As tendências de design e marketing mais quentes de 2019
Publicados: 2019-04-242019 pode testemunhar muitas mudanças que agitarão a indústria criativa em sua essência. Uma coisa que a história do design nos ensinou é que a inovação prospera na disrupção. O ano está se aproximando de contradições, tendências de design de épocas conflitantes e extremidades opostas do espectro visual que estão em grande parte competindo por consideração.
Marcas como Apple, Google e outros gigantes da tecnologia estão adotando tendências de design ousadas e exclusivas, então você precisará subir um nível extra, ou três, para ser visto. Isso significa designs e tendências responsivos mais fáceis de usar, como grades quebradas, tipografias em negrito, paletas de cores vivas, fontes em negrito e gráficos futuristas que ajudarão você a ficar à frente da curva.
O design nos encoraja a compreender nossa realidade, e as tendências nos definem em um determinado período de tempo. Um design afeta a forma como os clientes se envolvem com uma marca, o que leva ao crescimento geral dos negócios.
Site responsivo e sua importância na Pesquisa Google
Percorrer a versão reduzida para desktop de um site em um telefone celular não é uma experiência fácil de usar e provavelmente fará com que seu leitor saia. Uma das melhores maneiras de fornecer uma experiência de navegação impecável no site pode ser alcançada por meio de um design de site responsivo, que permite ao usuário consumir seu conteúdo em qualquer lugar com mais facilidade. Mais de 60% das pesquisas on-line agora vêm de um dispositivo móvel, e 69% dos usuários de smartphones dizem que são mais propensos a comprar de empresas com sites para dispositivos móveis que abordam facilmente suas dúvidas ou preocupações (BrightEdge, 2017). Enquanto isso, 89% das pessoas provavelmente recomendam uma marca após uma experiência positiva com a marca no celular (Google, 2017). Um site deve incluir elementos de design para dispositivos móveis, como texto legível sem exigir zoom, espaço adequado para pontos de toque e sem rolagem horizontal.
“Uma boa maneira de fazer um site funcionar em dispositivos móveis e desktops seria ter um site que usa técnicas de web design responsivo para se ajustar ao tamanho do dispositivo.” – John Muller
O algoritmo atualizado do Google se concentra na presença móvel de um site (indexação mobile-first) como um de seus principais fatores de classificação. Se o seu site não for compatível com dispositivos móveis, isso pode afetar negativamente a sua classificação nas pesquisas do Google.
