Le tendenze di design e marketing più alla moda del 2019
Pubblicato: 2019-04-24Il 2019 potrebbe essere testimone di molti cambiamenti che daranno una scossa all'industria creativa. Una cosa che la storia del design ci ha insegnato è che l'innovazione prospera sulla rottura. L'anno si avvicina alle contraddizioni, alle tendenze del design di epoche contrastanti e agli estremi opposti dello spettro visivo che sono tutti in gran parte in competizione per essere presi in considerazione.
Marchi come Apple, Google e altri giganti della tecnologia stanno abbracciando tendenze di design audaci e uniche, quindi dovrai spostarlo di un livello in più, o tre, per essere visto. Ciò significa design e tendenze più reattivi e intuitivi come griglie spezzate, tipografie audaci, tavolozze di colori vivaci, caratteri audaci e grafica futuristica che ti aiuteranno a stare al passo con la curva.
Il design ci incoraggia a comprendere la nostra realtà e le tendenze ci fissano in un determinato periodo di tempo. Un design influisce sul modo in cui i clienti interagiscono con un marchio, il che porta alla crescita complessiva del business.
Sito web responsive e sua importanza nella Ricerca Google
Scorrere la versione desktop ridotta di un sito Web su un telefono cellulare non è un'esperienza facile da usare e probabilmente farà sì che il lettore se ne vada. Uno dei modi migliori per fornire un'esperienza di navigazione del sito Web impeccabile può essere ottenuto attraverso un design del sito Web reattivo, che consente all'utente di consumare i tuoi contenuti in movimento più facilmente. Oltre il 60% delle