Les tendances de conception et de marketing les plus chaudes de 2019
Publié: 2019-04-242019 pourrait être témoin de nombreux changements qui bouleverseront l'industrie créative dans son cœur. Une chose que l'histoire du design nous a apprise, c'est que l'innovation se nourrit de perturbations. L'année se dirige vers des contradictions, des tendances de conception d'époques conflictuelles et des extrémités opposées du spectre visuel qui sont toutes largement en concurrence pour être prises en compte.
Des marques comme Apple, Google et d'autres géants de la technologie adoptent des tendances de conception audacieuses et uniques, vous devrez donc le faire monter d'un cran supplémentaire, ou trois, pour être vu. Cela signifie des conceptions et des tendances réactives plus conviviales telles que des grilles brisées, des typographies audacieuses, des palettes de couleurs vives, des polices audacieuses et des graphiques futuristes qui vous aideront à garder une longueur d'avance.
Le design nous encourage à comprendre notre réalité et les tendances nous placent dans une période de temps spécifique. Une conception a un impact sur la façon dont les clients interagissent avec une marque, ce qui entraîne une croissance globale de l'entreprise.
Site Web réactif et son importance dans la recherche Google
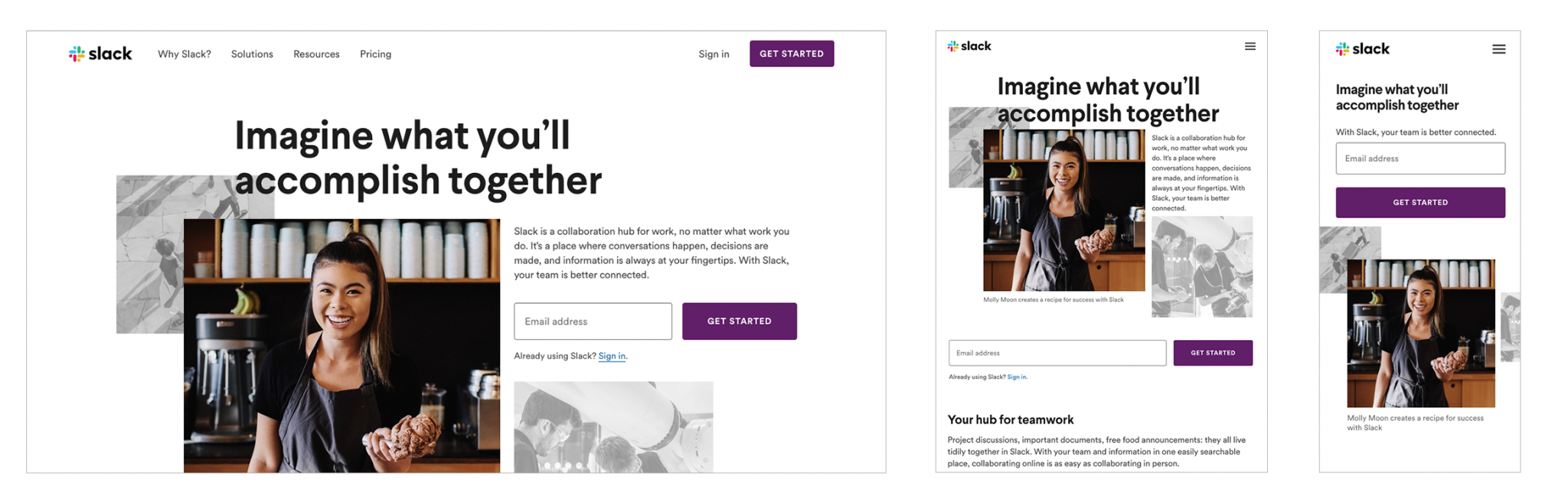
Faire défiler la version de bureau réduite d'un site Web sur un téléphone mobile n'est pas une expérience conviviale et entraînera probablement le départ de votre lecteur. L'un des meilleurs moyens d'offrir une expérience de navigation Web sans faille peut être obtenu grâce à une conception de site Web réactive, qui permet à l'utilisateur de consommer plus facilement votre contenu lors de ses déplacements. Plus de 60 % des recherches en ligne proviennent désormais d'un appareil mobile, et 69 % des utilisateurs de smartphones déclarent qu'ils sont plus susceptibles d'acheter auprès d'entreprises disposant de sites mobiles qui répondent facilement à leurs questions ou préoccupations (BrightEdge, 2017). Pendant ce temps, 89 % des personnes sont susceptibles de recommander une marque après une expérience de marque positive sur mobile (Google, 2017). Un site Web doit inclure des éléments de conception mobiles tels que du texte lisible sans nécessiter de zoom, un espace suffisant pour les cibles tactiles et aucun défilement horizontal.
