Tren Desain Web untuk 2022
Diterbitkan: 2022-02-18Sementara beberapa aturan desain web melampaui waktu dan bertindak lebih seperti pokok yang harus diterapkan oleh setiap situs yang baik, penting bagi desainer untuk tetap mengikuti tren dan prediksi desain web saat ini untuk memastikan mereka secara efektif menangkap perhatian pengguna online yang terus berkembang.
Karena sebagian besar dari kita menghabiskan lebih banyak waktu online, terutama selama beberapa tahun terakhir, terus ada terobosan dalam desain web, yang membuka ruang untuk lebih banyak peluang kreatif yang membantu mengembangkan cara situs web terlihat dan beroperasi.
Pada tahun 2022, segala sesuatu mulai dari tipografi hingga animasi hingga tata letak dapat mengalami perubahan besar, yang mungkin membuat Anda bertanya-tanya apakah situs web Anda masih memenuhi sasaran. Di bawah ini kami telah membuat daftar beberapa tren yang kemungkinan besar akan Anda lihat peningkatan popularitasnya seiring berjalannya waktu sepanjang tahun.
Pola Pikir Positif

Hidup melalui pandemi global telah membawa banyak perubahan, termasuk apa yang diinginkan pengguna dari teknologi dan konten yang mereka konsumsi.
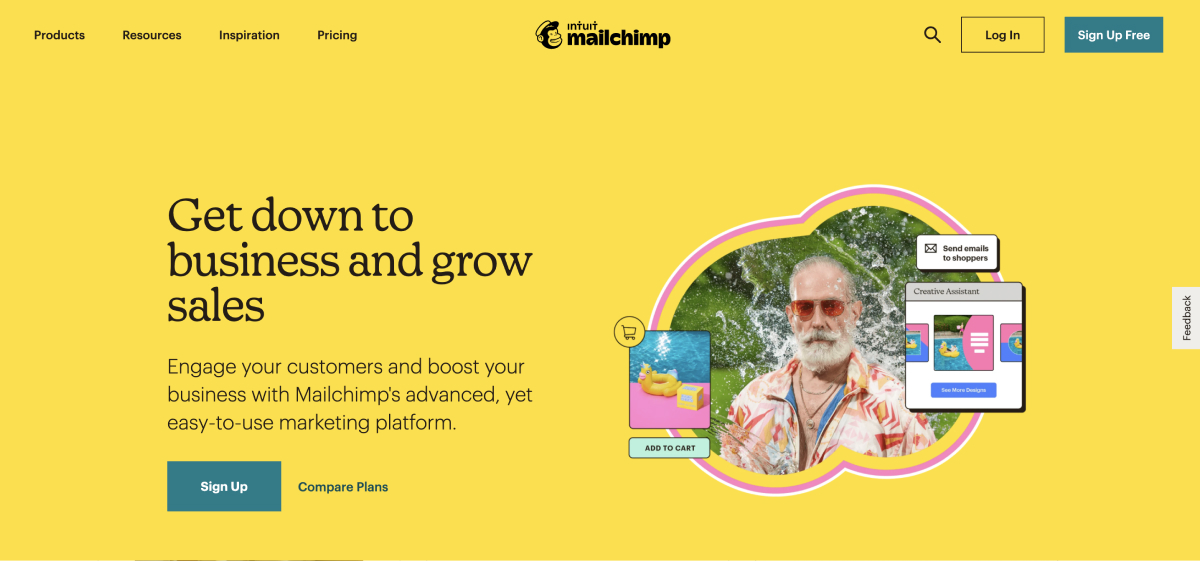
Apalagi sekarang, pengguna mencari pelarian dari kenyataan mereka dan ingin bersenang-senang, pengalaman positif secara online. Desainer web tidak perlu takut untuk menerapkan desain yang menghibur dan optimis yang menampilkan bentuk dan warna menarik yang memancarkan energi positif. Memproduksi emosi yang menggembirakan ini tidak hanya sangat dibutuhkan selama masa-masa sulit ini, tetapi juga dapat membantu menciptakan pengalaman pengguna yang positif secara keseluruhan di situs web Anda.
Citra di situs web Anda memainkan peran penting di samping konten dan dapat memainkan peran utama dalam cara pengguna memandang situs web Anda. Sekarang, lebih dari sebelumnya, ada dorongan yang lebih besar untuk representasi dan inklusivitas dalam konten. Pengguna ingin melihat gambar orang nyata yang mencerminkan diri mereka dan komunitas di sekitar mereka.
