Cele mai tari tendințe de design și marketing din 2019
Publicat: 2019-04-242019 ar putea fi martorul multor schimbări care vor zgudui industria creativă până la capăt. Un lucru pe care ne-a învățat istoria designului este că inovația prosperă prin perturbare. Anul se apropie de contradicții, tendințe de design din epoci conflictuale și capetele opuse ale spectrului vizual, toate concurând în mare măsură pentru a fi luate în considerare.
Mărci precum Apple, Google și alți giganți tehnologici îmbrățișează tendințele îndrăznețe și unice în design, așa că va trebui să o treci cu un pas suplimentar, sau trei, pentru a fi văzut. Acest lucru înseamnă modele și tendințe receptive mai ușor de utilizat, cum ar fi grile întrerupte, tipografii îndrăznețe, palete de culori vii, fonturi îndrăznețe și grafică futuristă, care vă vor ajuta să rămâneți în fruntea curbei.
Designul ne încurajează să înțelegem realitatea noastră, iar tendințele ne stabilesc într-o anumită perioadă de timp. Un design influențează modul în care clienții interacționează cu o marcă, ceea ce duce la creșterea generală a afacerii.
Site-ul web responsiv și importanța acestuia în Căutarea Google
Derularea versiunii desktop reduse a unui site web pe un telefon mobil nu este o experiență ușor de utilizat și probabil că va determina cititorul să plece. Una dintre cele mai bune modalități de a oferi o experiență impecabilă de navigare pe site poate fi realizată printr-un design de site web receptiv, care permite utilizatorului să consume mai ușor conținutul dvs. din mers. Peste 60% dintre căutările online provin acum de pe un dispozitiv mobil, iar 69% dintre utilizatorii de smartphone-uri spun că sunt mai predispuși să cumpere de la companii cu site-uri mobile care răspund cu ușurință întrebărilor sau preocupărilor lor (BrightEdge, 2017). Între timp, 89% dintre oameni sunt probabil să recomande o marcă după o experiență pozitivă de brand pe mobil (Google, 2017). Un site web ar trebui să includă elemente de design mobil, cum ar fi text care poate fi citit, fără a necesita zoom, spațiu adecvat pentru atingerea țintelor și fără defilare orizontală.
„O modalitate bună de a face un site web să funcționeze atât pe dispozitive mobile, cât și pe desktop ar fi să aveți un site care să folosească tehnici de design web receptiv pentru a se adapta la dimensiunea dispozitivului.” – John Muller
Algoritmul actualizat al Google se concentrează pe prezența pe mobil a unui site web (indexare în primul rând pe mobil) ca unul dintre factorii săi primari de clasare. Dacă site-ul dvs. nu este compatibil cu dispozitivele mobile, poate afecta negativ cât de sus vă poziționați în căutările Google.
