2022年のウェブデザイントレンド
公開: 2022-02-18一部の Web デザイン ルールは時間を超えて、すべての優れたサイトが実装する必要がある定番のように機能しますが、デザイナーが現在の Web デザインのトレンドと予測を常に把握して、進化し続けるオンライン ユーザーの注目を効果的に獲得できるようにすることが重要です。
私たちの大半は、特にここ数年、オンラインで過ごす時間が増えているため、Web デザインのブレークスルーが続いています。これにより、Web サイトの外観と操作方法を進化させる、さらにクリエイティブな機会が開かれています。
2022 年には、タイポグラフィからアニメーション、レイアウトまで、すべてが大幅に変更される可能性があるため、Web サイトがまだ基準を満たしているかどうか疑問に思うかもしれません。 以下に、1 年を通して人気が高まる可能性が高いいくつかの傾向を示します。
ポジティブな考え方

世界的なパンデミックを乗り切ることで、ユーザーが消費するテクノロジーやコンテンツに何を求めるかなど、多くの変化がもたらされました。
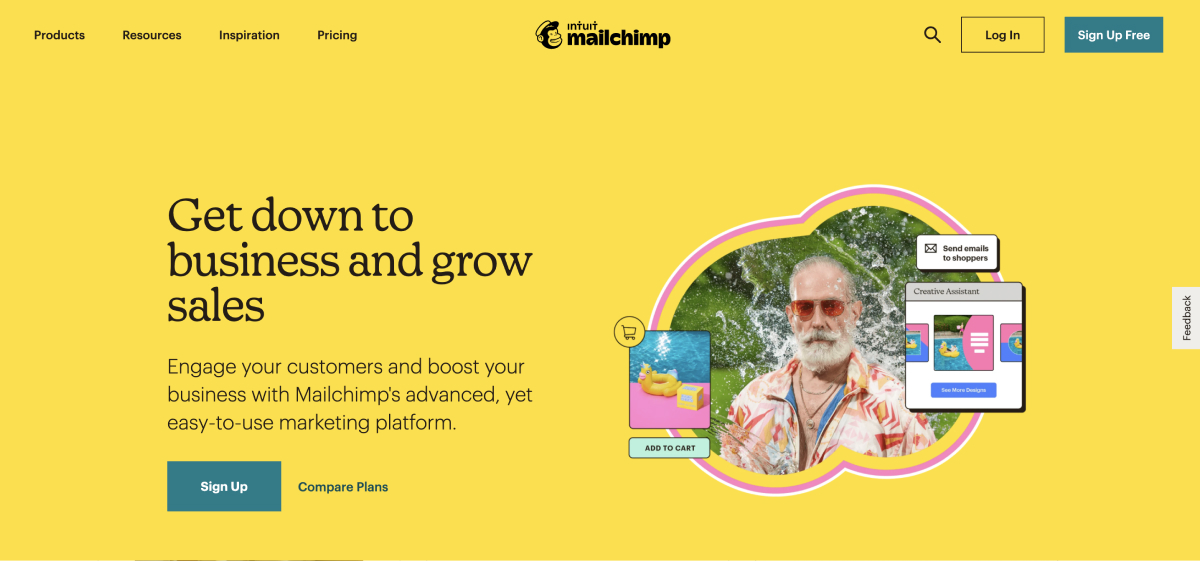
特に現在、ユーザーは現実からの逃避を求めており、オンラインで楽しく前向きな体験をしたいと考えています。 Web デザイナーは、ポジティブなエネルギーを発散する人目を引く形や色を特徴とする、楽しくて楽観的なデザインを実装することを恐れてはなりません。 これらの高揚感を生み出すことは、この困難な時期に必要とされるだけでなく、Web サイトで全体的にポジティブなユーザー エクスペリエンスを生み出すのに役立ちます。
