2022 年网页设计趋势
已发表: 2022-02-18虽然一些网页设计规则超越了时间,更像是每个好的网站都应该实施的主要内容,但设计师必须时刻掌握当前的网页设计趋势和预测,以确保他们有效地吸引在线用户不断变化的注意力。
由于我们大多数人在网上花费的时间越来越多,尤其是在过去的几年里,网页设计不断取得突破,这为更多的创意机会开辟了空间,这些机会有助于改变网站的外观和运营方式。
在 2022 年,从排版到动画再到布局的所有内容都会发生重大变化,这可能会让您想知道您的网站是否仍然符合标准。 下面我们列出了一些趋势,随着我们这一年的发展,您可能会看到这些趋势越来越受欢迎。
积极的心态

经历全球大流行带来了许多变化,包括用户希望从他们消费的技术和内容中得到什么。
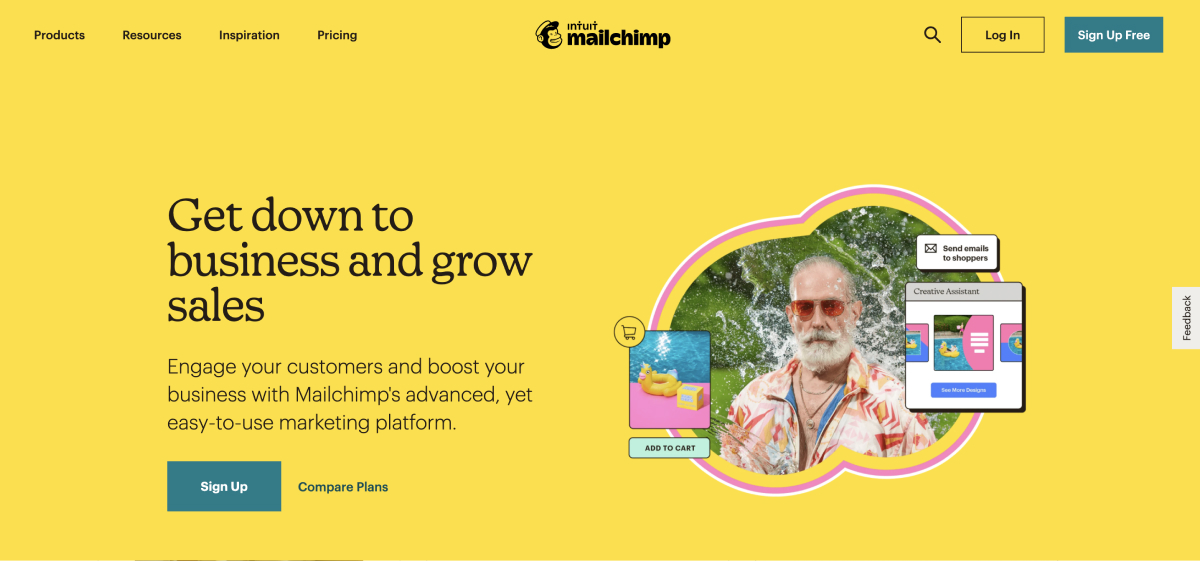
尤其是现在,用户正在寻找逃离现实的方式,并希望在网上获得有趣、积极的体验。 网页设计师不应该害怕实施有趣和乐观的设计,这些设计具有引人注目的形状和颜色,散发着正能量。 在这些困难时期不仅非常需要产生这些令人振奋的情绪,而且它可以帮助在您的网站上创造整体积极的用户体验。
您网站上的图像与内容一起发挥着重要作用,并且可以在用户如何看待您的网站方面发挥重要作用。 现在比以往任何时候都更强烈地推动内容的代表性和包容性。 用户希望看到能够反映他们自己和他们周围社区的真实人物的图像。
2022 年及以后的网站应该专注于包含代表不同受众的图像,并远离任何看起来过度上演、编辑或不相关的东西——这是关于在用户之间建立联系并产生积极的心态,以便他们可以看到自己被代表在您的品牌中,并更好地设想他们使用您的产品或服务。