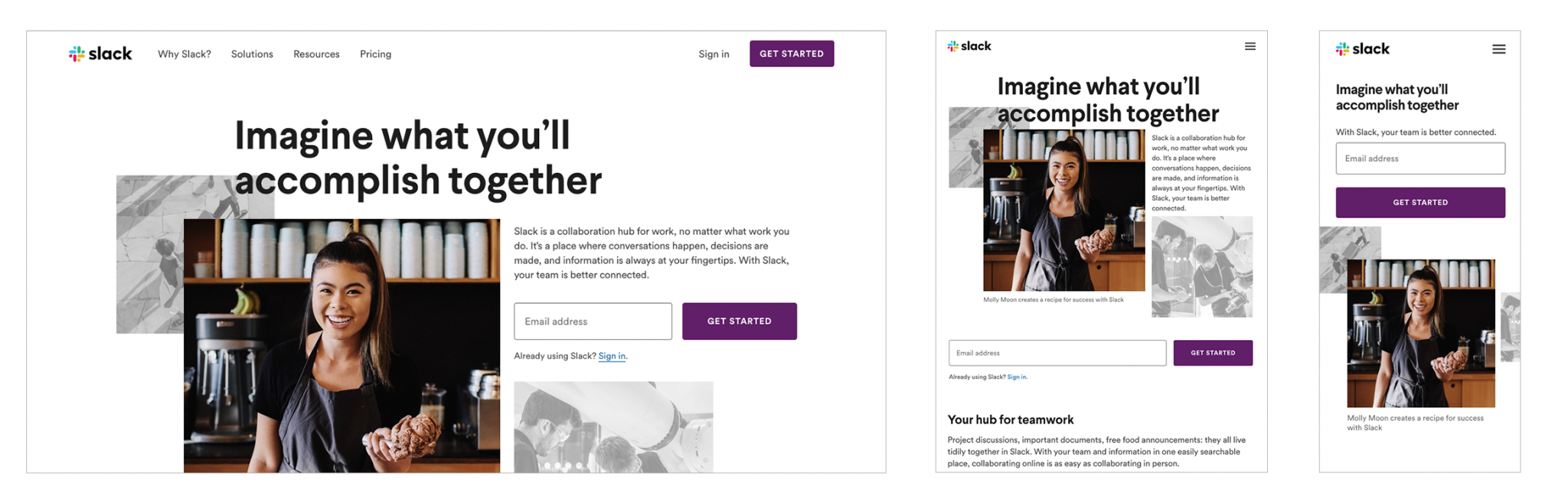
Slack.com este un bun exemplu de site web receptiv. Uitați-vă la modul în care versiunea mobilă este poziționată în mod unic pentru a arăta bine pe un smartphone:

Grilă întreruptă și machete asimetrice
Grilele sunt o serie de linii și forme care se încrucișează pentru a ajuta designerii să așeze elemente pe pagină sau pe ecran. În mod tradițional, site-urile web sunt împărțite în secțiuni proporționale pentru a crea simetrie folosind grile. Cu toate acestea, ruperea grilei poate duce la un design unic și atrăgător care îmbunătățește implicarea utilizatorilor pe site prin introducerea unui design dinamic și creativ cu contrast.
Sistemele de rețea ghidează deciziile de proiectare și încurajează imaginația ca urmare a inflexibilității lor inalienabile. Restricțiile impuse vă facilitează proiectarea și vă ajută să determinați când trebuie să ieșiți din grilă. Grila întreruptă și layout-urile asimetrice sunt destul de neașteptate și împing limitele designului tradițional. Îți permite site-ului tău web să iasă în evidență față de concurență, ceea ce ajută la creșterea puterii povestirii într-un mod mult mai interactiv și captivant.
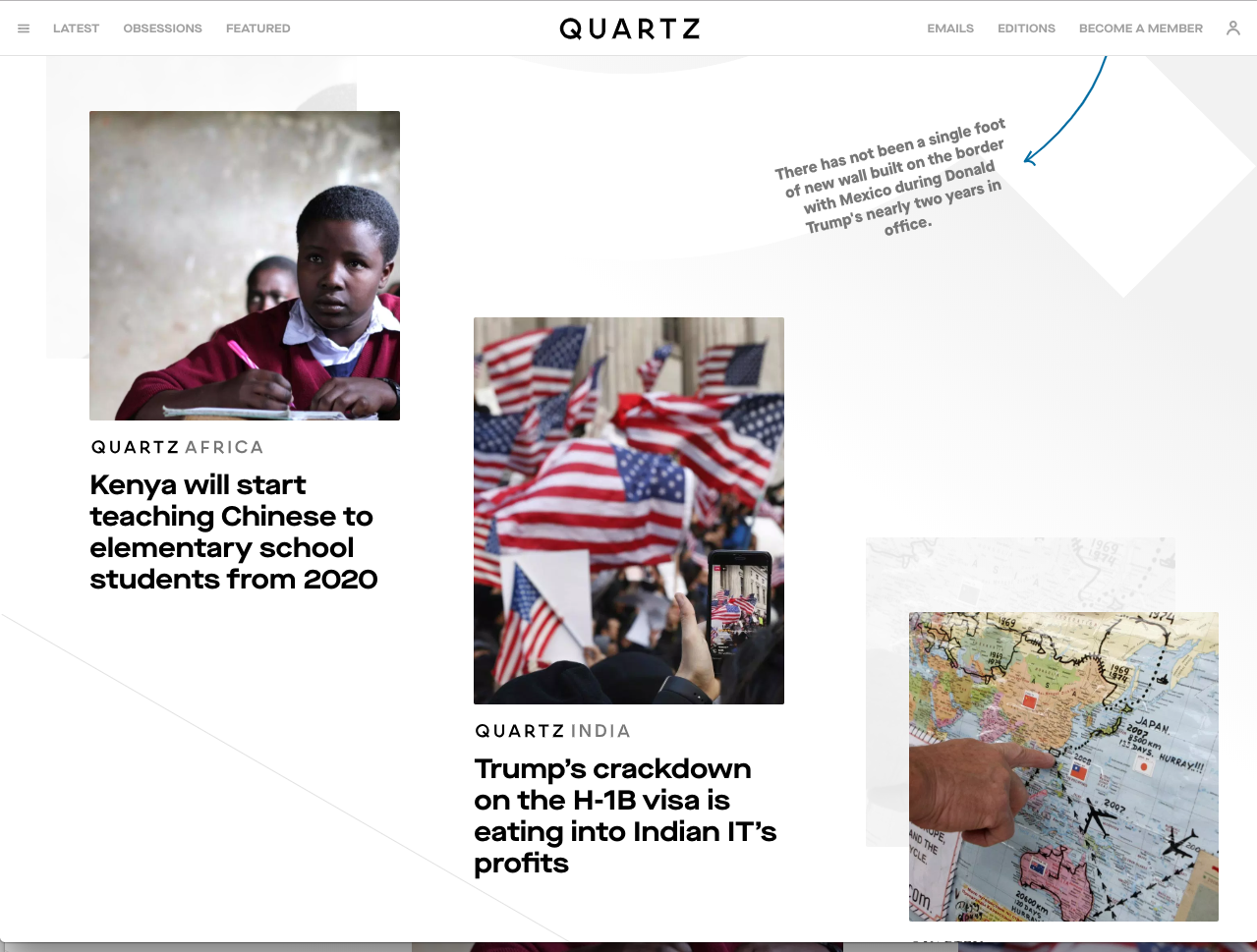
