Tendințe în design web pentru 2022
Publicat: 2022-02-18În timp ce unele reguli de design web transcend timpul și acționează mai mult ca elementele de bază pe care orice site bun ar trebui să le implementeze, este important ca designerii să rămână la curent cu tendințele și predicțiile actuale de design web pentru a se asigura că captează în mod eficient atenția în continuă evoluție a utilizatorilor online.
Deoarece majoritatea dintre noi petrec mai mult timp online, în special în ultimii doi ani, continuă să existe progrese în designul web, care deschide spațiu pentru și mai multe oportunități creative care ajută la evoluția modului în care arată și funcționează site-urile web.
În 2022, totul, de la tipografie la animație la machete, este supus unor modificări majore, ceea ce vă poate face să vă întrebați dacă site-ul dvs. îndeplinește în continuare marcajul. Mai jos am enumerat mai multe tendințe pe care probabil le veți vedea o creștere a popularității pe măsură ce trecem de-a lungul anului.
Mentalități pozitive

Trăirea unei pandemii globale a adus multe schimbări, inclusiv ceea ce își doresc utilizatorii de la tehnologia și conținutul pe care îl consumă.
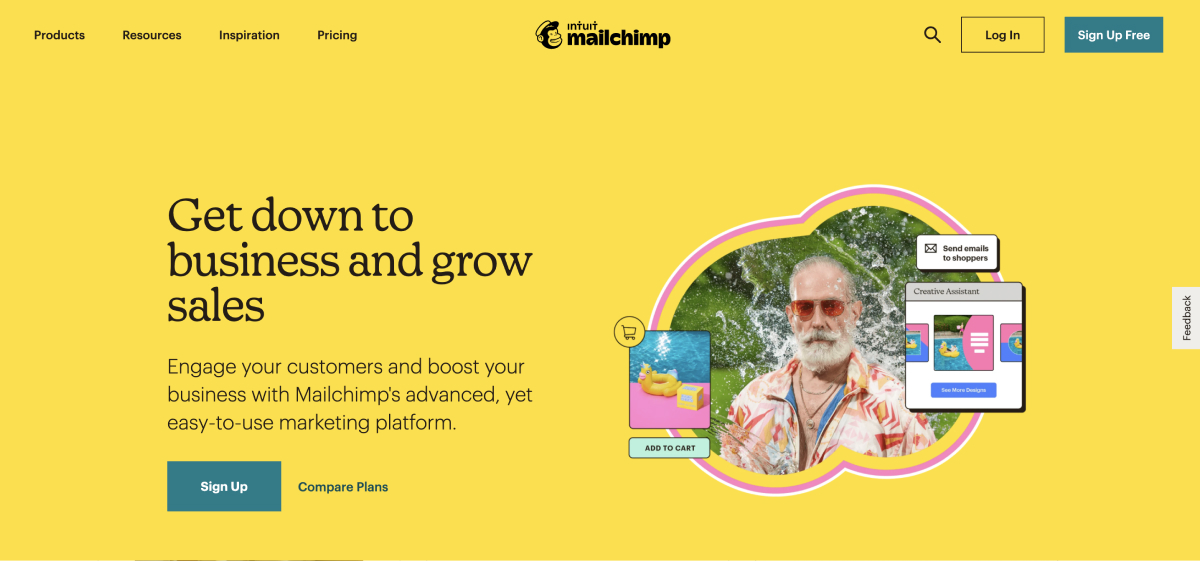
Mai ales acum, utilizatorii caută o evadare din realitatea lor și vor să aibă experiențe distractive și pozitive online. Designerii web nu ar trebui să se teamă să implementeze modele distractive și optimiste, cu forme și culori atrăgătoare, care emană energie pozitivă. Producerea acestor emoții înălțătoare nu este doar foarte necesară în aceste momente dificile, dar poate ajuta la crearea unei experiențe generale pozitive pentru utilizator pe site-ul dvs.
