اتجاهات تصميم الويب لعام 2022
نشرت: 2022-02-18في حين أن بعض قواعد تصميم الويب تتجاوز الوقت وتتصرف مثل العناصر الأساسية التي يجب أن ينفذها كل موقع جيد ، فمن المهم أن يظل المصممون على رأس اتجاهات وتوقعات تصميم الويب الحالية لضمان جذب انتباه المستخدمين عبر الإنترنت بشكل فعال.
نظرًا لأن الغالبية منا يقضون وقتًا أطول على الإنترنت ، خاصة على مدار العامين الماضيين ، فلا تزال هناك اختراقات في تصميم الويب ، مما يفتح المجال لمزيد من الفرص الإبداعية التي تساعد في تطوير طريقة ظهور مواقع الويب وتشغيلها.
في عام 2022 ، يخضع كل شيء من الطباعة إلى الرسوم المتحركة إلى التنسيقات لتغييرات كبيرة ، مما قد يجعلك تتساءل عما إذا كان موقع الويب الخاص بك لا يزال يلبي العلامة. أدناه ، قمنا بإدراج العديد من الاتجاهات التي من المحتمل أن ترى زيادة في شعبيتها مع تقدمنا خلال العام.
العقليات الإيجابية

لقد جلب العيش في ظل جائحة عالمي العديد من التغييرات ، بما في ذلك ما يريده المستخدمون من التكنولوجيا والمحتوى الذي يستهلكونه.
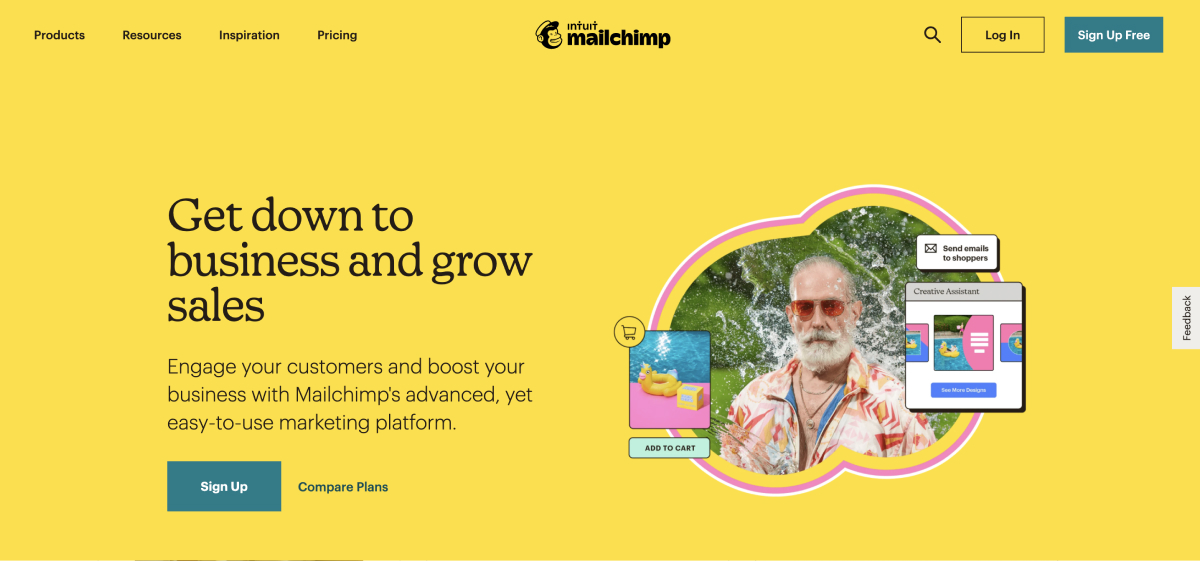
يبحث المستخدمون الآن بشكل خاص عن مهرب من واقعهم ويريدون الاستمتاع بتجارب ممتعة وإيجابية عبر الإنترنت. يجب ألا يخاف مصممو الويب من تنفيذ تصميمات مسلية ومتفائلة تتميز بأشكال وألوان لافتة للنظر تنضح بطاقة إيجابية. إن إنتاج هذه المشاعر المحفزة ليس ضروريًا فقط خلال هذه الأوقات الصعبة ، ولكنه يمكن أن يساعد في إنشاء تجربة مستخدم إيجابية بشكل عام على موقع الويب الخاص بك.