Grilele sparte și designurile asimetrice au început să fie în tendințe în 2018 și se așteaptă să devină și mai populare în 2019, spre deosebire de designul grilajului rigid urmat de atât de mulți ani.



Fonturi serif și tipografie îndrăzneață
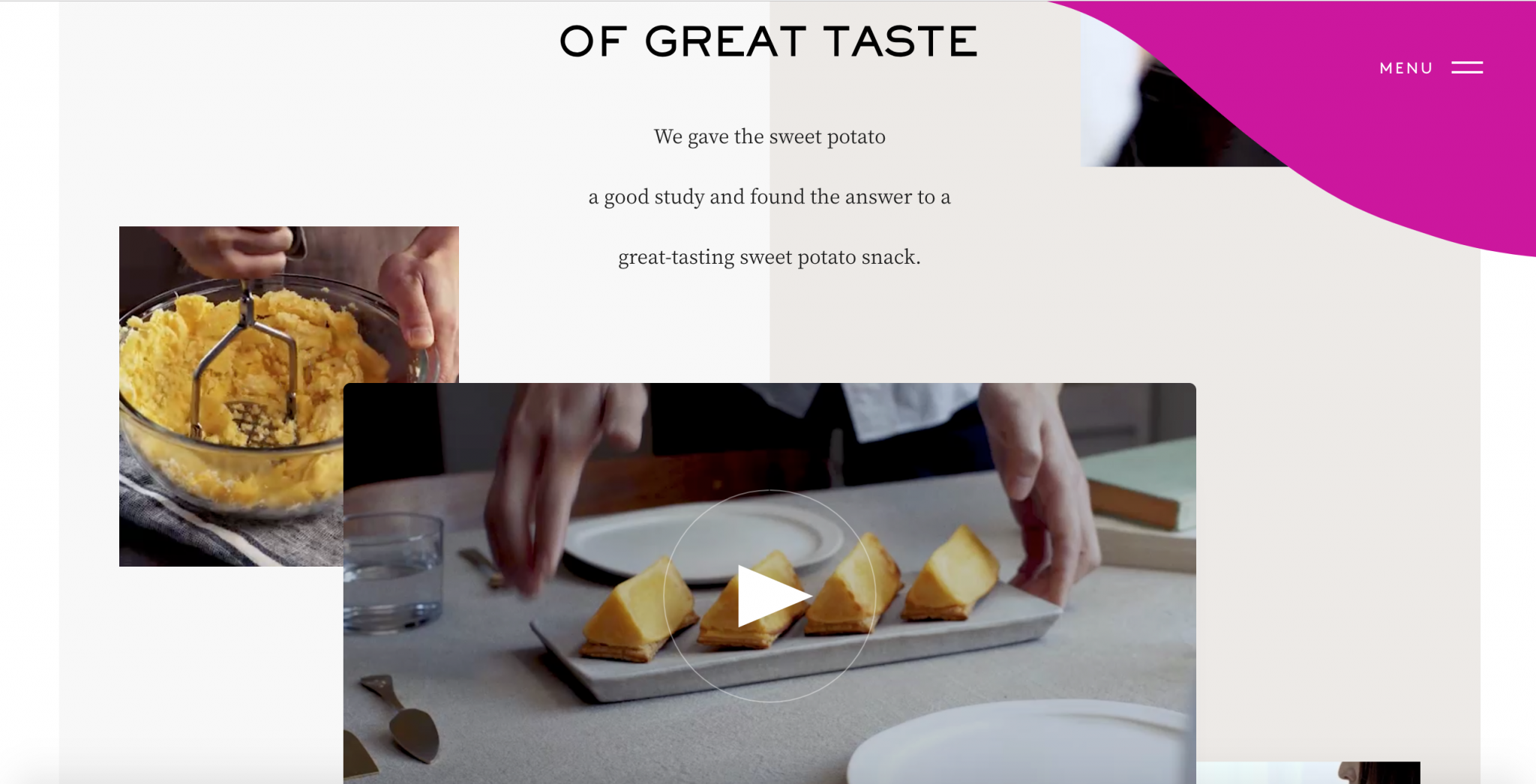
Regula tradițională este că serif-urile sunt pentru imprimare și sans-serif-urile sunt pentru ecran. Sans sunt mai curate și totuși optime pentru o copie mai lungă a site-ului, dar în ultimul timp multe mărci și site-uri se îndreaptă către serifuri îndrăznețe pentru sloganele antetului și înștiințările. Este folosit pentru a rebranda și a transforma imaginea unui brand datorită stilului său îndrăzneț și modern.

Tipografia este la baza comunicării clare, dar în același timp este considerabil mai mult decât atât; este vocea mărcii tale. Ea scoate în evidență înclinația, caracterul, tonul și obiectivul afacerii dvs., ceea ce vă afectează identitatea generală. Tipografia ta ar trebui să fie la fel de clară și constantă ca strategia ta.
Ilustrație personalizată și fotografie îmbunătățită
Ilustrațiile personalizate ajută la captarea atenției asupra a ceva care ar putea fi trecut cu vederea cu fotografia simplă. Nu numai că vă face marca să iasă în evidență, dar oferă și un sentiment mai mare de unicitate, calitate și autenticitate în comparație cu utilizarea imaginilor de stoc.
