أحدث اتجاهات التصميم والتسويق لعام 2019
نشرت: 2019-04-24قد يشهد عام 2019 العديد من التغييرات التي من شأنها أن تهز الصناعة الإبداعية في جوهرها. لقد علمنا تاريخ التصميم شيئًا واحدًا وهو أن الابتكار يزدهر عند الاضطراب. يتجه العام نحو التناقضات واتجاهات التصميم من عصور متضاربة ونهايات متعارضة من الطيف المرئي والتي تتنافس جميعها إلى حد كبير على الدراسة.
تتبنى العلامات التجارية مثل Apple و Google وعمالقة التكنولوجيا الآخرين اتجاهات تصميمات جريئة وفريدة من نوعها ، لذلك ستحتاج إلى رفعها بدرجة إضافية ، أو ثلاثة ، لتظهر لك. وهذا يعني تصميمات واتجاهات أكثر استجابة سهلة الاستخدام مثل الشبكات المكسورة والطباعة الجريئة ولوحات الألوان الزاهية والخطوط الجريئة والرسومات المستقبلية التي ستساعدك على البقاء في الطليعة.
يشجعنا التصميم على فهم واقعنا ، وتضعنا الاتجاهات في فترة زمنية محددة. يؤثر التصميم على كيفية تفاعل العملاء مع العلامة التجارية ، مما يؤدي إلى نمو الأعمال بشكل عام.
موقع متجاوب وأهميته في بحث جوجل
لا يعد التمرير عبر إصدار سطح المكتب المنكمش لموقع ويب على هاتف محمول تجربة سهلة الاستخدام ، ومن المحتمل أن يتسبب في مغادرة القارئ. يمكن تحقيق واحدة من أفضل الطرق لتوفير تجربة تصفح خالية من العيوب من خلال تصميم موقع ويب سريع الاستجابة ، مما يسمح للمستخدم باستهلاك المحتوى الخاص بك أثناء التنقل بسهولة أكبر. أكثر من 60٪ من عمليات البحث عبر الإنترنت تأتي الآن من جهاز محمول ، ويقول 69٪ من مستخدمي الهواتف الذكية إنهم أكثر عرضة للشراء من الشركات التي لديها مواقع للجوال تعالج بسهولة أسئلتهم أو مخاوفهم (BrightEdge ، 2017). وفي الوقت نفسه ، من المرجح أن يوصي 89٪ من الأشخاص بعلامة تجارية بعد تجربة علامة تجارية إيجابية على الهاتف المحمول (Google ، 2017). يجب أن يشتمل موقع الويب على عناصر تصميم للجوّال مثل نص يمكن قراءته دون الحاجة إلى تكبير / تصغير ، ومساحة كافية لأهداف النقر وعدم التمرير الأفقي.
"تتمثل إحدى الطرق الجيدة لجعل موقع الويب يعمل على كل من أجهزة الجوّال وسطح المكتب في امتلاك موقع يستخدم تقنيات تصميم ويب سريعة الاستجابة للتكيف مع حجم الجهاز". - جون مولر
تركز خوارزمية Google المحدثة على وجود موقع الويب على الهاتف المحمول (فهرسة الجوال أولاً) كأحد عوامل الترتيب الأساسية الخاصة به. إذا لم يكن موقع الويب الخاص بك متوافقًا مع الجوّال ، فقد يؤثر ذلك سلبًا على ترتيبك في عمليات بحث Google.
