2022 Web Tasarım Trendleri
Yayınlanan: 2022-02-18Bazı web tasarım kuralları zamanın ötesine geçip her iyi sitenin uygulaması gereken temel unsurlar gibi hareket etse de, tasarımcıların güncel web tasarım trendlerini ve tahminlerini takip etmeleri, bu kuralların çevrimiçi kullanıcıların sürekli gelişen dikkatini etkin bir şekilde çekmelerini sağlamak için önemlidir.
Çoğumuz özellikle son birkaç yılda internette daha fazla zaman geçirdiğimizden, web tasarımında, web sitelerinin görünümünü ve işleyişini geliştirmeye yardımcı olan daha da yaratıcı fırsatlar için alan açan atılımlar olmaya devam ediyor.
2022'de tipografiden animasyona ve mizanpajlara kadar her şey, web sitenizin hala hedefi karşılayıp karşılamadığını merak etmenize neden olabilecek büyük değişikliklere tabidir. Aşağıda, yıl boyunca ilerledikçe popülaritesinde artış göreceğiniz birkaç trendi listeledik.
Olumlu Zihniyet

Küresel bir pandemiden geçmek, kullanıcıların teknolojiden ve tükettikleri içerikten ne istedikleri de dahil olmak üzere birçok değişikliği beraberinde getirdi.
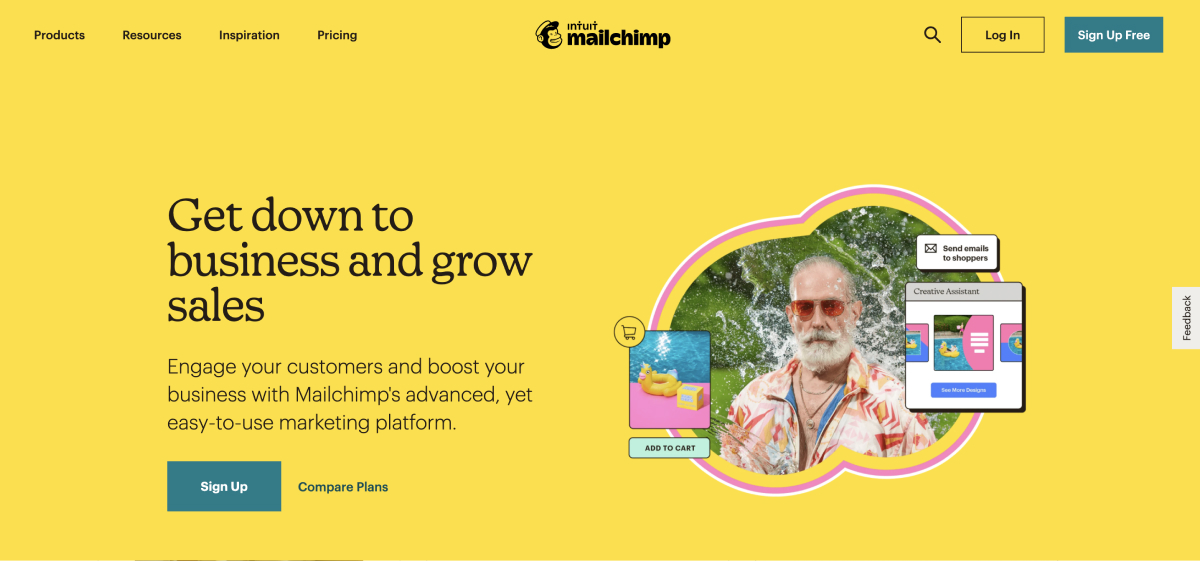
Özellikle şimdi, kullanıcılar gerçekliklerinden bir kaçış arıyor ve çevrimiçi olarak eğlenceli, olumlu deneyimler yaşamak istiyor. Web tasarımcıları, pozitif enerji yayan göz alıcı şekiller ve renkler içeren eğlenceli ve iyimser tasarımlar yapmaktan korkmamalıdır. Bu canlandırıcı duyguları üretmek, yalnızca bu zor zamanlarda çok gerekli olmakla kalmaz, aynı zamanda web sitenizde genel olarak olumlu bir kullanıcı deneyimi yaratmanıza yardımcı olabilir.
Web sitenizdeki görüntüler, içeriğin yanında önemli bir rol oynar ve bir kullanıcının web sitenizi nasıl algıladığı konusunda önemli bir rol oynayabilir. Şimdi, içerikte temsil ve kapsayıcılık için her zamankinden daha fazla baskı var. Kullanıcılar kendilerini ve çevrelerindeki topluluğu yansıtan gerçek kişilerin resimlerini görmek ister.