Situs web pada tahun 2022 dan seterusnya harus fokus pada menyertakan gambar yang mewakili audiens yang beragam dan menyimpang dari apa pun yang tampaknya terlalu dipentaskan, diedit, atau tidak dapat dikaitkan – ini tentang membangun koneksi dan menghasilkan pola pikir positif di antara pengguna sehingga mereka dapat melihat diri mereka terwakili dalam merek Anda dan bayangkan mereka menggunakan produk atau layanan Anda dengan lebih baik.
Kurang itu lebih
 Sumber
Sumber
Minimalisme, juga dikenal sebagai desain datar, bukanlah hal baru di dunia desain web. Namun, gagasan bahwa situs web minimalis terbatas pada ruang putih yang signifikan berubah untuk tahun 2022. Bereksperimen dengan minimalis berwarna-warni adalah sesuatu yang mungkin akan Anda lihat lebih banyak, karena sedikit mengubah monoton yang mungkin diharapkan beberapa orang dengan desain yang disederhanakan. Meski demikian, tren ini masih menggunakan sikap “less is more”, seperti menggunakan latar belakang yang polos.
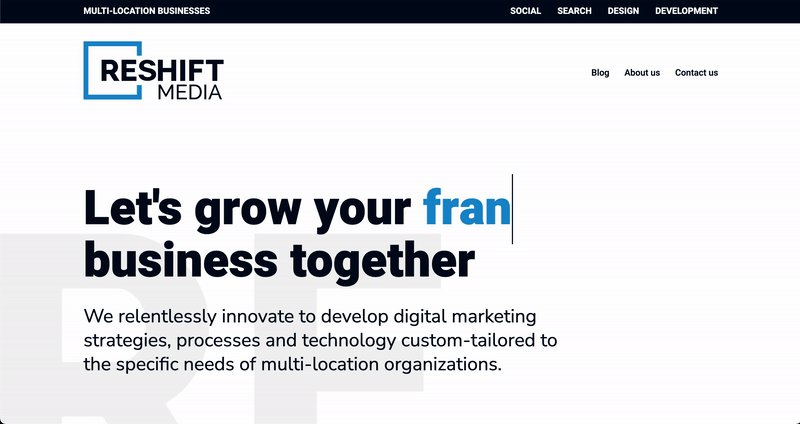
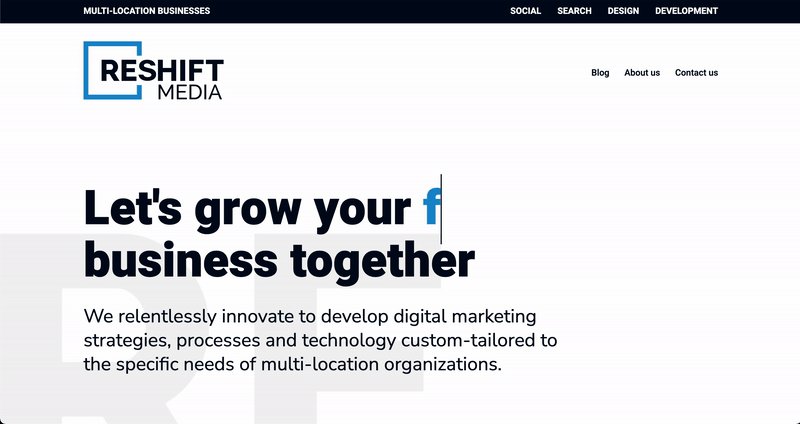
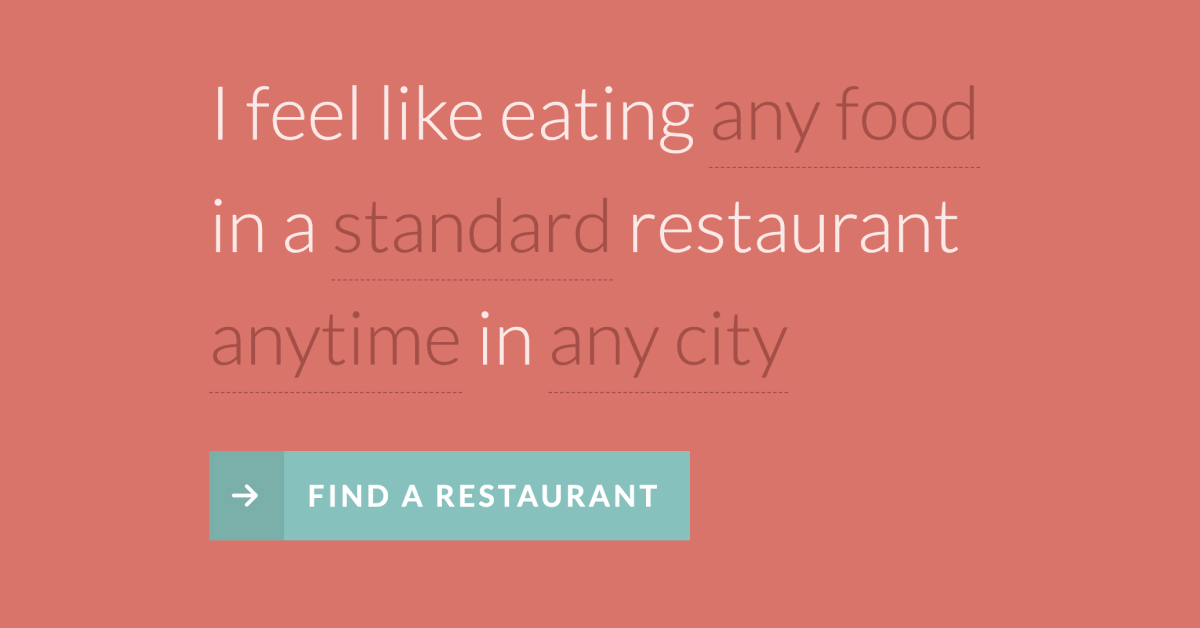
