2022 年網頁設計趨勢
已發表: 2022-02-18雖然一些網頁設計規則超越了時間,更像是每個好的網站都應該實施的主要內容,但設計師必須時刻掌握當前的網頁設計趨勢和預測,以確保他們有效地吸引在線用戶不斷變化的注意力。
由於我們大多數人在網上花費的時間越來越多,尤其是在過去的幾年裡,網頁設計不斷取得突破,這為更多的創意機會開闢了空間,這些機會有助於改變網站的外觀和運營方式。
在 2022 年,從排版到動畫再到佈局的所有內容都會發生重大變化,這可能會讓您想知道您的網站是否仍然符合標準。 下面我們列出了一些趨勢,隨著我們這一年的發展,您可能會看到這些趨勢越來越受歡迎。
積極的心態

經歷全球大流行帶來了許多變化,包括用戶希望從他們消費的技術和內容中得到什麼。
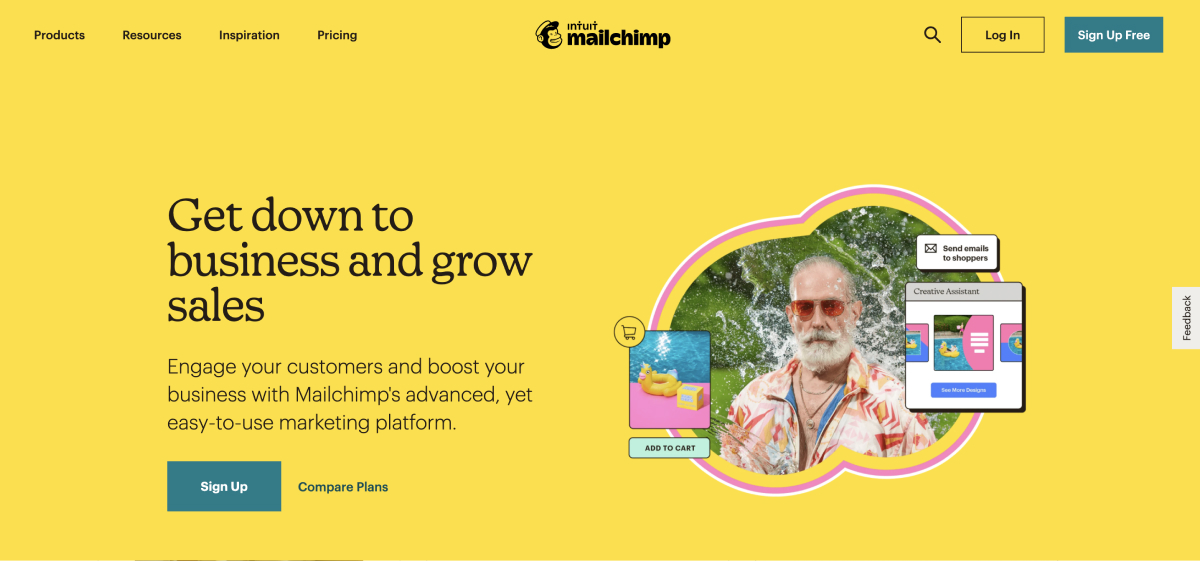
尤其是現在,用戶正在尋找逃離現實的方式,並希望在網上獲得有趣、積極的體驗。 網頁設計師不應該害怕實施有趣和樂觀的設計,這些設計具有引人注目的形狀和顏色,散發著正能量。 在這些困難時期不僅非常需要產生這些令人振奮的情緒,而且它可以幫助在您的網站上創造整體積極的用戶體驗。
您網站上的圖像與內容一起發揮著重要作用,並且可以在用戶如何看待您的網站方面發揮重要作用。 現在比以往任何時候都更強烈地推動內容的代表性和包容性。 用戶希望看到能夠反映他們自己和他們周圍社區的真實人物的圖像。
2022 年及以後的網站應該專注於包含代表不同受眾的圖像,並遠離任何看起來過度上演、編輯或不相關的東西——這是關於在用戶之間建立聯繫並產生積極的心態,以便他們可以看到自己被代表在您的品牌中,並更好地設想他們使用您的產品或服務。