تلعب الصور الموجودة على موقع الويب الخاص بك دورًا مهمًا إلى جانب المحتوى ويمكن أن تلعب دورًا رئيسيًا في كيفية إدراك المستخدم لموقعك على الويب. الآن أكثر من أي وقت مضى ، هناك دفعة أكبر للتمثيل والشمولية في المحتوى. يرغب المستخدمون في مشاهدة صور لأشخاص حقيقيين تعكس أنفسهم والمجتمع من حولهم.
يجب أن تركز مواقع الويب في عام 2022 وما بعده على تضمين الصور التي تمثل جمهورًا متنوعًا وتبتعد عن أي شيء يبدو مفرطًا في تنظيمه أو تحريره أو عدم ارتباطه - يتعلق الأمر ببناء اتصال وتوليد عقلية إيجابية بين المستخدمين حتى يتمكنوا من رؤية أنفسهم ممثلين في علامتك التجارية وتصورهم بشكل أفضل باستخدام منتجاتك أو خدماتك.
الاقل هو الاكثر
 مصدر
مصدر
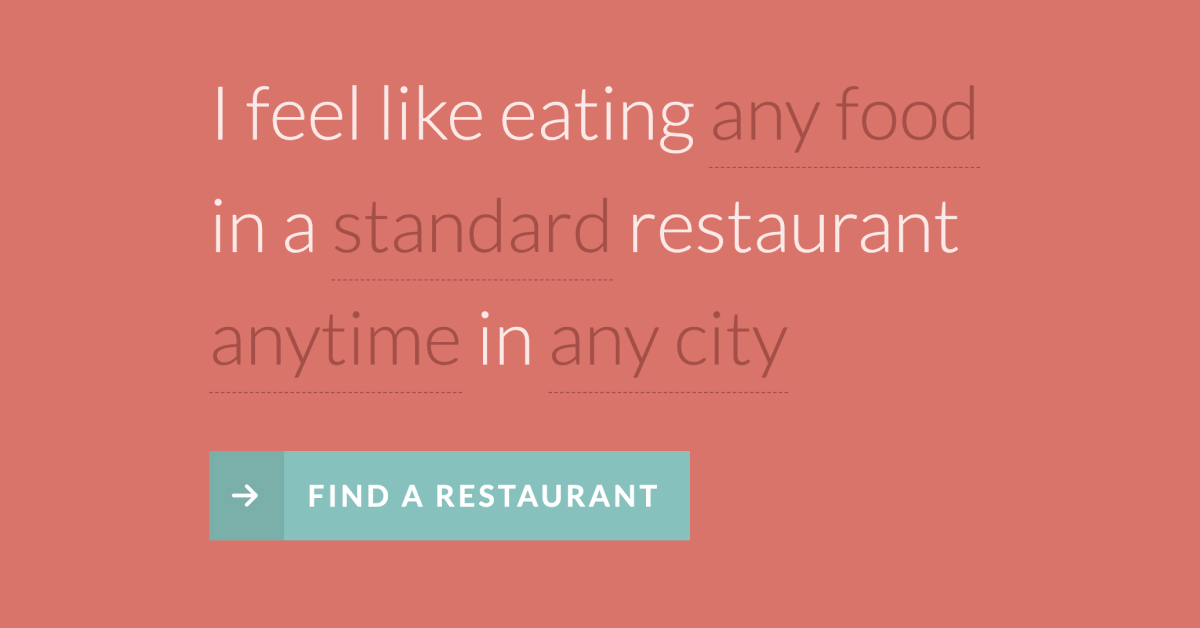
البساطة ، المعروفة أيضًا باسم التصميم المسطح ، ليست جديدة على عالم تصميم الويب. ومع ذلك ، فإن فكرة أن موقع الويب البسيط يقتصر على كميات كبيرة من المساحات البيضاء تتغير لعام 2022. إن تجربة الحد الأدنى الملون هو شيء من المحتمل أن ترى المزيد منه ، لأنه يغير قليلاً من الرتابة التي قد يتوقعها البعض بتصميم مبسط. ومع ذلك ، لا يزال هذا الاتجاه يستخدم موقف "الأقل هو الأكثر" ، مثل استخدام الخلفيات العادية.