Tipografi juga menjadi pusat perhatian dengan tren ini. Font yang kuat, tebal, dan terlalu besar menjadi lebih umum digunakan untuk menarik perhatian pengguna, dan bertindak lebih seperti elemen grafis daripada bagian dari salinan. Tanpa berlebihan, font yang terlalu besar dapat membantu mempromosikan desain minimalis, terutama dengan latar belakang netral atau bila dikontraskan dengan benar dengan gambar. Sementara itu, font besar dan tebal menonjol dari halaman dan membantu menyampaikan pesan Anda kepada pengguna dengan lebih cepat.
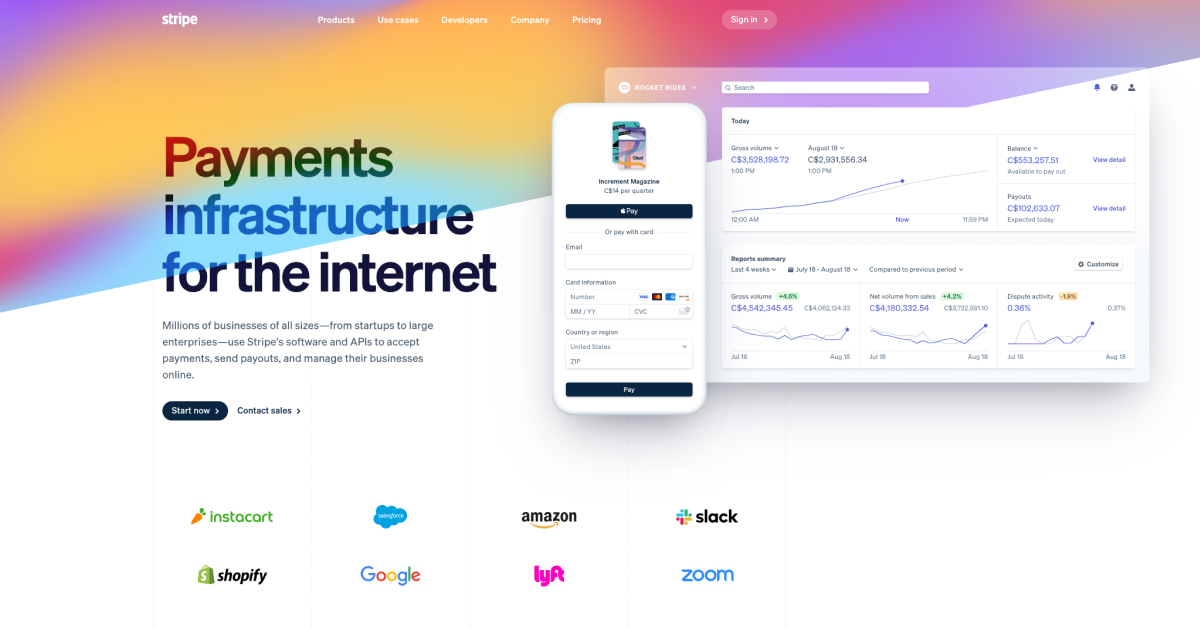
Berbicara lebih jauh tentang tren minimalis, lebih banyak desainer web memilih lebih sedikit citra pahlawan. Bagi mereka yang tidak terbiasa, bagian pahlawan dari sebuah situs web adalah apa yang dilihat pengguna terlebih dahulu; itulah yang langsung muncul di bawah elemen seperti logo atau bagian menu. Tren tahun ini adalah lebih mengandalkan desain dan tipografi di bagian pahlawan, daripada menampilkan gambar yang mungkin mengganggu. Ini juga membantu pengguna tetap menggulir untuk mengetahui lebih lanjut, karena menambahkan sedikit intrik ke situs web.