ricerche online ora proviene da un dispositivo mobile e il 69% degli utenti di smartphone afferma di essere più propenso ad acquistare da aziende con siti mobili che rispondono facilmente alle loro domande o preoccupazioni (BrightEdge, 2017). Nel frattempo, è probabile che l'89% delle persone consigli un marchio dopo un'esperienza positiva del marchio sui dispositivi mobili (Google, 2017). Un sito Web dovrebbe includere elementi di design per dispositivi mobili come testo leggibile senza richiedere lo zoom, spazio adeguato per i target di tocco e nessuno scorrimento orizzontale.
"Un buon modo per far funzionare un sito Web sia su dispositivi mobili che desktop sarebbe quello di avere un sito che utilizza tecniche di progettazione Web reattive per adattarsi alle dimensioni del dispositivo". – John Muller
L'algoritmo aggiornato di Google si concentra sulla presenza mobile di un sito web (indicizzazione mobile first) come uno dei suoi principali fattori di ranking. Se il tuo sito web non è ottimizzato per i dispositivi mobili, può influire negativamente sul tuo posizionamento nelle ricerche su Google.
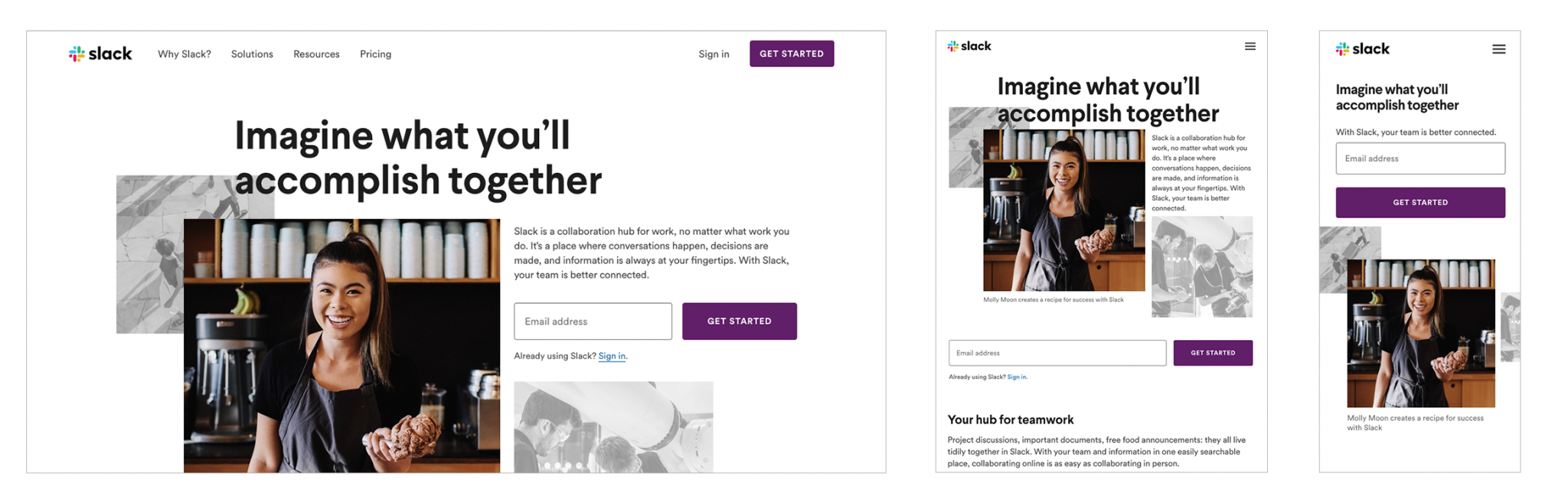
Slack.com è un buon esempio di sito web reattivo. Guarda come la versione mobile è posizionata in modo univoco per avere un bell'aspetto su uno smartphone:

Griglia spezzata e layout asimmetrici
Le griglie sono una serie di linee e forme che si incrociano per aiutare i designer a disporre gli elementi sulla pagina o sullo schermo. Tradizionalmente, i siti Web sono suddivisi in sezioni proporzionali per creare simmetria utilizzando le griglie. Tuttavia, rompere la griglia può portare a un design unico e accattivante che migliora il coinvolgimento degli utenti sul sito Web introducendo un design dinamico e creativo con contrasto.
