2019 年の最もホットなデザインとマーケティングのトレンド
公開: 2019-04-242019 年は、クリエイティブ業界を根底から揺さぶる多くの変化が見られるかもしれません。 デザインの歴史が私たちに教えてくれたことの 1 つは、イノベーションは破壊によって繁栄するということです。 今年は矛盾、相反する時代のデザイン トレンド、ビジュアル スペクトルの対立する方向へと向かっています。
Apple、Google、その他のテクノロジー大手のようなブランドは、大胆でユニークなデザインのトレンドを取り入れています。 つまり、壊れたグリッド、大胆なタイポグラフィ、鮮やかなカラー パレット、太字のフォント、未来的なグラフィックスなど、よりユーザー フレンドリーなレスポンシブ デザインとトレンドにより、時代の先を行くことができます。
デザインは私たちの現実を理解することを促し、トレンドは特定の期間に私たちを設定します. デザインは、顧客がブランドと関わる方法に影響を与え、ビジネス全体の成長につながります。
レスポンシブ Web サイトと Google 検索におけるその重要性
携帯電話で Web サイトの縮小されたデスクトップ バージョンをスクロールするのは、ユーザー フレンドリーなエクスペリエンスではなく、読者が離れてしまう可能性があります。 完璧な Web サイト ブラウジング エクスペリエンスを提供する最良の方法の 1 つは、レスポンシブ Web サイト デザインによって実現できます。これにより、ユーザーは外出先でより簡単にコンテンツを利用できるようになります。 現在、オンラインでの検索の 60% 以上はモバイル デバイスからのものであり、スマートフォン ユーザーの 69% は、質問や懸念事項に簡単に対処できるモバイル サイトを持つ企業から購入する可能性が高いと述べています (BrightEdge、2017 年)。 一方、89% の人は、モバイルでのブランド体験が良好だった後、そのブランドを推奨する傾向があります (Google、2017 年)。 Web サイトには、ズームを必要としない読みやすいテキスト、タップ ターゲット用の十分なスペース、水平スクロールがないなどのモバイル デザイン要素が含まれている必要があります。
「モバイルとデスクトップの両方で Web サイトを機能させるには、レスポンシブ Web デザイン技術を使用してデバイスのサイズに合わせて調整するサイトを作成するのが良い方法です。」 – ジョン・ミュラー