2022 ve sonrasındaki web siteleri, farklı bir kitleyi temsil eden ve aşırı sahnelenmiş, düzenlenmiş veya alakasız görünen her şeyden uzak duran görseller eklemeye odaklanmalıdır. markanızda ve ürünlerinizi veya hizmetlerinizi kullanmalarını daha iyi hayal edin.
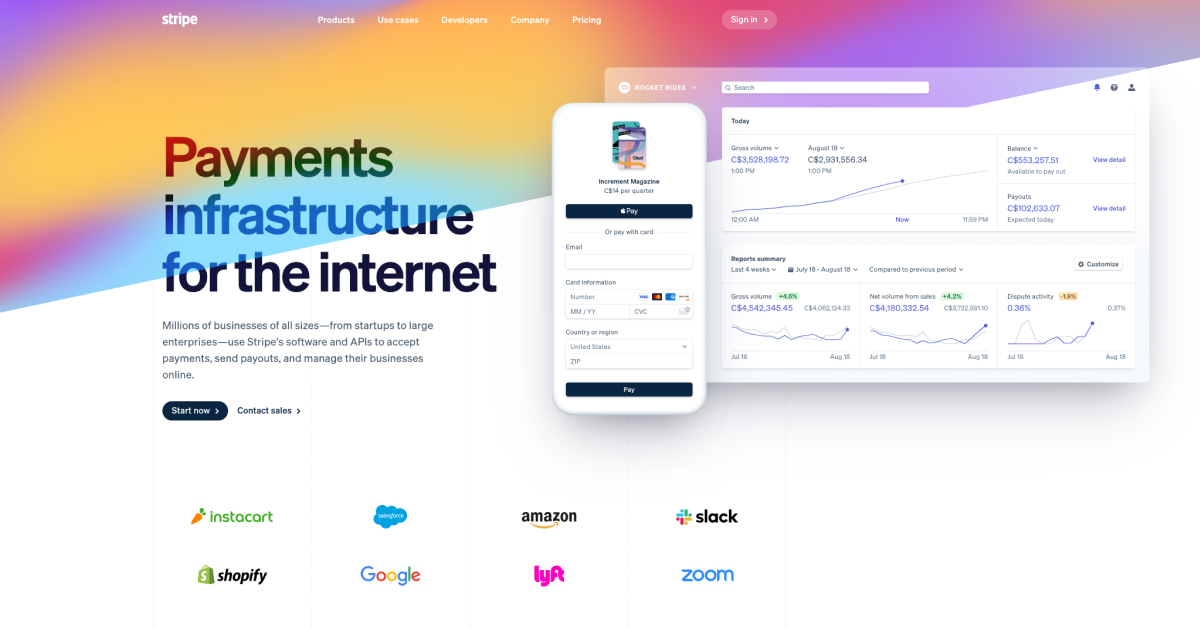
Az ama öz
 Kaynak
Kaynak
Düz tasarım olarak da bilinen minimalizm, web tasarım dünyasında yeni değil. Bununla birlikte, minimalist bir web sitesinin önemli miktarda beyaz alanla sınırlı olduğu fikri 2022 için değişiyor. Renkli minimalizmle denemeler yapmak, bazılarının basitleştirilmiş bir tasarımla bekleyebileceği monotonluğu biraz değiştirdiği için muhtemelen daha fazla göreceğiniz bir şeydir. Bununla birlikte, bu eğilim hala düz arka planlar kullanmak gibi “az daha çoktur” tavrını kullanmaktadır.
Tipografi de bu trendin merkezinde yer alıyor. Güçlü, kalın ve büyük boyutlu yazı tipleri, kullanıcıların dikkatini çekmek ve kopyanın bir parçası olmaktan çok bir grafik öğesi gibi davranmak için daha yaygın olarak kullanılmaya başlandı. Büyük boyutlu yazı tipleri, özellikle nötr bir arka planla veya bir görüntüyle doğru bir şekilde kontrast oluşturulduğunda, bunaltıcı olmadan minimalist bir tasarımın desteklenmesine yardımcı olabilir. Bu arada, büyük, kalın yazı tipleri sayfada öne çıkar ve mesajınızı kullanıcıya daha hızlı iletmeye yardımcı olur.
