Tendências de Web Design para 2022
Publicados: 2022-02-18Embora algumas regras de web design transcendam o tempo e agem mais como grampos que todo bom site deve implementar, é importante que os designers permaneçam no topo das tendências e previsões atuais de web design para garantir que eles capturem efetivamente a atenção em constante evolução dos usuários online.
Como a maioria de nós está passando mais tempo online, especialmente nos últimos dois anos, continua a haver avanços no design da web, o que está abrindo espaço para oportunidades ainda mais criativas que estão ajudando a evoluir a aparência e o funcionamento dos sites.
Em 2022, tudo, desde tipografia até animação e layouts, está sujeito a grandes alterações, o que pode deixar você se perguntando se seu site ainda atende à marca. Abaixo, listamos várias tendências que você provavelmente verá aumentar em popularidade à medida que avançamos ao longo do ano.
Mentalidades Positivas

Viver uma pandemia global trouxe muitas mudanças, incluindo o que os usuários desejam da tecnologia e do conteúdo que consomem.
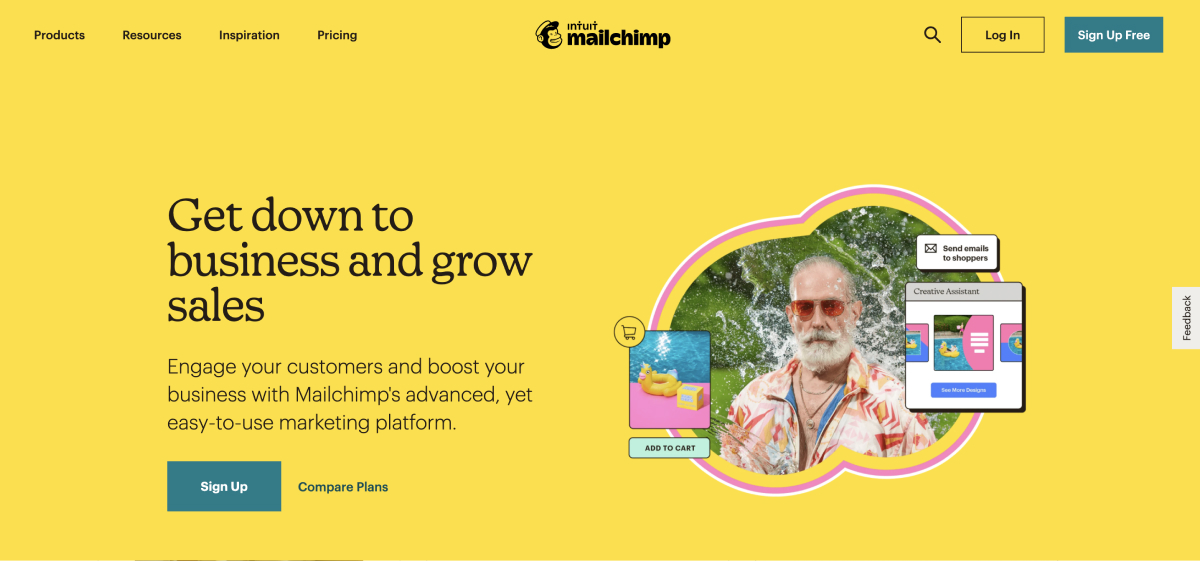
Especialmente agora, os usuários estão procurando uma fuga de sua realidade e querem ter experiências divertidas e positivas online. Os web designers não devem ter medo de implementar designs divertidos e otimistas com formas e cores atraentes que exalam energia positiva. Produzir essas emoções edificantes não é apenas muito necessário durante esses tempos difíceis, mas também pode ajudar a criar uma experiência geral positiva para o usuário em seu site.
As imagens em seu site desempenham um papel importante ao lado do conteúdo e podem desempenhar um papel importante na forma como um usuário percebe seu site. Agora, mais do que nunca, há um impulso maior por representação e inclusão no conteúdo. Os usuários querem ver imagens de pessoas reais que reflitam a si mesmos e a comunidade ao seu redor.
Os sites em 2022 e além devem se concentrar em incluir imagens que representem um público diversificado e se afastem de qualquer coisa que pareça excessivamente encenada, editada ou não relacionável – trata-se de construir uma conexão e gerar uma mentalidade positiva entre os usuários para que eles possam se ver representados em sua marca e visualize-os melhor usando seus produtos ou serviços.