少即是多
 资源
资源
极简主义,也称为平面设计,对网页设计界来说并不新鲜。 然而,极简主义网站仅限于大量空白空间的想法在 2022 年将发生变化。尝试色彩缤纷的极简主义可能会更多,因为它略微改变了一些人可能期望的简化设计的单调。 尽管如此,这种趋势仍然采用“少即是多”的态度,例如使用纯色背景。
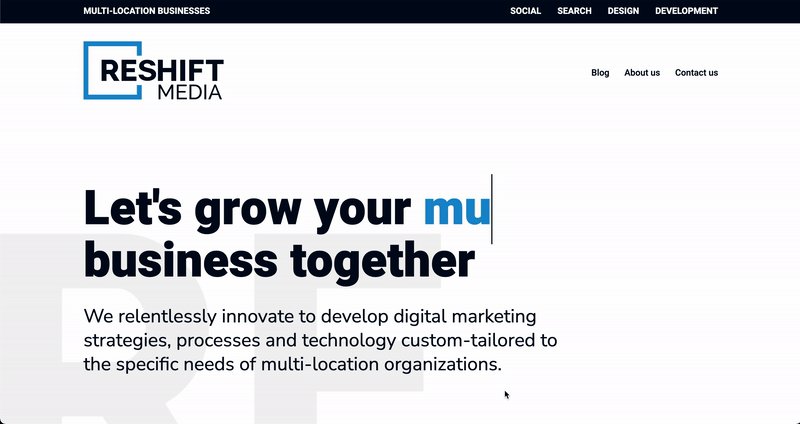
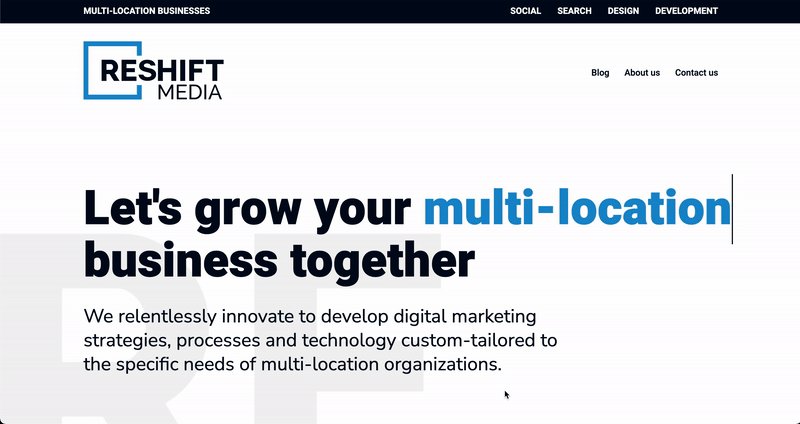
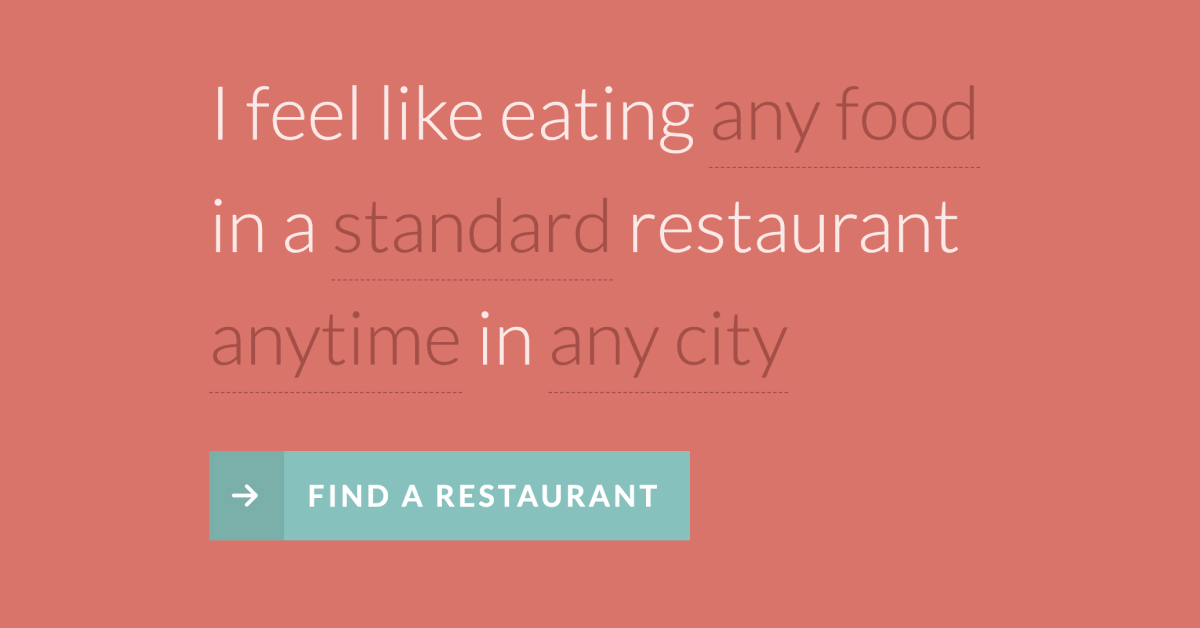
排版也成为这一趋势的中心舞台。 粗体、粗体和超大字体正变得越来越常用来吸引用户的注意力,并且更像是图形元素而不是副本的一部分。 在不压倒性的情况下,超大字体有助于促进简约设计,尤其是在中性背景或与图像正确对比时。 同时,大而粗的字体从页面中脱颖而出,有助于更快地将您的信息传达给用户。
进一步谈到极简主义趋势,更多的网页设计师选择了更少的英雄形象。 对于那些不熟悉的人来说,网站的英雄部分是用户首先看到的; 它会立即出现在徽标或菜单部分等元素下。 今年的趋势是更多地依赖英雄部分的设计和排版,而不是显示可能会分散注意力的图像。 这也有助于让用户滚动以了解更多信息,因为它为网站增加了一些吸引力。
今年黑色和白色配色方案也出现了更多,这让干净、经过深思熟虑的设计看起来既现代又简单。 使用正确的技术,例如实现大而简单的字体,结果可能看起来很出色。
负责任的运动设计