"Un bon moyen de faire fonctionner un site Web à la fois sur mobile et sur ordinateur serait d'avoir un site qui utilise des techniques de conception Web réactives pour s'adapter à la taille de l'appareil." – John Müller
L'algorithme mis à jour de Google se concentre sur la présence mobile d'un site Web (indexation mobile d'abord) comme l'un de ses principaux facteurs de classement. Si votre site Web n'est pas adapté aux mobiles, cela peut avoir un impact négatif sur votre classement dans les recherches Google.
Slack.com est un bon exemple de site Web réactif. Regardez comment la version mobile est positionnée de manière unique pour bien paraître sur un smartphone :

Grille brisée et dispositions asymétriques
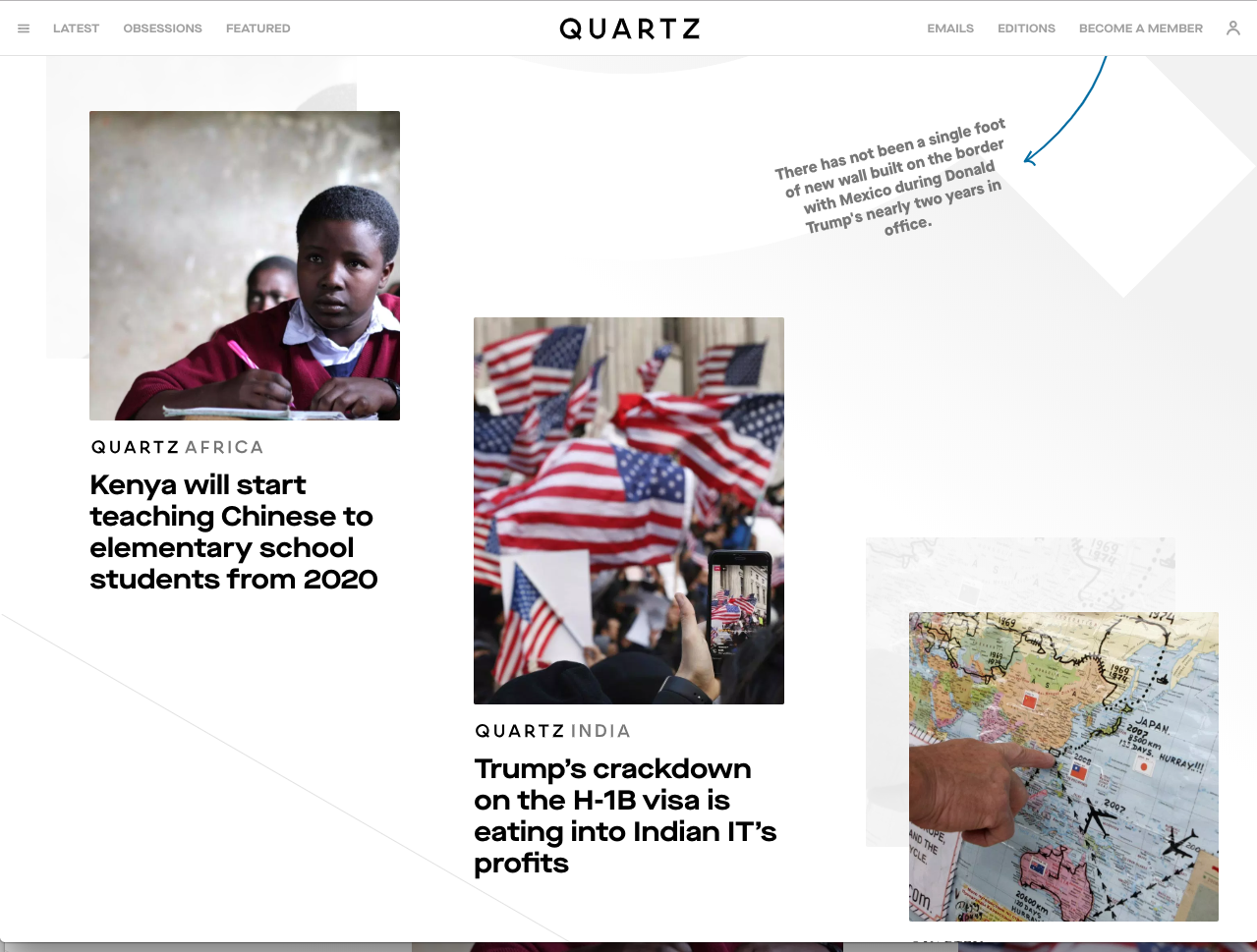
Les grilles sont une série de lignes et de formes qui se croisent pour aider les concepteurs à disposer les éléments sur la page ou à l'écran. Traditionnellement, les sites Web sont divisés en sections proportionnelles pour créer une symétrie à l'aide de grilles. Cependant, briser la grille peut conduire à une conception unique et accrocheuse qui améliore l'engagement des utilisateurs sur le site Web en introduisant une conception dynamique et créative avec contraste.