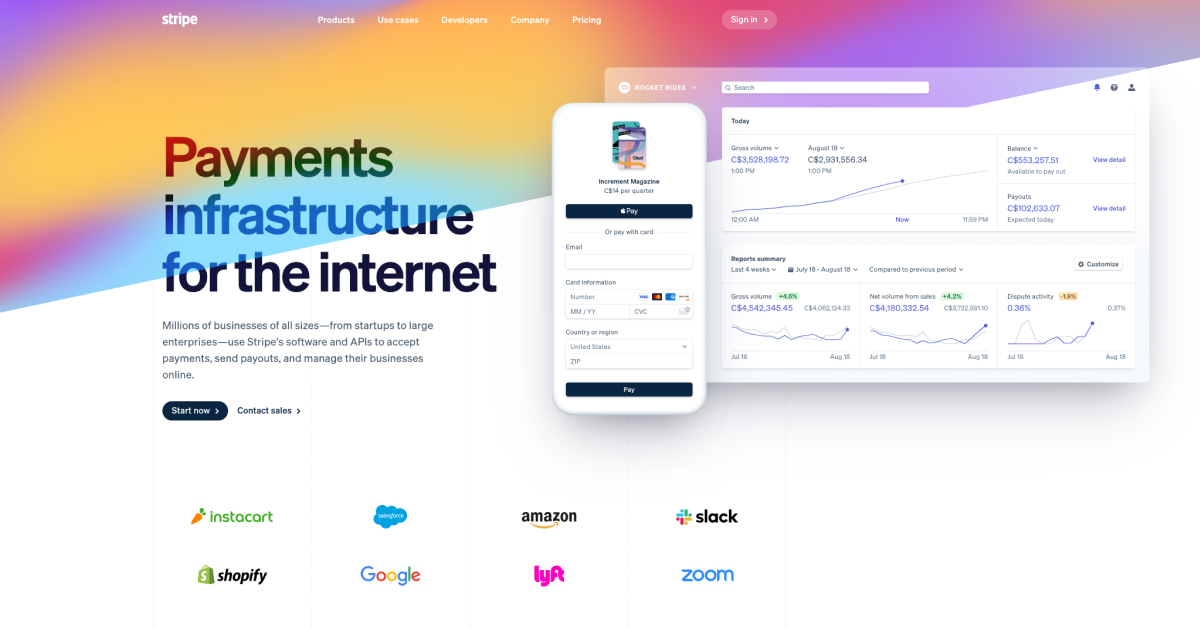
Menos é mais
 Fonte
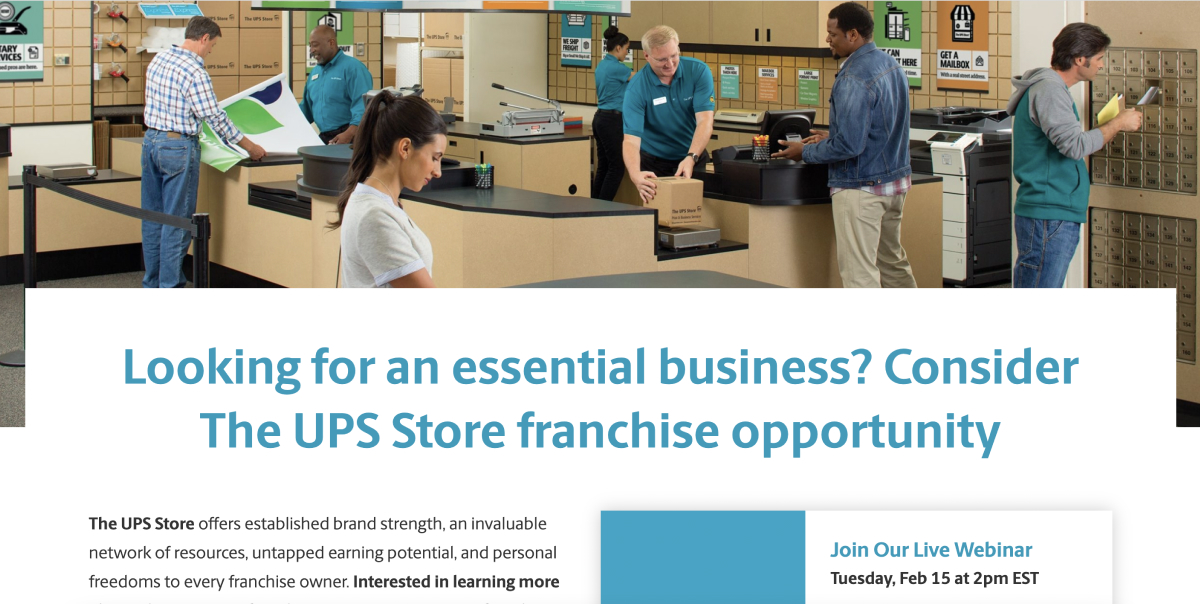
Fonte
O minimalismo, também conhecido como flat design, não é novidade no mundo do web design. No entanto, a ideia de que um site minimalista está confinado a quantidades significativas de espaço em branco está mudando para 2022. Experimentar o minimalismo colorido é algo que você provavelmente verá mais, pois altera um pouco a monotonia que alguns podem esperar com um design simplificado. No entanto, essa tendência ainda utiliza uma atitude “menos é mais”, como usar fundos simples.