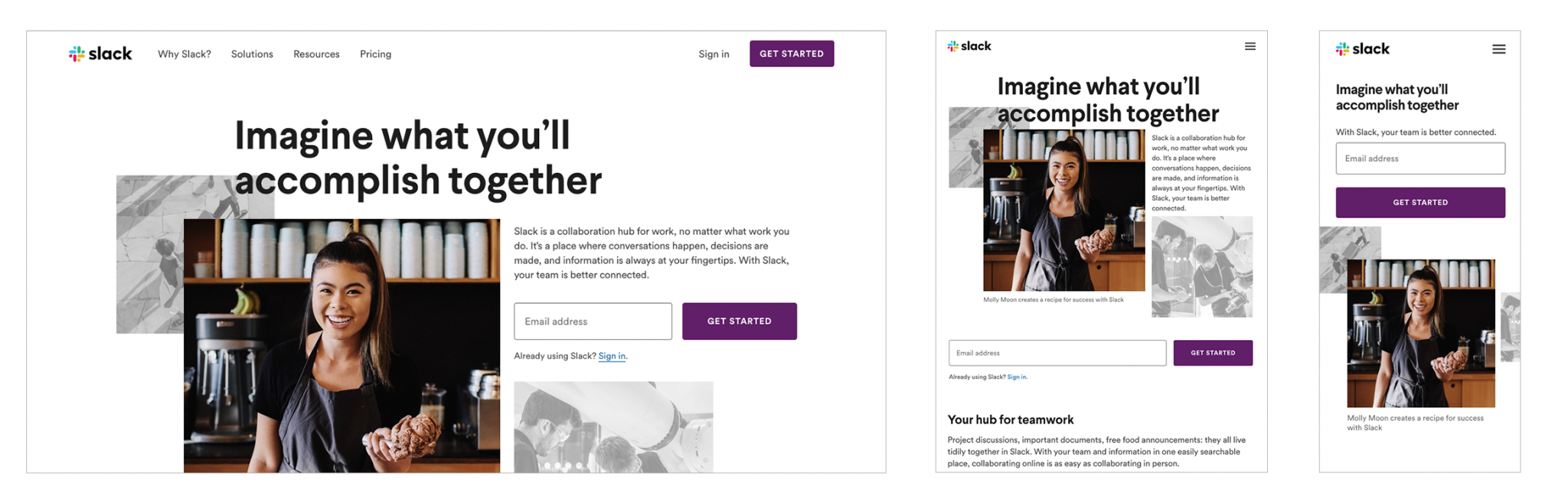
O Slack.com é um bom exemplo de site responsivo. Veja como a versão móvel está posicionada de forma única para ficar bem em um smartphone:

Grade quebrada e layouts assimétricos
As grades são uma série de linhas e formas que se cruzam para ajudar os designers a criar elementos na página ou na tela. Tradicionalmente, os sites são divididos em seções proporcionais para criar simetria usando grades. No entanto, quebrar a grade pode levar a um design único e atraente que melhora o envolvimento do usuário no site, introduzindo um design dinâmico e criativo com contraste.
Os sistemas de grade orientam as decisões de projeto e estimulam a imaginação como resultado de sua inflexibilidade inalienável. As restrições impostas facilitam seu projeto e facilitam a determinação de quando você precisa sair da grade. A grade quebrada e os layouts assimétricos são bastante inesperados e ultrapassam os limites do design tradicional. Ele permite que seu site se destaque da concorrência, o que ajuda a aumentar o poder do storytelling de uma forma muito mais interativa e envolvente.
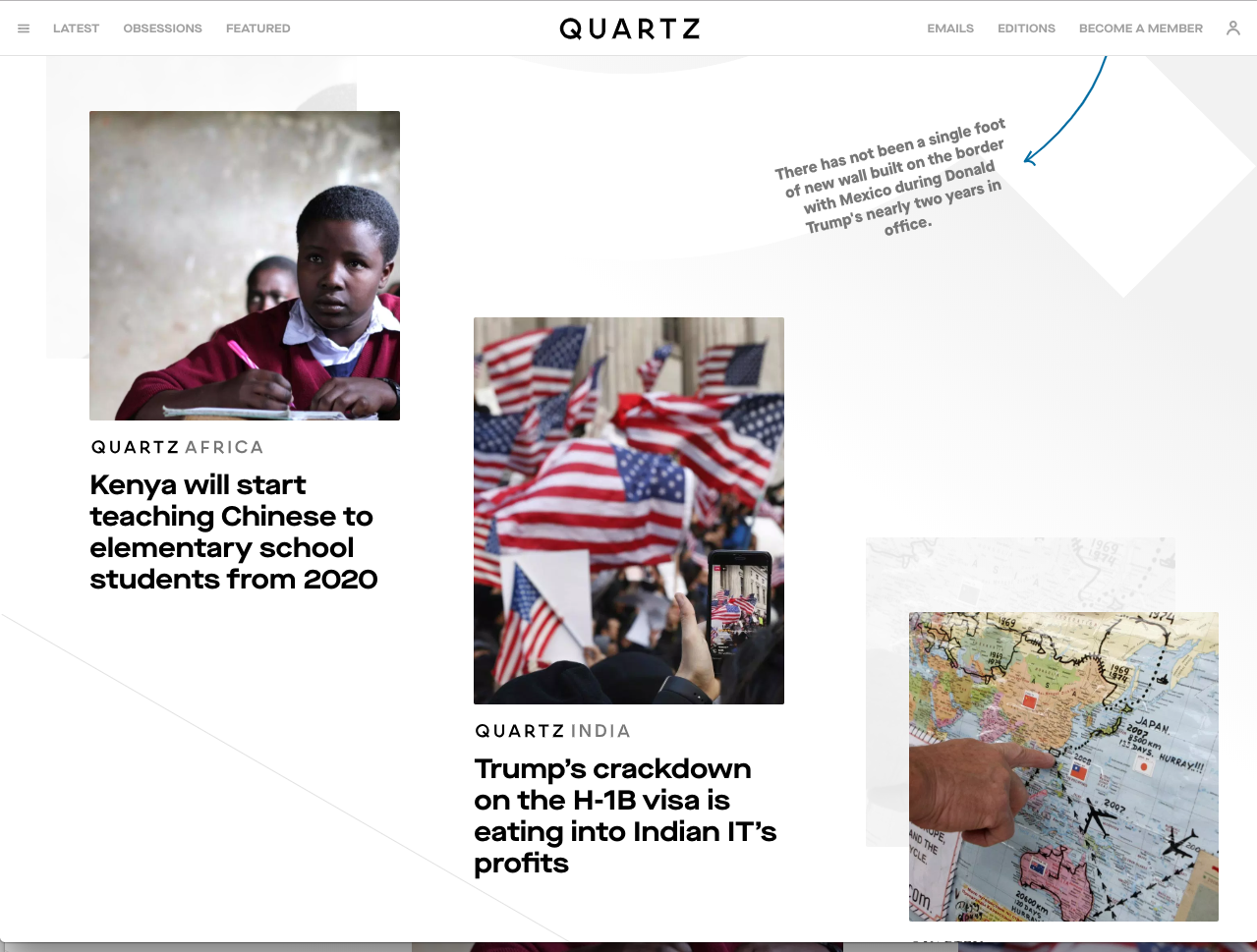