Les systèmes de grille guident les décisions de conception et encouragent l'imagination en raison de leur inflexibilité inaliénable. Les restrictions imposées facilitent votre conception et permettent de déterminer facilement quand vous devez sortir de la grille. La grille brisée et les dispositions asymétriques sont assez inattendues et repoussent les limites du design traditionnel. Cela permet à votre site Web de se démarquer de vos concurrents, ce qui contribue à augmenter la puissance de la narration de manière beaucoup plus interactive et engageante.
Les grilles brisées et les conceptions asymétriques ont commencé à être à la mode en 2018 et elles devraient devenir encore plus populaires en 2019, contrairement à la conception de grille rigide suivie pendant tant d'années.



Polices Serif et typographie en gras
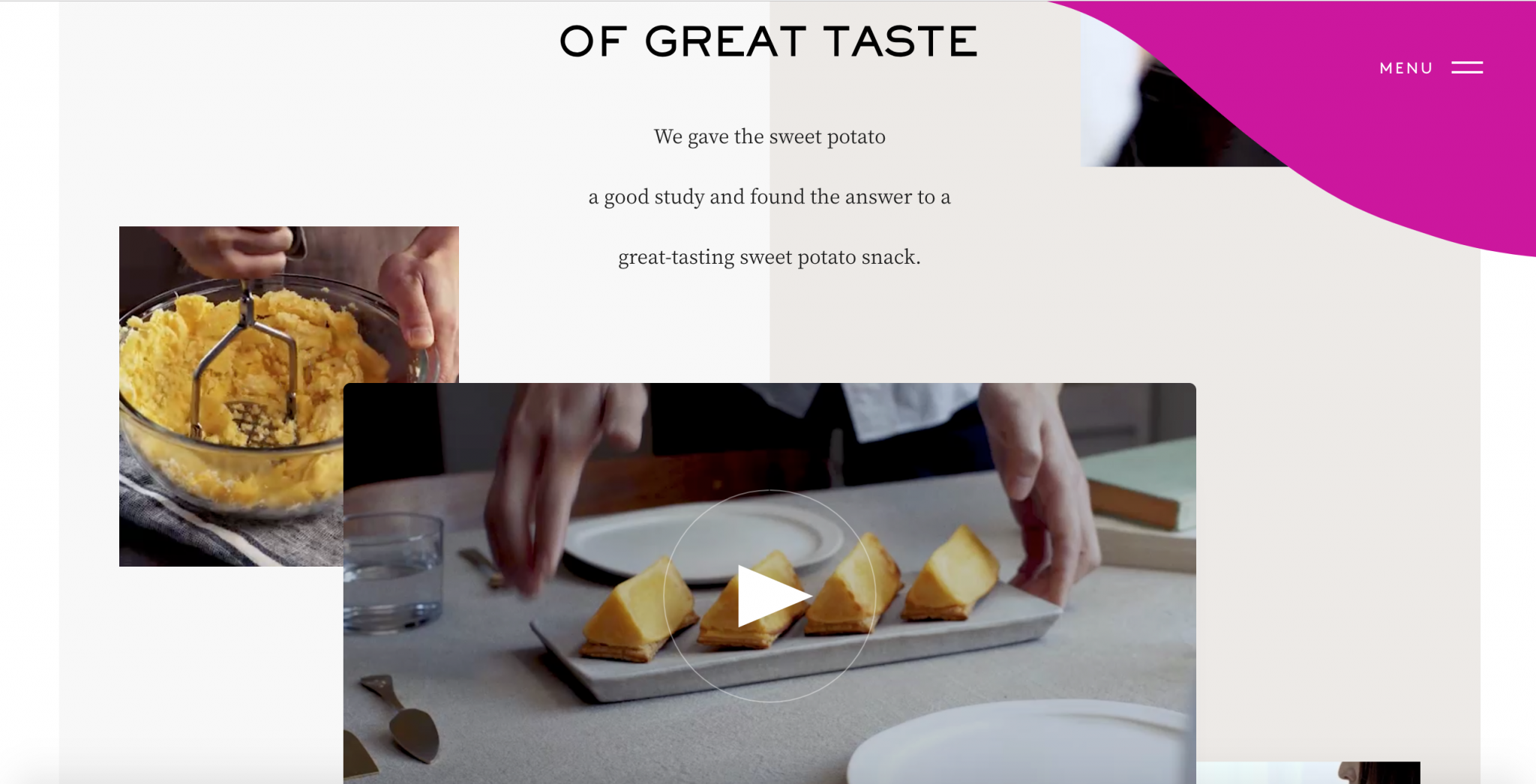
La règle de base traditionnelle est que les empattements sont pour l'impression et les sans empattements sont pour l'écran. Les sans sont plus propres et toujours optimaux pour une copie de site Web plus longue, mais dernièrement, de