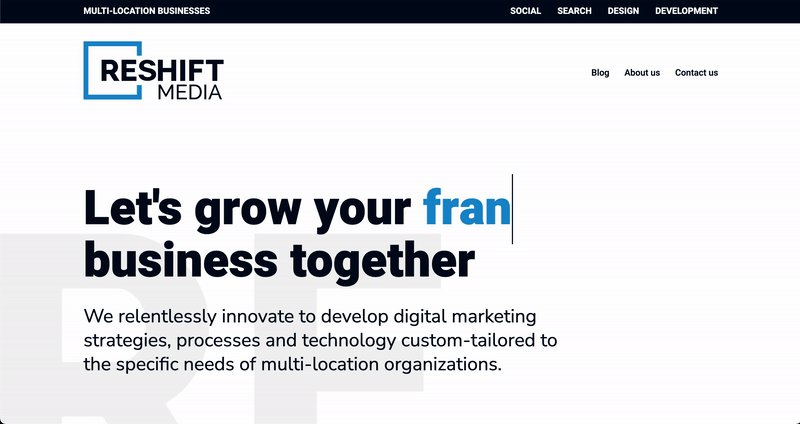
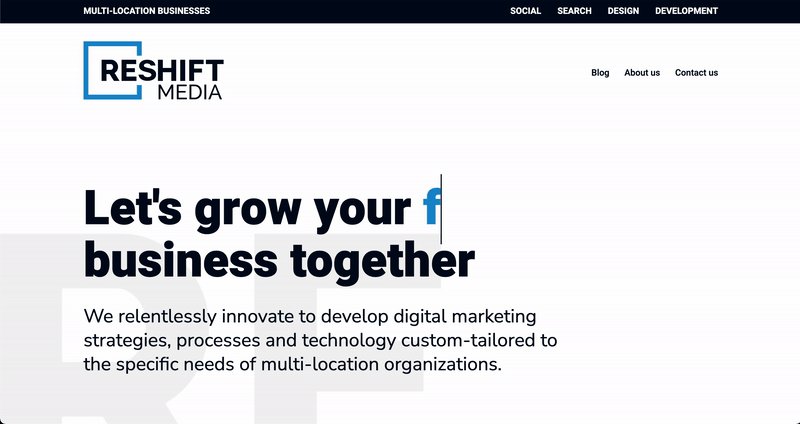
تحتل الطباعة أيضًا مركز الصدارة مع هذا الاتجاه. أصبحت الخطوط القوية والجريئة والكبيرة الحجم أكثر شيوعًا لجذب انتباه المستخدمين ، وتتصرف كعنصر رسومي بدلاً من جزء من النسخة. يمكن أن تساعد الخطوط كبيرة الحجم في تعزيز التصميم البسيط ، لا سيما مع خلفية محايدة أو عند تباينها بشكل صحيح مع صورة ، دون أن تكون مربكة. وفي الوقت نفسه ، تبرز الخطوط الكبيرة والجريئة من الصفحة وتساعد في توصيل رسالتك إلى المستخدم بسرعة أكبر.
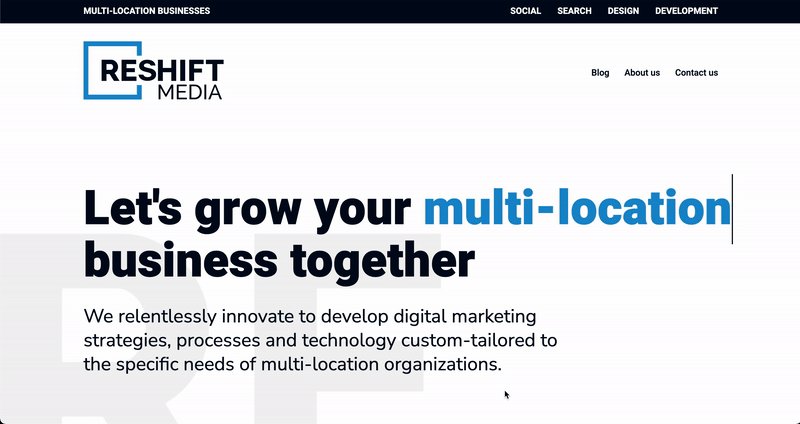
عند الحديث أكثر عن اتجاه التقليلية ، يختار المزيد من مصممي الويب صورًا أقل في الأبطال. بالنسبة لأولئك غير المألوفين ، فإن قسم الأبطال في موقع الويب هو ما يراه المستخدم أولاً ؛ إنه ما يظهر على الفور تحت عناصر مثل الشعار أو قسم القائمة. الاتجاه السائد هذا العام هو الاعتماد بشكل أكبر على التصميم والطباعة في قسم الأبطال ، بدلاً من عرض صور ربما تشتت الانتباه. يساعد هذا أيضًا في إبقاء المستخدم يتنقل لمعرفة المزيد ، لأنه يضيف القليل من المؤامرات إلى موقع الويب.
