Самые горячие тенденции дизайна и маркетинга 2019 года
Опубликовано: 2019-04-242019 год может стать свидетелем многих изменений, которые встряхнут творческую индустрию до основания. История дизайна научила нас тому, что инновации процветают благодаря революционным изменениям. Год приближается к противоречиям, тенденциям дизайна из конфликтующих эпох и противоположным концам визуального спектра, которые в значительной степени конкурируют за внимание.
Такие бренды, как Apple, Google и другие технологические гиганты, используют смелые и уникальные дизайнерские тенденции, поэтому вам нужно будет поднять их на одну или три ступеньки выше, чтобы вас заметили. Это означает более удобный адаптивный дизайн и тенденции, такие как ломаные сетки, смелые типографики, яркие цветовые палитры, смелые шрифты и футуристическая графика, которые помогут вам оставаться на шаг впереди.
Дизайн побуждает нас осмысливать нашу реальность, а тренды задают нам определенный период времени. Дизайн влияет на то, как клиенты взаимодействуют с брендом, что приводит к общему росту бизнеса.
Адаптивный веб-сайт и его важность в поиске Google
Прокрутка уменьшенной настольной версии веб-сайта на мобильном телефоне неудобна для пользователя и, скорее всего, заставит вашего читателя уйти. Один из лучших способов обеспечить безупречный просмотр веб-сайтов — это адаптивный дизайн веб-сайта, который позволяет пользователю легче использовать ваш контент на ходу. Более 60% поисковых запросов в Интернете в настоящее время осуществляются с мобильных устройств, а 69% пользователей смартфонов говорят, что они с большей вероятностью совершат покупку