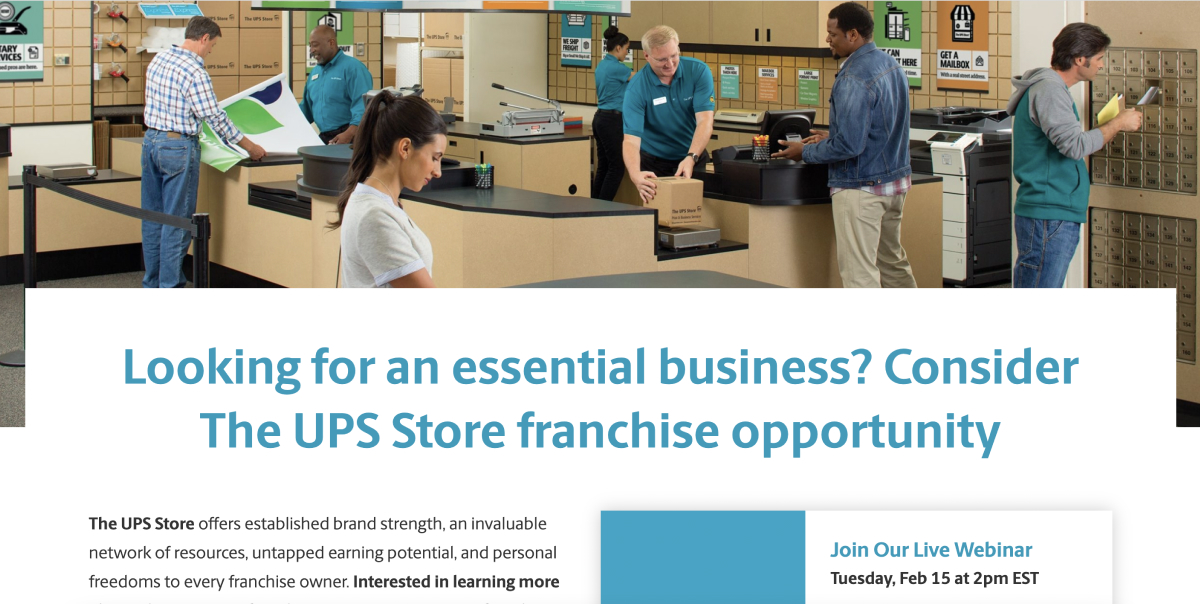
Imaginile de pe site-ul dvs. web joacă un rol important alături de conținut și pot juca un rol major în modul în care un utilizator vă percepe site-ul. Acum, mai mult ca niciodată, există un impuls mai mare pentru reprezentare și incluziune în conținut. Utilizatorii doresc să vadă imagini cu oameni reali care să reflecte pe ei înșiși și comunitatea din jurul lor.
Site-urile web din 2022 și dincolo ar trebui să se concentreze pe includerea de imagini care reprezintă un public divers și să se îndepărteze de orice pare exagerat de montat, editat sau care nu are legătură - este vorba de a construi o conexiune și de a genera o mentalitate pozitivă în rândul utilizatorilor, astfel încât aceștia să se poată vedea reprezentați. în marca dvs. și imaginați-le mai bine folosind produsele sau serviciile dvs.
Mai puțin este mai mult
 Sursă
Sursă
Minimalismul, cunoscut și sub numele de design plat, nu este nou în lumea designului web. Cu toate acestea, ideea că un site web minimalist este limitat la cantități semnificative de spațiu alb se schimbă pentru 2022. Experimentarea minimalismului colorat este ceva despre care probabil veți vedea mai mult, deoarece modifică ușor monotonia la care unii se pot aștepta cu un design simplificat. Cu toate acestea, această tendință folosește în continuare o atitudine „mai puțin este mai mult”, cum ar fi utilizarea fundalurilor simple.