Google の更新されたアルゴリズムは、主要なランキング要素の 1 つとして、ウェブサイトのモバイル プレゼンス (モバイル ファースト インデックス) に焦点を当てています。 ウェブサイトがモバイル フレンドリーでない場合、Google 検索でのランク付けに悪影響を及ぼす可能性があります。
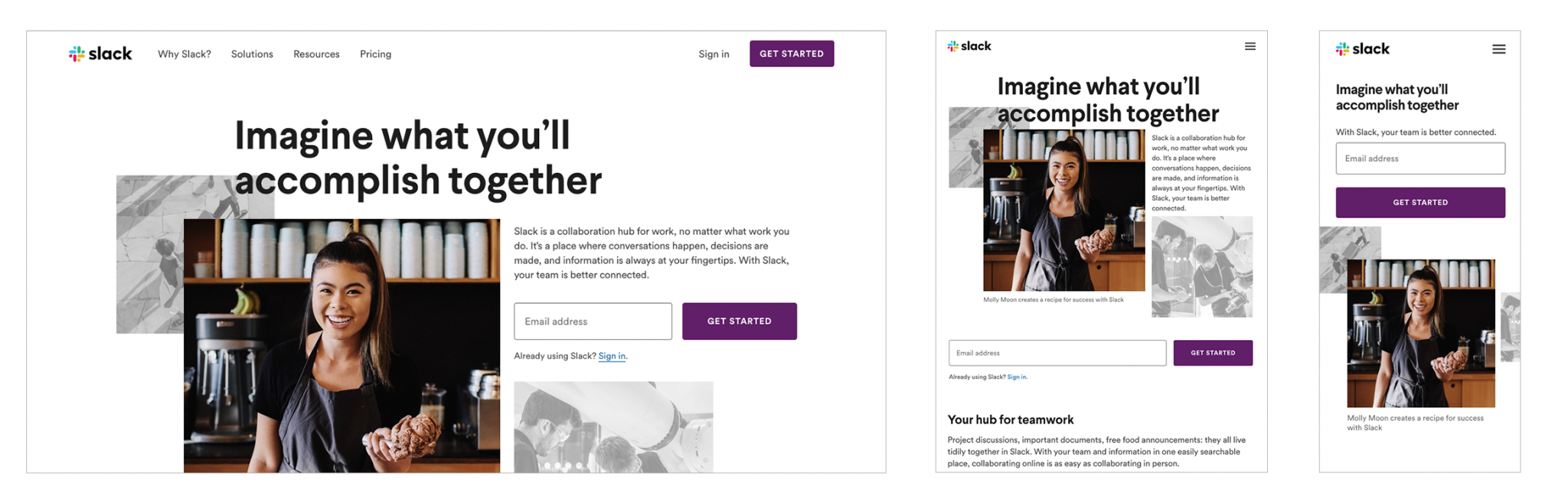
Slack.com はレスポンシブ Web サイトの良い例です。 モバイル版がスマートフォンで見栄えを良くするためにどのように独自に位置付けられているかを見てください。

壊れたグリッドと非対称のレイアウト
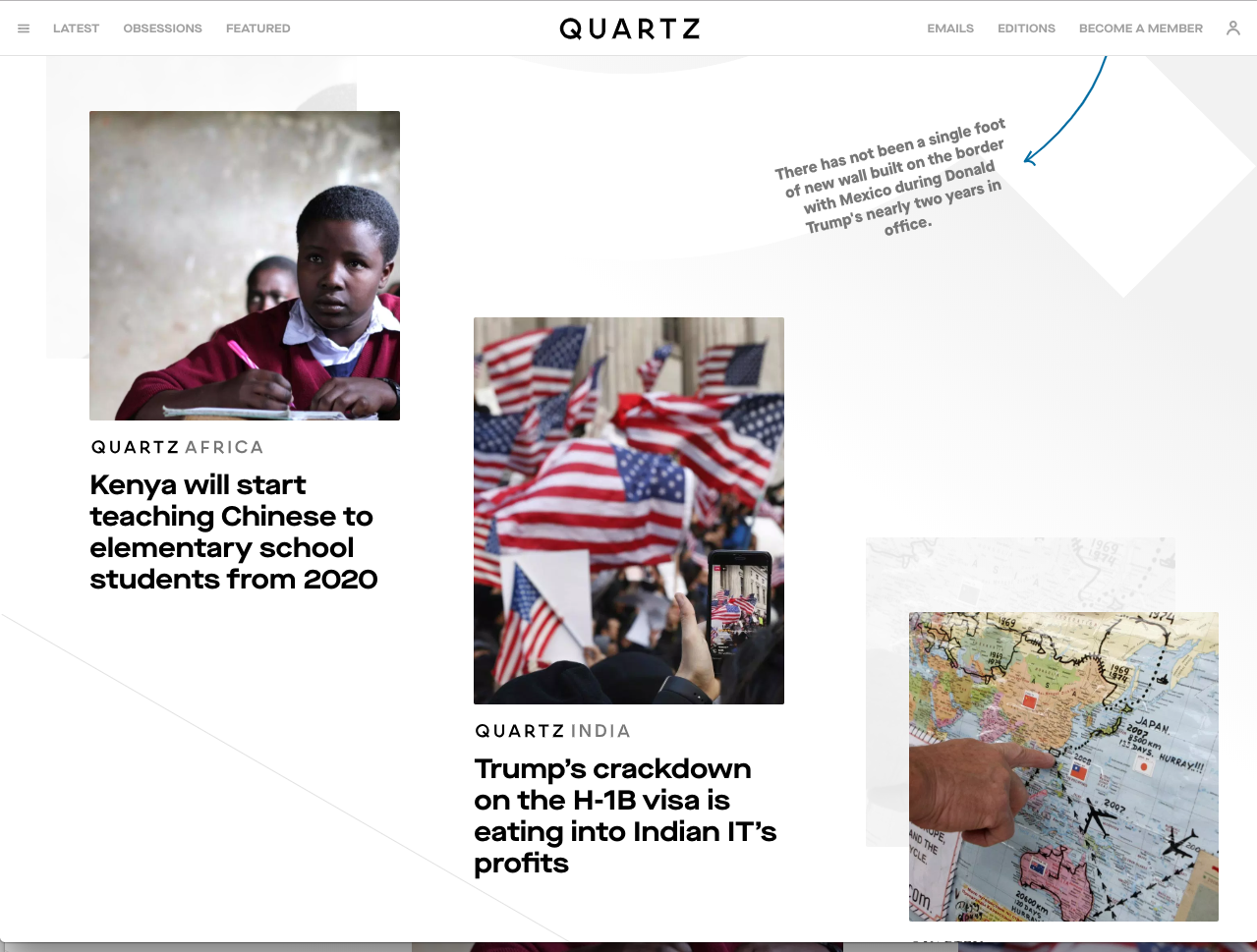
グリッドは、デザイナーがページや画面に要素をレイアウトするのに役立つ、互いに交差する一連の線と形状です。 伝統的に、Web サイトは比例セクションに分割され、グリッドを使用して対称性を作成します。 ただし、グリッドを壊すと、コントラストのあるダイナミックでクリエイティブなデザインを導入することで、Web サイトでのユーザー エンゲージメントを向上させるユニークで人目を引くデザインにつながる可能性があります。