у компаний с мобильными сайтами, которые легко решают их вопросы или проблемы (BrightEdge, 2017). Между тем, 89% людей, вероятно, порекомендуют бренд после положительного опыта использования бренда на мобильных устройствах (Google, 2017). Веб-сайт должен включать элементы мобильного дизайна, такие как читаемый текст, не требующий масштабирования, достаточное пространство для тап-целей и отсутствие горизонтальной прокрутки.
«Хороший способ заставить веб-сайт работать как на мобильных устройствах, так и на настольных компьютерах — это создать сайт, использующий адаптивные методы веб-дизайна для адаптации к размеру устройства». — Джон Мюллер
Обновленный алгоритм Google фокусируется на мобильном присутствии веб-сайта (мобильная индексация) как на одном из основных факторов ранжирования. Если ваш веб-сайт не оптимизирован для мобильных устройств, это может негативно повлиять на ваш рейтинг в результатах поиска Google.
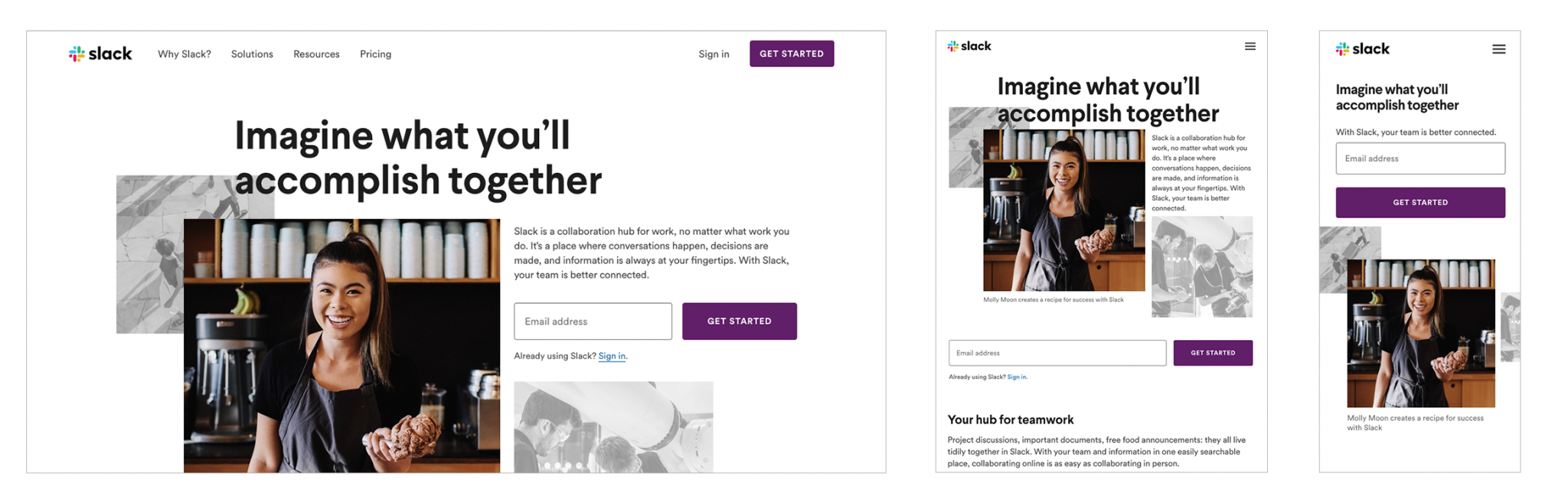
Slack.com — хороший пример адаптивного веб-сайта. Посмотрите, как мобильная версия уникальна для того, чтобы хорошо выглядеть на смартфоне:

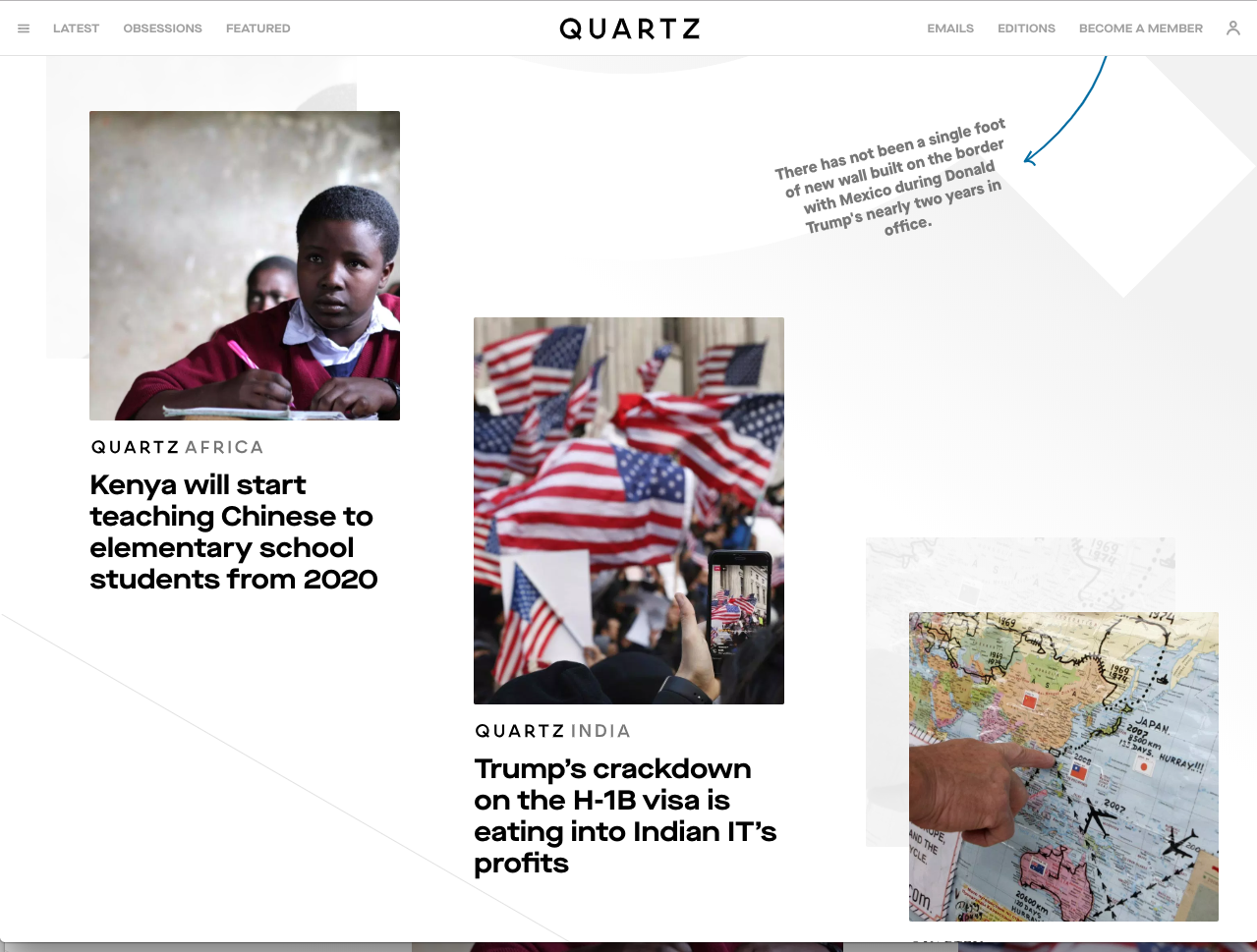
Сломанная сетка и асимметричные макеты
Сетки — это ряд линий и фигур, которые пересекаются друг с другом, чтобы помочь дизайнерам размещать элементы на странице или экране. Традиционно веб-сайты разбиваются на пропорциональные разделы для создания симметрии с помощью сетки. Тем не менее, нарушение сетки может привести к уникальному и привлекательному дизайну, который повышает вовлеченность пользователей на веб-сайте, представляя динамичный и креативный дизайн с контрастом.