Skema warna hitam dan putih juga lebih banyak muncul tahun ini, yang menempatkan lebih banyak tanggung jawab pada desain yang bersih dan dipikirkan dengan matang yang terlihat modern dan sederhana. Dengan teknik yang tepat, seperti menerapkan font yang besar dan sederhana, hasilnya bisa terlihat luar biasa.
Desain Gerak yang Bertanggung Jawab

Pergerakan di situs web telah menjadi tren utama, karena dapat menambahkan beberapa elemen yang menarik secara visual ke situs web yang stagnan. Namun, penting untuk tetap sadar ketika gerakan menjadi terlalu banyak. Banyak pengguna dapat merasakan mabuk perjalanan di situs web yang memiliki terlalu banyak elemen bergerak, yang dapat menyebabkan pengalaman pengguna yang buruk. Meskipun gerakan tidak perlu dihilangkan semuanya, ada cara yang bertanggung jawab untuk merancang komponen yang bergerak.
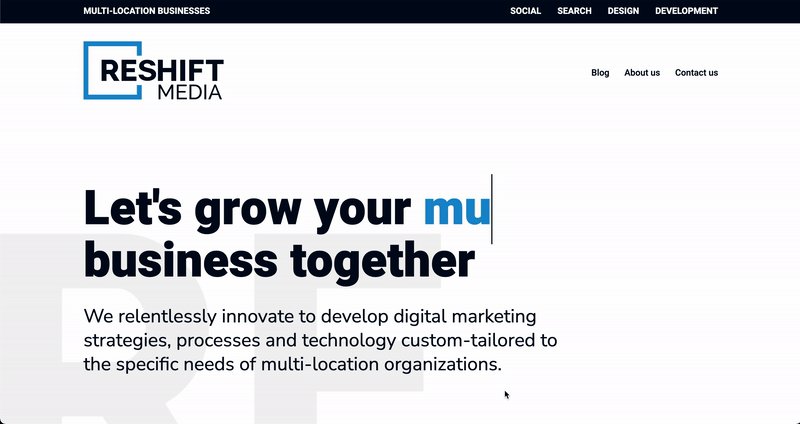
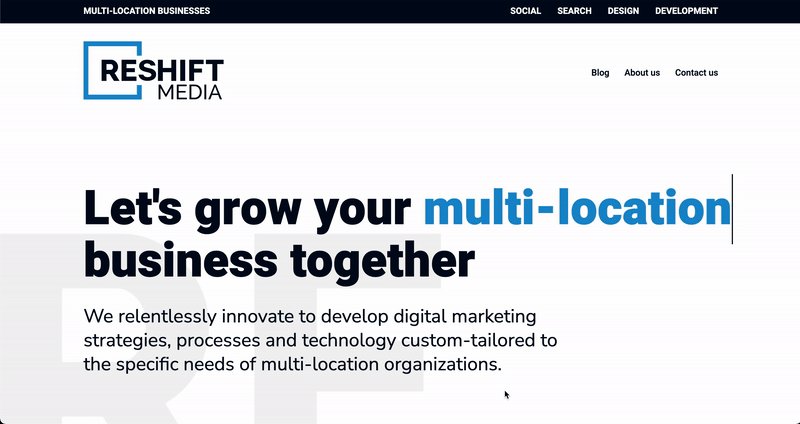
Jenis pergerakan yang sedang menjadi tren untuk tahun ini adalah tipe bergerak, yang bisa menjadi fitur tak terduga yang menambahkan sedikit kesenangan pada sebuah situs web. Meskipun jenis animasi ini terutama diasosiasikan dengan grafik, penambahan teks bergerak bisa menjadi pilihan desain yang bagus, asalkan tidak terkesan berlebihan atau terlalu promosi. Font interaktif juga termasuk dalam tren ini, dan contohnya adalah font yang berubah (seperti warna atau desain) saat pengguna mengarahkan kursor ke atasnya.