nombreuses marques et sites Web se tournent vers des empattements audacieux pour les slogans et les légendes d'en-tête. Il est utilisé pour renommer et transformer l'image d'une marque en raison de son style audacieux et moderne.

La typographie est au cœur d'une communication claire, mais en même temps, elle est bien plus que cela ; c'est la voix de votre marque. Il fait ressortir l'inclinaison, le caractère, la tonalité et l'objectif de votre entreprise, ce qui a un impact sur votre identité générale. Votre typographie doit être aussi claire et stable que votre stratégie.
Illustration personnalisée et photographie améliorée
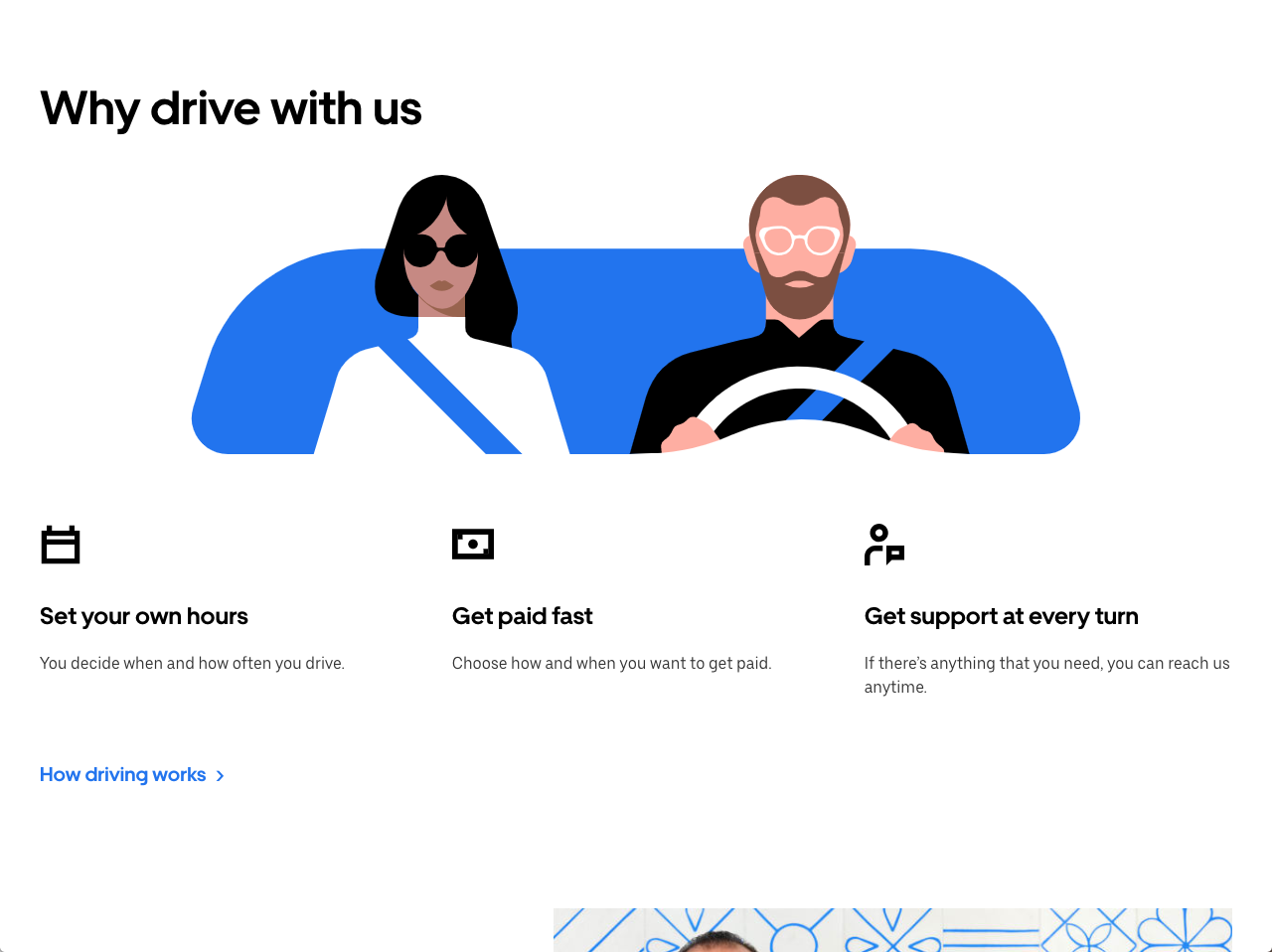
Les illustrations personnalisées aident à attirer l'attention sur quelque chose qui pourrait être négligé avec une simple photographie. Non seulement cela permet à votre marque de se démarquer, mais cela donne également un sens plus élevé d'unicité, de qualité et d'authenticité par rapport à l'utilisation d'images d'archives.
Les illustrations personnalisées utilisées par Uber créent un sentiment d'identité pour leur marque et familiarisent les gens avec leur contenu et leur interface utilisateur. Il est facile de reconnaître qu'il s'agit du site Web d'Uber même sans la présence de son logo ou de son nom de marque.

Motion Design & Animation avec But
Les animations contribuent à rendre une interface utilisateur (UI) facile à utiliser, expressive et adaptative. L'un des meilleurs moyens de communiquer une histoire consiste à utiliser des animations créées pour informer, engager et divertir d'une manière accrocheuse. Les graphiques animés sont une méthode créative pour partager des informations complexes d'une manière qu'un mur de texte ne peut pas.
Les animations peuvent souvent créer une hiérarchie d'éléments sur une page Web et aider à guider l'utilisateur à travers votre site. Cependant, trop d'animations et de conceptions de mouvement pour le flair visuel peuvent distraire l'utilisateur ou l'empêcher de naviguer sur votre site Web.
Avant d'appliquer une animation, soyez clair sur son objectif sur la page et si cela entravera ou non l'interaction de l'utilisateur de quelque manière que ce soit.