少即是多
 資源
資源
極簡主義,也稱為平面設計,對網頁設計界來說並不新鮮。 然而,極簡主義網站僅限於大量空白空間的想法在 2022 年將發生變化。嘗試色彩繽紛的極簡主義可能會更多,因為它略微改變了一些人可能期望的簡化設計的單調。 儘管如此,這種趨勢仍然採用“少即是多”的態度,例如使用純色背景。
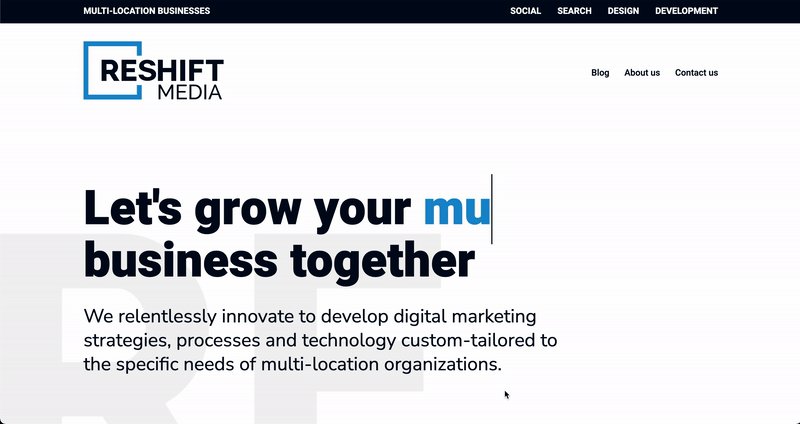
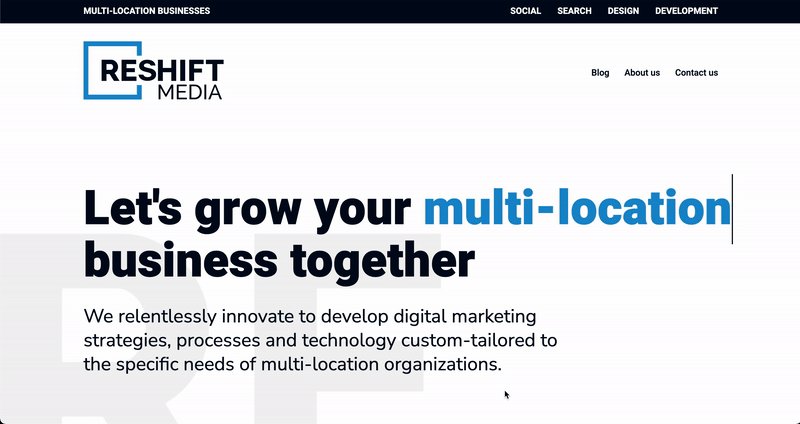
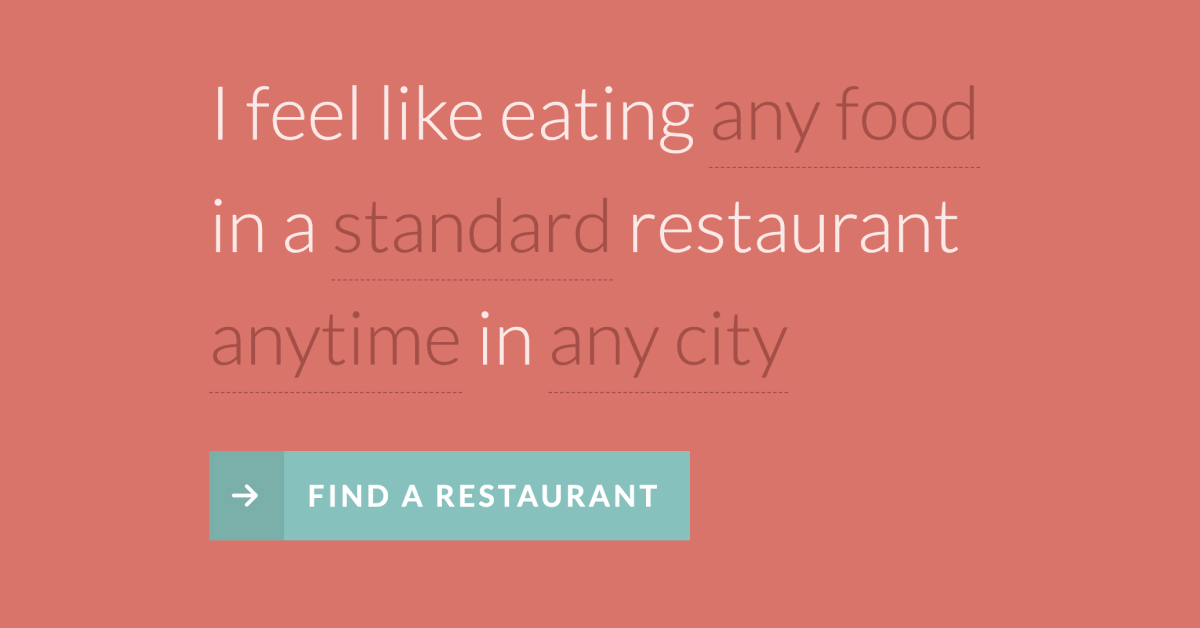
排版也成為這一趨勢的中心舞台。 粗體、粗體和超大字體正變得越來越常用來吸引用戶的注意力,並且更像是圖形元素而不是副本的一部分。 在不壓倒性的情況下,超大字體有助於促進簡約設計,尤其是在中性背景或與圖像正確對比時。 同時,大而粗的字體從頁面中脫穎而出,有助於更快地將您的信息傳達給用戶。
進一步談到極簡主義趨勢,更多的網頁設計師選擇了更少的英雄形象。 對於那些不熟悉的人來說,網站的英雄部分是用戶首先看到的; 它會立即出現在徽標或菜單部分等元素下。 今年的趨勢是更多地依賴英雄部分的設計和排版,而不是顯示可能會分散注意力的圖像。 這也有助於讓用戶滾動以了解更多信息,因為它為網站增加了一些吸引力。
今年黑色和白色配色方案也出現了更多,這讓乾淨、經過深思熟慮的設計看起來既現代又簡單。 使用正確的技術,例如實現大而簡單的字體,結果可能看起來很出色。
負責任的運動設計