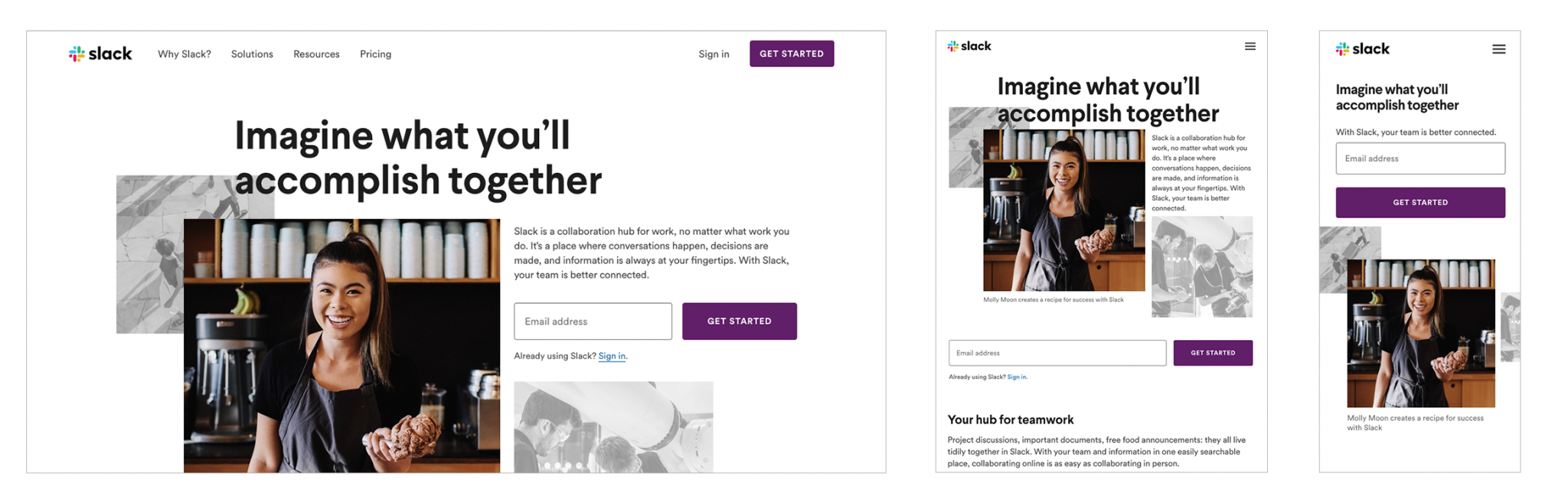
Slack.com هو مثال جيد على موقع ويب سريع الاستجابة. انظر إلى كيفية وضع إصدار الهاتف المحمول بشكل فريد ليبدو جيدًا على الهاتف الذكي:

الشبكة المكسورة والتخطيطات غير المتماثلة
الشبكات عبارة عن سلسلة من الخطوط والأشكال التي تتقاطع مع بعضها البعض لمساعدة المصممين على تخطيط العناصر على الصفحة أو الشاشة. تقليديا ، يتم تقسيم مواقع الويب إلى أقسام متناسبة لإنشاء تناظر باستخدام الشبكات. ومع ذلك ، يمكن أن يؤدي كسر الشبكة إلى تصميم فريد وجذاب يحسن تفاعل المستخدم على موقع الويب من خلال تقديم تصميم ديناميكي ومبتكر مع التباين.
توجه أنظمة الشبكة قرارات التصميم وتشجع الخيال كنتيجة لعدم المرونة التي لا يمكن التنازل عنها. القيود المفروضة تسهل تصميمك وتجعل من السهل تحديد متى تحتاج إلى الخروج من الشبكة. الشبكة المكسورة والتخطيطات غير المتماثلة غير متوقعة تمامًا وتدفع حدود التصميم التقليدي. إنه يسمح لموقع الويب الخاص بك بالتميز عن منافسيك ، مما يساعد على زيادة قوة سرد القصص بطريقة أكثر تفاعلية وجاذبية.