Web サイトの画像は、コンテンツとともに重要な役割を果たし、ユーザーが Web サイトをどのように認識するかに大きな影響を与える可能性があります。 これまで以上に、コンテンツにおける代表性と包括性が求められています。 ユーザーは、自分自身と周囲のコミュニティを反映した実在の人物の画像を見たいと考えています。
2022 年以降の Web サイトは、多様な視聴者を表す画像を含めることに重点を置く必要があります。過剰に演出された、編集された、または関連性がないと思われるものは避けてください。それは、接続を構築し、ユーザー間で前向きな考え方を生み出して、ユーザーが自分自身を表現していることを確認できるようにすることです。あなたのブランドでそれらをよりよく想像し、あなたの製品やサービスを使用してください。
少ないほうがいいですね
 ソース
ソース
フラットデザインとしても知られるミニマリズムは、ウェブデザインの世界では目新しいものではありません。 ただし、ミニマリストのウェブサイトはかなりの量の余白に限定されているという考えは、2022 年には変わりつつあります。単純化されたデザインに期待される単調さがわずかに変わるため、カラフルなミニマリズムを試すことがより多く見られるようになるでしょう。 とはいえ、この傾向は、無地の背景を使用するなど、「少ないほど良い」という態度を依然として利用しています。
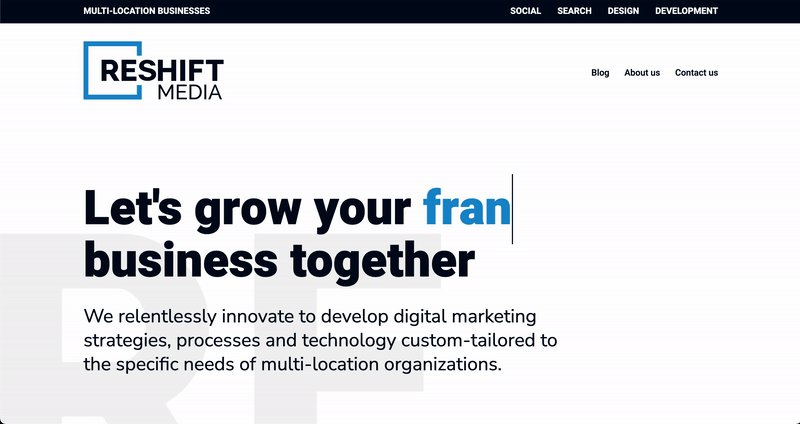
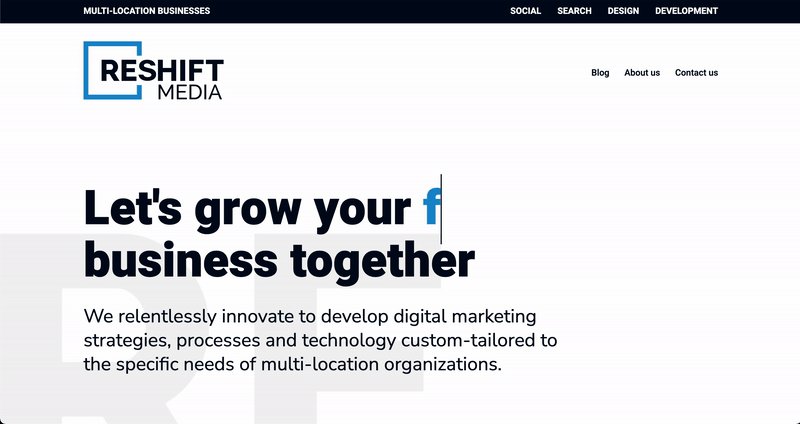
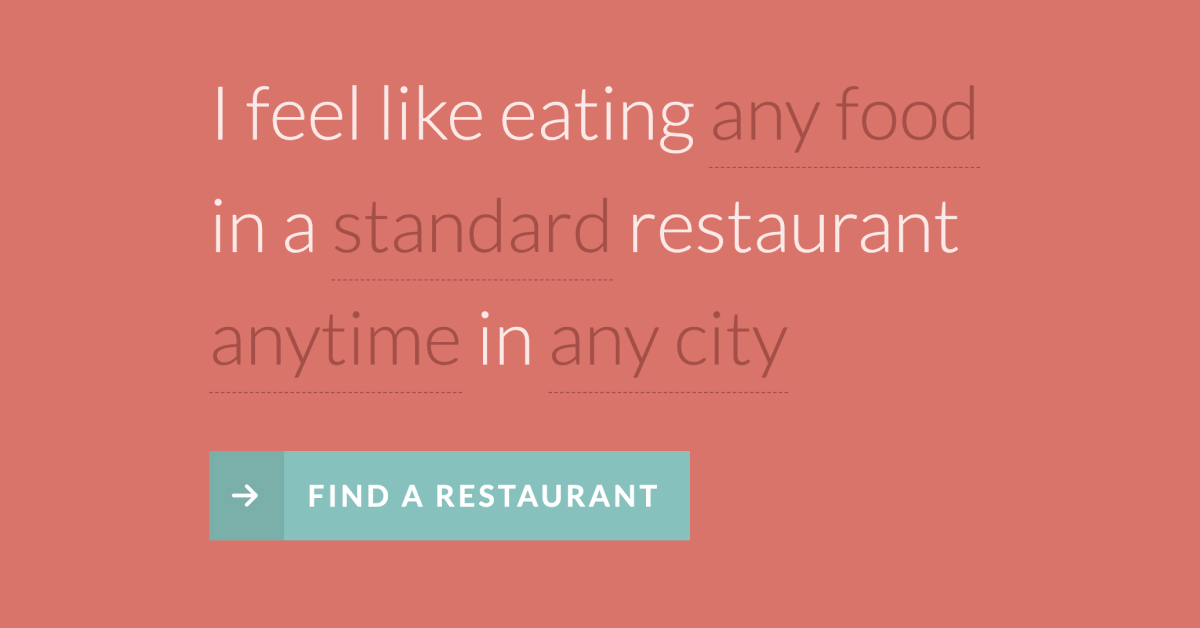
タイポグラフィも、このトレンドの中心的な役割を果たしています。 力強く太字で特大のフォントは、ユーザーの注意を引き、コピーの一部ではなくグラフィック要素のように機能するために、より一般的に使用されるようになっています。 大きすぎるフォントは、圧倒されることなく、ミニマルなデザインを促進するのに役立ちます。特に中間色の背景や画像とのコントラストが適切な場合に役立ちます。 一方、大きくて太字のフォントはページから際立ち、ユーザーにメッセージをより迅速に伝えるのに役立ちます.
ミニマリズムのトレンドについてさらに言えば、より多くの Web デザイナーがヒーローの画像を少なくすることを選択しています。 なじみのない方のために説明すると、Web サイトのヒーロー セクションは、ユーザーが最初に表示するセクションです。 これは、ロゴやメニュー セクションなどの要素の下に即座に表示されるものです。 今年のトレンドは、気を散らす可能性のある画像を表示するのではなく、ヒーロー セクション内のデザインとタイポグラフィに依存することです。 これはまた、ウェブサイトにちょっとした興味をそそるので、ユーザーがスクロールし続けて詳細を調べるのにも役立ちます.