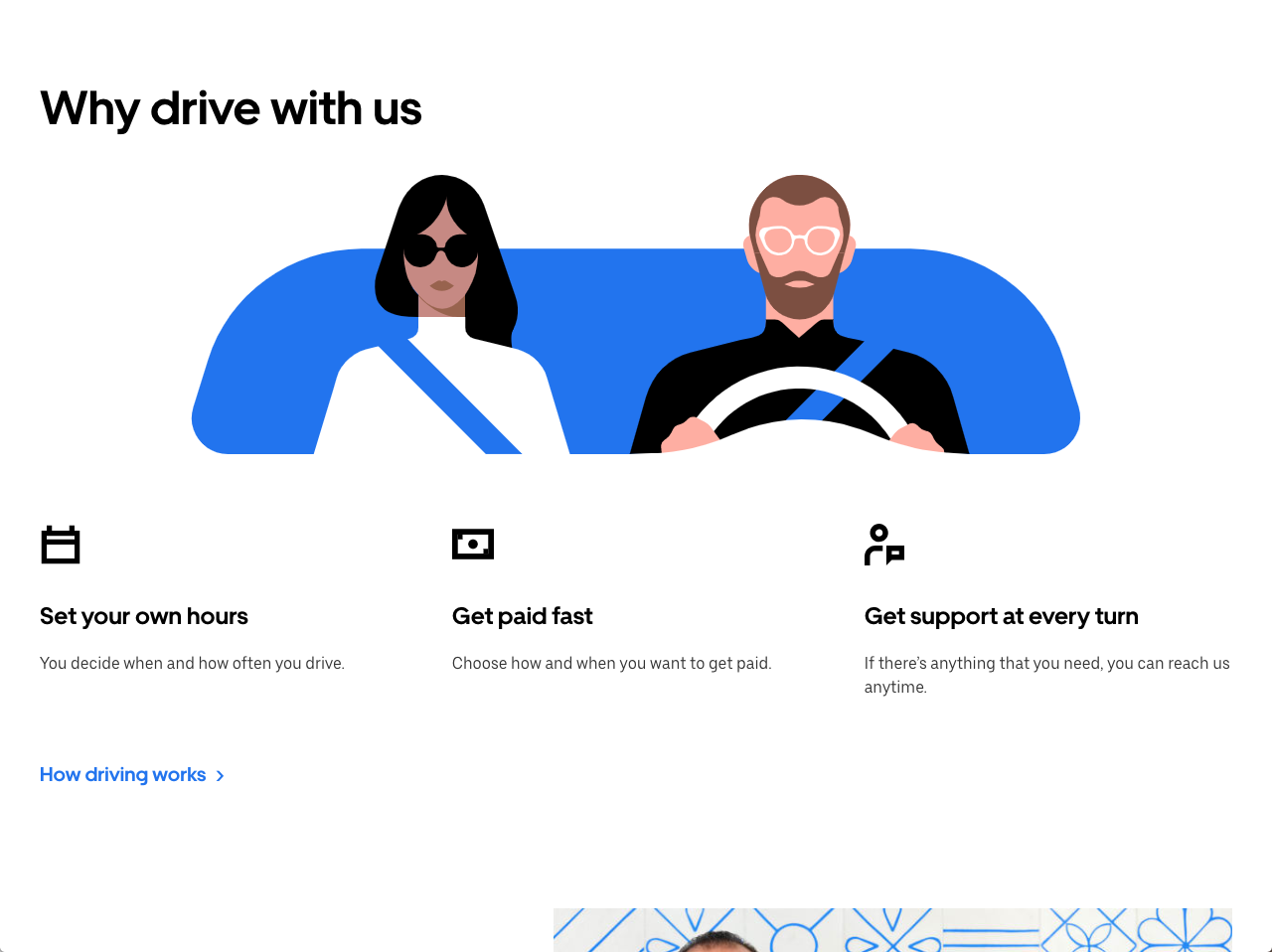
Ilustrațiile personalizate folosite de Uber creează un sentiment de identitate pentru marca lor și îi fac pe oameni familiarizați cu conținutul lor și cu interfața cu utilizatorul. Este ușor de recunoscut că este site-ul Uber chiar și fără prezența logo-ului sau a numelui mărcii sale.

Motion Design și animație cu scop
Animațiile ajută la crearea unei interfețe de utilizator (UI) ușor de utilizat, expresivă și adaptabilă. Una dintre cele mai bune moduri de a comunica o poveste este prin arta de a folosi animații care sunt create pentru a informa, a se angaja și a distra într-un mod atrăgător. Graficele în mișcare sunt o metodă creativă de a partaja informații complexe într-un mod în care un zid de text nu poate.
Animațiile pot crea adesea o ierarhie de elemente pe o pagină web și ajută la ghidarea utilizatorului prin site-ul dvs. Cu toate acestea, prea multe animații și modele de mișcare pentru fler vizual pot distrage atenția utilizatorului sau îl pot împiedica să navigheze prin site-ul dvs. web.
Înainte de a aplica orice animație, fiți clar cu privire la scopul acesteia pe pagină și dacă va împiedica sau nu interacțiunea utilizatorului în vreun fel.