كما تظهر مخططات الألوان بالأبيض والأسود بشكل أكبر هذا العام ، مما يضع المزيد من العبء على تصميم نظيف ومدروس جيدًا يبدو حديثًا وبسيطًا. باستخدام الأسلوب الصحيح ، مثل استخدام خطوط كبيرة وبسيطة ، يمكن أن تبدو النتائج رائعة.
تصميم الحركة المسؤول

أصبحت الحركة على مواقع الويب اتجاهًا رئيسيًا ، حيث يمكنها إضافة بعض العناصر الجذابة بصريًا إلى موقع ويب راكد بخلاف ذلك. ومع ذلك ، من المهم أن تظل مدركًا عندما تصبح الحركة أكثر من اللازم. يمكن أن يشعر العديد من المستخدمين بدوار الحركة على موقع الويب الذي يحتوي على الكثير من العناصر المتحركة ، مما قد يؤدي إلى تجربة مستخدم سيئة. على الرغم من أن الحركة لا تحتاج إلى الغائها معًا ، إلا أن هناك طرقًا مسؤولة لتصميم المكونات المتحركة.
نوع الحركة السائدة بشكل خاص لهذا العام هو النوع المتحرك ، والذي يمكن أن يكون ميزة غير متوقعة تضيف القليل من المرح إلى موقع الويب. على الرغم من أن هذا النوع من الرسوم المتحركة قد ارتبط بشكل أساسي بالرسومات ، إلا أن إضافة نص متحرك يمكن أن يكون خيارًا رائعًا للتصميم ، طالما أنه لا يبدو ساحقًا أو ترويجيًا بشكل مفرط. يتم تضمين الخطوط التفاعلية أيضًا في هذا الاتجاه ، ومثال على ذلك هو الخط الذي يتغير (مثل اللون أو التصميم) عندما يحرك المستخدم مؤشره فوقه.
التالي في قائمة اتجاهات تصميم الحركة هو التفاعلات الدقيقة والرسوم المتحركة الدقيقة:
- التفاعلات الدقيقة: هذه هي الرسوم المتحركة الأصغر التي قد تجدها في أشياء مثل الرموز ، وهي تقدم ملاحظات دقيقة للمستخدم. على سبيل المثال ، إذا قام المستخدم بتمرير مؤشر الماوس فوق رمز "مشاركة" لمقالة مدونة على موقع الويب الخاص بك ، وانتقل الرمز نتيجة لذلك ، فهذا يخبر المستخدم بأنه يحوم فوق الزر.
- الرسوم المتحركة المصغرة : وبالمثل ، فإن الرسوم المتحركة الدقيقة هي حركات صغيرة ، ولكن هذه المرة ضمن الرسوم المتحركة. لا يمكنهم فقط إضافة القليل من المرح إلى موقع الويب ، ولكن يمكنهم أيضًا توفير تجربة مستخدم أفضل. على سبيل المثال ، يمكن لموقع التجارة الإلكترونية الذي يبيع الملابس استخدام الرسوم المتحركة الدقيقة لعرض نموذج أثناء الحركة يرتدي الملابس.