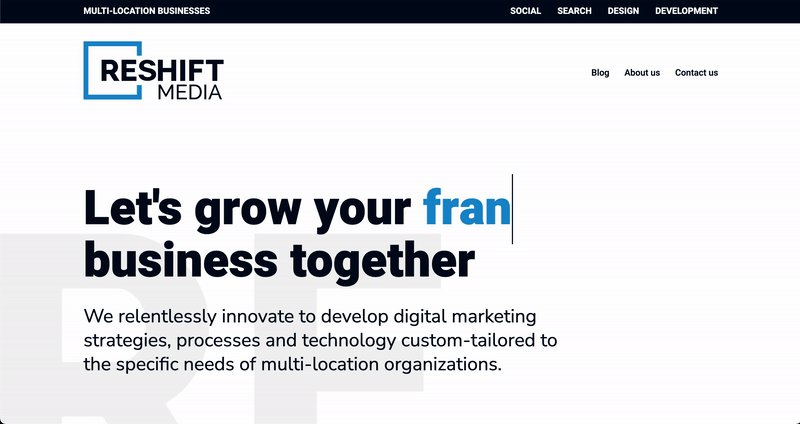
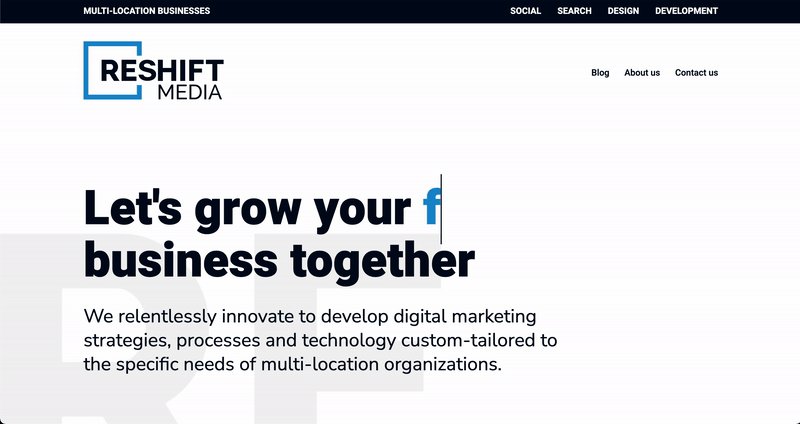
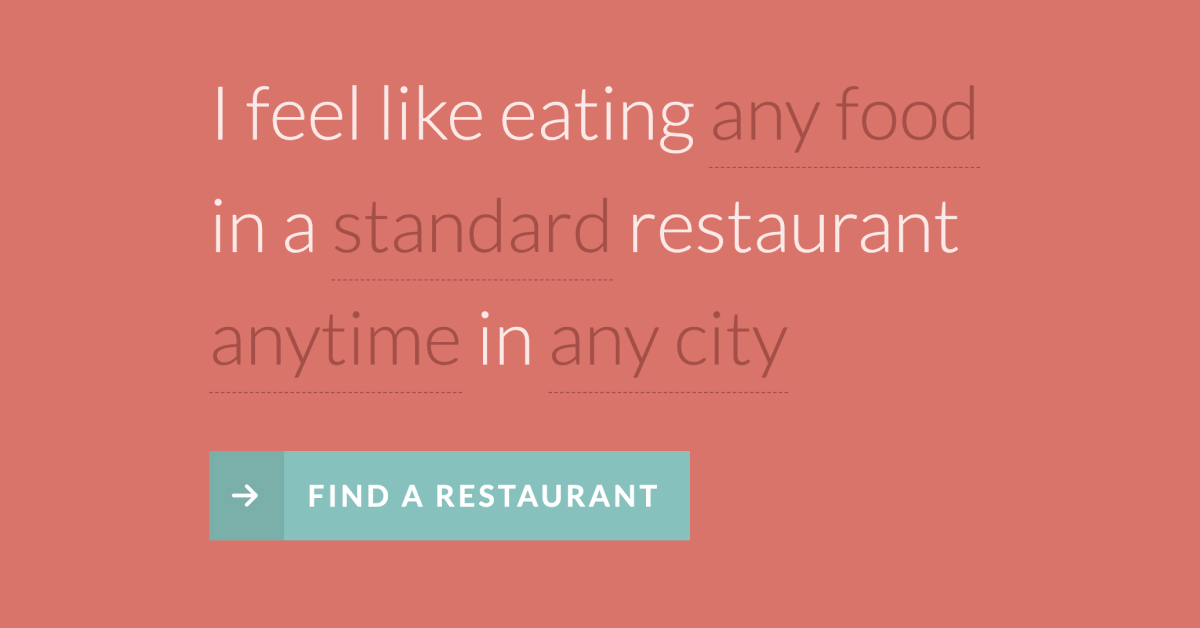
A tipografia também é o centro das atenções com essa tendência. Fontes fortes, em negrito e superdimensionadas estão se tornando mais comumente usadas para chamar a atenção dos usuários e agem mais como um elemento gráfico do que como parte da cópia. Sem sobrecarregar, as fontes superdimensionadas podem ajudar a promover um design minimalista, especialmente com um fundo neutro ou quando contrastado corretamente com uma imagem. Enquanto isso, fontes grandes e em negrito se destacam na página e ajudam a transmitir sua mensagem ao usuário mais rapidamente.
Falando ainda mais sobre a tendência do minimalismo, mais web designers estão optando por menos imagens em heróis. Para quem não conhece, a seção hero de um site é o que o usuário vê primeiro; é o que aparece instantaneamente em elementos como o logotipo ou a seção do menu. A tendência para este ano é confiar mais no design e na tipografia dentro da seção de heróis, em vez de exibir imagens possivelmente distrativas. Isso também ajuda a manter o usuário rolando para descobrir mais, pois adiciona um pouco de intriga a um site.
Esquemas de cores preto e branco também estão aparecendo mais este ano, o que coloca mais ônus em um design limpo e bem pensado que parece moderno e simplista. Com a técnica certa, como a implementação de fontes grandes e simples, os resultados podem parecer excelentes.
Design de movimento responsável