グリッド システムは、譲ることのできない柔軟性により、設計上の決定を導き、想像力を刺激します。 課せられた制限により、設計が容易になり、いつグリッドから抜け出す必要があるかを簡単に判断できます。 壊れたグリッドと非対称のレイアウトはまったく予想外で、従来のデザインの境界を押し広げます。 これにより、Web サイトが競合他社よりも際立つようになり、よりインタラクティブで魅力的な方法でストーリーテリングの力を高めることができます。
壊れたグリッドと非対称のデザインは 2018 年にトレンドになり始め、長年続いてきた厳格なグリッド デザインとは対照的に、2019 年にはさらに人気が高まると予想されます。



セリフフォントと太字のタイポグラフィ
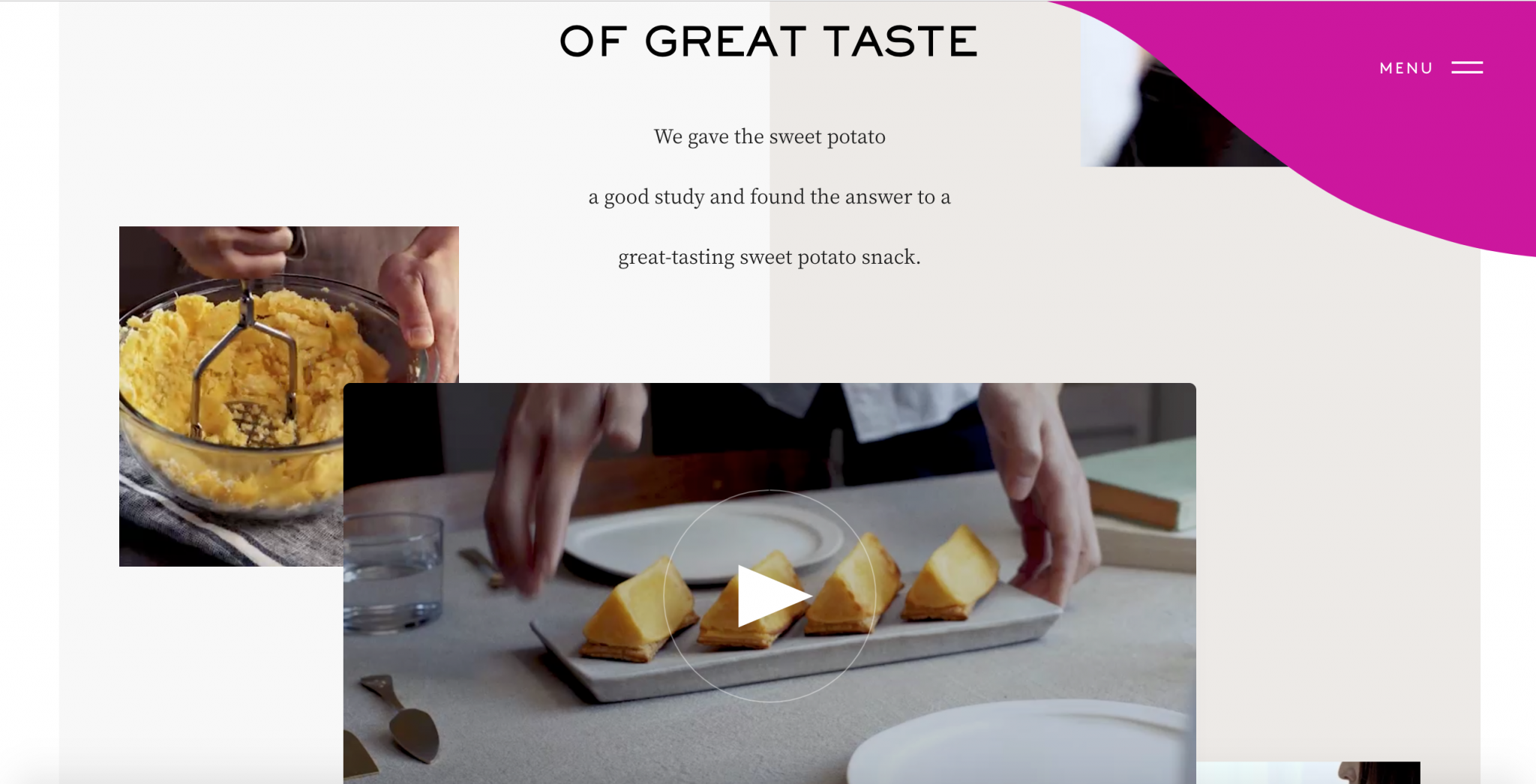
従来の経験則では、セリフは印刷用で、サンセリフは画面用です。 Sans はよりクリーンで、長い Web サイトのコピーには依然として最適ですが、最近、多くのブランドや Web サイトが、ヘッダーのタグラインや吹き出しに太字のセリフを使用するようになっています。 その大胆でモダンなスタイルにより、ブランドのイメージを刷新し、変革するために使用されています。