网站上的移动已成为一种主要趋势,因为它可以为原本停滞不前的网站添加一些视觉上吸引人的元素。 然而,重要的是要保持对运动何时变得过多的认识。 许多用户在移动元素过多的网站上会感到晕车,这可能会导致用户体验不佳。 尽管运动不需要全部废弃,但有一些负责任的方法来设计运动组件。
今年特别流行的运动类型是移动类型,这可能是一个意想不到的功能,为网站增添了一些乐趣。 虽然这种类型的动画主要与图形相关联,但添加移动文本可能是一个很好的设计选择,只要它不会给人以压倒性或过度宣传的感觉。 交互式字体也包含在这一趋势中,例如当用户将光标悬停在字体上时字体会发生变化(例如颜色或设计)。
运动设计趋势列表中的下一个是微交互和微动画:
- 微交互:这些是您可能会在图标之类的东西上找到的较小的动画,它为用户提供了微妙的反馈。 例如,如果用户将鼠标悬停在您网站上博客文章的“共享”图标上,并且图标因此移动,这会告诉用户他们将鼠标悬停在按钮上。
- 微动画:同样,微动画是小动作,但这次是在动画中。 它们不仅可以为网站增添一点乐趣,还可以提供更好的用户体验。 例如,销售衣服的电子商务网站可以使用微动画来展示穿着衣服运动的模特。
创意滚动体验

资源
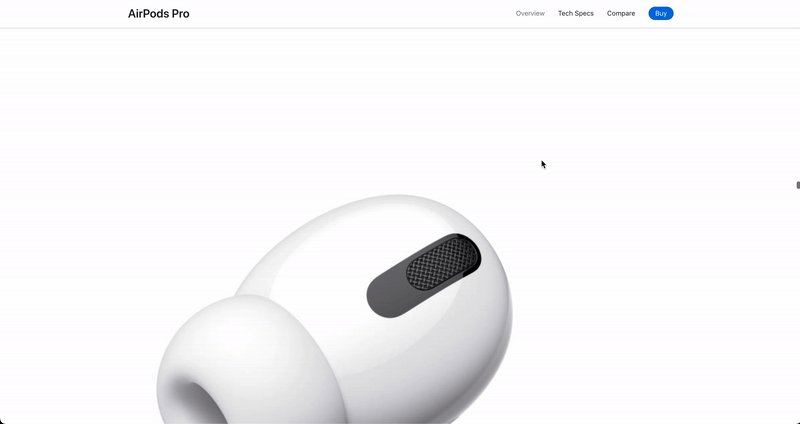
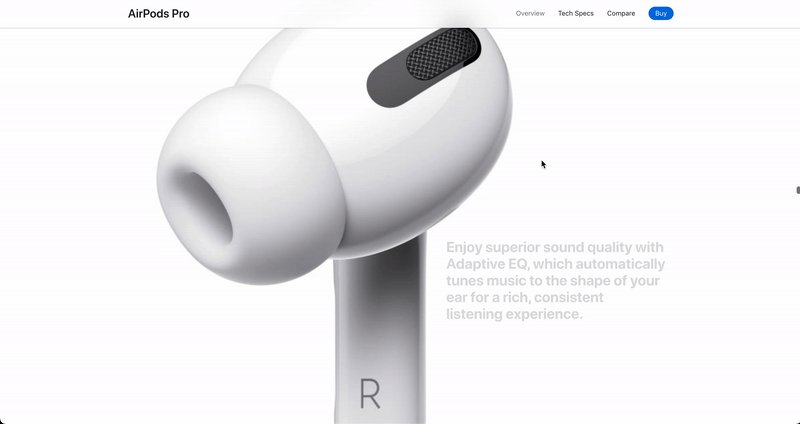
虽然您的网站可能有很多目标,但至少其中一个目标应该是保持用户的参与度。 2022 年的趋势是“滚动讲述”,也称为“叙事可视化”。 本质上,当用户滚动时,网站讲述了一个故事。 换句话说,一系列插图和副本按时间顺序排列,并随着用户不断滚动浏览网站而出现。
一个很好地展示这一点的例子是AirPods Pro 网站。 Scrollytelling 是一种让用户保持兴趣的方式,因为它提供了与传统网站不同的东西。 这种趋势的目标是让用户在滚动时获得惊喜。