O movimento em sites tornou-se uma grande tendência, pois pode adicionar alguns elementos visualmente atraentes a um site estagnado. No entanto, é importante permanecer ciente de quando o movimento se torna excessivo. Muitos usuários podem sentir enjoo em um site com muitos elementos móveis, o que pode levar a uma experiência ruim do usuário. Embora o movimento não precise ser descartado, existem maneiras responsáveis de projetar componentes móveis.
O tipo de movimento que está particularmente em tendência para este ano é o tipo de movimento, que pode ser um recurso inesperado que adiciona um pouco de diversão a um site. Embora esse tipo de animação tenha sido associado principalmente a gráficos, a adição de texto em movimento pode ser uma ótima opção de design, desde que não pareça esmagadora ou excessivamente promocional. Fontes interativas também estão incluídas nessa tendência, e um exemplo disso é uma fonte que muda (como na cor ou no design) quando o usuário passa o cursor sobre ela.
Em seguida na lista de tendências para o motion design estão as microinterações e microanimações:
- Micro-interações: Estas são as animações menores que você pode encontrar em coisas como ícones, e oferece um feedback sutil ao usuário. Por exemplo, se um usuário passar o mouse sobre o ícone "Compartilhar" de um artigo de blog em seu site e o ícone se mover como resultado, isso informará ao usuário que ele está passando o mouse sobre o botão.
- Micro-animação: Da mesma forma, micro-animações são pequenos movimentos, mas desta vez dentro de uma animação. Eles não apenas podem adicionar um pouco de diversão a um site, mas também podem fornecer uma melhor experiência ao usuário. Por exemplo, um site de comércio eletrônico que vende roupas pode usar micro-animações para mostrar um modelo em movimento vestindo as roupas.