Berikutnya dalam daftar tren untuk desain gerak adalah interaksi mikro dan animasi mikro:
- Interaksi mikro: Ini adalah animasi kecil yang mungkin Anda temukan pada hal-hal seperti ikon, dan menawarkan umpan balik yang halus kepada pengguna. Misalnya, jika pengguna mengarahkan kursor ke ikon "Bagikan" untuk artikel blog di situs web Anda, dan akibatnya ikon berpindah, ini memberi tahu pengguna bahwa mereka mengarahkan kursor ke tombol.
- Mikro-animasi: Demikian pula, mikro-animasi adalah gerakan kecil, tapi kali ini dalam animasi. Mereka tidak hanya dapat menambahkan sedikit kesenangan ke situs web, tetapi mereka juga dapat memberikan pengalaman pengguna yang lebih baik. Misalnya, situs web e-niaga yang menjual pakaian dapat menggunakan animasi mikro untuk menampilkan model yang sedang bergerak mengenakan pakaian tersebut.
Pengalaman Menggulir Kreatif

Sumber
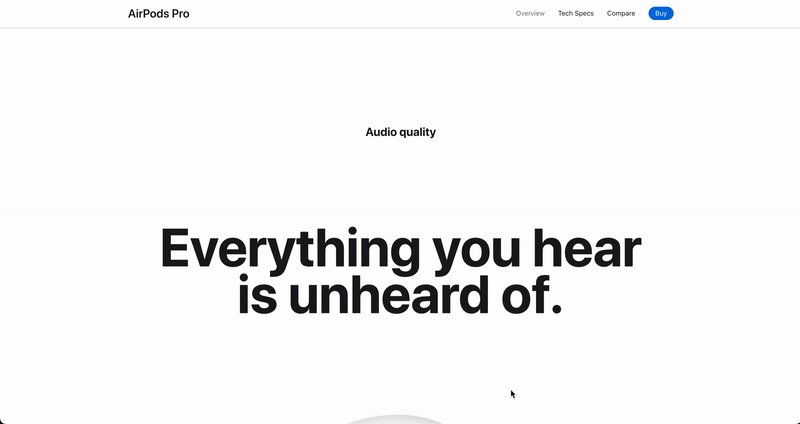
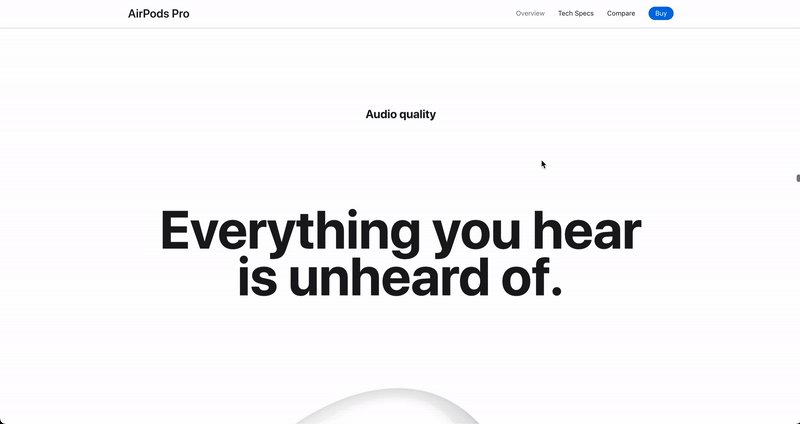
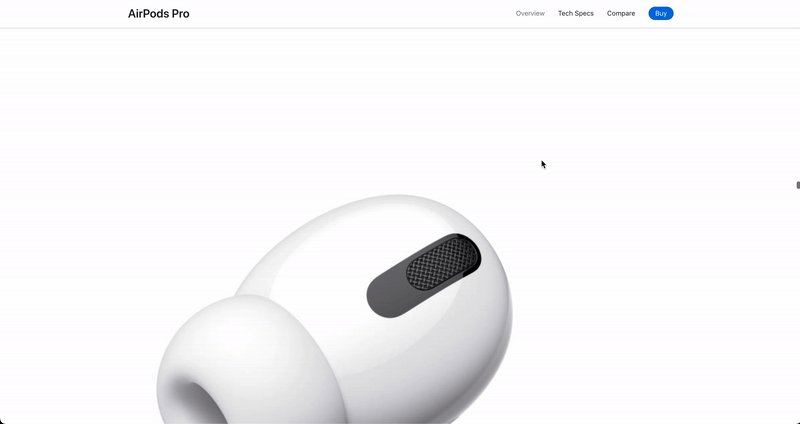
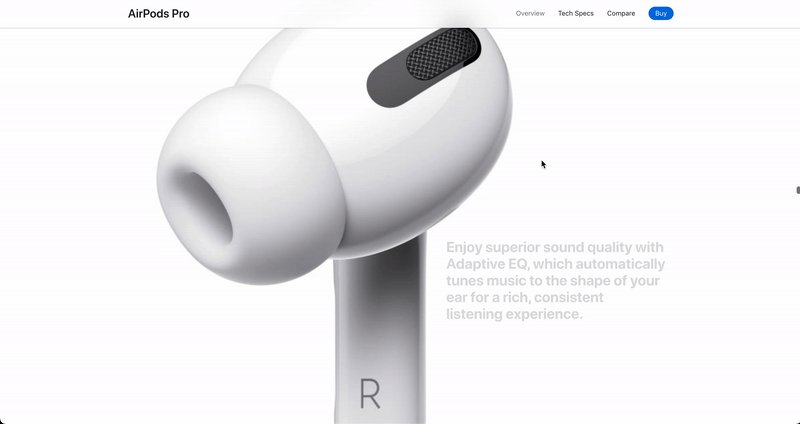
Meskipun Anda mungkin memiliki banyak tujuan untuk situs web Anda, setidaknya salah satunya harus membuat pengguna tetap terlibat. Pada tren tahun 2022 adalah "menggulir" juga dikenal sebagai "visualisasi naratif". Pada dasarnya, saat pengguna menggulir, situs web menceritakan sebuah kisah. Dengan kata lain, serangkaian ilustrasi dan salinan disusun secara kronologis dan muncul saat pengguna terus menelusuri situs web.

Contoh yang menunjukkan hal ini dengan baik adalah situs web AirPods Pro . Scrollytelling adalah cara untuk membuat pengguna tetap tertarik karena memberikan sesuatu yang berbeda dibandingkan dengan situs web konvensional. Tujuan dari tren ini adalah untuk mengejutkan pengguna dengan pengalaman saat mereka menggulir.