Minimalizm trendinden daha fazla bahsedecek olursak, daha fazla web tasarımcısı kahramanlarda daha az görüntü tercih ediyor. Tanıdık olmayanlar için, bir web sitesinin kahraman bölümü, kullanıcının ilk gördüğü yerdir; logo veya menü bölümü gibi öğelerin altında anında görünen şeydir. Bu yılın trendi, muhtemelen dikkat dağıtıcı görseller sergilemek yerine, kahraman bölümünde tasarım ve tipografiye daha fazla güvenmek. Bu ayrıca, bir web sitesine biraz entrika eklediğinden, kullanıcının daha fazlasını öğrenmek için kaydırmaya devam etmesine yardımcı olur.
Siyah ve beyaz renk şemaları da bu yıl daha fazla ortaya çıkıyor, bu da hem modern hem de basit görünen temiz, iyi düşünülmüş bir tasarıma daha fazla yük getiriyor. Büyük, basit yazı tiplerini uygulamak gibi doğru teknikle sonuçlar olağanüstü görünebilir.
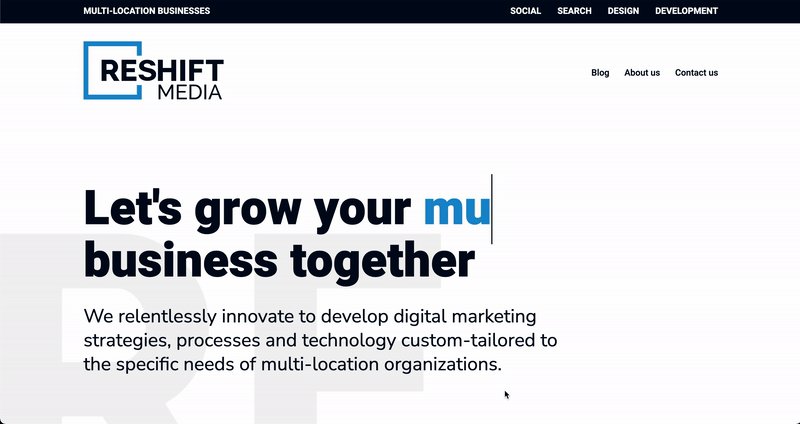
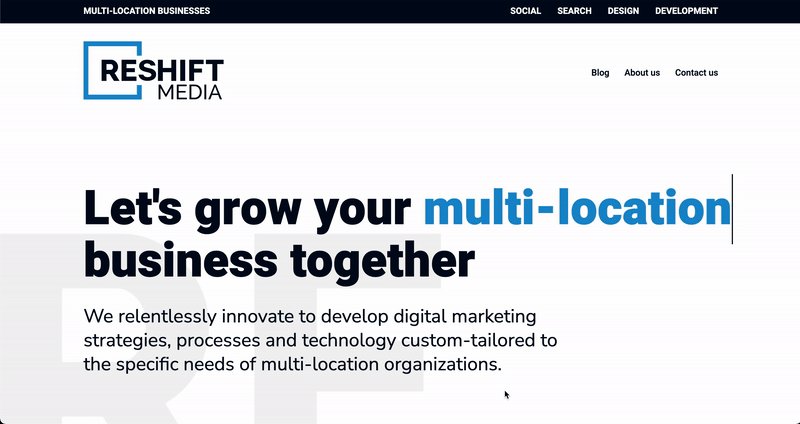
Sorumlu Hareket Tasarımı

Aksi takdirde durgun bir web sitesine görsel olarak çekici bazı öğeler ekleyebileceğinden, web sitelerinde hareket önemli bir trend haline geldi. Bununla birlikte, hareketin ne zaman çok fazla hale geldiğinin farkında olmak önemlidir. Birçok kullanıcı, çok fazla hareketli öğeye sahip bir web sitesinde hareket tutması hissedebilir ve bu da kötü bir kullanıcı deneyimine yol açabilir. Hareketin hep birlikte hurdaya çıkarılması gerekmese de, hareketli bileşenleri tasarlamanın sorumlu yolları vardır.