تجارب التمرير الإبداعي

مصدر
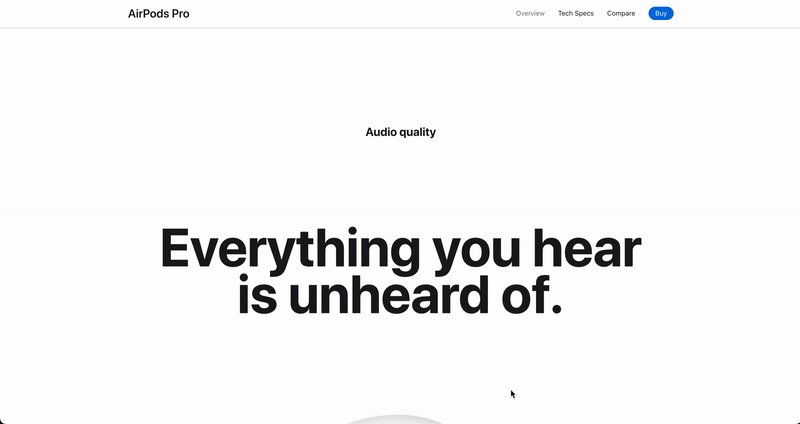
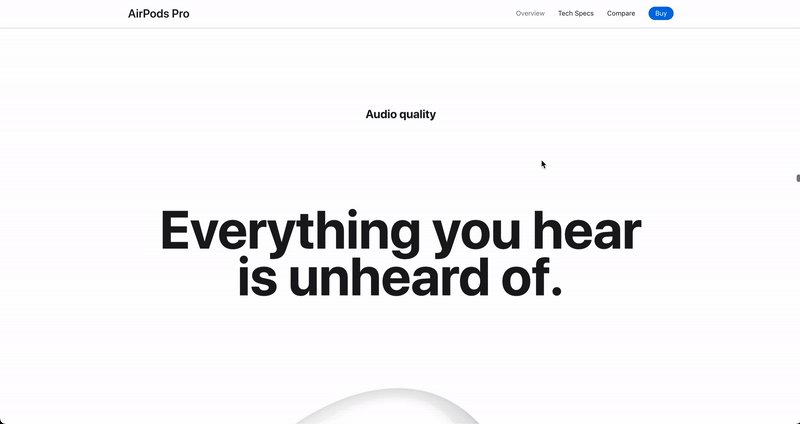
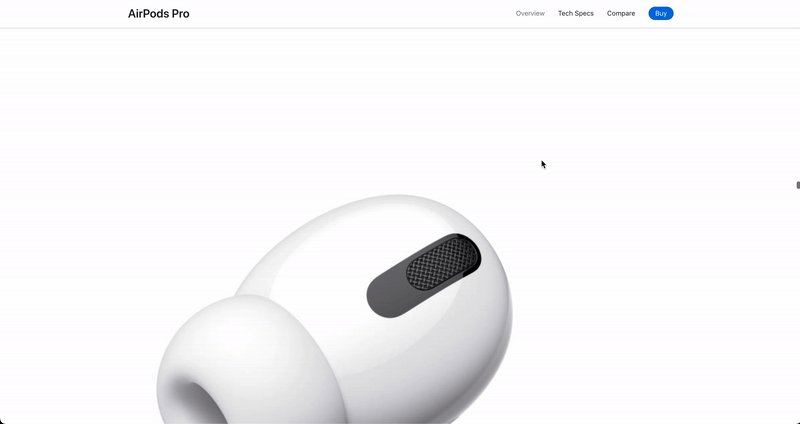
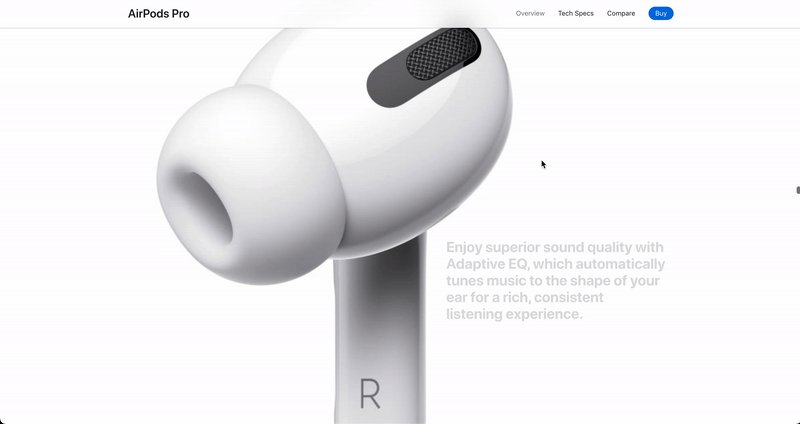
بينما قد يكون لديك العديد من الأهداف لموقعك على الويب ، يجب أن يكون أحدها على الأقل هو الحفاظ على تفاعل المستخدمين. في الاتجاه في عام 2022 ، يُعرف "التمرير السريع" أيضًا باسم "التصور السردي". بشكل أساسي ، عندما يقوم المستخدم بالتمرير ، يروي الموقع قصة. بمعنى آخر ، يتم ترتيب سلسلة من الرسوم التوضيحية والنسخ ترتيبًا زمنيًا وتظهر بينما يستمر المستخدم في التمرير عبر موقع الويب.