Сеточные системы направляют проектные решения и стимулируют воображение благодаря своей неизменной негибкости. Наложенные ограничения облегчают ваш дизайн и позволяют легко определить, когда вам нужно вырваться из сетки. Разорванная сетка и асимметричные макеты довольно неожиданны и раздвигают границы традиционного дизайна. Это позволяет вашему веб-сайту выделиться среди конкурентов, что помогает повысить эффективность повествования гораздо более интерактивным и увлекательным способом.
Разорванные сетки и асимметричные конструкции стали популярными в 2018 году, и ожидается, что они станут еще более популярными в 2019 году, в отличие от жесткой сетки, которой придерживались на протяжении многих лет.



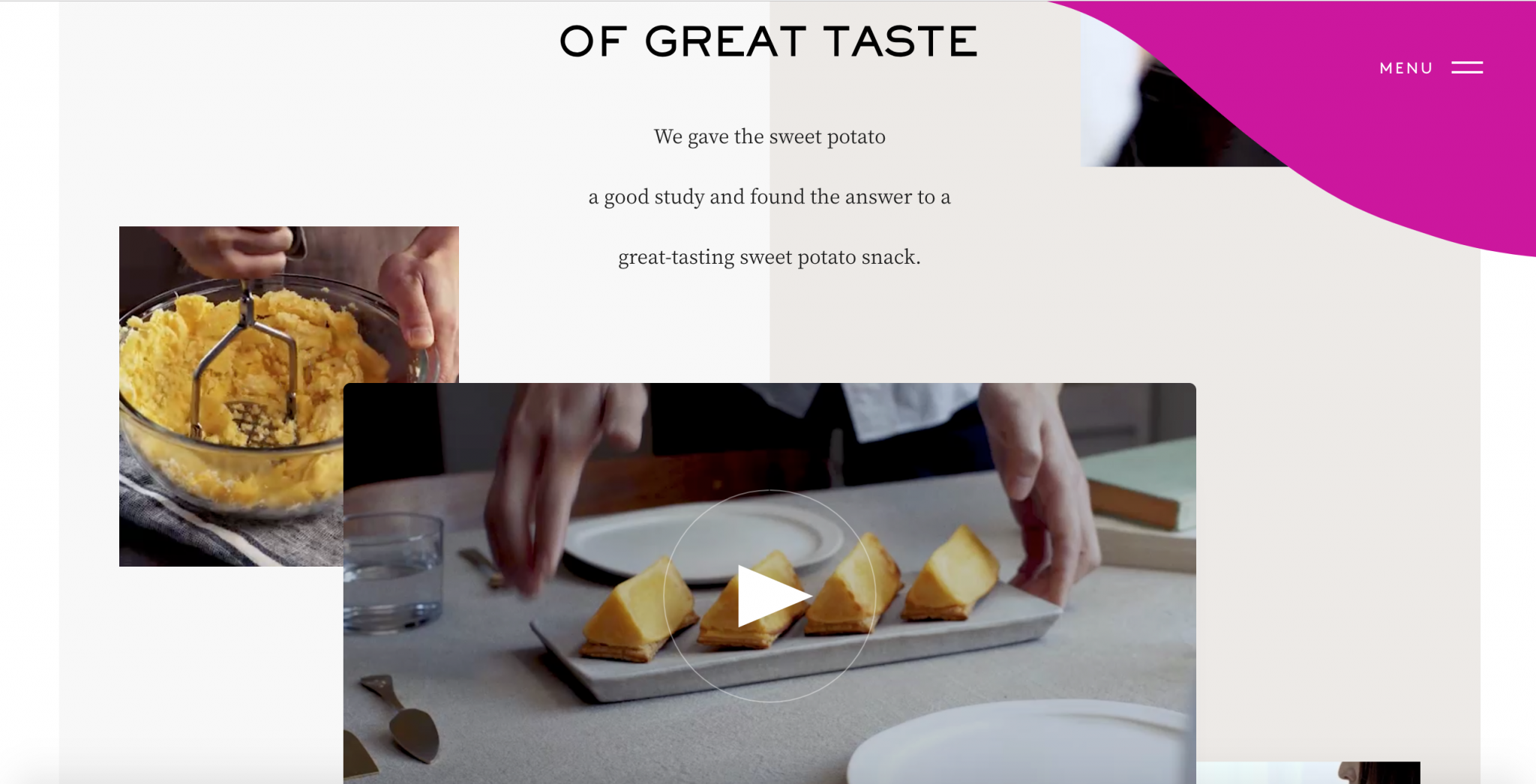
Шрифты с засечками и жирный шрифт
Традиционное эмпирическое правило: засечки предназначены для печати, а без засечек — для экрана. Шрифты Sans чище и по-прежнему оптимальны для более длинных текстов веб-сайтов, но в