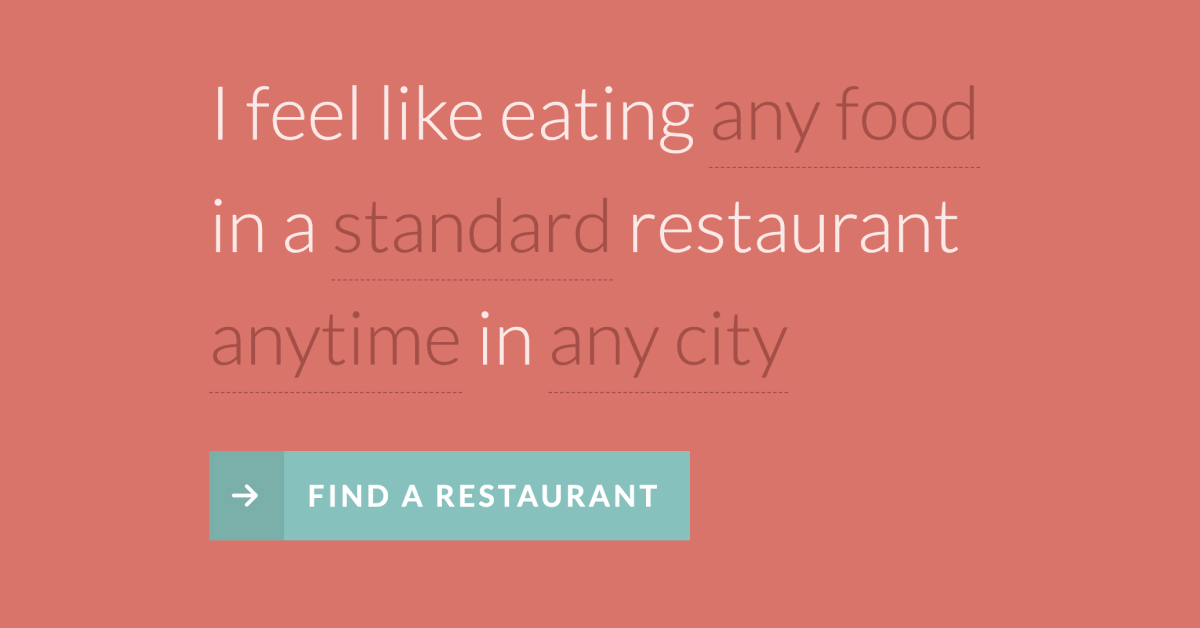
Bu yıl için özellikle trend olan hareket türü, bir web sitesine biraz eğlence katan beklenmedik bir özellik olabilen hareketli türdür. Bu tür animasyonlar öncelikle grafiklerle ilişkilendirilse de, hareketli metnin eklenmesi, bunaltıcı veya aşırı tanıtım olarak görülmediği sürece harika bir tasarım seçimi olabilir. Etkileşimli yazı tipleri de bu eğilime dahildir ve buna bir örnek, kullanıcı imleci üzerine getirdiğinde değişen (renk veya tasarım gibi) bir yazı tipidir.
Hareket tasarımına yönelik trendler listesinin ardından mikro etkileşimler ve mikro animasyon geliyor:
- Mikro etkileşimler: Bunlar, simgeler gibi şeylerde bulabileceğiniz daha küçük animasyonlardır ve bir kullanıcıya ince bir geri bildirim sunar. Örneğin, bir kullanıcı web sitenizdeki bir blog makalesi için "Paylaş" simgesinin üzerine gelirse ve sonuç olarak simge hareket ederse, bu, kullanıcıya düğmenin üzerine geldiklerini bildirir.
- Mikro animasyon: Benzer şekilde, mikro animasyonlar küçük hareketlerdir, ancak bu sefer bir animasyon içinde. Sadece bir web sitesine biraz eğlence katmakla kalmaz, aynı zamanda daha iyi bir kullanıcı deneyimi de sağlayabilirler. Örneğin, giysi satan bir e-ticaret web sitesi, giysileri giyen hareketli bir modeli sergilemek için mikro animasyonları kullanabilir.