保持这种趋势所模仿的新奇感,引人入胜的互动也越来越多地出现。 这看起来像是用户可以通过单击或拖动进行交互的大型动画。 这种趋势的好处在于,用户可以通过动画在您的网站上发现信息/内容,从而提高参与度。
深度
资源
创建深度意味着在设计中创建维度元素。 自去年以来越来越受欢迎的一个趋势组件就是玻璃晶态,它证明了这一点。 正如您可能想到的名称一样,玻璃形态涉及使用看起来像玻璃的元素,或透明、冷淡和模糊。
渐变也是今年的趋势,增加了深度和维度,您可以在网页设计中加入几种类型:
- 流体渐变:这种类型的渐变包括从设计的边缘到边缘的各种颜色的混合,使其看起来非常自然,因此是流畅的。
- 带有纹理的渐变:这为设计增加了质感,可以让它看起来好像是被拍摄的
“离网”是网站展示这一趋势的另一种有趣方式。 在网页设计中,网格用于保持对齐和有序,但稍微移动图形或复制偏离中心可能是吸引用户注意力的视觉吸引力方式。
复古/怀旧

资源
明亮、多彩的背景和机器人字体——复古设计又回来了,以最好的方式让用户感到怀旧。 让人想起 90 年代,这种设计趋势可以包含:
- 表格布局
- 可见边界
- 经典图像过滤器(即颗粒、纹理、柔光)
- 复古字体
- 模糊
- 柔和的颜色托盘
特别是可见边框在网页设计中出现得更多,并且可以帮助在网页上实施更突出的布局。 结合更多的框架和可见的网格有助于分离想法,使其更容易扫描,并且非常适合这种复古趋势。
手工制作的图形

资源
DIY 似乎是流行的流行语,尤其是在过去几年中,由于大流行。 一般来说,我们中的许多人都花更多的时间在家里自己创造更多的东西。 这也转化为网页设计——像涂鸦和涂鸦这样的线条,以及看起来是手工制作的剪纸,越来越受欢迎。 这种趋势为数字世界增添了个人风格,并使其对用户来说更加平易近人。
优化数字呈现和用户体验

创造最佳的用户体验至关重要,尤其是现在。 随着越来越多的用户在线,期望值很高。 页面速度优先级、网站加载时间和可访问性等因素是关键。
越来越多地出现在网站上的组件是类人聊天机器人或“人工智能聊天机器人”。 如果用户在您的网站上需要帮助,聊天机器人可能是帮助他们的好方法。 但是,如果聊天机器人非常有风度,那就更好了,因为它可以使整个过程个性化给用户,就像真人在协助一样。
修改您的网站以适应任何设备(即移动设备、台式机、平板电脑等)很重要,但您是否考虑过可折叠设备? 这不是许多网页设计师在去年之前可能想到的事情,但由于新的三星“Z Fold”手机,可折叠设备越来越受欢迎。 这些类型的设备可能会越来越多地出现在其他公司中,考虑到您的网站如何使用这种类型的设备运行,绝对是我们在 2022 年开始考虑的事情。
Web 可访问性不仅是必需的,而且是必需的。 为了满足要求并为所有用户提供更好的体验,许多网站都允许用户可以控制的自定义。 这包括更改字体、切换到暗模式和调整对比度等功能。 这些考虑因素使您的网站更加开放和广泛使用,这是必不可少的。
语音用户界面和非接触式交互是自大流行开始以来特别流行的趋势(关键词:非接触式)。 语音激活界面在网站上并不是特别常见,但随着这种趋势可能持续存在,确定如何包含语音激活功能可能是需要考虑的事情。
随着我们到 2022 年的进展,网页设计将继续根据用户的数字参与方式进行调整。 结合这些趋势可以显着帮助您的网站保持平易近人和引人入胜,并有助于改善用户体验。