Webdesign-Trends für 2022
Veröffentlicht: 2022-02-18Während einige Webdesign-Regeln über die Zeit hinausgehen und sich eher wie Grundnahrungsmittel verhalten, die jede gute Website implementieren sollte, ist es für Designer wichtig, über aktuelle Webdesign-Trends und -Vorhersagen auf dem Laufenden zu bleiben, um sicherzustellen, dass sie die sich ständig weiterentwickelnde Aufmerksamkeit der Online-Benutzer effektiv auf sich ziehen.
Da die Mehrheit von uns mehr Zeit online verbringt, insbesondere in den letzten Jahren, gibt es weiterhin Durchbrüche im Webdesign, die Raum für noch mehr kreative Möglichkeiten eröffnen, die dazu beitragen, das Aussehen und die Funktionsweise von Websites weiterzuentwickeln.
Im Jahr 2022 unterliegt alles, von der Typografie über die Animation bis hin zum Layout, großen Änderungen, sodass Sie sich vielleicht fragen, ob Ihre Website immer noch den Anforderungen entspricht. Nachfolgend haben wir einige Trends aufgelistet, die im Laufe des Jahres wahrscheinlich immer beliebter werden.
Positive Denkweisen

Das Leben durch eine globale Pandemie hat viele Veränderungen mit sich gebracht, einschließlich dessen, was Benutzer von der Technologie und den Inhalten erwarten, die sie konsumieren.
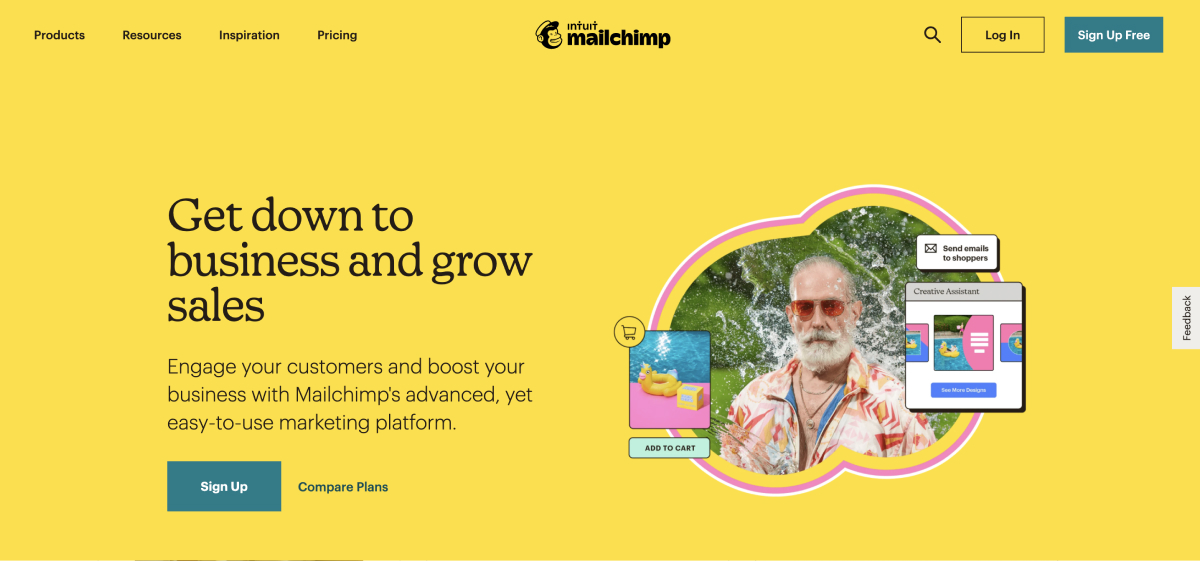
Gerade jetzt suchen die Nutzer nach einem Ausweg aus ihrer Realität und wollen lustige, positive Erfahrungen online machen. Webdesigner sollten sich nicht scheuen, unterhaltsame und optimistische Designs mit auffälligen Formen und Farben umzusetzen, die positive Energie ausstrahlen. Diese erhebenden Emotionen zu erzeugen, ist nicht nur in diesen schwierigen Zeiten dringend erforderlich, sondern kann auch dazu beitragen, eine insgesamt positive Benutzererfahrung auf Ihrer Website zu schaffen.