網站上的移動已成為一種主要趨勢,因為它可以為原本停滯不前的網站添加一些視覺上吸引人的元素。 然而,重要的是要保持對運動何時變得過多的認識。 許多用戶在移動元素過多的網站上會感到暈車,這可能會導致用戶體驗不佳。 儘管運動不需要全部廢棄,但有一些負責任的方法來設計運動組件。
今年特別流行的運動類型是移動類型,這可能是一個意想不到的功能,為網站增添了一些樂趣。 雖然這種類型的動畫主要與圖形相關聯,但添加移動文本可能是一個很好的設計選擇,只要它不會給人以壓倒性或過度宣傳的感覺。 交互式字體也包含在這一趨勢中,例如當用戶將光標懸停在字體上時字體會發生變化(例如顏色或設計)。
運動設計趨勢列表中的下一個是微交互和微動畫:
- 微交互:這些是您可能會在圖標之類的東西上找到的較小的動畫,它為用戶提供了微妙的反饋。 例如,如果用戶將鼠標懸停在您網站上博客文章的“共享”圖標上,並且圖標因此移動,這會告訴用戶他們將鼠標懸停在按鈕上。
- 微動畫:同樣,微動畫是小動作,但這次是在動畫中。 它們不僅可以為網站增添一點樂趣,還可以提供更好的用戶體驗。 例如,銷售衣服的電子商務網站可以使用微動畫來展示穿著衣服運動的模特。
創意滾動體驗

資源
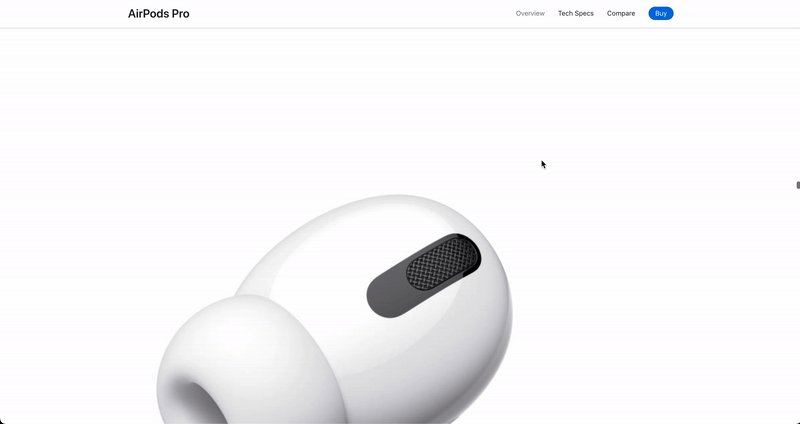
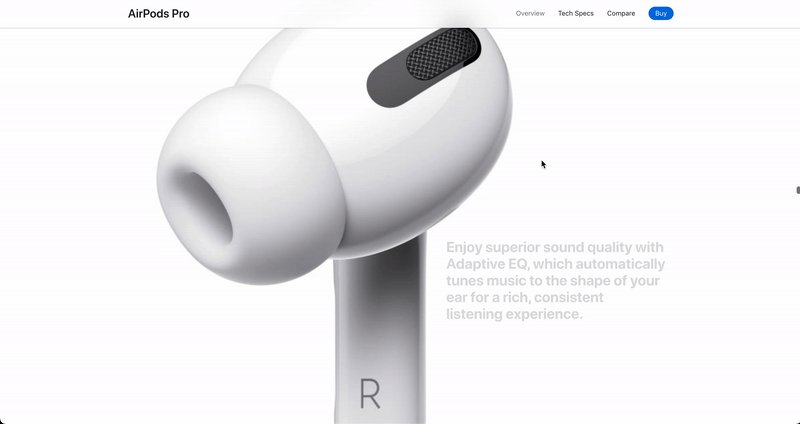
雖然您的網站可能有很多目標,但至少其中一個目標應該是保持用戶的參與度。 2022 年的趨勢是“滾動講述”,也稱為“敘事可視化”。 本質上,當用戶滾動時,網站講述了一個故事。 換句話說,一系列插圖和副本按時間順序排列,並隨著用戶不斷滾動瀏覽網站而出現。
一個很好地展示這一點的例子是AirPods Pro 網站。 Scrollytelling 是一種讓用戶保持興趣的方式,因為它提供了與傳統網站不同的東西。 這種趨勢的目標是讓用戶在滾動時獲得驚喜。