I sistemi a griglia guidano le decisioni di progettazione e incoraggiano l'immaginazione a causa della loro inalienabile inflessibilità. Le restrizioni imposte facilitano il tuo design e rendono facile determinare quando è necessario uscire dalla griglia. Griglia spezzata e layout asimmetrici sono piuttosto inaspettati e spingono i confini del design tradizionale. Consente al tuo sito Web di distinguersi dalla concorrenza, il che aiuta ad aumentare il potere della narrazione in un modo molto più interattivo e coinvolgente.
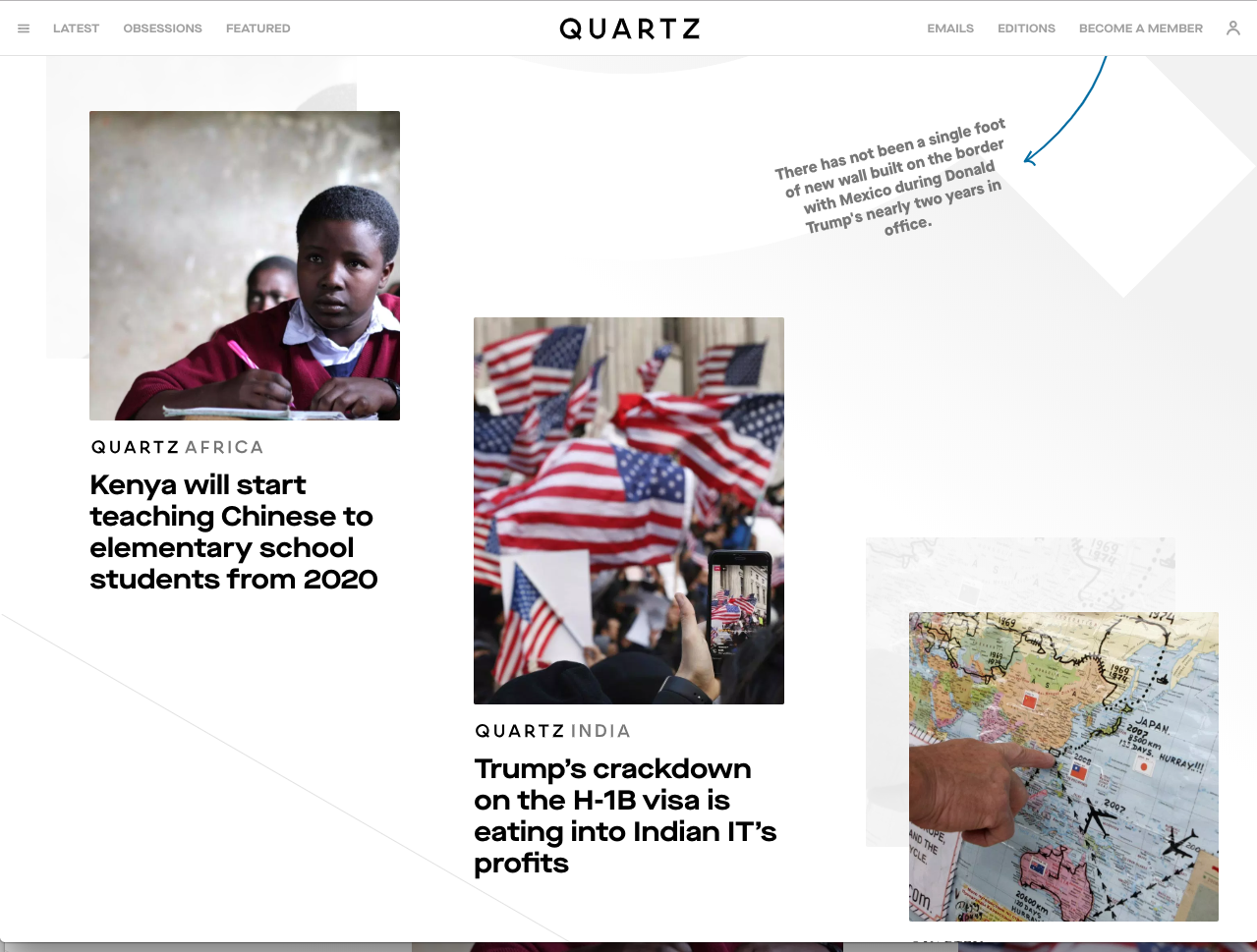
Le griglie rotte e i design asimmetrici hanno iniziato a fare tendenza nel 2018 e si prevede che diventeranno ancora più popolari nel 2019, in contrasto con il design a griglia rigido seguito per così tanti anni.



Caratteri serif e tipografia in grassetto
La regola pratica tradizionale è che i grazie sono per la stampa e i sans serif per lo schermo. I sans sono più puliti e comunque ottimali per una copia del sito Web più lunga, ma ultimamente molti marchi e siti Web si stanno rivolgendo a serif audaci per slogan e callout di intestazione. Viene utilizzato per rinominare e trasformare l'immagine di un marchio grazie al suo stile audace e moderno.

La tipografia è al centro di una comunicazione chiara, ma allo stesso tempo è molto di più; è la voce del tuo marchio. Mette in evidenza l'inclinazione, il carattere, la tonalità e l'obiettivo per la tua attività, che influisce sulla tua identità generale. La tua tipografia dovrebbe essere chiara e costante come la tua strategia.