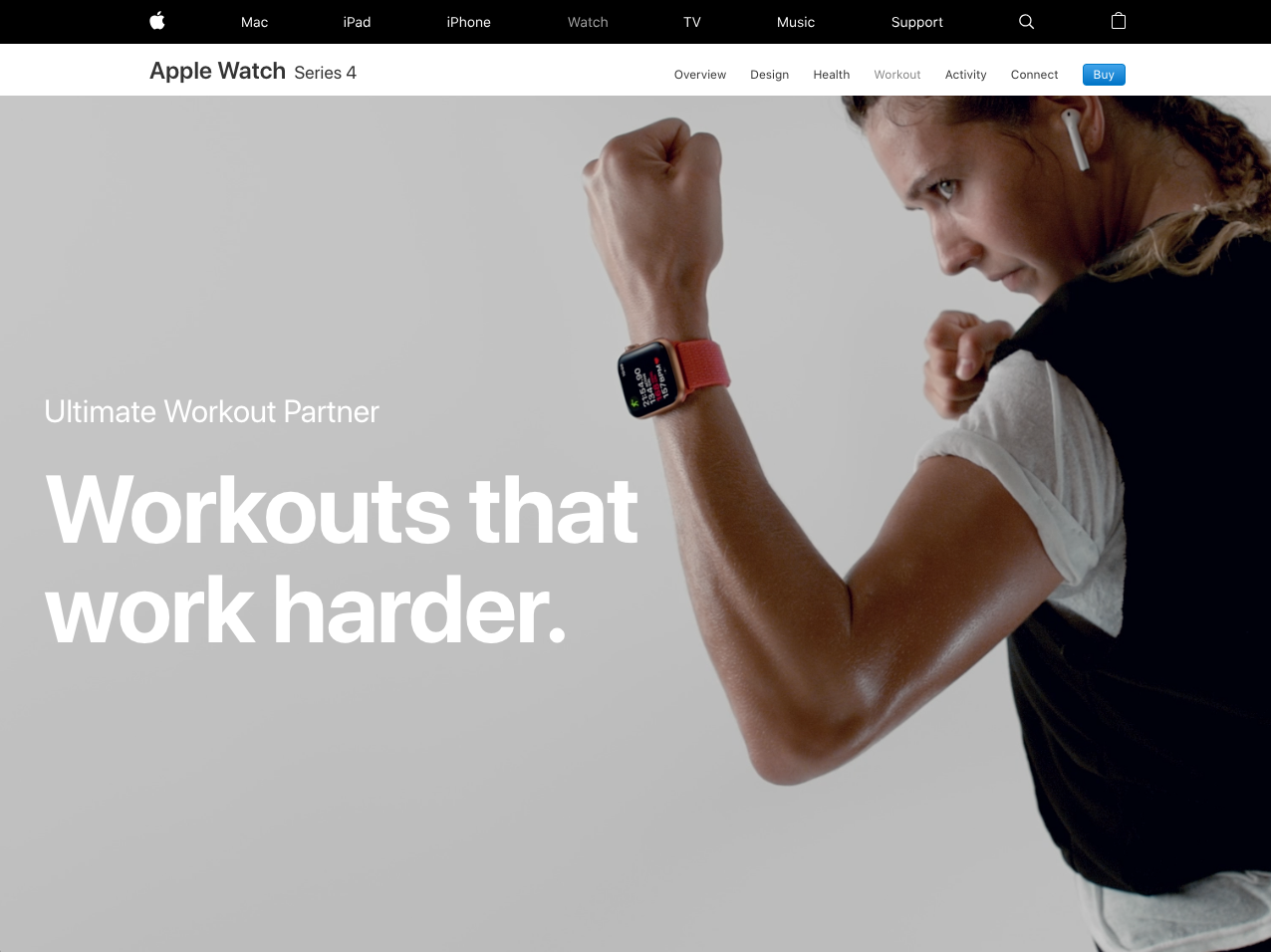
Animația folosită pe site-ul Apple Watch atrage persoanele orientate spre fitness, în timp ce transmite în mod clar mesajul și imaginea mărcii:

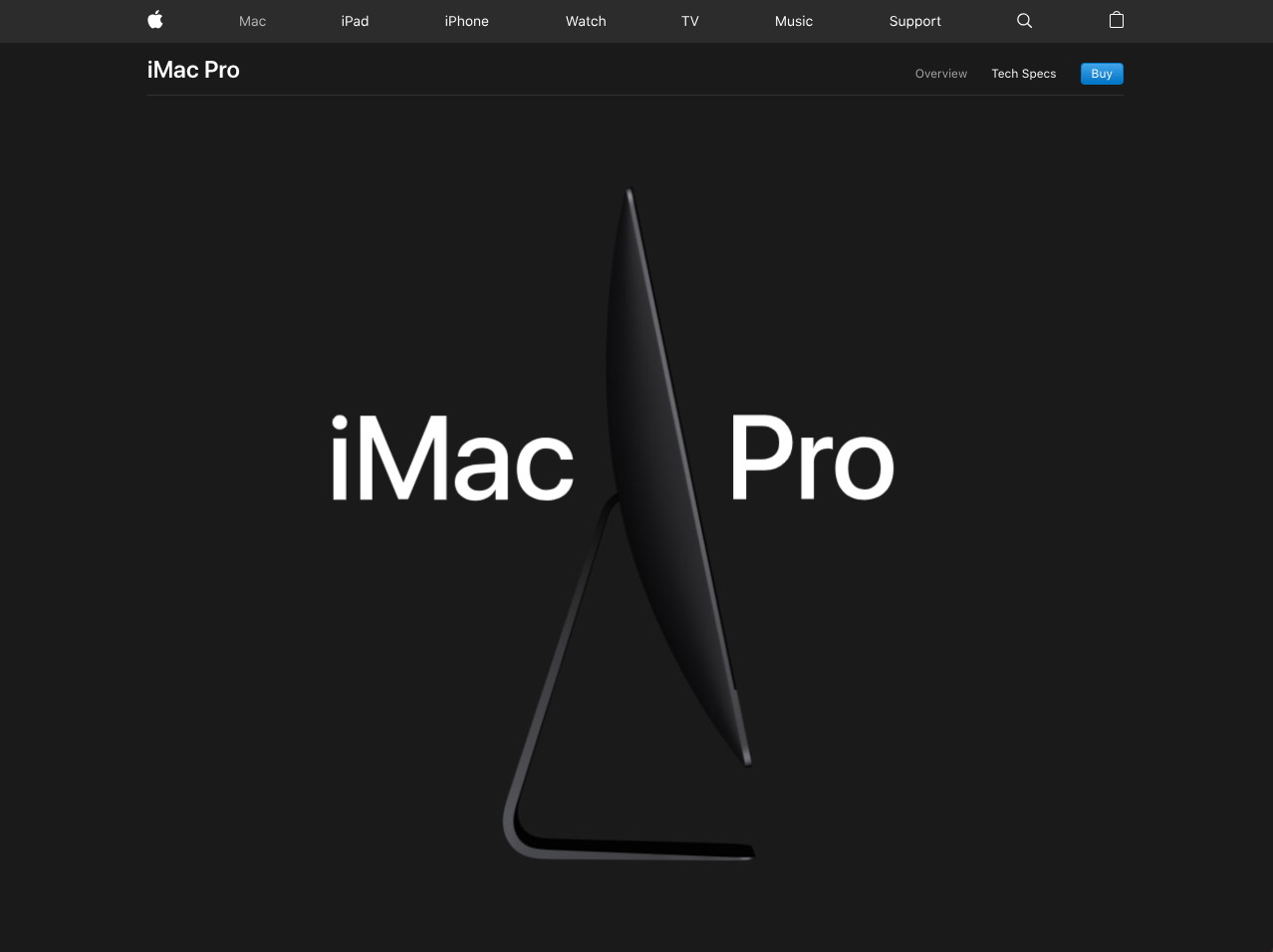
Între timp, iMac Pro are o grafică futuristă foarte orientată spre tehnologie, care evidențiază produsul și specificațiile sale tehnice. Ambele pagini sunt pe site-ul Apple, dar animațiile și grafica sunt reprezentate diferit, deoarece se adresează diferitelor categorii demografice ale publicului.

Unele tendințe de design continuă de mulți ani, în timp ce altele sunt de scurtă durată, abia ajungând în anul următor. De aceea, unii designeri evită să urmeze ultimele tendințe și se țin de clasice, dar să ții pasul cu tendințele te poate face să arăți de ultimă oră. Alegerea tendințelor de urmat este cheia. În general, puteți anticipa tendințele urmând modelele de design din anul precedent și ținând un ochi pe alte medii de design din modă, design interior și design de produs.
Alegerea unei teme care se potrivește cu brandul dvs. și cu mesajul pe care doriți să-l transmiteți este imperativă. De asemenea, țineți cont de ce simt oamenii despre marca, produsele și serviciile dvs. și utilizați-le pentru a vă ghida deciziile de design.
Un design grozav are puterea de a realiza sau de a distruge obiectivele pe care un brand încearcă să le atingă și este una dintre cele mai importante părți de luat în considerare în timpul creării sau renovării unui site web.