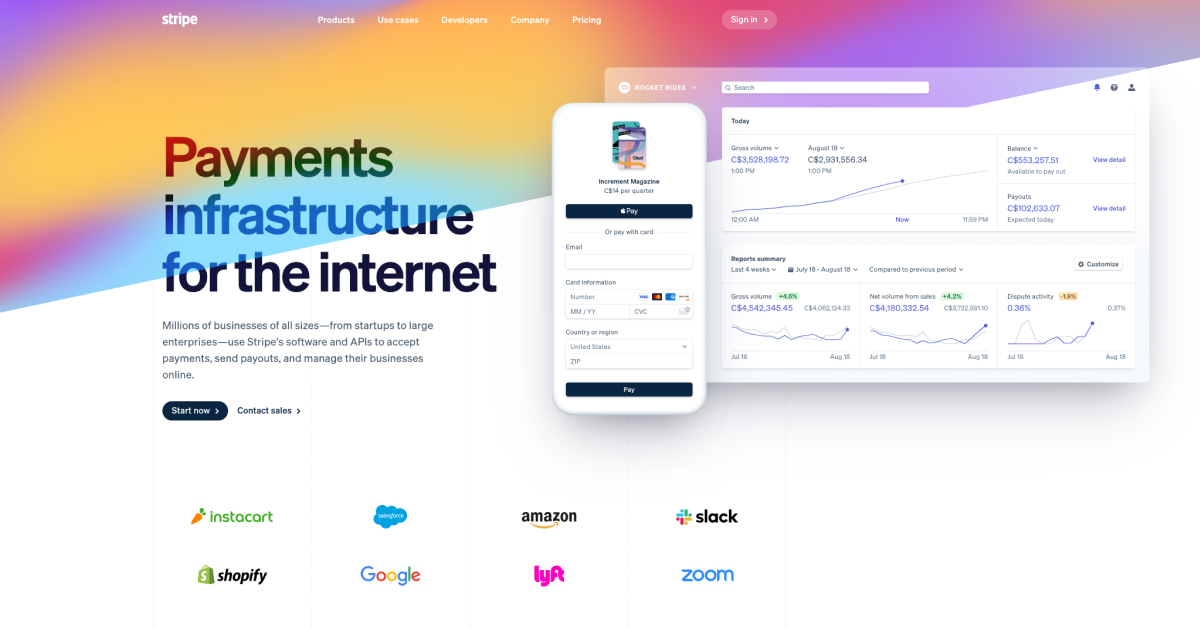
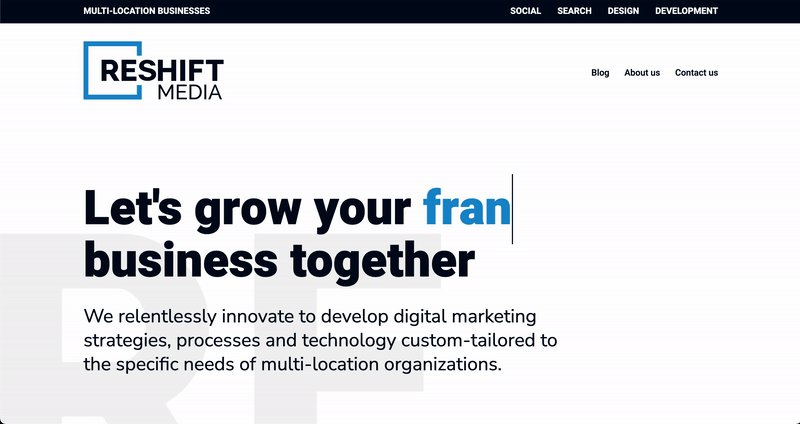
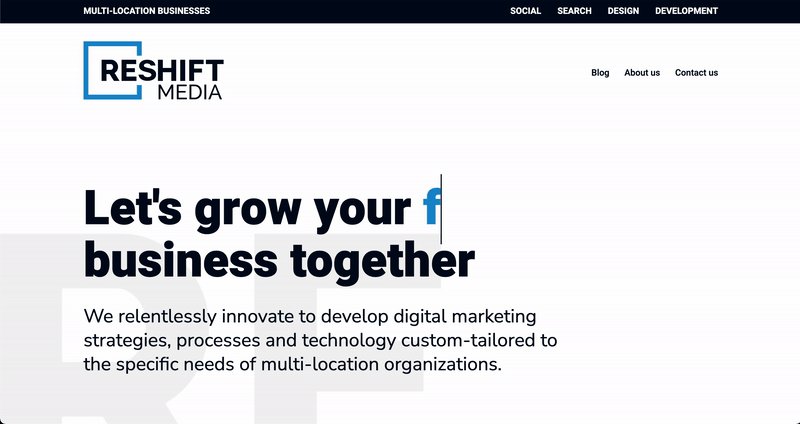
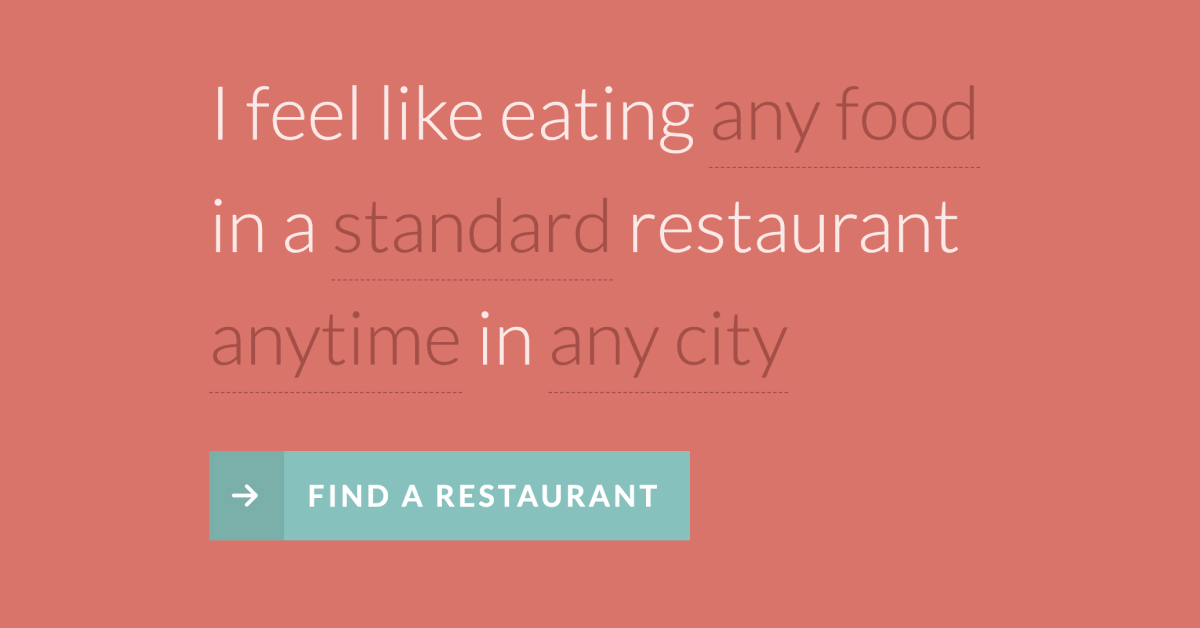
Tipografia este, de asemenea, în centrul atenției cu această tendință. Fonturile puternice, îndrăznețe și supradimensionate devin din ce în ce mai frecvent utilizate pentru a atrage atenția utilizatorilor și acționează mai degrabă ca un element grafic decât ca parte a copiei. Fără a fi copleșitoare, fonturile supradimensionate pot ajuta la promovarea unui design minimalist, mai ales cu un fundal neutru sau când sunt corect contrastate cu o imagine. Între timp, fonturile mari și îndrăznețe ies în evidență din pagină și vă ajută să transmiteți mesajul utilizatorului mai rapid.
Vorbind mai departe despre tendința minimalismului, mai mulți designeri web optează pentru mai puține imagini la eroi. Pentru cei care nu sunt familiarizați, secțiunea eroi a unui site web este ceea ce utilizatorul vede mai întâi; este ceea ce apare instantaneu sub elemente precum logo-ul sau secțiunea de meniu. Tendința pentru acest an este să se bazeze mai mult pe design și tipografie în cadrul secțiunii eroi, mai degrabă decât să afișeze imagini care pot distrage atenția. Acest lucru ajută, de asemenea, să mențină utilizatorul să deruleze pentru a afla mai multe, deoarece adaugă un pic de intrigă unui site web.