Illustrazione personalizzata e fotografia migliorata
Le illustrazioni personalizzate aiutano a catturare l'attenzione su qualcosa che potrebbe essere trascurato con una semplice fotografia. Non solo fa risaltare il tuo marchio, ma dà anche un maggiore senso di unicità, qualità e autenticità rispetto all'utilizzo di immagini stock.
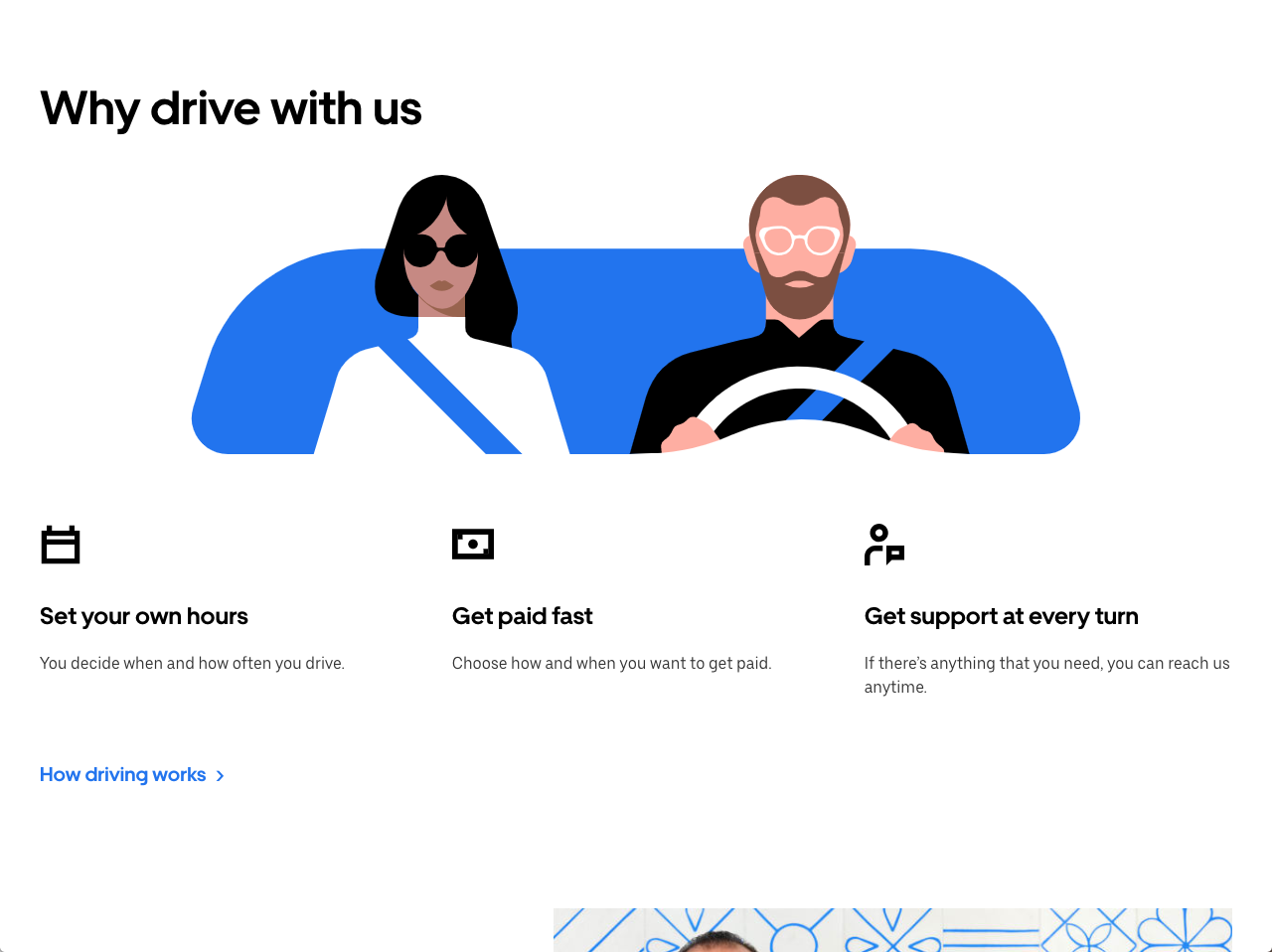
Le illustrazioni su misura utilizzate da Uber creano un'identità per il loro marchio e rendono le persone familiari ai loro contenuti e all'interfaccia utente. È facile riconoscere che è il sito web di Uber anche senza la presenza del suo logo o del suo marchio.

Motion Design e animazione con uno scopo
Le animazioni aiutano a rendere un'interfaccia utente (UI) facile da usare, espressiva e adattiva. Uno dei modi migliori per comunicare una storia è attraverso l'arte di utilizzare animazioni create per informare, coinvolgere e intrattenere in modo accattivante. La grafica animata è un metodo creativo per condividere informazioni complesse in un modo che un muro di testo non può.
Le animazioni possono spesso creare una gerarchia di elementi su una pagina Web e aiutare a guidare l'utente attraverso il tuo sito. Tuttavia, troppe animazioni e design di movimento per l'estro visivo possono distrarre l'utente o impedirgli di navigare nel tuo sito web.
Prima di applicare qualsiasi animazione, sii chiaro sul suo scopo sulla pagina e se ostacolerà o meno l'interazione dell'utente in alcun modo.