Experiências de rolagem criativa

Fonte
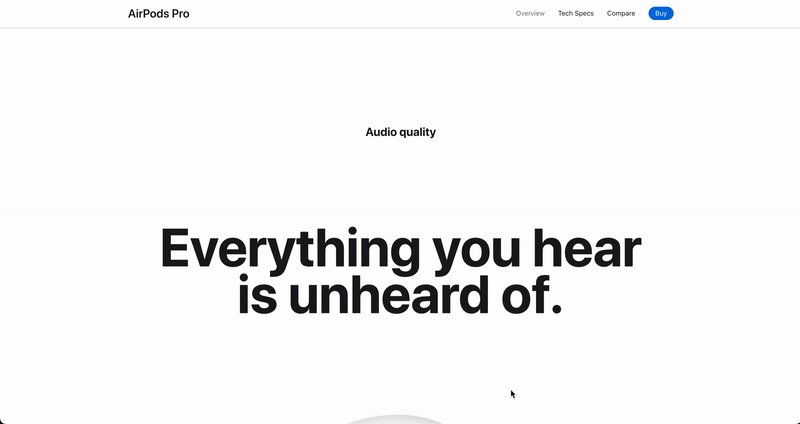
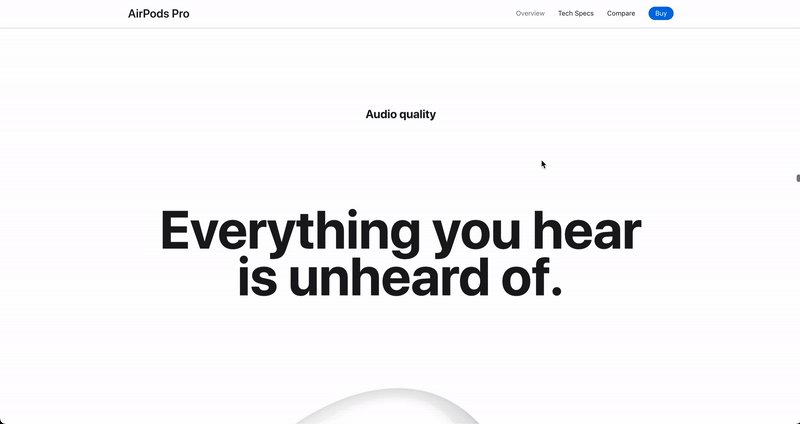
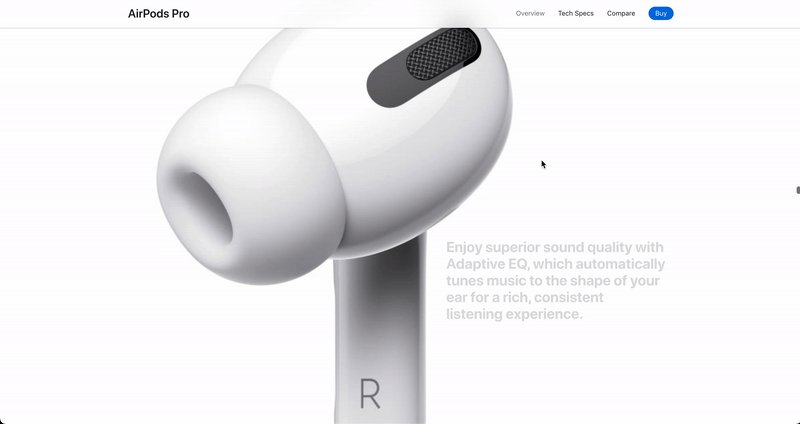
Embora você possa ter muitos objetivos para o seu site, pelo menos um deles deve ser manter os usuários engajados. Em tendência em 2022 está o “scrollytelling”, também conhecido como “visualização narrativa”. Essencialmente, à medida que um usuário rola, o site conta uma história. Em outras palavras, uma série de ilustrações e cópias são organizadas cronologicamente e aparecem à medida que o usuário continua navegando pelo site.

Um exemplo que mostra isso muito bem é o site AirPods Pro . Scrollytelling é uma maneira de manter os usuários intrigados, pois fornece algo diferente em comparação com um site convencional. O objetivo dessa tendência é surpreender o usuário com uma experiência enquanto ele rola.
Mantendo a sensação de novidade que essa tendência emula, os interativos envolventes também estão aparecendo mais. Isso pode se parecer com animações em grande escala com as quais um usuário pode interagir clicando ou arrastando. O que é ótimo nessa tendência é o quão engajado um usuário pode ser ao descobrir informações/conteúdo em seu site por meio da animação.