Schemele de culori alb-negru apar, de asemenea, mai mult în acest an, ceea ce pune mai multă sarcina unui design curat, bine gândit, care arată atât modern, cât și simplist. Cu tehnica potrivită, cum ar fi implementarea fonturilor mari și simple, rezultatele pot arăta remarcabile.
Design responsabil de mișcare

Mișcarea pe site-uri web a devenit o tendință majoră, deoarece poate adăuga câteva elemente atractive din punct de vedere vizual unui site care altfel stagna. Cu toate acestea, este important să rămâneți conștienți de când mișcarea devine prea mare. Mulți utilizatori pot simți rău de mișcare pe un site web care are prea multe elemente în mișcare, ceea ce poate duce la o experiență slabă a utilizatorului. Deși mișcarea nu trebuie să fie eliminată în totalitate, există modalități responsabile de a proiecta componentele în mișcare.
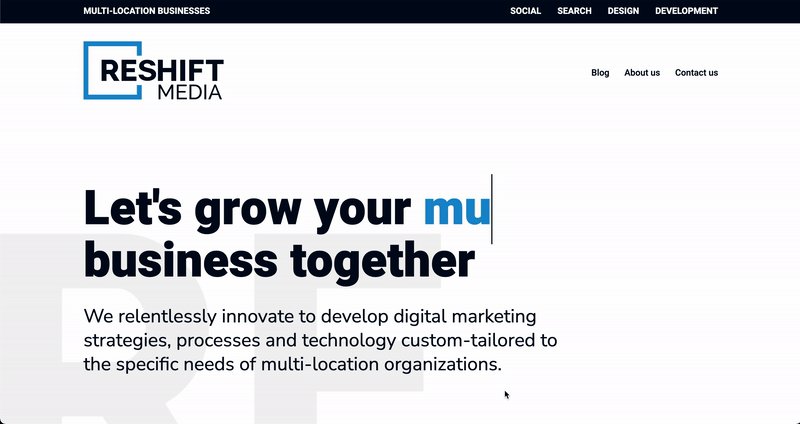
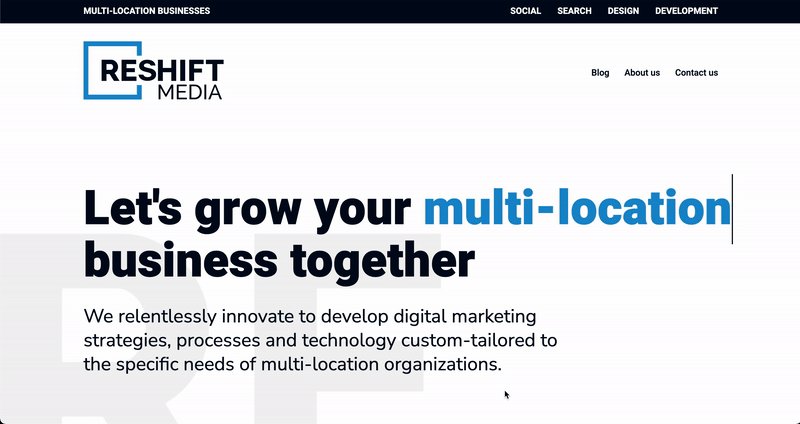
Tipul de mișcare care este în mod deosebit în tendință pentru acest an este tipul de mișcare, care poate fi o caracteristică neașteptată care adaugă puțină distracție unui site web. În timp ce acest tip de animație a fost asociat în principal cu grafica, adăugarea de text în mișcare poate fi o alegere excelentă de design, atâta timp cât nu pare copleșitoare sau excesiv de promoțională. Fonturile interactive sunt, de asemenea, incluse în această tendință, iar un exemplu în acest sens este un font care se schimbă (cum ar fi culoarea sau designul) atunci când utilizatorul plasează cursorul peste el.