أحد الأمثلة التي توضح ذلك بشكل جيد هو موقع AirPods Pro على الويب . يعد Scrollytelling طريقة لإبقاء المستخدمين مفتونين لأنه يوفر شيئًا مختلفًا مقارنةً بالمواقع التقليدية. الهدف من هذا الاتجاه هو مفاجأة المستخدم بتجربة أثناء التمرير.

مع الحفاظ على الشعور بالجدة الذي يحاكي هذا الاتجاه ، تظهر التفاعلات التفاعلية أكثر. يمكن أن يبدو هذا مثل الرسوم المتحركة واسعة النطاق التي يمكن للمستخدم التفاعل معها عن طريق النقر أو السحب. ما يميز هذا الاتجاه هو مدى تفاعل المستخدم من خلال الكشف عن المعلومات / المحتوى على موقع الويب الخاص بك من خلال الرسوم المتحركة.
عمق
مصدر
إنشاء عمق يعني إنشاء عنصر البعد داخل التصميم. أحد المكونات الموجودة في الاتجاه الذي يوضح هذا ، والتي زادت شعبيتها منذ العام الماضي ، هو التشكل الزجاجي. تمامًا كما قد تعتقد بالاسم ، فإن شكل الزجاج ينطوي على استخدام عناصر تشبه الزجاج ، أو الشفافية ، والصقيع ، والتعتيم.
تعد التدرجات أيضًا مواكبة للاتجاه لهذا العام والتي تضيف عمقًا وأبعادًا ، وهناك عدة أنواع يمكنك دمجها في تصميم الويب:
- التدرجات السائلة: يتضمن هذا النوع من التدرج مزج ألوان مختلفة من حافة إلى حافة التصميم مما يجعله يبدو طبيعيًا للغاية ، وبالتالي ، سائلاً.
- التدرجات مع الحبيبات: يضيف هذا نسيجًا إلى التصميم ويمكن أن يجعله يبدو كما لو تم التقاطه
يعد الانتقال إلى "خارج الشبكة" طريقة أخرى مثيرة للاهتمام يمكن أن يعرض بها موقع الويب هذا الاتجاه. في تصميم الويب ، توجد الشبكات للحفاظ على محاذاة الأشياء وترتيبها ، ولكن يمكن أن تكون الرسومات المتحركة قليلاً أو النسخ خارج المركز طريقة جذابة بصريًا لجذب انتباه المستخدمين.
الرجعية / الحنين

مصدر
خلفيات مشرقة وملونة ومحارف آلية - عاد التصميم القديم ويجعل المستخدمين يشعرون بالحنين إلى الماضي بأفضل طريقة. تذكرنا بفترة التسعينيات ، يمكن أن يتضمن اتجاه التصميم هذا:
- تخطيطات الجدول
- حدود مرئية
- مرشحات الصور الكلاسيكية (على سبيل المثال ، الحبوب ، والقوام ، والإضاءة الناعمة)
- الخطوط الرجعية
- ضبابية
- المنصات لون الباستيل
تظهر الحدود المرئية على وجه الخصوص بشكل أكبر في تصميم الويب ، ويمكن أن تساعد في فرض تخطيط أكثر بروزًا على صفحة ويب. يساعد دمج المزيد من الإطارات والشبكة المرئية على فصل الأفكار ، مما يسهل مسحها ضوئيًا ، ويتناسب جيدًا مع هذا الاتجاه القديم.