последнее время многие бренды и веб-сайты обращаются к полужирным шрифтам с засечками для слоганов заголовков и выносок. Он используется для ребрендинга и преобразования имиджа бренда благодаря его смелому и современному стилю.

Типографика лежит в основе четкой коммуникации, но в то же время это значительно больше; это голос вашего бренда. Он выявляет склонность, характер, тональность и цель вашего бизнеса, что влияет на вашу общую личность. Ваша типографика должна быть такой же четкой и стабильной, как и ваша стратегия.
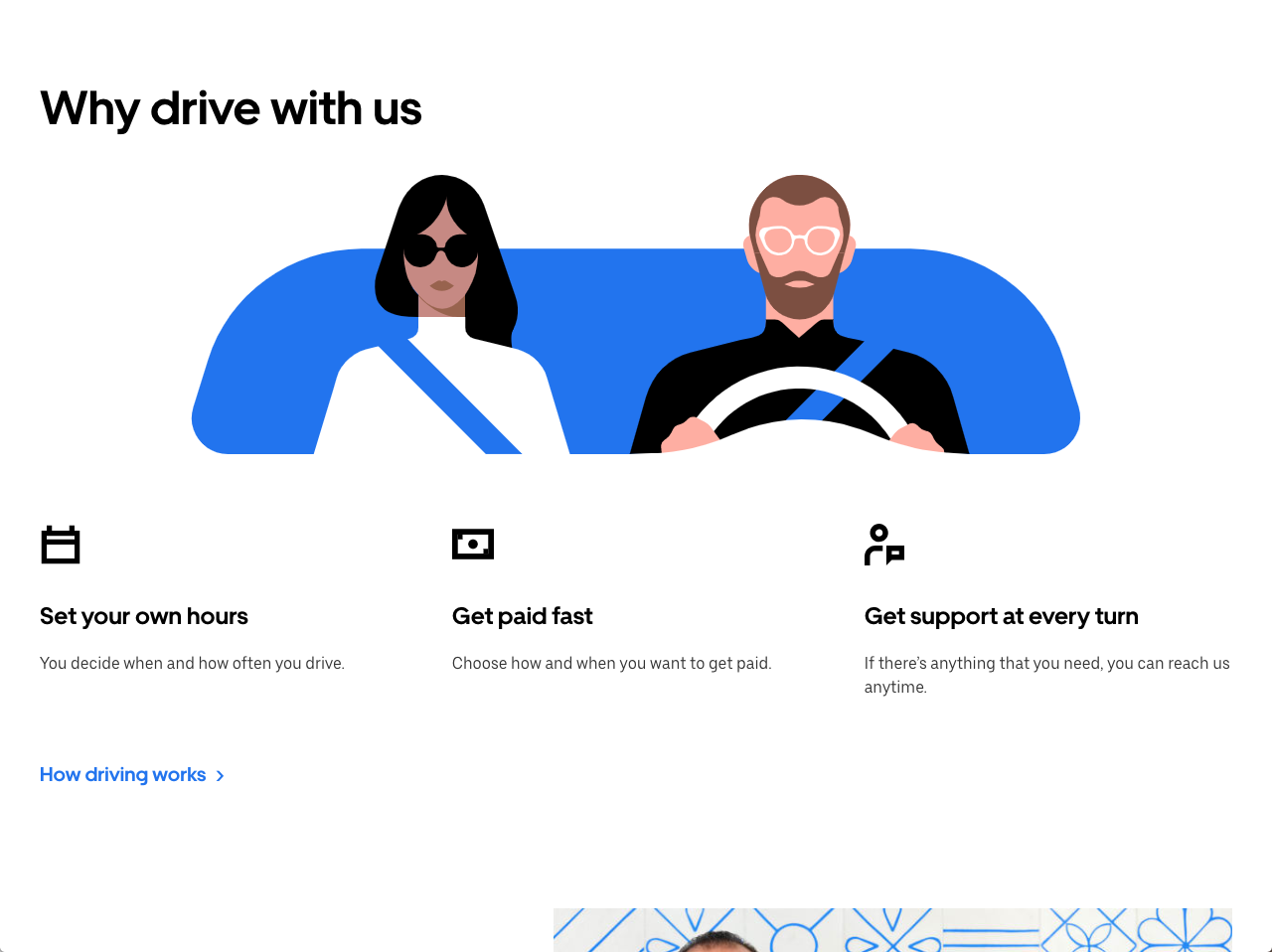
Индивидуальная иллюстрация и улучшенная фотография
Индивидуальные иллюстрации помогают привлечь внимание к чему-то, что можно упустить из виду при простой фотографии. Это не только выделяет ваш бренд, но и дает более высокое ощущение уникальности, качества и подлинности по сравнению с использованием стоковых изображений.
Индивидуальные иллюстрации, используемые Uber, создают ощущение идентичности их бренда и знакомят людей с их контентом и пользовательским интерфейсом. Легко узнать, что это сайт Uber, даже без логотипа или торговой марки.

Моушн-дизайн и анимация с целью
Анимация помогает сделать пользовательский интерфейс (UI) простым в использовании, выразительным и адаптивным. Один из лучших способов рассказать историю — это искусство использования анимации, созданной для информирования, вовлечения и развлечения привлекательным способом. Анимационная графика — это творческий способ поделиться сложной информацией так, как не может стена текста.
Анимации часто могут создавать иерархию элементов на веб-странице и помогать пользователю ориентироваться на вашем сайте. Однако слишком много анимации и моушн-дизайна для визуального чутья может отвлечь пользователя или помешать ему перемещаться по вашему сайту.
Прежде чем применять какую-либо анимацию, четко определите ее назначение на странице и не помешает ли она каким-либо образом взаимодействию с пользователем.