Următoarele pe lista de tendințe pentru designul în mișcare sunt micro-interacțiunile și micro-animația:
- Micro-interacțiuni: Acestea sunt animațiile mai mici pe care le puteți găsi pe lucruri precum pictograme și oferă feedback subtil unui utilizator. De exemplu, dacă un utilizator trece cu mouse-ul peste pictograma „Distribuiți” pentru un articol de blog de pe site-ul dvs. web și, ca urmare, pictograma se deplasează, acest lucru îi spune utilizatorului că trece cu mouse-ul peste buton.
- Micro-animație: În mod similar, micro-animațiile sunt mișcări mici, dar de data aceasta în cadrul unei animații. Nu numai că pot adăuga un pic de distracție unui site web, dar pot oferi și o experiență mai bună pentru utilizator. De exemplu, un site de comerț electronic care vinde haine poate folosi micro-animații pentru a prezenta un model în mișcare care poartă hainele.
Experiențe creative de defilare

Sursă
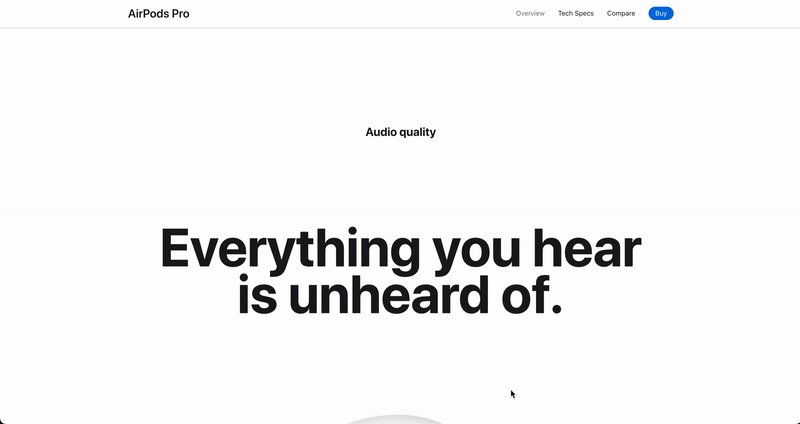
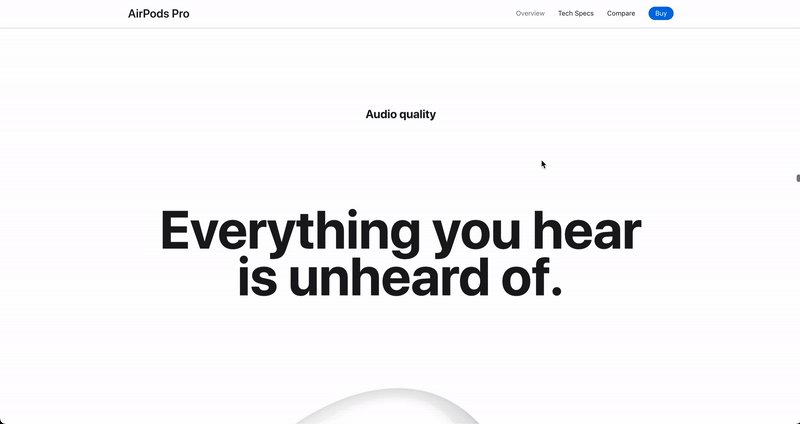
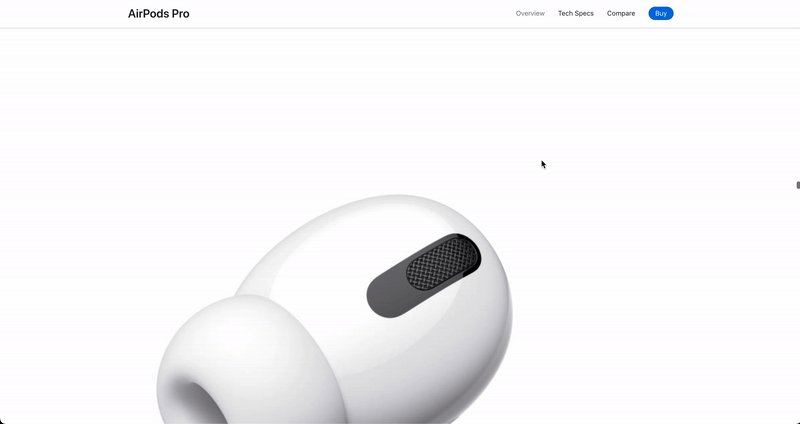
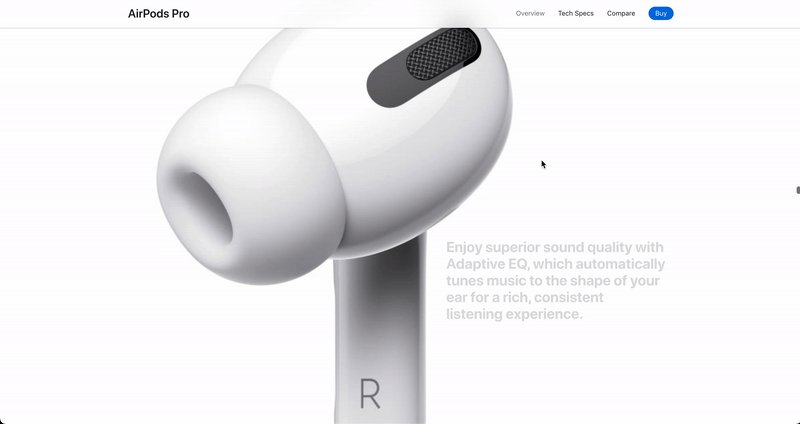
Deși este posibil să aveți multe obiective pentru site-ul dvs., cel puțin unul dintre ele ar trebui să fie acela de a menține utilizatorii implicați. În tendință în 2022, „scrollytelling” este cunoscut și sub denumirea de „vizualizare narativă”. În esență, pe măsură ce un utilizator derulează, site-ul web spune o poveste. Cu alte cuvinte, o serie de ilustrații și copii sunt aranjate cronologic și apar pe măsură ce utilizatorul continuă să deruleze pe site.

Un exemplu care arată frumos acest lucru este site-ul AirPods Pro . Scrollytelling este o modalitate de a păstra utilizatorii intrigăți, deoarece oferă ceva diferit față de un site web convențional. Scopul acestei tendințe este de a surprinde utilizatorul cu o experiență în timp ce derulează.