今年は黒と白の配色も増えており、モダンでありながらシンプルに見える、すっきりとしたよく考えられたデザインがより重視されています。 大きくてシンプルなフォントを実装するなどの適切な手法を使用すると、結果が際立って見える場合があります。
レスポンシブルモーションデザイン

ウェブサイト上での動きは、停滞しているウェブサイトに視覚的に魅力的な要素を追加できるため、主要なトレンドになっています. ただし、動きが過剰になる時期を認識しておくことが重要です。 多くのユーザーは、動きのある要素が多すぎる Web サイトで乗り物酔いを感じることがあり、ユーザー エクスペリエンスの低下につながる可能性があります。 モーションをすべて廃棄する必要はありませんが、可動コンポーネントを設計するための責任ある方法があります。
今年特にトレンドとなっている動きのタイプはムービングタイプで、Webサイトにちょっとした遊び心をプラスしてくれる意外な機能です。 このタイプのアニメーションは主にグラフィックスに関連付けられていますが、動くテキストを追加することは、圧倒されたり過度に宣伝されたりしない限り、優れたデザインの選択肢になる可能性があります。 インタラクティブなフォントもこのトレンドに含まれており、ユーザーがカーソルを合わせると (色やデザインなど) 変化するフォントがその例です。
モーション デザインのトレンド リストの次は、マイクロ インタラクションとマイクロ アニメーションです。
- マイクロインタラクション:アイコンなどに見られる小さなアニメーションで、ユーザーに微妙なフィードバックを提供します。 たとえば、ユーザーがウェブサイトのブログ記事の「共有」アイコンにカーソルを合わせた結果、アイコンが移動した場合、ユーザーはボタンにカーソルを合わせていることがわかります。
- マイクロアニメーション:同様に、マイクロアニメーションは小さな動きですが、今回はアニメーション内です。 Web サイトにちょっとした楽しみを加えるだけでなく、より良いユーザー エクスペリエンスを提供することもできます。 たとえば、服を販売する e コマース Web サイトでは、マイクロ アニメーションを使用して、服を着たモデルが動いている様子を紹介できます。
クリエイティブなスクロール体験

ソース
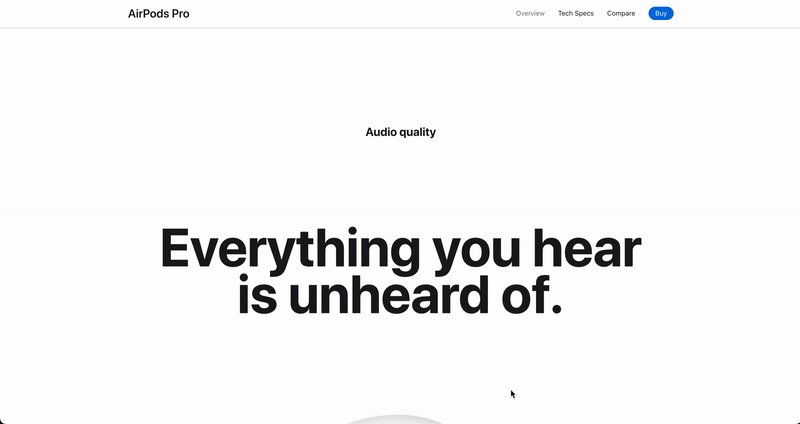
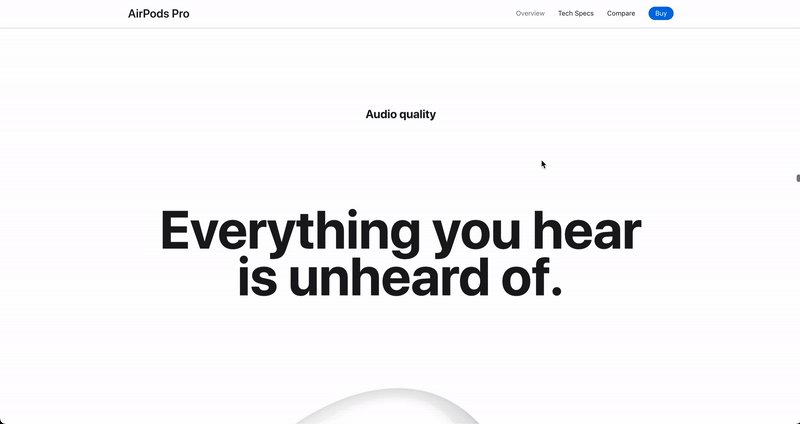
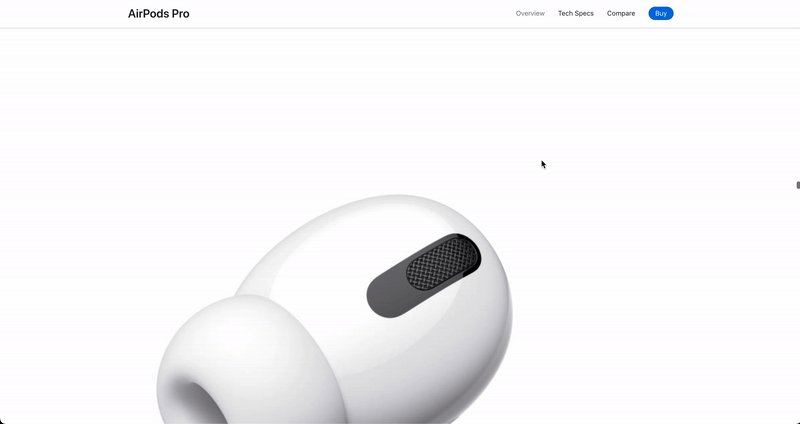
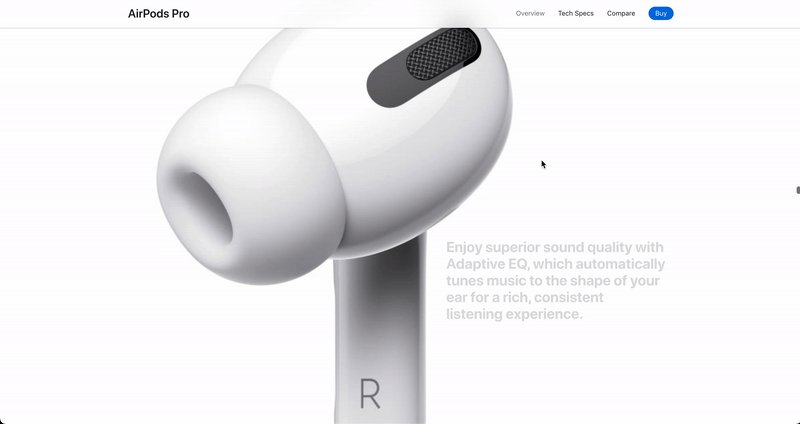
Web サイトには多くの目標があるかもしれませんが、そのうちの少なくとも 1 つは、ユーザーのエンゲージメントを維持することです。 2022 年のトレンドは、「ナラティブ ビジュアライゼーション」とも呼ばれる「スクロールテリング」です。 基本的に、ユーザーがスクロールすると、Web サイトはストーリーを伝えます。 つまり、一連のイラストとコピーが時系列に並べられ、ユーザーが Web サイトをスクロールし続けると表示されます。