Sesuai dengan rasa kebaruan yang ditiru oleh tren ini, interaksi yang menarik juga muncul lebih banyak. Ini bisa terlihat seperti animasi skala besar yang dapat berinteraksi dengan pengguna melalui mengklik atau menyeret. Yang hebat dari tren ini adalah seberapa terlibatnya pengguna dengan mengungkap informasi/konten di situs web Anda melalui animasi.
Kedalaman
Sumber
Menciptakan kedalaman berarti menciptakan elemen dimensi dalam sebuah desain. Komponen yang sedang tren yang menunjukkan hal ini, yang semakin populer sejak tahun lalu, adalah glassmorphism. Seperti yang mungkin Anda pikirkan dengan namanya, glassmorphism melibatkan penggunaan elemen yang terlihat seperti kaca, atau transparansi, frostiness, dan blur.
Gradien juga sedang tren untuk tahun ini yang menambah kedalaman dan dimensi, dan ada beberapa jenis yang dapat Anda gabungkan dalam desain web:
- Gradien cair: Jenis gradien ini mencakup pencampuran berbagai warna dari ujung ke ujung desain yang membuatnya terlihat sangat alami dan, karenanya, mengalir.
- Gradien dengan butiran: Ini menambah tekstur pada desain dan dapat membuatnya tampak seolah-olah diambil
Pergi "keluar jaringan" adalah cara lain yang menarik agar situs web dapat menampilkan tren ini. Dalam desain web, kisi-kisi ada untuk menjaga hal-hal tetap selaras dan teratur, tetapi grafik yang sedikit bergerak atau menyalin di luar pusat dapat menjadi cara yang menarik secara visual untuk mendapatkan perhatian pengguna.