Yaratıcı Kaydırma Deneyimleri

Kaynak
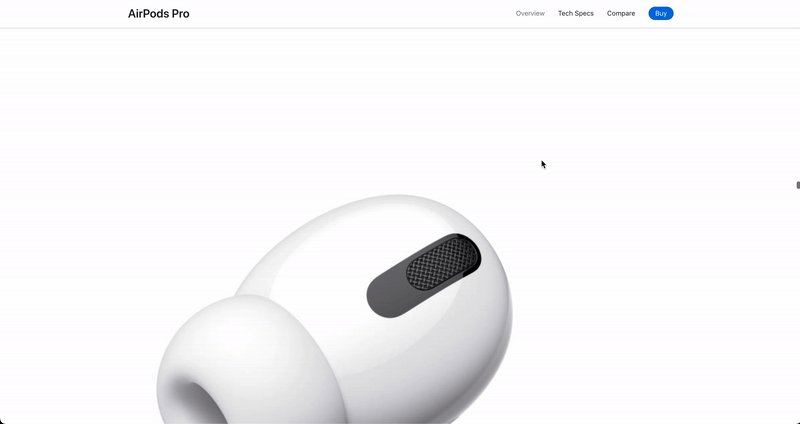
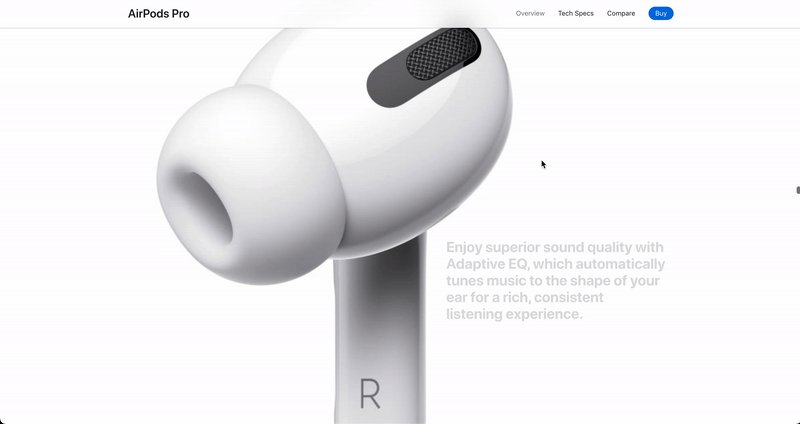
Web siteniz için birçok hedefiniz olsa da, bunlardan en az biri kullanıcıları etkileşimde tutmak olmalıdır. 2022'deki trend, "anlatı görselleştirme" olarak da bilinen "scrollytelling". Esasen, kullanıcı sayfayı kaydırdıkça web sitesi bir hikaye anlatır. Başka bir deyişle, bir dizi illüstrasyon ve kopya kronolojik olarak düzenlenir ve kullanıcı web sitesinde gezinmeye devam ettikçe görünür.

Bunu güzel bir şekilde gösteren bir örnek AirPods Pro web sitesidir . Scrollytelling, geleneksel bir web sitesine kıyasla farklı bir şey sağladığı için kullanıcıların ilgisini çekmenin bir yoludur. Bu eğilimin amacı, kullanıcıyı gezinirken bir deneyimle şaşırtmaktır.
Bu eğilimin taklit ettiği yenilik duygusuyla, etkileşimli etkileşimler de daha fazla ortaya çıkıyor. Bu, kullanıcının tıklayarak veya sürükleyerek etkileşimde bulunabileceği büyük ölçekli animasyonlar gibi görünebilir. Bu trendle ilgili harika olan şey, bir kullanıcının web sitenizdeki bilgileri/içeriği animasyon aracılığıyla ortaya çıkararak ne kadar meşgul olabileceğidir.
Derinlik
Kaynak
Derinlik yaratmak, bir tasarım içinde bir boyut unsuru yaratmak anlamına gelir. Bunu gösteren, geçen yıldan beri popülaritesi artan trend bir bileşen, cammorfizmdir. Adından da anlaşılacağı gibi, cam morfizmi, cam veya şeffaflık, donma ve bulanıklık gibi görünen öğelerin kullanılmasını içerir.
Degradeler de bu yıl için trend olup, derinlik ve boyut katıyor ve web tasarımına dahil edebileceğiniz birkaç tür var:
- Akışkan gradyanlar: Bu gradyan türü, tasarımın çok doğal ve dolayısıyla akıcı görünmesini sağlayan çeşitli renklerin uçtan uca karıştırılmasını içerir.
- Grenli gradyanlar: Bu, bir tasarıma doku ekler ve sanki alınmış gibi görünmesini sağlayabilir
Bir web sitesinin bu eğilimi gösterebilmesinin bir başka ilginç yolu da "ızgaradan" çıkmaktır. Web tasarımında ızgaralar, işleri hizalı ve düzenli tutmak için vardır, ancak hafif hareketli grafikler veya merkezden uzaklaşan kopyalama, kullanıcıların dikkatini çekmek için görsel olarak çekici bir yol olabilir.