Profundidade
Fonte
Criar profundidade significa criar um elemento de dimensão dentro de um projeto. Um componente em tendência que demonstra isso, que aumentou em popularidade desde o ano passado, é o morfismo do vidro. Assim como você pode pensar pelo nome, o morfismo de vidro envolve o uso de elementos que se parecem com vidro ou transparência, congelamento e desfoque.
Os gradientes também estão na moda para este ano e adicionam profundidade e dimensão, e existem vários tipos que você pode incorporar no web design:
- Gradientes fluidos: Este tipo de gradiente inclui a mistura de várias cores de ponta a ponta do design, o que faz com que pareça muito natural e, portanto, fluido.
- Gradientes com grão: isso adiciona textura a um design e pode fazer com que pareça que foi tirado
Ficar “fora da grade” é outra maneira interessante de um site exibir essa tendência. No web design, as grades estão lá para manter as coisas alinhadas e em ordem, mas gráficos levemente em movimento ou cópia fora do centro podem ser uma maneira visualmente atraente de chamar a atenção dos usuários.
Retro/Nostalgia

Fonte
Fundos brilhantes e coloridos e fontes robóticas – o design retrô está de volta e está fazendo os usuários se sentirem nostálgicos da melhor maneira. Reminiscente dos anos 90, esta tendência de design pode incorporar:
- Layouts de tabela
- Bordas visíveis
- Filtros de imagem clássicos (ou seja, granulação, texturas, iluminação suave)
- Fontes retrô
- Embaçamento
- Paletas de cores pastel
As bordas visíveis, em particular, estão aparecendo mais no design da web e podem ajudar a impor um layout mais proeminente em uma página da web. Incorporar mais molduras e uma grade visível ajuda a separar as ideias, facilitando a digitalização e se encaixa bem nessa tendência retrô.
Gráficos feitos à mão

Fonte
DIY parece ser a palavra de ordem popular, principalmente nos últimos dois anos por causa da pandemia. Em um sentido geral, muitos de nós passamos mais tempo em casa criando mais coisas. Isso também se traduziu no design da web – trabalhos de linha como rabiscos e rabiscos, bem como recortes que parecem feitos à mão, estão aumentando em popularidade. Essa tendência adiciona um toque pessoal ao mundo digital e o torna muito mais acessível para os usuários.
Otimizando a presença digital e a experiência do usuário

Criar uma experiência de usuário ideal é essencial, especialmente agora. Com mais usuários online, as expectativas são altas. Fatores como priorização da velocidade da página, tempo de carregamento do site e acessibilidade são fundamentais.
Um componente que está aparecendo cada vez mais nos sites são os chatbots humanos ou “chatbots de IA”. Se um usuário precisar de assistência enquanto estiver em seu site, um chatbot pode ser uma ótima maneira de ajudá-lo. No entanto, é ainda melhor quando o chatbot é extremamente personalizado, pois pode tornar todo o processo personalizado para o usuário, como se um humano real estivesse ajudando.
Modificar seu site para caber em qualquer dispositivo (ou seja, celular, desktop, tablet etc.) é importante, mas você já pensou em dispositivos dobráveis? Isso não é algo que muitos web designers provavelmente pensaram antes do ano passado, mas os dispositivos dobráveis estão aumentando em popularidade graças ao novo telefone Samsung “Z Fold”. Esses tipos de dispositivos provavelmente aparecerão cada vez mais em outras corporações, e considerar como seu site funciona com esse tipo de dispositivo é definitivamente algo para começar a pensar à medida que avançamos em 2022.
A acessibilidade da Web não é apenas necessária, mas obrigatória . Para atender aos requisitos e permitir uma melhor experiência para todos os usuários, muitos sites estão permitindo personalizações que o usuário pode controlar. Isso inclui recursos como alterar a fonte, alternar para o modo escuro e ajustar o contraste. Essas considerações permitem que seu site seja mais aberto e amplamente utilizado, o que é essencial.
Interface de usuário de voz e interações sem toque são tendências especialmente populares desde o início da pandemia (palavra-chave: sem toque ). As interfaces ativadas por voz não são particularmente comuns em sites, mas com essa tendência provavelmente persistindo, determinar como incluir recursos ativados por voz pode ser algo a ser considerado.
À medida que avançamos até 2022, o web design continuará a se adaptar com base na maneira como os usuários se envolvem digitalmente. A incorporação dessas tendências pode ajudar significativamente a manter seu site acessível e envolvente, além de ajudar a melhorar a experiência do usuário.