タイポグラフィは明確なコミュニケーションの核となるものですが、同時にそれ以上のものでもあります。 それはあなたのブランドの声です。 それは、あなたのビジネスに対する傾向、性格、調性、および目標を引き出し、一般的なアイデンティティーに影響を与えます。 タイポグラフィは、戦略と同じくらい明確で安定していなければなりません。
カスタムイラストと強化された写真
カスタム イラストは、単純な写真では見過ごされる可能性のあるものに注目を集めるのに役立ちます。 ブランドを際立たせるだけでなく、ストック画像を使用するよりも独自性、品質、信頼性を高めることができます。
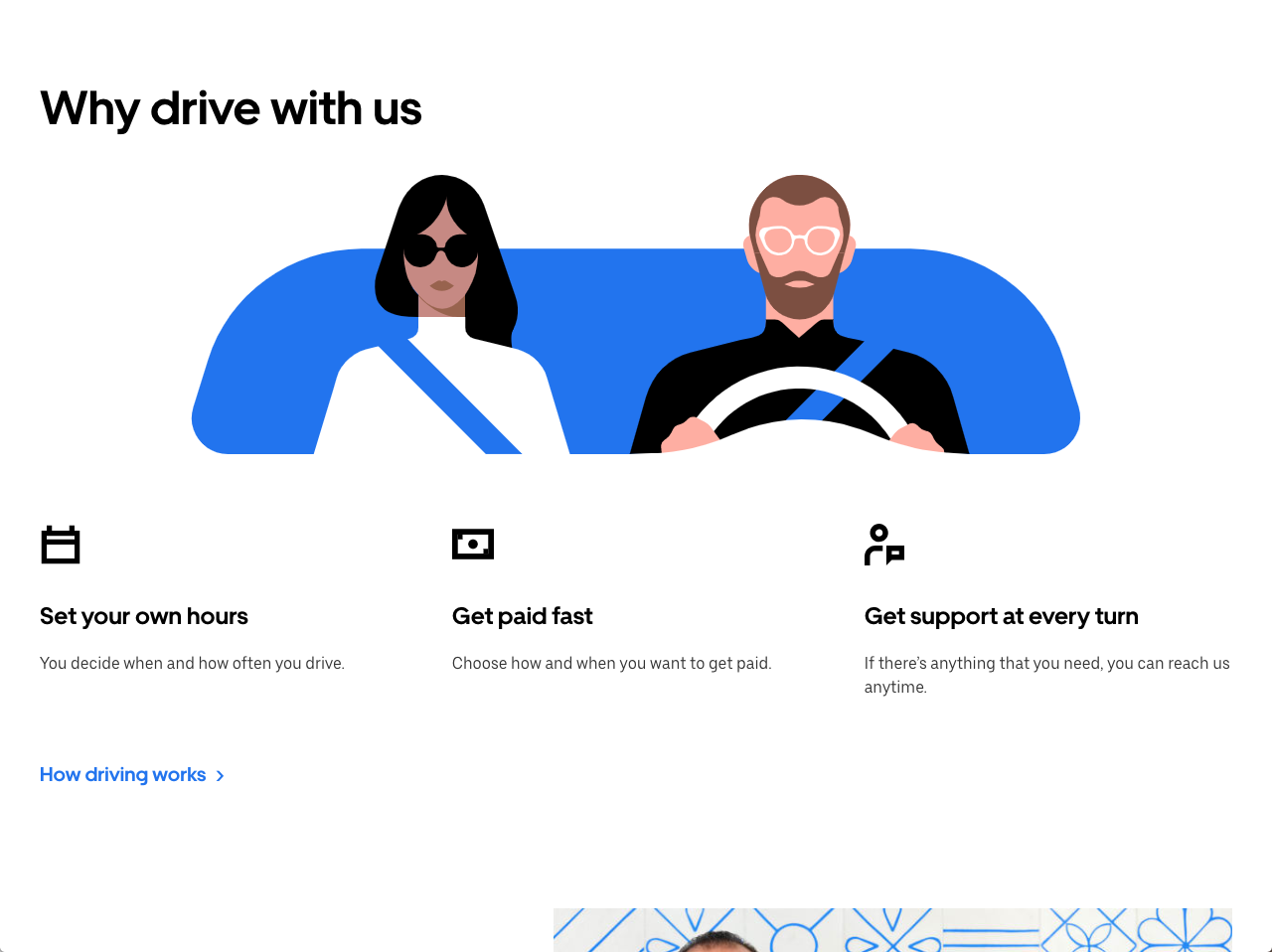
Uber が使用するカスタマイズされたイラストは、ブランドのアイデンティティを感じさせ、人々にコンテンツやユーザー インターフェースを親しみやすくします。 ロゴやブランド名がなくても、Uber の Web サイトだと簡単に認識できます。

目的を持ったモーションデザインとアニメーション
