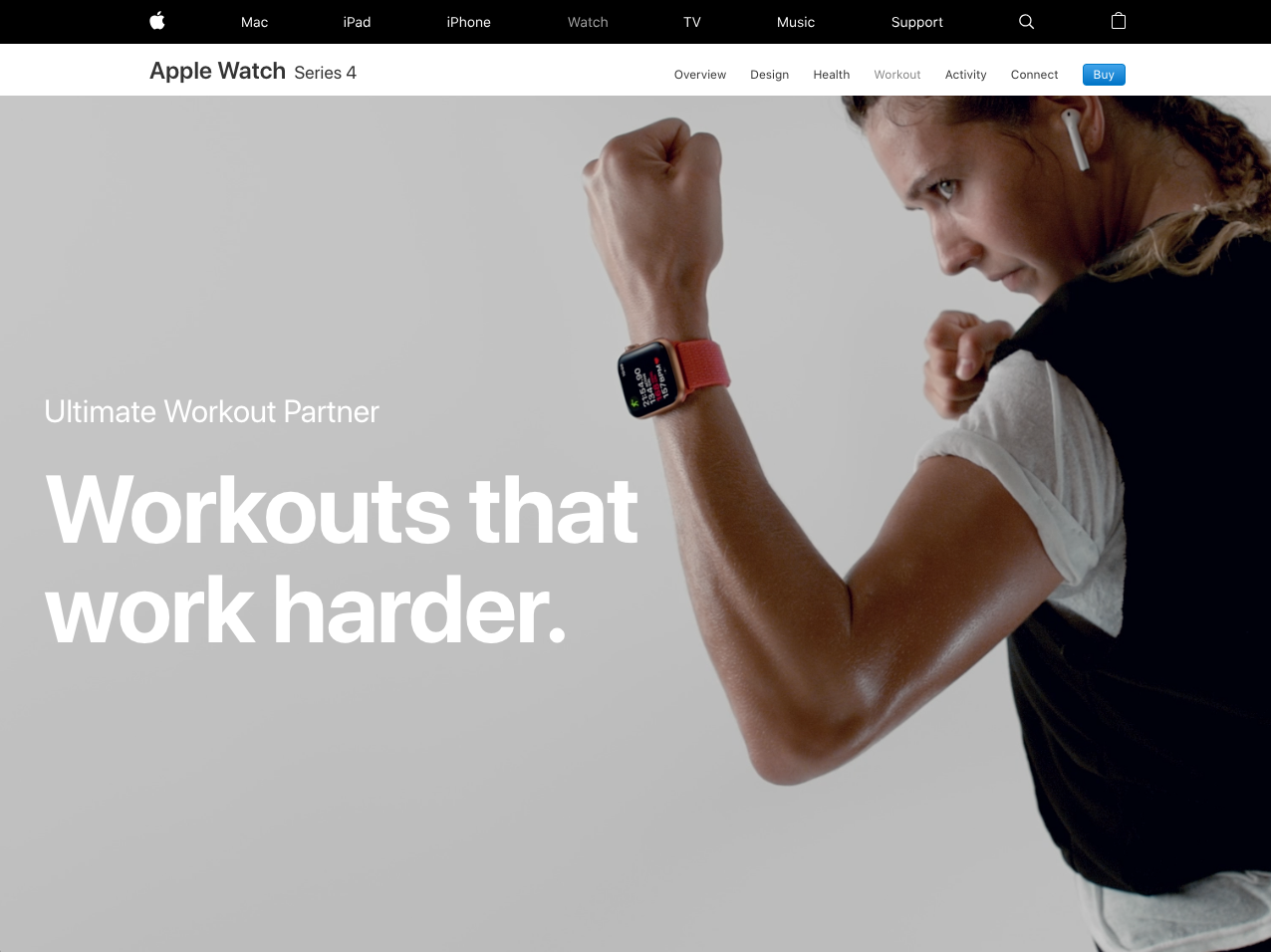
Die auf der Apple Watch-Website verwendete Animation spricht fitnessorientierte Menschen an und vermittelt gleichzeitig klar die Botschaft und das Image der Marke:

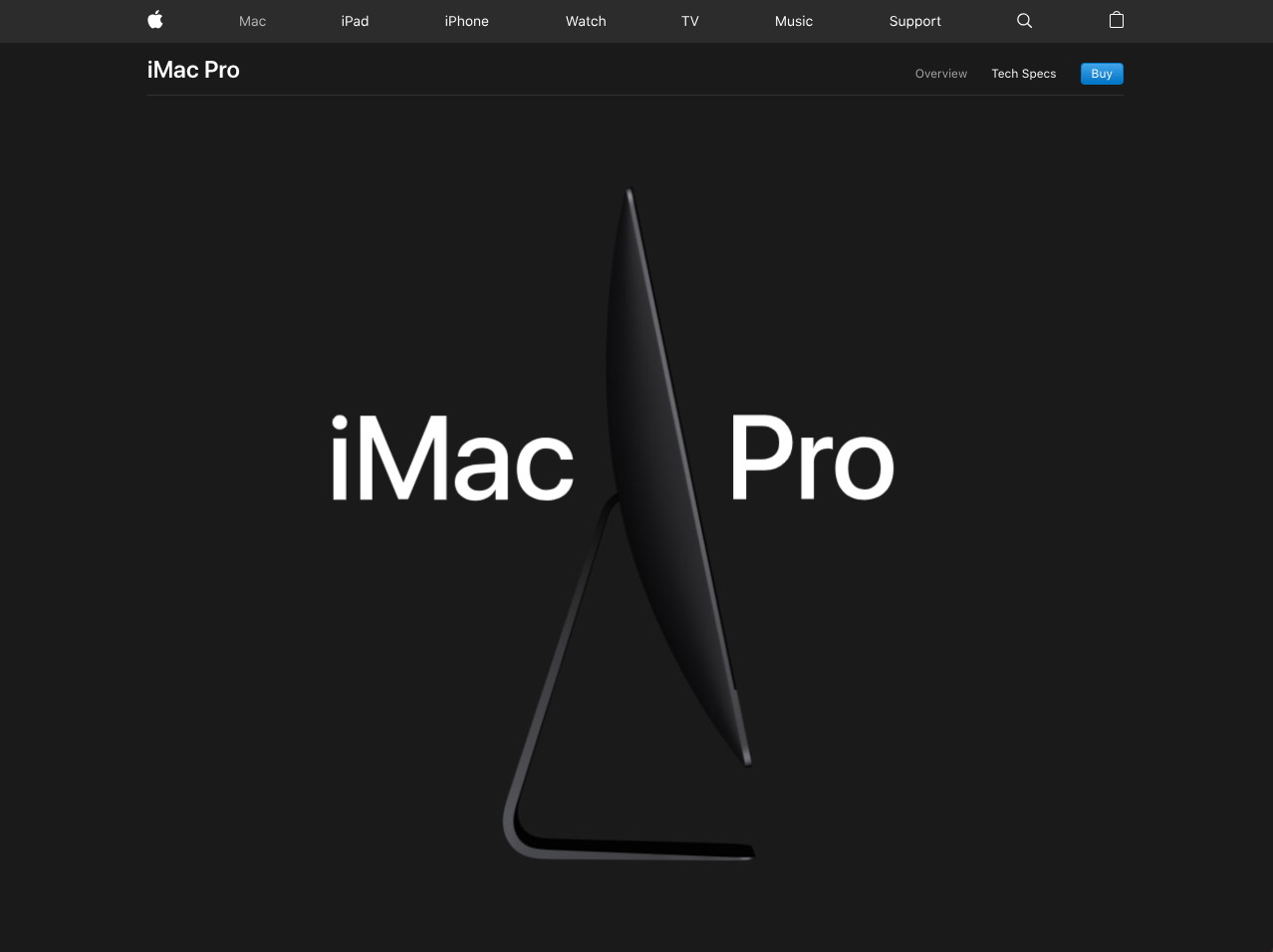
Inzwischen hat der iMac Pro sehr technikorientierte, futuristische Grafiken, die das Produkt und seine technischen Daten hervorheben. Beide Seiten befinden sich auf der Apple-Website, die Animationen und Grafiken werden jedoch unterschiedlich dargestellt, da sie auf unterschiedliche demografische Zielgruppen ausgerichtet sind.

Einige Designtrends halten viele Jahre an, während andere nur von kurzer Dauer sind und es kaum bis ins nächste Jahr schaffen. Aus diesem Grund vermeiden manche Designer es, den neuesten Trends zu folgen und halten sich an die Klassiker, aber mit den Trends Schritt zu halten, kann Sie topaktuell aussehen lassen. Entscheidend ist, welchen Trends zu folgen ist. Generell können Sie Trends antizipieren, indem Sie den Designmustern des Vorjahres folgen und andere Designmedien aus Mode, Innenarchitektur und Produktdesign im Auge behalten.
Es ist unerlässlich, ein Thema zu wählen, das zu Ihrer Marke und der Botschaft passt, die Sie vermitteln möchten. Denken Sie auch daran, was die Menschen über Ihre Marke, Produkte und Dienstleistungen denken, und nutzen Sie dies, um Ihre Designentscheidungen zu leiten.
Ein großartiges Design hat die Kraft, die Ziele zu erreichen oder zu brechen, die eine Marke zu erreichen versucht, und es ist einer der wichtigsten Aspekte, die beim Erstellen oder Überarbeiten einer Website berücksichtigt werden müssen.