保持這種趨勢所模仿的新奇感,引人入勝的互動也越來越多地出現。 這看起來像是用戶可以通過單擊或拖動進行交互的大型動畫。 這種趨勢的好處在於,用戶可以通過動畫在您的網站上發現信息/內容,從而提高參與度。
深度
資源
創建深度意味著在設計中創建維度元素。 自去年以來越來越受歡迎的一個趨勢組件就是玻璃晶態,它證明了這一點。 正如您可能想到的名稱一樣,玻璃形態涉及使用看起來像玻璃的元素,或透明、冷淡和模糊。
漸變也是今年的趨勢,增加了深度和維度,您可以在網頁設計中加入幾種類型:
- 流體漸變:這種類型的漸變包括從設計的邊緣到邊緣的各種顏色的混合,使其看起來非常自然,因此是流暢的。
- 帶有紋理的漸變:這為設計增加了質感,可以讓它看起來好像是被拍攝的
“離網”是網站展示這一趨勢的另一種有趣方式。 在網頁設計中,網格用於保持對齊和有序,但稍微移動圖形或複制偏離中心可能是吸引用戶注意力的視覺吸引力方式。
復古/懷舊

資源
明亮、多彩的背景和機器人字體——復古設計又回來了,以最好的方式讓用戶感到懷舊。 讓人想起 90 年代,這種設計趨勢可以包含:
- 表格佈局
- 可見邊界
- 經典圖像過濾器(即顆粒、紋理、柔光)
- 復古字體
- 模糊
- 柔和的顏色托盤
特別是可見邊框在網頁設計中出現得更多,並且可以幫助在網頁上實施更突出的佈局。 結合更多的框架和可見的網格有助於分離想法,使其更容易掃描,並且非常適合這種複古趨勢。
手工製作的圖形

資源
DIY 似乎是流行的流行語,尤其是在過去幾年中,由於大流行。 一般來說,我們中的許多人都花更多的時間在家裡自己創造更多的東西。 這也轉化為網頁設計——像塗鴉和塗鴉這樣的線條,以及看起來是手工製作的剪紙,越來越受歡迎。 這種趨勢為數字世界增添了個人風格,並使其對用戶來說更加平易近人。
優化數字呈現和用戶體驗

創造最佳的用戶體驗至關重要,尤其是現在。 隨著越來越多的用戶在線,期望值很高。 頁面速度優先級、網站加載時間和可訪問性等因素是關鍵。
越來越多地出現在網站上的組件是類人聊天機器人或“人工智能聊天機器人”。 如果用戶在您的網站上需要幫助,聊天機器人可能是幫助他們的好方法。 但是,如果聊天機器人非常有風度,那就更好了,因為它可以使整個過程個性化給用戶,就像真人在協助一樣。
修改您的網站以適應任何設備(即移動設備、台式機、平板電腦等)很重要,但您是否考慮過可折疊設備? 這不是許多網頁設計師在去年之前可能想到的事情,但由於新的三星“Z Fold”手機,可折疊設備越來越受歡迎。 這些類型的設備可能會越來越多地出現在其他公司中,考慮到您的網站如何使用這種類型的設備運行,絕對是我們在 2022 年開始考慮的事情。
Web 可訪問性不僅是必需的,而且是必需的。 為了滿足要求並為所有用戶提供更好的體驗,許多網站都允許用戶可以控制的自定義。 這包括更改字體、切換到暗模式和調整對比度等功能。 這些考慮因素使您的網站更加開放和廣泛使用,這是必不可少的。
語音用戶界面和非接觸式交互是自大流行開始以來特別流行的趨勢(關鍵詞:非接觸式)。 語音激活界面在網站上並不是特別常見,但隨著這種趨勢可能持續存在,確定如何包含語音激活功能可能是需要考慮的事情。
隨著我們到 2022 年的進展,網頁設計將繼續根據用戶的數字參與方式進行調整。 結合這些趨勢可以顯著幫助您的網站保持平易近人和引人入勝,並有助於改善用戶體驗。