アニメーションは、ユーザー インターフェイス (UI) を使いやすく、表現力と適応性を高めるのに役立ちます。 ストーリーを伝える最良の方法の 1 つは、人目を引く方法で情報を提供し、関与し、楽しませるために作成されたアニメーションを使用することです。 モーション グラフィックスは、テキストの壁ではできない方法で複雑な情報を共有するための創造的な方法です。
多くの場合、アニメーションは Web ページ上に要素の階層を作成し、ユーザーをサイト内でガイドするのに役立ちます。 ただし、視覚的なセンスのためにアニメーションやモーション デザインが多すぎると、ユーザーの気を散らしたり、Web サイト内の移動を妨げたりする可能性があります。
アニメーションを適用する前に、ページでのアニメーションの目的と、何らかの方法でユーザーの操作を妨げるかどうかを明確にしてください。
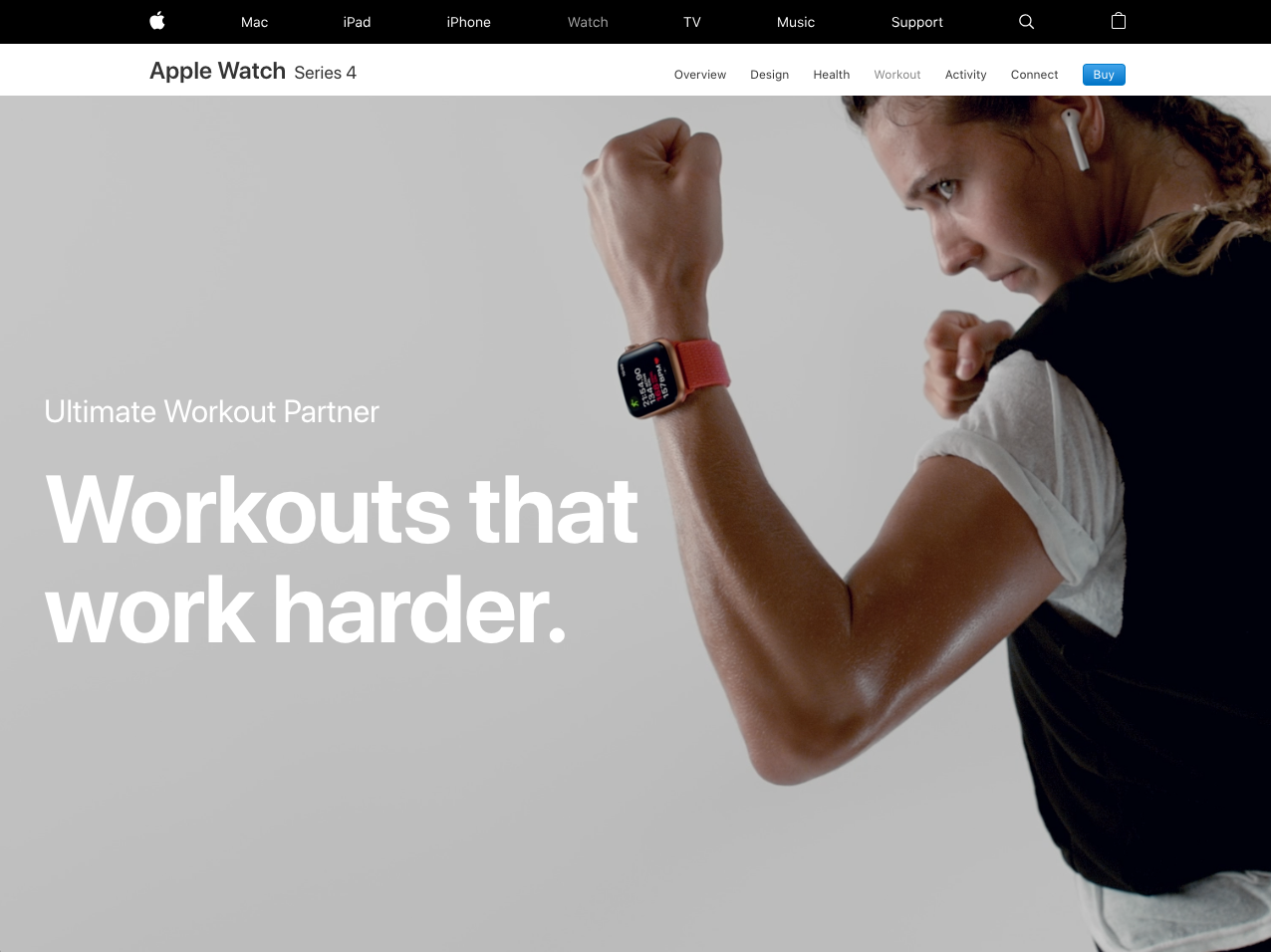
Apple Watch の Web サイトで使用されているアニメーションは、ブランドのメッセージとイメージを明確に伝えながら、フィットネス志向の人々にアピールします。

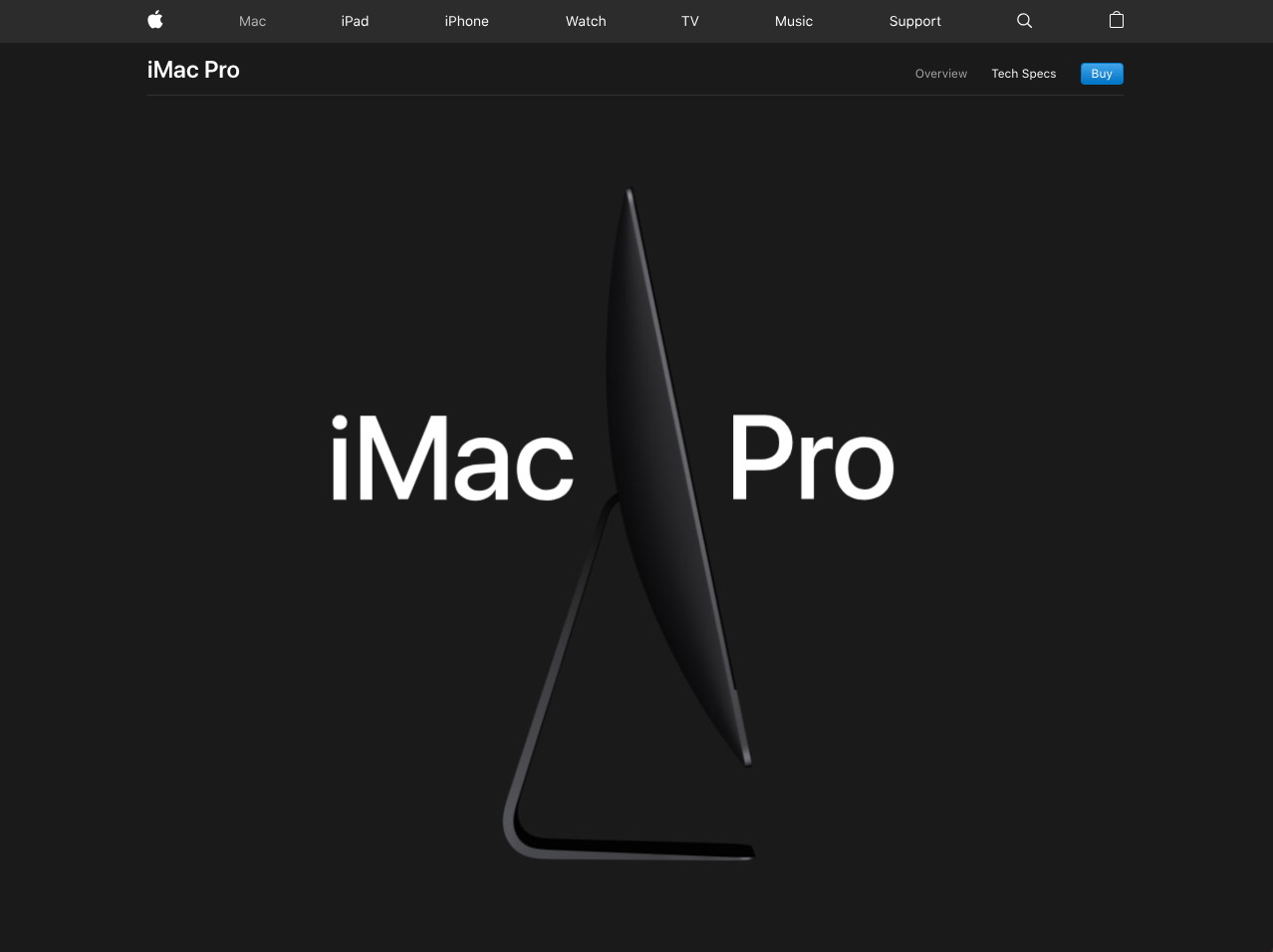
一方、iMac Pro には、製品とその技術仕様を際立たせる非常に技術志向の未来的なグラフィックがあります。 どちらのページも Apple の Web サイトにありますが、視聴者層が異なるため、アニメーションとグラフィックの表現が異なります。

いくつかのデザイントレンドは何年も続きますが、他のデザイントレンドは短命で、ほとんど翌年まで続きません. そのため、一部のデザイナーは最新のトレンドに従うことを避け、クラシックに固執しますが、トレンドに追いつくと最先端に見えることがあります. どのトレンドに従うかを選択することが重要です。 一般的に、前年のデザイン パターンを踏襲し、ファッション、インテリア、プロダクト デザインなどの他のデザイン メディアに注目することで、トレンドを予測できます。
ブランドと伝えたいメッセージに合ったテーマを選択することが不可欠です。 また、人々があなたのブランド、製品、サービスについてどのように感じているかを念頭に置き、それを使用してデザインの決定を導きます.
優れたデザインには、ブランドが達成しようとしている目標を達成または達成する力があり、ウェブサイトを作成または刷新する際に考慮すべき最も重要な部分の 1 つです。