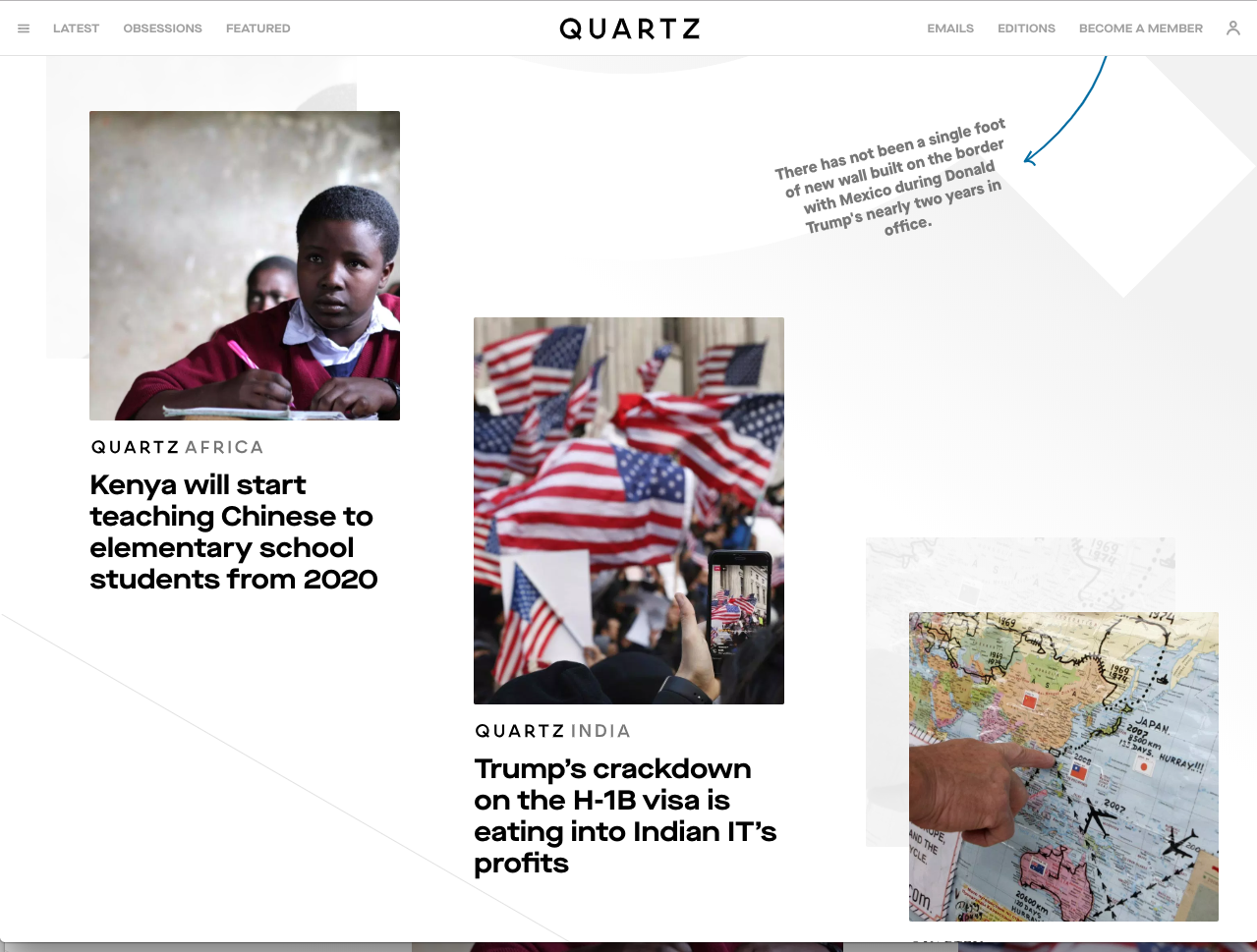
بدأت الشبكات المكسورة والتصميمات غير المتماثلة في الاتجاه في عام 2018 ومن المتوقع أن تصبح أكثر شعبية في عام 2019 ، على عكس تصميم الشبكة الصلبة المتبع لسنوات عديدة.



خطوط Serif وطباعة جريئة
القاعدة التقليدية هي Serifs للطباعة و sans serif للشاشة. تعد Sans أكثر نظافة ولا تزال مثالية لنسخ مواقع الويب الأطول ، ولكن في الآونة الأخيرة تتجه العديد من العلامات التجارية ومواقع الويب نحو الرقيق الجريء لشعارات الرأس ووسائل الشرح. يتم استخدامه لتغيير صورة العلامة التجارية وتحويلها بسبب أسلوبها الجريء والحديث.