Retro/Nostalji

Kaynak
Parlak, renkli arka planlar ve robotik yazı tipleri – retro tasarım geri döndü ve kullanıcıları en iyi şekilde nostaljik hissettiriyor. 90'ları anımsatan bu tasarım trendi şunları içerebilir:
- Tablo düzenleri
- Görünür kenarlıklar
- Klasik görüntü filtreleri (yani gren, dokular, yumuşak aydınlatma)
- Retro yazı tipleri
- bulanıklık
- Pastel renk paletleri
Özellikle görünür kenarlıklar web tasarımında daha fazla ortaya çıkıyor ve bir web sayfasında daha belirgin bir düzen oluşturmaya yardımcı olabilir. Daha fazla çerçeve ve görünür bir ızgarayı birleştirmek, fikirleri ayırmaya yardımcı olur, taramayı kolaylaştırır ve bu retro trendle iyi uyum sağlar.
El Yapımı Grafikler

Kaynak
DIY, özellikle son birkaç yılda pandemi nedeniyle popüler bir terim gibi görünüyor. Genel anlamda, çoğumuz evde kendimiz daha fazla şey yaratmak için daha fazla zaman harcadık. Bu, web tasarımına da yansıdı - karalamalar ve karalamalar gibi çizgi çalışmalarının yanı sıra el yapımı görünen kesiklerin popülaritesi artıyor. Bu trend, dijital dünyaya kişisel bir dokunuş katıyor ve onu kullanıcılar için çok daha ulaşılabilir kılıyor.
Dijital Varlığı ve Kullanıcı Deneyimini Optimize Etme

Optimum bir kullanıcı deneyimi oluşturmak, özellikle şimdilerde çok önemlidir. Daha fazla çevrimiçi kullanıcıyla, beklentiler yüksektir. Sayfa hızı önceliği, web sitesi yükleme süresi ve erişilebilirlik gibi faktörler çok önemlidir.
Web sitelerinde giderek daha fazla görünen bir bileşen, insan benzeri sohbet robotları veya “AI sohbet robotları”dır. Bir kullanıcı web sitenizdeyken yardıma ihtiyaç duyarsa, bir sohbet robotu onlara yardım etmenin harika bir yolu olabilir. Bununla birlikte, sohbet robotunun son derece cana yakın olması daha da iyidir, çünkü tüm süreci tıpkı gerçek bir insan yardım ediyormuş gibi kullanıcıya göre kişiselleştirebilir.
Web sitenizi herhangi bir cihaza (ör. mobil, masaüstü, tablet vb.) uyacak şekilde değiştirmek önemlidir, ancak katlanabilir cihazlar düşündünüz mü? Bu, pek çok web tasarımcısının geçen yıldan önce muhtemelen düşündüğü bir şey değil, ancak yeni Samsung “Z Fold” telefonu sayesinde katlanabilir cihazların popülaritesi artıyor. Bu tür cihazlar muhtemelen diğer şirketlerde daha fazla görünecek ve web sitenizin bu tür cihazlarla nasıl çalıştığını düşünmek, 2022'ye doğru ilerlerken kesinlikle düşünmeye başlamamız gereken bir şey.
Web erişilebilirliği sadece gerekli değil, aynı zamanda gereklidir . Gereksinimleri karşılamak ve tüm kullanıcılar için daha iyi bir deneyim sağlamak için birçok web sitesi, kullanıcının kontrol edebileceği özelleştirmelere izin veriyor. Bu, yazı tipini değiştirme, karanlık moda geçme ve kontrastı ayarlama gibi özellikleri içerir. Bu hususlar, web sitenizin daha açık ve yaygın olarak kullanılmasını sağlar, ki bu çok önemlidir.
Sesli kullanıcı arayüzü ve temassız etkileşimler, pandeminin başlangıcından bu yana özellikle popüler olan trendlerdir (anahtar kelime: temassız ). Sesle etkinleştirilen arayüzler özellikle web sitelerinde yaygın değildir, ancak bu eğilimin devam etmesi muhtemel olduğundan, sesle etkinleştirilen özelliklerin nasıl dahil edileceğini belirlemek dikkate alınması gereken bir şey olabilir.
2022'ye doğru ilerlerken, web tasarımı, kullanıcıların dijital olarak etkileşim kurma biçimine göre adapte olmaya devam edecek. Bu eğilimleri dahil etmek, web sitenizin ulaşılabilir ve ilgi çekici olmasına önemli ölçüde yardımcı olabilir ve kullanıcı deneyimini iyileştirmeye yardımcı olabilir.