Respectând sentimentul de noutate pe care îl emulează această tendință, interactivele captivante apar și ele mai mult. Acestea pot arăta ca niște animații la scară largă cu care un utilizator poate interacționa făcând clic sau trăgând. Ceea ce este grozav la această tendință este cât de implicat poate fi un utilizator prin descoperirea informațiilor/conținutului de pe site-ul dvs. prin intermediul animației.
Adâncime
Sursă
A crea adâncime înseamnă a crea un element de dimensiune în cadrul unui design. O componentă în tendințe care demonstrează acest lucru, care a crescut în popularitate de anul trecut, este sticlomorfismul. Așa cum ați putea crede după nume, sticlamorfismul implică utilizarea unor elemente care arată ca sticla sau transparență, îngheț și neclaritate.
Degradările sunt, de asemenea, în tendințe pentru acest an, care adaugă profunzime și dimensiune și există mai multe tipuri pe care le puteți încorpora în design web:
- Gradienți fluidi: Acest tip de gradient include amestecarea diferitelor culori de la o margine la alta a designului, ceea ce îl face să arate foarte natural și, prin urmare, fluid.
- Gradienți cu granulație: Acest lucru adaugă textură unui design și îl poate face să pară ca și cum ar fi fost luat
Ieșirea „în afara rețelei” este un alt mod interesant prin care un site web poate afișa această tendință. În designul web, grilele sunt acolo pentru a menține lucrurile în aliniere și în ordine, dar graficele ușor în mișcare sau copierea în afara centrului pot fi o modalitate atrăgătoare din punct de vedere vizual de a atrage atenția utilizatorilor.