Grades quebradas e designs assimétricos começaram a ser tendência em 2018 e espera-se que se tornem ainda mais populares em 2019, em contraste com o design de grade rígido seguido por tantos anos.



Fontes com serifa e tipografia em negrito
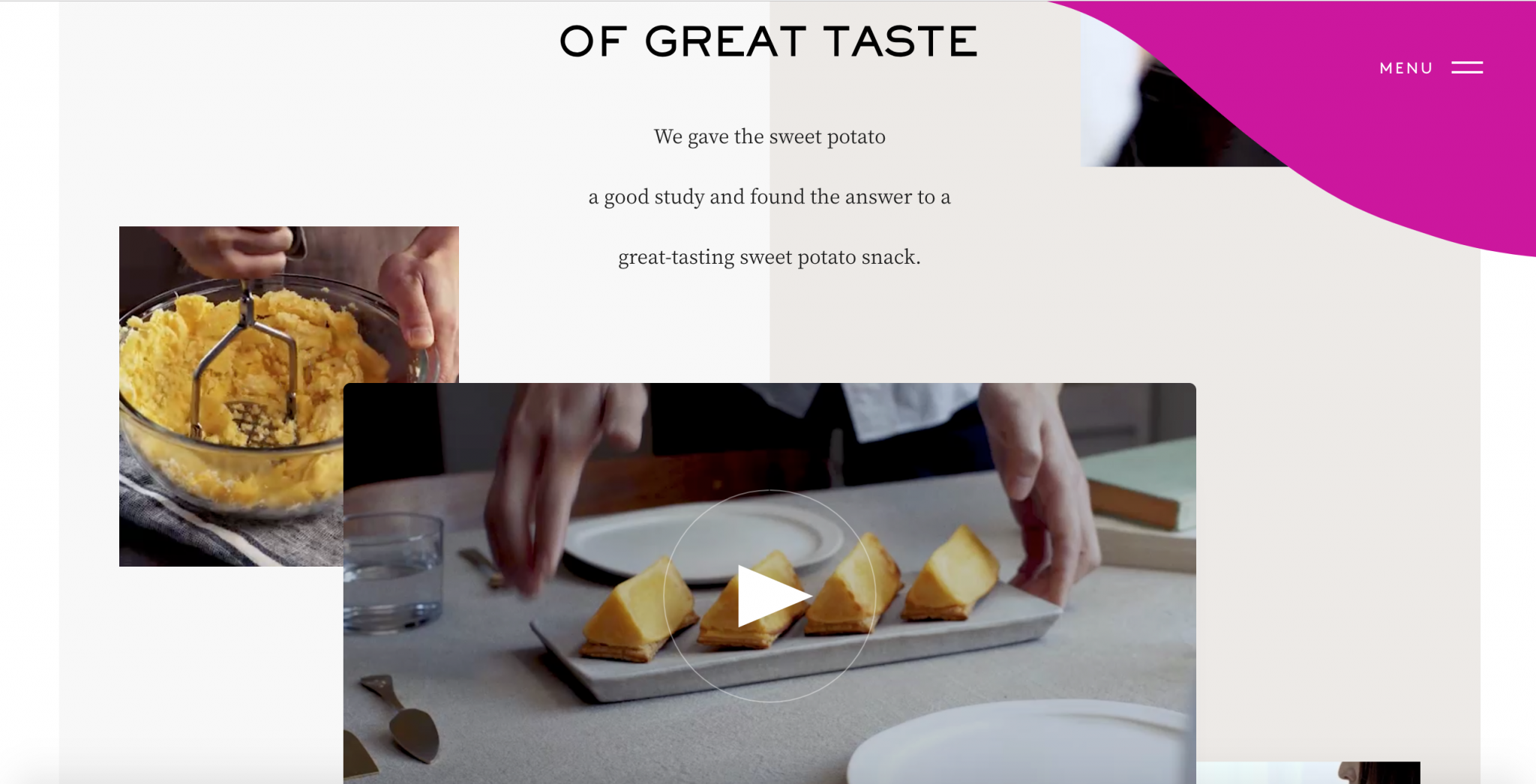
A regra prática tradicional é que as serifas são para impressão e as sem serifas são para a tela. Sans são mais limpos e ainda são ideais para textos de sites mais longos, mas ultimamente muitas marcas e sites estão se voltando para serifas em negrito para slogans de cabeçalho e textos explicativos. Está sendo usado para rebrand e transformar a imagem de uma marca devido ao seu estilo arrojado e moderno.

A tipografia está no centro da comunicação clara, mas ao mesmo tempo é consideravelmente mais do que isso; é a voz da sua marca. Ele traz a inclinação, o caráter, a tonalidade e o objetivo do seu negócio, o que afeta sua identidade geral. Sua tipografia deve ser tão clara e estável quanto sua estratégia.
Ilustração personalizada e fotografia aprimorada
Ilustrações personalizadas ajudam a chamar a atenção para algo que pode passar despercebido com uma fotografia simples. Isso não apenas faz com que sua marca se destaque, mas também dá uma sensação maior de exclusividade, qualidade e autenticidade em comparação com o uso de imagens de banco de imagens.