تعد الطباعة في صميم الاتصال الواضح ، ولكنها في نفس الوقت أكثر من ذلك بكثير ؛ إنه صوت علامتك التجارية. إنه يبرز الميل والشخصية واللغة والهدف لعملك ، مما يؤثر على هويتك العامة. يجب أن تكون الطباعة الخاصة بك واضحة وثابتة مثل استراتيجيتك.
التوضيح المخصص والتصوير الفوتوغرافي المحسن
تساعد الرسوم التوضيحية المخصصة في جذب الانتباه إلى شيء قد يتم تجاهله من خلال التصوير الفوتوغرافي البسيط. لا يقتصر الأمر على إبراز علامتك التجارية فحسب ، بل إنه يمنح أيضًا إحساسًا أعلى بالتفرد والجودة والأصالة مقارنةً باستخدام صور المخزون.
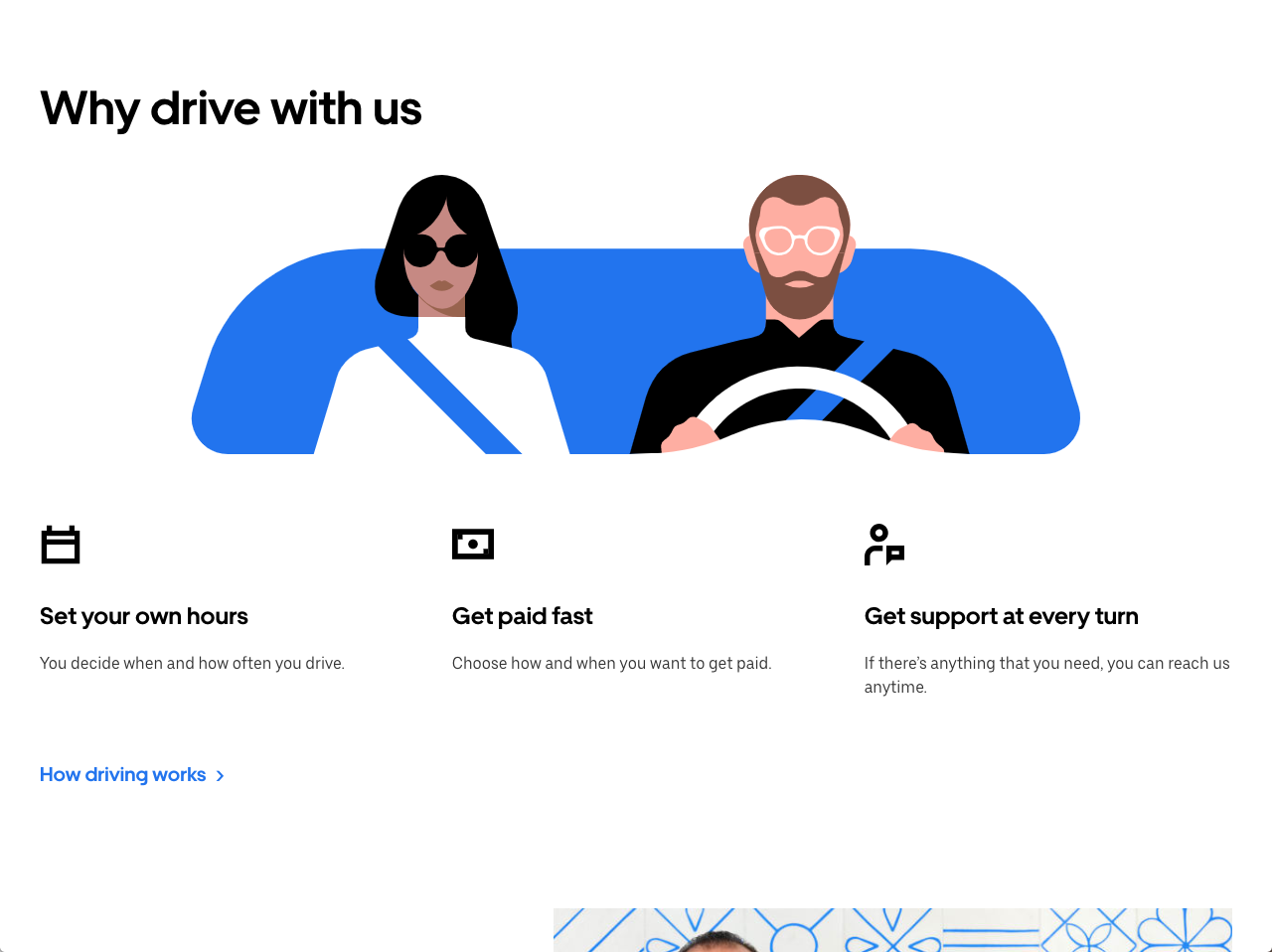
تخلق الرسوم التوضيحية المخصصة التي تستخدمها أوبر إحساسًا بهوية لعلامتها التجارية وتجعل الناس على دراية بمحتواها وواجهة المستخدم. من السهل التعرف على موقع Uber الإلكتروني حتى بدون وجود شعاره أو اسم علامته التجارية.