Retro/Nostalgie

Sursă
Fundaluri luminoase, colorate și fonturi robotizate – designul retro a revenit și îi face pe utilizatori să se simtă nostalgici în cel mai bun mod. Amintește de anii 90, această tendință de design poate include:
- Aspecte de tabel
- Frontiere vizibile
- Filtre de imagine clasice (de exemplu, granulație, texturi, iluminare slabă)
- Fonturi retro
- Neclaritate
- Palete de culori pastelate
În special, chenarele vizibile apar mai mult în designul web și pot ajuta la aplicarea unui aspect mai proeminent pe o pagină web. Încorporarea mai multor cadre și a unei grile vizibile ajută la separarea ideilor, facilitând scanarea și se potrivește bine cu această tendință retro.
Grafică realizată manual

Sursă
DIY pare să fie cuvântul popular, mai ales în ultimii doi ani din cauza pandemiei. Într-un sens general, mulți dintre noi am petrecut mai mult timp acasă creând noi înșine mai multe lucruri. Acest lucru s-a tradus și în design web – lucrările în linie, cum ar fi mâzgălile și doodle-urile, precum și decupajele care par făcute manual, sunt din ce în ce mai populare. Această tendință adaugă o notă personală lumii digitale și o face mult mai accesibilă pentru utilizatori.
Optimizarea prezenței digitale și a experienței utilizatorului

Crearea unei experiențe optime de utilizator este esențială, mai ales acum. Cu mai mulți utilizatori online, așteptările sunt mari. Factori precum prioritizarea vitezei paginii, timpul de încărcare a site-ului web și accesibilitatea sunt cheie.
O componentă care apare din ce în ce mai mult pe site-uri web sunt chatbot-uri asemănătoare oamenilor sau „chatbot-uri AI”. Dacă un utilizator are nevoie de asistență în timp ce se află pe site-ul dvs., un chatbot poate fi o modalitate excelentă de a-l ajuta. Cu toate acestea, este și mai bine atunci când chatbot-ul este extrem de personal, deoarece poate face întregul proces personalizat pentru utilizator, la fel ca și cum un om real ar fi asistat.
Modificarea site-ului dvs. pentru a se potrivi oricărui dispozitiv (de exemplu, mobil, desktop, tabletă etc.) este importantă, dar v-ați gândit la dispozitivele pliabile? Nu este ceva la care mulți designeri web s-au gândit probabil înainte de anul trecut, dar dispozitivele pliabile sunt în creștere în popularitate datorită noului telefon Samsung „Z Fold”. Aceste tipuri de dispozitive vor apărea probabil din ce în ce mai mult de la alte corporații și, având în vedere modul în care funcționează site-ul dvs. web cu acest tip de dispozitiv, este cu siguranță ceva la care să începeți să vă gândiți în timp ce trecem prin 2022.
Accesibilitatea web nu este doar necesară, dar este necesară . Pentru a îndeplini cerințele și a permite o experiență mai bună pentru toți utilizatorii, multe site-uri web permit personalizări pe care utilizatorul le poate controla. Aceasta include funcții precum schimbarea fontului, trecerea la modul întunecat și ajustarea contrastului. Aceste considerații permit ca site-ul dvs. să fie mai deschis și utilizat pe scară largă, ceea ce este esențial.
Interfața cu utilizatorul vocal și interacțiunile fără atingere sunt tendințe care au fost deosebit de populare de la începutul pandemiei (cuvânt cheie: touchless ). Interfețele activate prin voce nu sunt deosebit de comune pe site-uri web, dar cu această tendință probabil să rămână, determinarea modului de includere a funcțiilor activate prin voce poate fi ceva de luat în considerare.
Pe măsură ce progresăm până în 2022, designul web va continua să se adapteze în funcție de modul în care utilizatorii se implică digital. Încorporarea acestor tendințe poate ajuta în mod semnificativ să vă mențineți site-ul accesibil și captivant și poate ajuta la îmbunătățirea experienței utilizatorului.