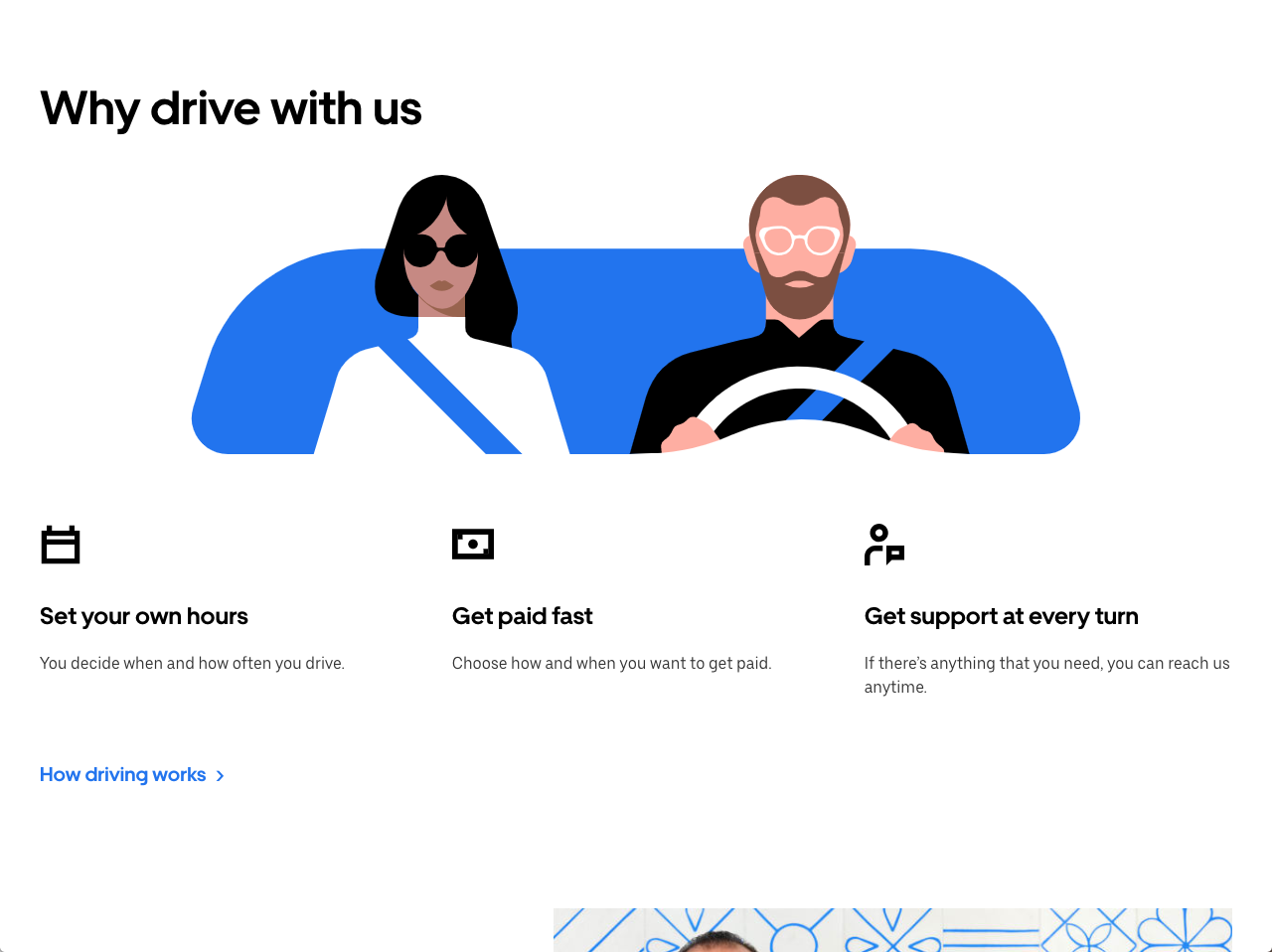
Ilustrações personalizadas usadas pela Uber criam um sentido de identidade para sua marca e tornam as pessoas familiarizadas com seu conteúdo e interface do usuário. É fácil reconhecer que é o site da Uber mesmo sem a presença de seu logotipo ou nome de marca.

Motion Design e Animação com Propósito
As animações ajudam a tornar a interface do usuário (UI) fácil de usar, expressiva e adaptável. Uma das melhores maneiras de comunicar uma história é através da arte de usar animações que são criadas para informar, envolver e entreter de uma forma atraente. Os gráficos em movimento são um método criativo para compartilhar informações complexas de uma maneira que uma parede de texto não pode.
As animações geralmente podem criar uma hierarquia de elementos em uma página da Web e ajudar a guiar o usuário pelo site. No entanto, muitas animações e designs de movimento para um toque visual podem distrair o usuário ou impedi-lo de navegar pelo seu site.
Antes de aplicar qualquer animação, seja claro sobre o seu propósito na página e se isso prejudicará ou não a interação do usuário de alguma forma.