تصميم الحركة والرسوم المتحركة مع الغرض
تساعد الرسوم المتحركة في جعل واجهة المستخدم (UI) سهلة الاستخدام ومعبرة وقابلة للتكيف. واحدة من أفضل الطرق لتوصيل قصة هي من خلال فن استخدام الرسوم المتحركة التي يتم إنشاؤها للإعلام والمشاركة والترفيه بطريقة لافتة للنظر. تعد الرسوم المتحركة طريقة إبداعية لمشاركة المعلومات المعقدة بطريقة لا يمكن لجدار النص القيام بها.
يمكن للرسوم المتحركة غالبًا إنشاء تسلسل هرمي للعناصر على صفحة الويب وتساعد في توجيه المستخدم عبر موقعك. ومع ذلك ، فإن الكثير من الرسوم المتحركة وتصميمات الحركة للذوق البصري يمكن أن تشتت انتباه المستخدم أو تمنعه من التنقل عبر موقع الويب الخاص بك.
قبل تطبيق أي رسم متحرك ، كن واضحًا بشأن الغرض منه على الصفحة وما إذا كان سيعوق تفاعل المستخدم بأي شكل من الأشكال أم لا.
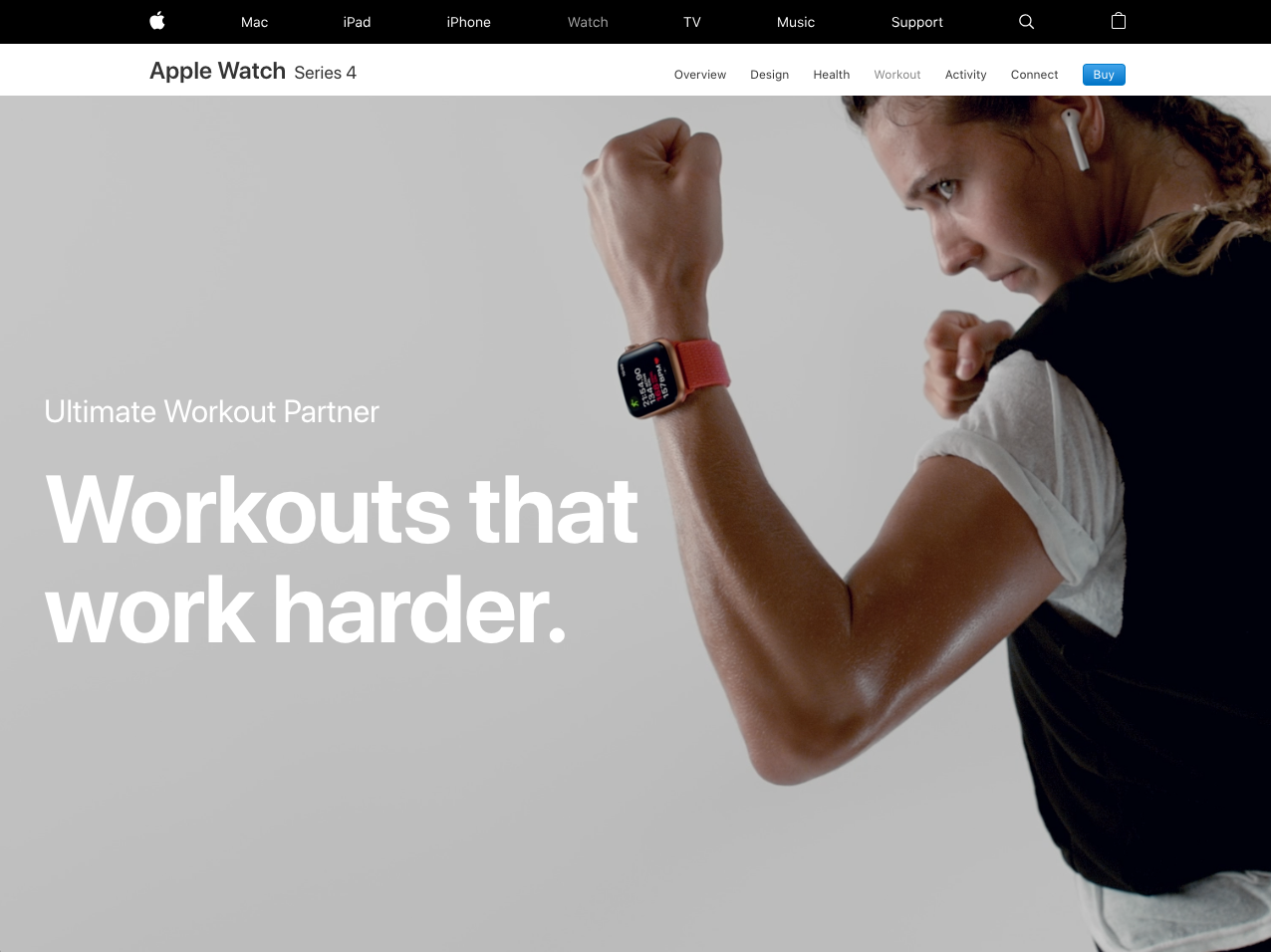
تجذب الرسوم المتحركة المستخدمة على موقع Apple Watch الأشخاص المهتمين باللياقة البدنية مع نقل رسالة العلامة التجارية وصورتها بوضوح:

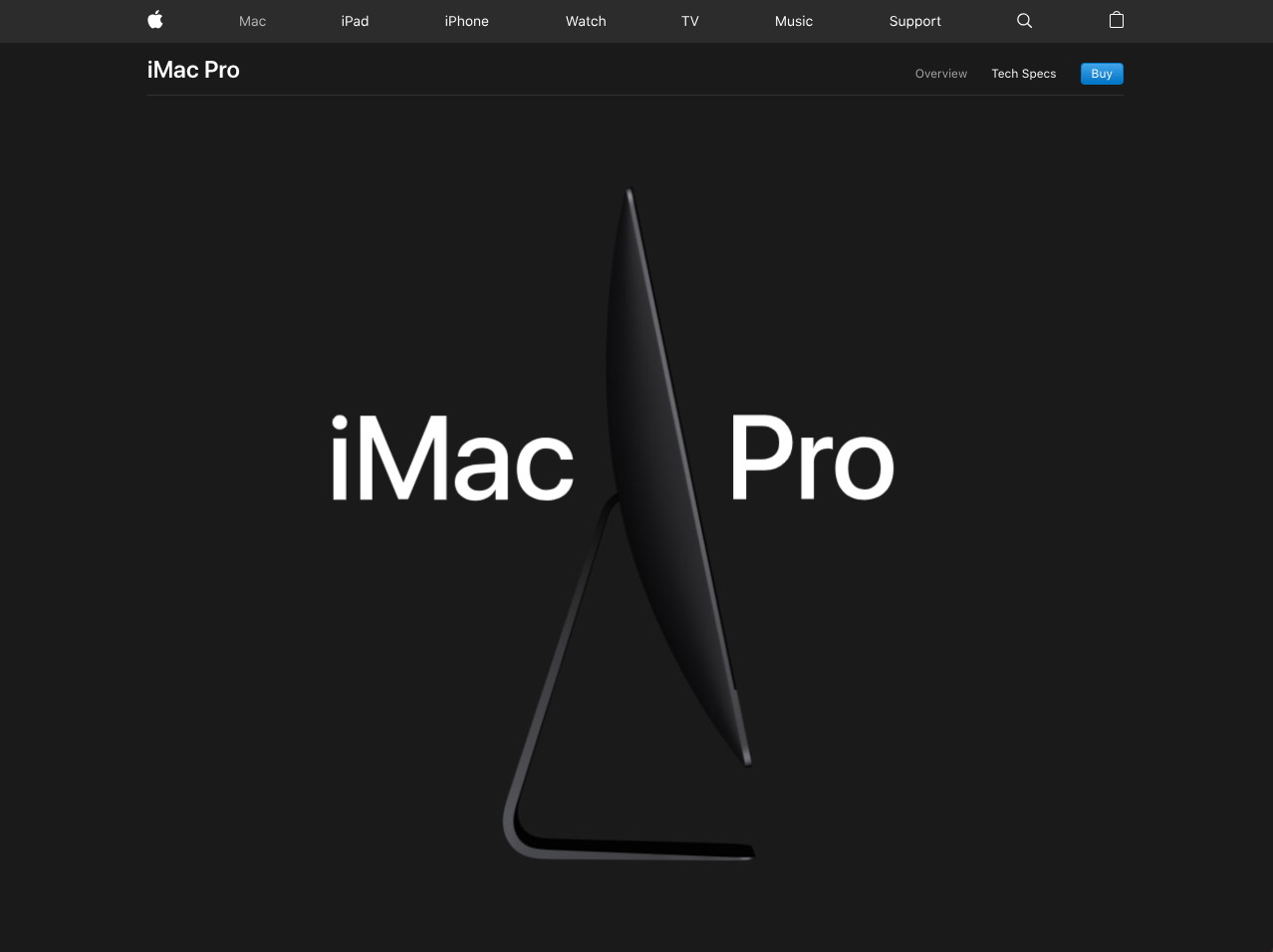
وفي الوقت نفسه ، يتمتع iMac Pro برسومات مستقبلية ذات توجه تقني للغاية تسلط الضوء على المنتج ومواصفاته الفنية. توجد كلتا الصفحتين على موقع Apple على الويب ، ومع ذلك يتم تمثيل الرسوم المتحركة والرسومات بشكل مختلف لأنها تلبي احتياجات الجمهور المختلفة.

تستمر بعض اتجاهات التصميم لسنوات عديدة بينما البعض الآخر قصير الأجل ، وبالكاد يصل إلى العام المقبل. لهذا السبب يتجنب بعض المصممين اتباع أحدث الاتجاهات ويلتزمون بالكلاسيكيات ، ومع ذلك فإن مواكبة الاتجاهات يمكن أن تجعلك تبدو متطورًا. اختيار الاتجاهات التي يجب اتباعها هو المفتاح. بشكل عام ، يمكنك توقع الاتجاهات من خلال اتباع أنماط التصميم في العام السابق ومن خلال مراقبة وسائل التصميم الأخرى من تصميم الأزياء والداخلية وتصميم المنتجات.
يعد اختيار موضوع يتناسب مع علامتك التجارية والرسالة التي تريد نقلها أمرًا ضروريًا. أيضًا ، ضع في اعتبارك كيف يشعر الناس تجاه علامتك التجارية ومنتجاتك وخدماتك واستخدم ذلك لتوجيه قرارات التصميم الخاصة بك.
يتمتع التصميم الرائع بالقدرة على إنشاء أو كسر الأهداف التي تحاول العلامة التجارية تحقيقها ، وهو أحد أهم الأجزاء التي يجب مراعاتها أثناء إنشاء موقع ويب أو تجديده.