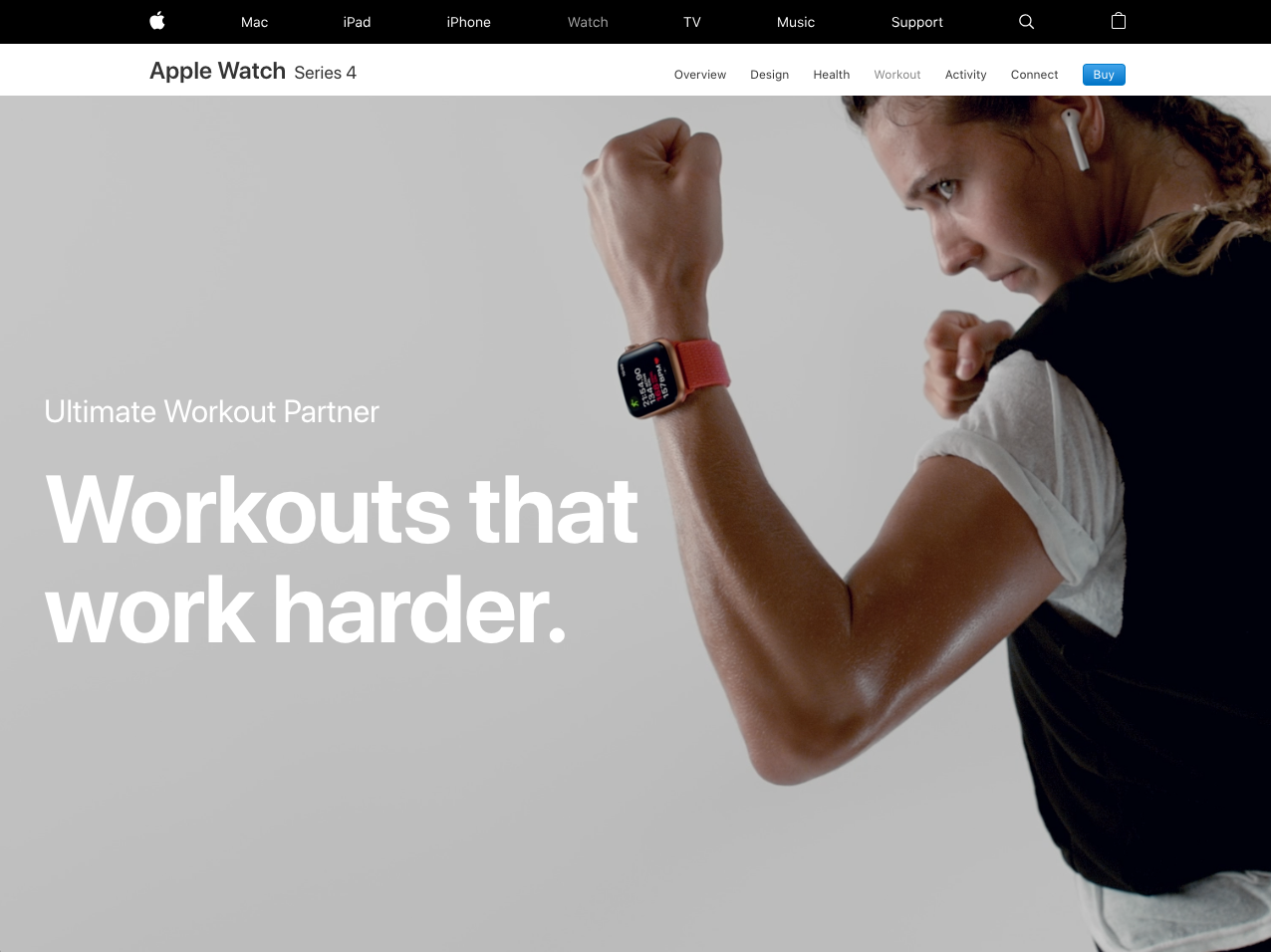
Анимация, используемая на веб-сайте Apple Watch, привлекает людей, ориентированных на фитнес, и в то же время четко передает сообщение и имидж бренда:

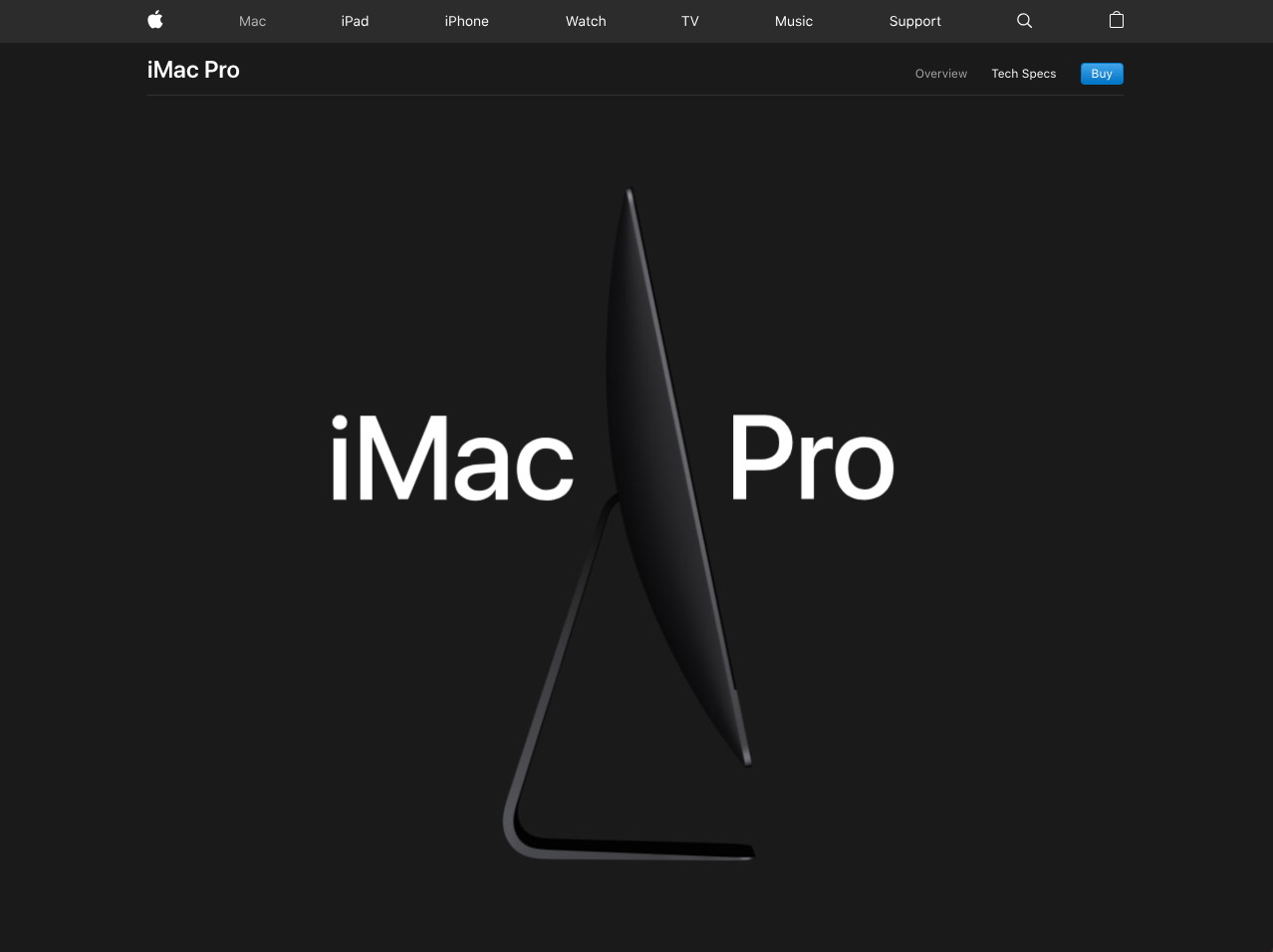
Между тем, iMac Pro имеет очень технологичную футуристическую графику, которая подчеркивает продукт и его технические характеристики. Обе страницы находятся на веб-сайте Apple, но анимация и графика представлены по-разному, поскольку они предназначены для разных демографических групп аудитории.

Некоторые тенденции дизайна сохраняются на протяжении многих лет, в то время как другие недолговечны, едва доживая до следующего года. Вот почему некоторые дизайнеры избегают следовать последним тенденциям и придерживаются классики, но в то же время не отставая от тенденций, вы можете выглядеть ультрасовременно. Ключевым моментом является выбор тенденций, которым следует следовать. Как правило, вы можете предвидеть тенденции, следуя шаблонам дизайна прошлого года и следя за другими средствами дизайна из моды, интерьера и дизайна продуктов.
Крайне важно выбрать тему, которая соответствует вашему бренду и тому сообщению, которое вы хотите передать. Кроме того, имейте в виду, как люди относятся к вашему бренду, продуктам и услугам, и используйте это при принятии дизайнерских решений.
Отличный дизайн способен создать или разрушить цели, которых пытается достичь бренд, и это одна из самых важных частей, которую следует учитывать при создании или обновлении веб-сайта.