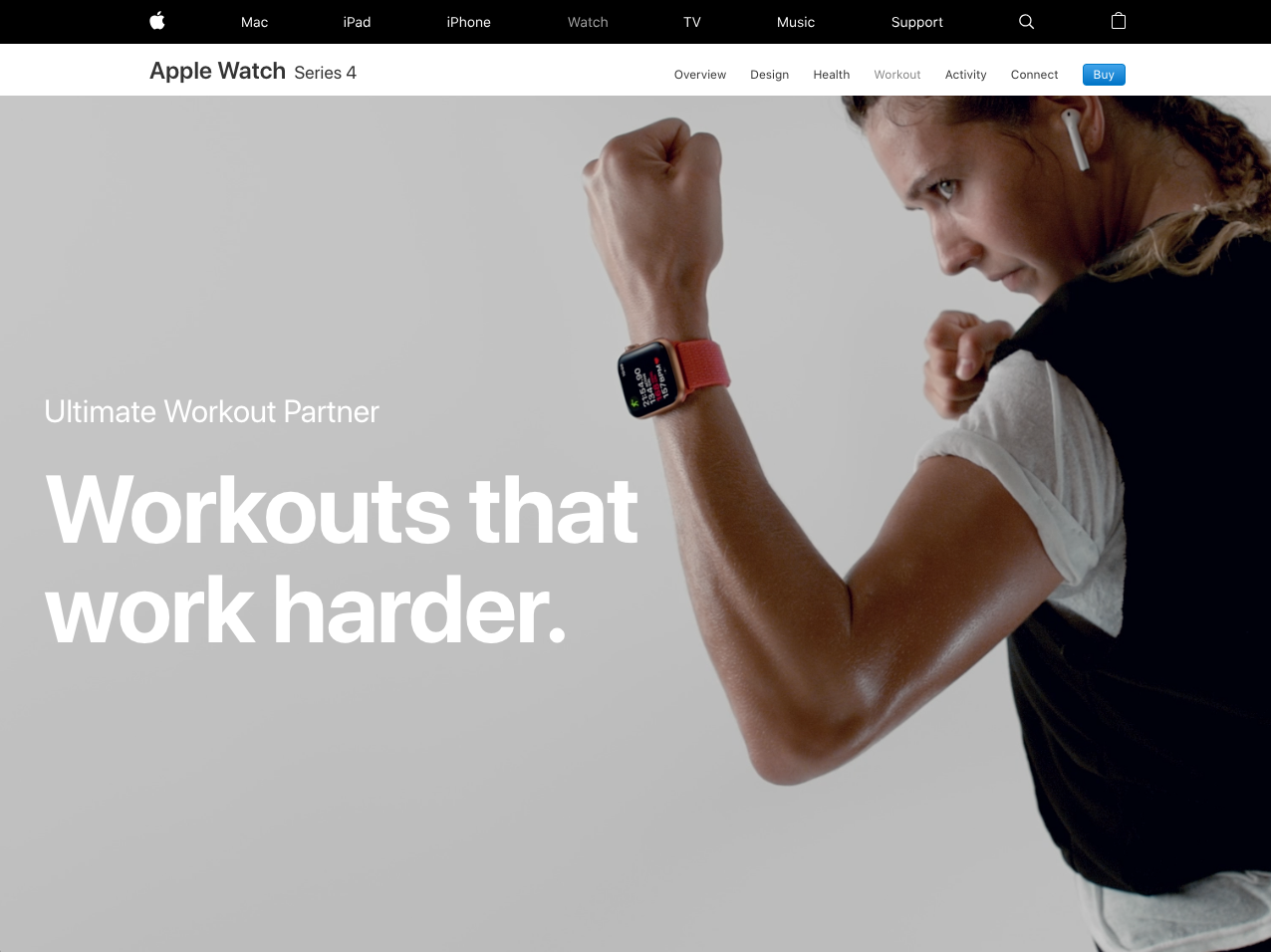
A animação usada no site do Apple Watch atrai pessoas voltadas para o fitness, ao mesmo tempo em que transmite claramente a mensagem e a imagem da marca:

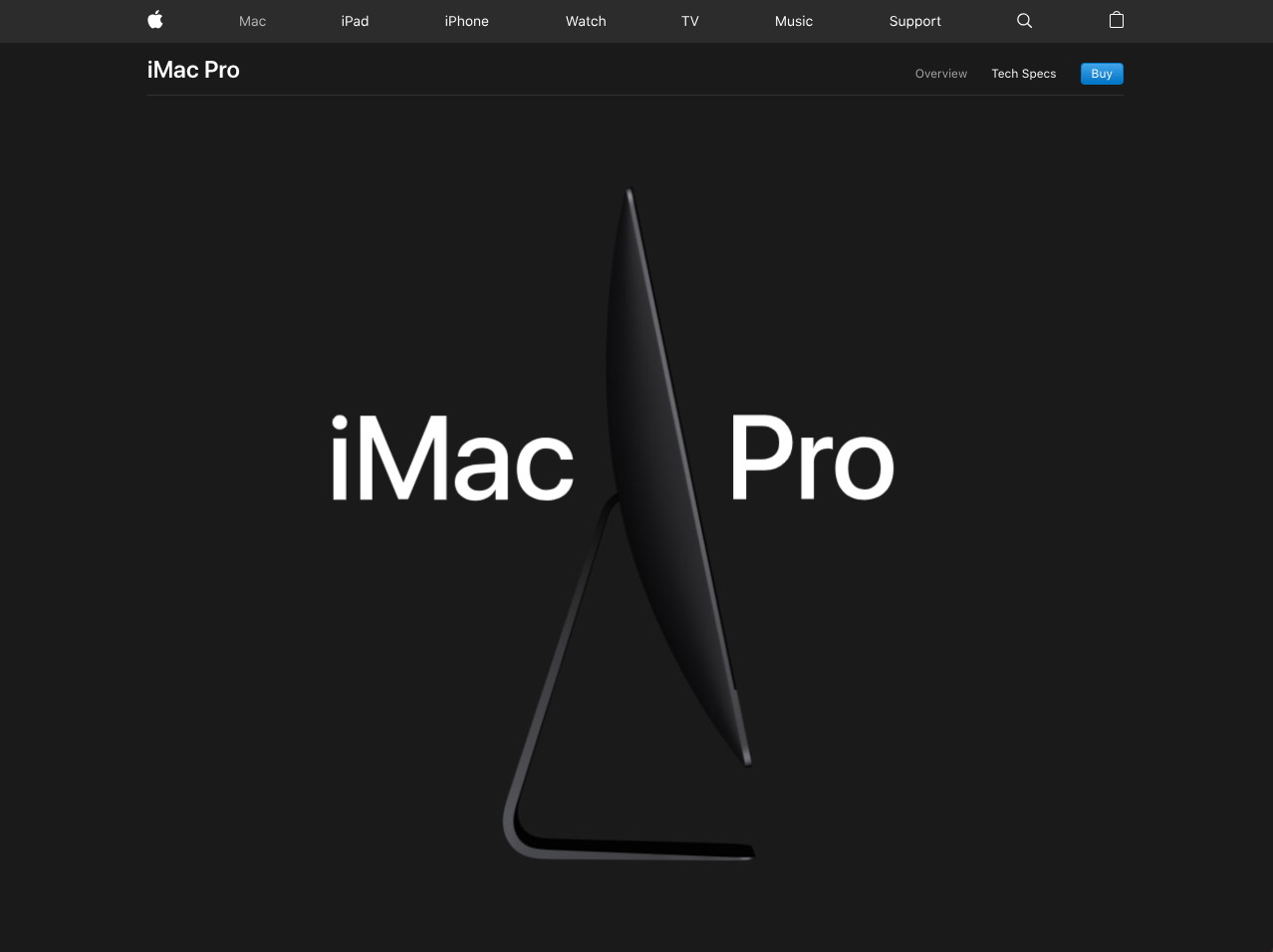
Enquanto isso, o iMac Pro possui gráficos futuristas muito orientados para a tecnologia que destacam o produto e suas especificações técnicas. Ambas as páginas estão no site da Apple, mas as animações e os gráficos são representados de maneira diferente, pois atendem a diferentes demografias do público.

Algumas tendências de design duram muitos anos, enquanto outras são de curta duração, mal chegando ao próximo ano. É por isso que alguns designers evitam seguir as últimas tendências e se atêm aos clássicos, mas acompanhar as tendências pode fazer você parecer na vanguarda. Escolher quais tendências seguir é fundamental. Geralmente, você pode antecipar tendências seguindo os padrões de design do ano anterior e ficando de olho em outros meios de design de moda, design de interiores e de produto.
Escolher um tema que corresponda à sua marca e à mensagem que deseja transmitir é imperativo. Além disso, lembre-se de como as pessoas se sentem em relação à sua marca, produtos e serviços e use isso para orientar suas decisões de design.
Um ótimo design tem o poder de fazer ou quebrar os objetivos que uma marca está tentando alcançar e é uma das partes mais importantes a serem consideradas ao criar ou renovar um site.