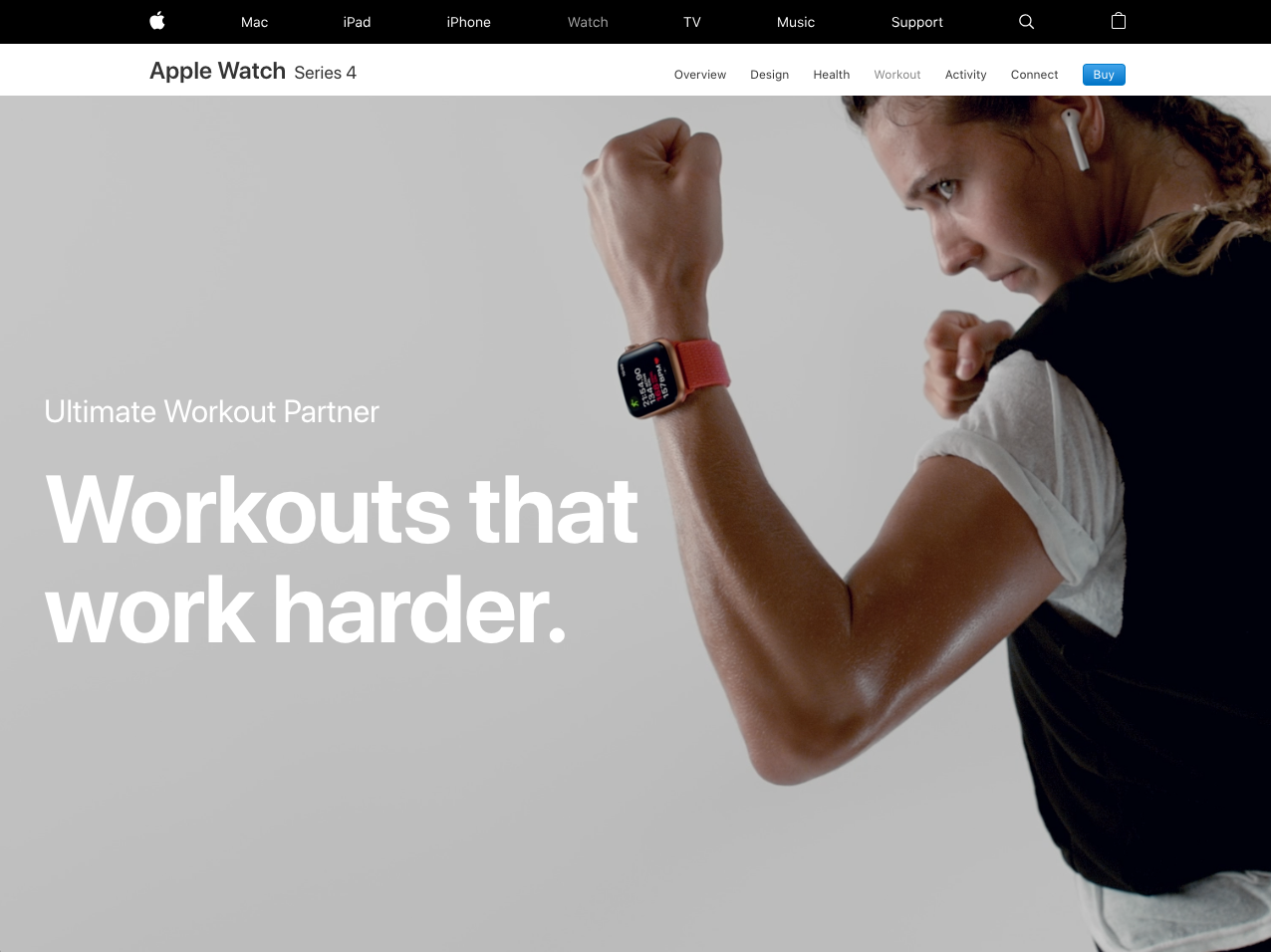
L'animation utilisée sur le site Apple Watch s'adresse aux personnes orientées fitness tout en véhiculant clairement le message et l'image de la marque :

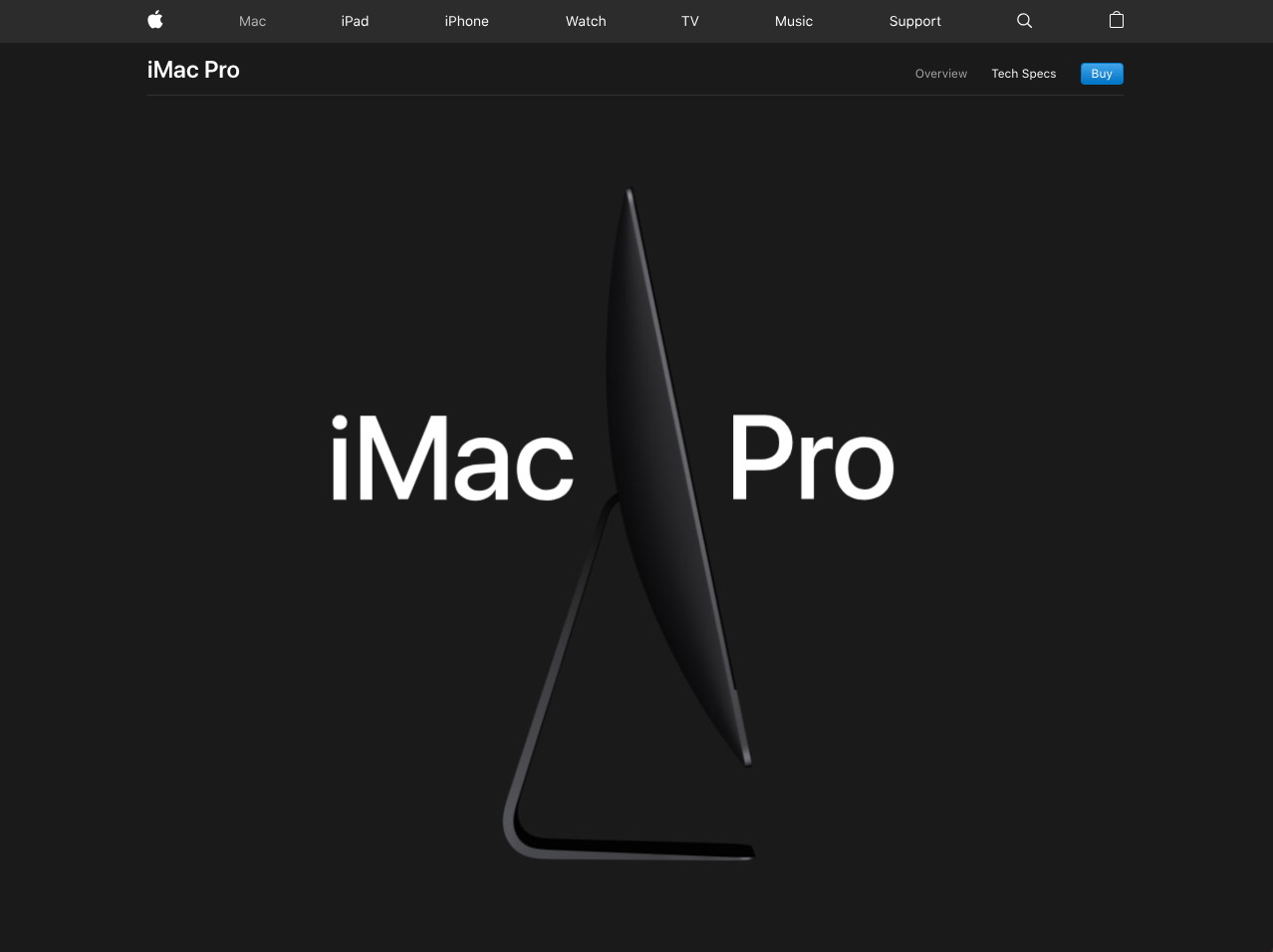
Pendant ce temps, l'iMac Pro a des graphismes futuristes très axés sur la technologie qui mettent en valeur le produit et ses spécifications techniques. Les deux pages se trouvent sur le site Web d'Apple, mais les animations et les graphiques sont représentés différemment car ils s'adressent à des publics différents.

Certaines tendances en matière de design durent de nombreuses années tandis que d'autres sont de courte durée, atteignant à peine l'année suivante. C'est pourquoi certains designers évitent de suivre les dernières tendances et s'en tiennent aux classiques, mais suivre les tendances peut vous donner un look avant-gardiste. Il est essentiel de choisir les tendances à suivre. Généralement, vous pouvez anticiper les tendances en suivant les modèles de conception de l'année précédente et en gardant un œil sur les autres supports de conception de la mode, de l'intérieur et de la conception de produits.
Choisir un thème qui correspond à votre marque et au message que vous souhaitez véhiculer est impératif. Gardez également à l'esprit ce que les gens pensent de votre marque, de vos produits et de vos services et utilisez-le pour guider vos décisions de conception.
Un bon design a le pouvoir de faire ou de défaire les objectifs qu'une marque essaie d'atteindre et c'est l'un des éléments les plus importants à prendre en compte lors de la création ou de la refonte d'un site Web.