رسومات يدوية

مصدر
يبدو أن DIY هي الكلمة الطنانة الشائعة ، خاصة في العامين الماضيين بسبب الوباء. بشكل عام ، قضى الكثير منا المزيد من الوقت في المنزل لخلق المزيد من الأشياء بأنفسنا. تمت ترجمة هذا إلى تصميم الويب أيضًا - تزداد شعبية الأعمال الخطية مثل الخربشات والرسومات ، بالإضافة إلى القواطع التي تبدو مصنوعة يدويًا. يضيف هذا الاتجاه لمسة شخصية إلى العالم الرقمي ، ويجعله أكثر سهولة للمستخدمين.
تحسين الحضور الرقمي وتجربة المستخدم

يعد إنشاء تجربة مستخدم مثالية أمرًا ضروريًا ، خاصة الآن. مع وجود عدد أكبر من المستخدمين عبر الإنترنت ، تكون التوقعات عالية. عوامل مثل تحديد أولوية سرعة الصفحة ، ووقت تحميل موقع الويب ، وإمكانية الوصول هي عوامل أساسية.
أحد المكونات التي تظهر أكثر فأكثر على مواقع الويب هي روبوتات محادثة تشبه الإنسان أو "روبوتات محادثة AI". إذا احتاج المستخدم إلى المساعدة أثناء تواجده على موقع الويب الخاص بك ، يمكن أن يكون برنامج الدردشة الآلي وسيلة رائعة لمساعدته. ومع ذلك ، من الأفضل أن يكون روبوت المحادثة أنيقًا للغاية ، حيث يمكن أن يجعل العملية برمتها مخصصة للمستخدم ، تمامًا كما لو كان إنسانًا حقيقيًا يساعد.
يعد تعديل موقع الويب الخاص بك ليناسب أي جهاز (مثل الهاتف المحمول وسطح المكتب والجهاز اللوحي وما إلى ذلك) أمرًا مهمًا ، ولكن هل فكرت في الأجهزة القابلة للطي؟ هذا ليس شيئًا قد فكر فيه الكثير من مصممي الويب قبل العام الماضي ، ولكن الأجهزة القابلة للطي تزداد شعبيتها بفضل هاتف Samsung "Z Fold" الجديد. من المحتمل أن تظهر هذه الأنواع من الأجهزة أكثر فأكثر من الشركات الأخرى ، والنظر في كيفية عمل موقع الويب الخاص بك مع هذا النوع من الأجهزة هو بالتأكيد شيء يجب أن نبدأ في التفكير فيه مع تقدمنا خلال عام 2022.
الوصول إلى الويب ليس ضروريًا فحسب ، ولكنه مطلوب أيضًا . لتلبية المتطلبات والسماح بتجربة أكبر لجميع المستخدمين ، تسمح العديد من مواقع الويب بالتخصيصات التي يمكن للمستخدم التحكم فيها. يتضمن ذلك ميزات مثل تغيير الخط والتبديل إلى الوضع الداكن وضبط التباين. تسمح هذه الاعتبارات لموقع الويب الخاص بك أن يكون أكثر انفتاحًا واستخدامًا على نطاق واسع ، وهو أمر ضروري.
واجهة المستخدم الصوتية والتفاعلات التي لا تلمس هي اتجاهات شائعة بشكل خاص منذ بداية الوباء (الكلمة الرئيسية: touchless ). لا تعد الواجهات التي يتم تنشيطها بالصوت شائعة بشكل خاص على مواقع الويب ، ولكن مع احتمال استمرار هذا الاتجاه ، يمكن أن يكون تحديد كيفية تضمين الميزات التي يتم تنشيطها صوتيًا أمرًا يجب مراعاته.
مع تقدمنا حتى عام 2022 ، سيستمر تصميم الويب في التكيف بناءً على طريقة تفاعل المستخدمين رقميًا. يمكن أن يساعد دمج هذه الاتجاهات بشكل كبير في جعل موقع الويب الخاص بك ودودًا وجذابًا ، ويمكن أن يساعد في تحسين تجربة المستخدم.