Retro/Nostalgia

Sumber
Latar belakang yang cerah dan penuh warna serta tipografi robot – desain retro hadir kembali dan membuat pengguna merasa nostalgia dengan cara terbaik. Mengingatkan pada tahun 90-an, tren desain ini dapat menggabungkan:
- Tata letak meja
- Perbatasan yang terlihat
- Filter gambar klasik (yaitu, butiran, tekstur, pencahayaan lembut)
- font retro
- kabur
- Palet warna pastel
Batas yang terlihat khususnya muncul lebih banyak dalam desain web, dan dapat membantu menegakkan tata letak yang lebih menonjol pada halaman web. Memasukkan lebih banyak bingkai dan kisi yang terlihat membantu memisahkan ide, membuatnya lebih mudah untuk dipindai, dan cocok dengan tren retro ini.
Grafis buatan tangan

Sumber
DIY tampaknya menjadi kata kunci yang populer, terutama dalam beberapa tahun terakhir karena pandemi. Secara umum, banyak dari kita menghabiskan lebih banyak waktu di rumah untuk menciptakan lebih banyak hal sendiri. Ini telah diterjemahkan ke desain web juga – garis seperti coretan dan coretan, serta guntingan yang terlihat buatan tangan, semakin populer. Tren ini menambahkan sentuhan pribadi ke dunia digital, dan membuatnya lebih mudah didekati oleh pengguna.
Mengoptimalkan Kehadiran Digital dan Pengalaman Pengguna

Menciptakan pengalaman pengguna yang optimal sangat penting, terutama sekarang. Dengan lebih banyak pengguna online, harapannya tinggi. Faktor-faktor seperti prioritas kecepatan halaman, waktu buka situs web, dan aksesibilitas adalah kuncinya.
Komponen yang semakin sering muncul di situs web adalah chatbot mirip manusia atau “AI chatbots.” Jika pengguna memerlukan bantuan saat berada di situs web Anda, chatbot dapat menjadi cara yang bagus untuk membantu mereka. Namun, lebih baik lagi jika chatbot sangat ramah, karena dapat membuat seluruh proses dipersonalisasi untuk pengguna, seolah-olah manusia sejati sedang membantu.
Memodifikasi situs web Anda agar sesuai dengan perangkat apa pun (yaitu, seluler, desktop, tablet, dll.) adalah penting, tetapi pernahkah Anda memikirkan perangkat yang dapat dilipat? Ini bukan sesuatu yang mungkin dipikirkan oleh banyak desainer web sebelum tahun lalu, tetapi perangkat yang dapat dilipat semakin populer berkat ponsel "Z Fold" Samsung yang baru. Jenis perangkat ini kemungkinan akan semakin banyak muncul dari perusahaan lain, dan mempertimbangkan bagaimana situs web Anda berfungsi dengan perangkat jenis ini jelas merupakan sesuatu yang harus mulai dipikirkan saat kita melewati tahun 2022.
Aksesibilitas web tidak hanya diperlukan, tetapi juga diperlukan . Untuk memenuhi persyaratan dan memungkinkan pengalaman yang lebih baik bagi semua pengguna, banyak situs web mengizinkan penyesuaian yang dapat dikontrol pengguna. Ini termasuk fitur seperti mengubah font, beralih ke mode gelap, dan menyesuaikan kontras. Pertimbangan ini memungkinkan situs web Anda menjadi lebih terbuka dan digunakan secara luas, yang sangat penting.
Antarmuka pengguna suara dan interaksi nirsentuh adalah tren yang sangat populer sejak awal pandemi (kata kunci: nirsentuh ). Antarmuka yang diaktifkan suara tidak terlalu umum di situs web, tetapi dengan tren ini yang cenderung bertahan, menentukan cara memasukkan fitur yang diaktifkan suara dapat menjadi sesuatu yang perlu dipertimbangkan.
Seiring kemajuan kami hingga tahun 2022, desain web akan terus beradaptasi berdasarkan cara pengguna terlibat secara digital. Memasukkan tren ini secara signifikan dapat membantu menjaga situs web Anda tetap mudah didekati dan menarik, dan dapat membantu meningkatkan pengalaman pengguna.