これをうまく紹介している例は、 AirPods Pro の Web サイトです。 Scrollytelling は、従来の Web サイトとは異なる何かを提供するため、ユーザーの興味を引き続ける方法です。 このトレンドの目的は、ユーザーがスクロールする際の体験で驚かせることです。

このトレンドがエミュレートする斬新さを維持しながら、魅力的なインタラクティブもより多く登場しています。 これは、ユーザーがクリックまたはドラッグして操作できる大規模なアニメーションのように見える場合があります。 このトレンドの優れている点は、アニメーションを通じて Web サイトの情報やコンテンツを明らかにすることで、ユーザーがどれだけ関心を持つことができるかということです。
深さ
ソース
深みを生み出すということは、デザイン内に次元の要素を生み出すことを意味します。 昨年から人気が高まっている、これを示すトレンド コンポーネントは、グラスモーフィズムです。 名前から想像できるように、グラスモーフィズムには、ガラスのように見える要素、または透明度、霜、ぼかしを使用することが含まれます。
グラデーションも今年のトレンドで、深みと立体感を加えます。ウェブ デザインに組み込むことができるいくつかのタイプがあります。
- 滑らかなグラデーション:このタイプのグラデーションには、デザインの端から端までさまざまな色がブレンドされているため、非常に自然で滑らかに見えます。
- グレインのあるグラデーション: デザインにテクスチャを追加し、まるで撮影したかのように見せることができます。
「オフグリッド」になることは、Web サイトがこの傾向を示すもう 1 つの興味深い方法です。 Web デザインでは、グリッドは物事を整列させて整理するためにありますが、グラフィックを少し動かしたり、中央からずらしてコピーしたりすることは、視覚的に魅力的な方法でユーザーの注意を引くことができます。
レトロ/ノスタルジア

ソース
明るくカラフルな背景とロボットの書体 – レトロなデザインが復活し、ユーザーに最高の方法で懐かしさを感じさせます. 90 年代を彷彿とさせるこのデザイン トレンドには、次のものが組み込まれています。
- テーブル レイアウト
- 目に見える境界線
- 従来のイメージ フィルタ (粒子、テクスチャ、ソフト ライティングなど)
- レトロなフォント
- ぼやけ
- パステル カラー パレット
特に、目に見える境界線は Web デザインでより多く使用されており、Web ページでより目立つレイアウトを強制するのに役立ちます。 より多くのフレームと目に見えるグリッドを組み込むことで、アイデアを分離しやすくなり、スキャンしやすくなり、このレトロなトレンドにうまく適合します.