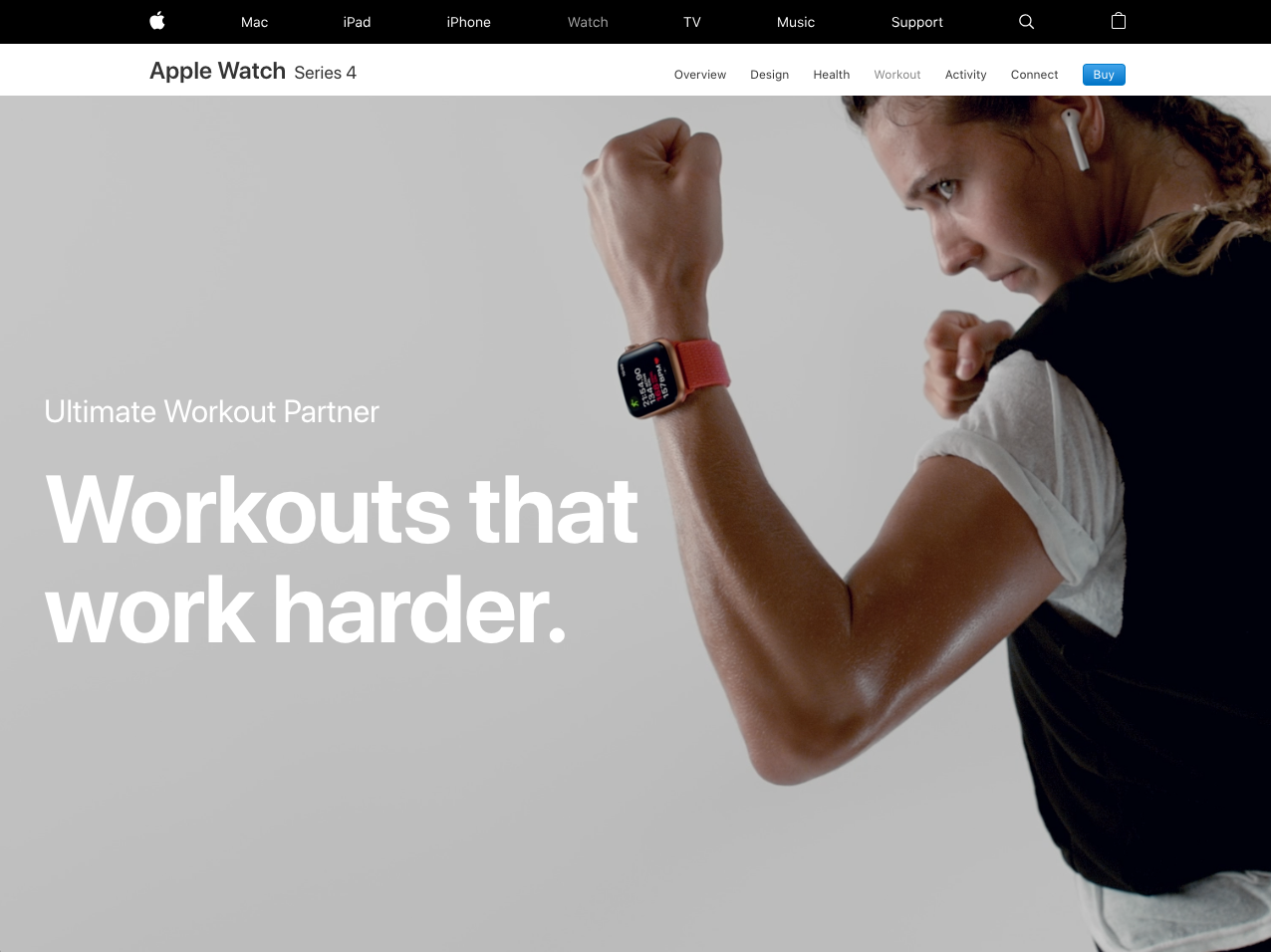
L'animazione utilizzata sul sito Web di Apple Watch si rivolge alle persone orientate al fitness mentre trasmette chiaramente il messaggio e l'immagine del marchio:

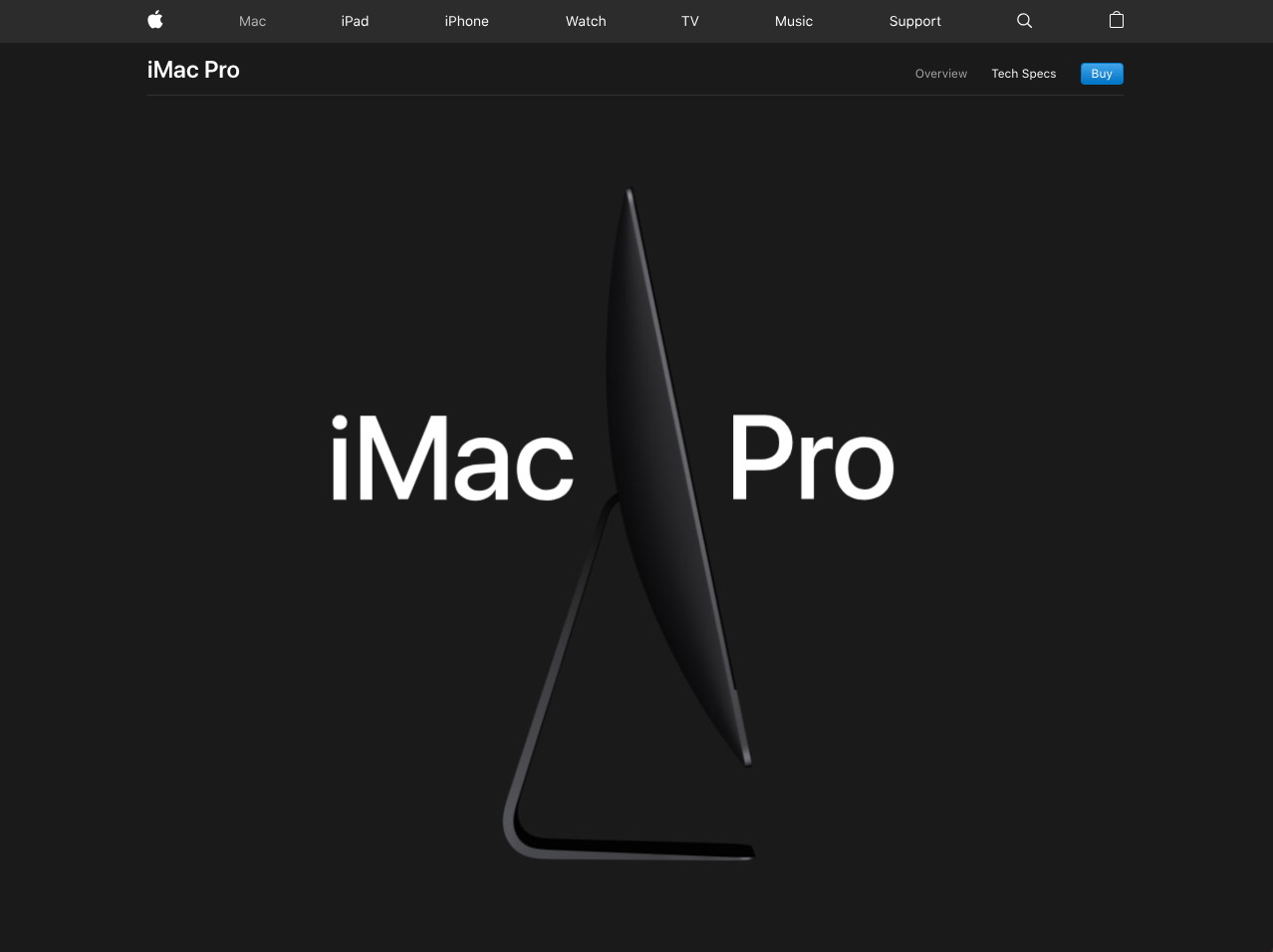
Nel frattempo, l'iMac Pro ha una grafica futuristica molto orientata alla tecnologia che mette in risalto il prodotto e le sue specifiche tecniche. Entrambe le pagine si trovano sul sito Web di Apple, ma le animazioni e la grafica sono rappresentate in modo diverso poiché si rivolgono a un pubblico diverso.

Alcune tendenze del design vanno avanti per molti anni mentre altre sono di breve durata, arrivando a malapena all'anno successivo. Ecco perché alcuni designer evitano di seguire le ultime tendenze e si attengono ai classici, ma stare al passo con le tendenze può farti sembrare all'avanguardia. Scegliere quali tendenze seguire è fondamentale. In generale, puoi anticipare le tendenze seguendo i modelli di progettazione dell'anno precedente e tenendo d'occhio altri mezzi di progettazione dalla moda, dal design degli interni e del prodotto.
La scelta di un tema che corrisponda al tuo marchio e al messaggio che vuoi trasmettere è fondamentale. Inoltre, tieni a mente come le persone si sentono riguardo al tuo marchio, prodotti e servizi e usalo per guidare le tue decisioni di progettazione.
Un grande design ha il potere di creare o distruggere gli obiettivi che un marchio sta cercando di raggiungere ed è una delle parti più importanti da considerare durante la creazione o il rinnovamento di un sito web.