手作りのグラフィック

ソース
DIY は流行語として流行しているようで、特にパンデミックの影響でここ数年はそうです。 概して、私たちの多くは自宅でより多くの時間を自分で作るようになりました。 これは Web デザインにも反映されており、落書きや落書きなどの線画や、手作りのような切り抜きが人気を集めています。 この傾向は、デジタルの世界に個人的なタッチを加え、ユーザーにとってより親しみやすいものにします。
デジタル プレゼンスとユーザー エクスペリエンスの最適化

最適なユーザー エクスペリエンスを作成することは、特に現在では不可欠です。 オンライン ユーザーの増加に伴い、期待は大きくなっています。 ページ速度の優先順位付け、Web サイトの読み込み時間、アクセシビリティなどの要素が重要です。
Web サイトにますます登場するコンポーネントは、人間のようなチャットボットまたは「AI チャットボット」です。 ユーザーが Web サイトで支援を必要としている場合、チャットボットは支援に最適な方法です。 ただし、チャットボットが非常に親しみやすい場合は、実際の人間が支援しているかのように、プロセス全体をユーザーに合わせてパーソナライズできるため、さらに優れています。
あらゆるデバイス (モバイル、デスクトップ、タブレットなど) に合わせて Web サイトを変更することは重要ですが、折り畳み式のデバイスについて考えたことはありますか? これは、昨年まで多くの Web デザイナーが考えていたことではありませんでしたが、Samsung の新しい「Z Fold」スマートフォンのおかげで、折りたたみ式デバイスの人気が高まっています。 これらのタイプのデバイスは、他の企業からますます登場する可能性が高く、このタイプのデバイスで Web サイトがどのように機能するかを検討することは、2022 年に移行する際に間違いなく検討を開始する必要があります.
Web アクセシビリティは必要なだけでなく、必須です。 要件を満たし、すべてのユーザーにより優れたエクスペリエンスを提供するために、多くの Web サイトでは、ユーザーが制御できるカスタマイズを許可しています。 これには、フォントの変更、ダーク モードへの切り替え、コントラストの調整などの機能が含まれます。 これらの考慮事項により、Web サイトをよりオープンにし、広く使用することができます。これは不可欠です。
音声ユーザー インターフェイスとタッチレス インタラクションは、パンデミックが始まって以来特に人気のあるトレンドです (キーワード:タッチレス)。 音声起動インターフェースは Web サイトでは特に一般的ではありませんが、この傾向が続く可能性が高いため、音声起動機能を組み込む方法を決定することを検討する必要があります.
2022 年まで進むにつれて、Web デザインはユーザーのデジタル エンゲージメントの方法に基づいて適応し続けます。 これらのトレンドを取り入れることで、Web サイトを親しみやすく魅力的なものに保ち、ユーザー エクスペリエンスを向上させることができます。