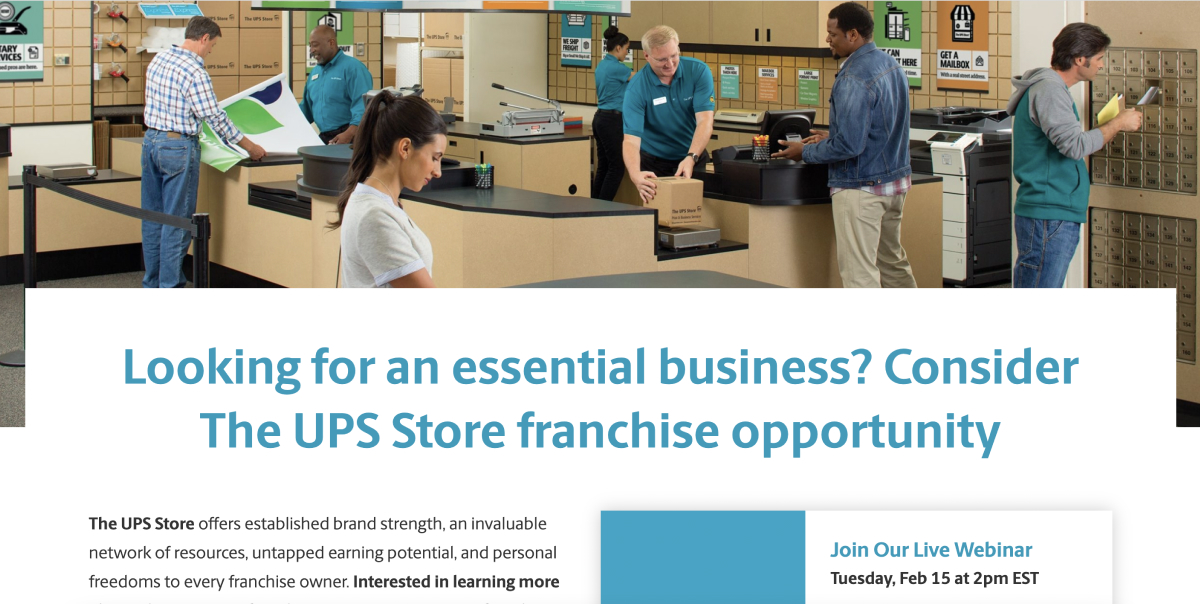
Die Bildsprache auf Ihrer Website spielt neben dem Inhalt eine wichtige Rolle und kann eine große Rolle dabei spielen, wie ein Benutzer Ihre Website wahrnimmt. Heutzutage gibt es mehr denn je einen größeren Drang nach Repräsentation und Inklusivität in den Inhalten. Benutzer möchten Bilder von echten Menschen sehen, die sich selbst und die Gemeinschaft um sie herum widerspiegeln.
Websites im Jahr 2022 und darüber hinaus sollten sich darauf konzentrieren, Bilder einzubinden, die ein vielfältiges Publikum repräsentieren, und sich von allem fernhalten, was übermäßig inszeniert, bearbeitet oder unzusammenhängend erscheint – es geht darum, eine Verbindung aufzubauen und eine positive Einstellung bei den Benutzern zu erzeugen, damit sie sich vertreten sehen können in Ihrer Marke und stellen Sie sich diese besser vor, wenn sie Ihre Produkte oder Dienstleistungen verwenden.
Weniger ist mehr
 Quelle
Quelle
Minimalismus, auch bekannt als Flat Design, ist in der Welt des Webdesigns nichts Neues. Die Vorstellung, dass eine minimalistische Website auf erhebliche Mengen an Weißraum beschränkt ist, ändert sich jedoch für 2022. Das Experimentieren mit farbenfrohem Minimalismus ist etwas, von dem Sie wahrscheinlich mehr sehen werden, da es die Monotonie, die manche von einem vereinfachten Design erwarten, leicht verändert. Nichtsdestotrotz verwendet dieser Trend immer noch eine „Weniger ist mehr“-Einstellung, wie z. B. die Verwendung von einfachen Hintergründen.
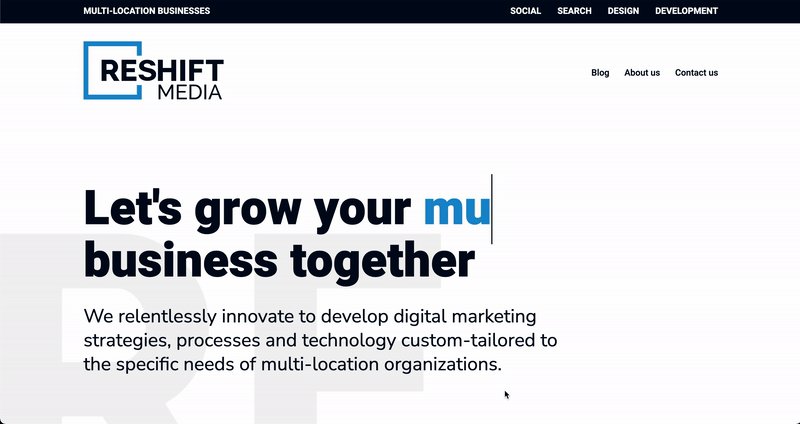
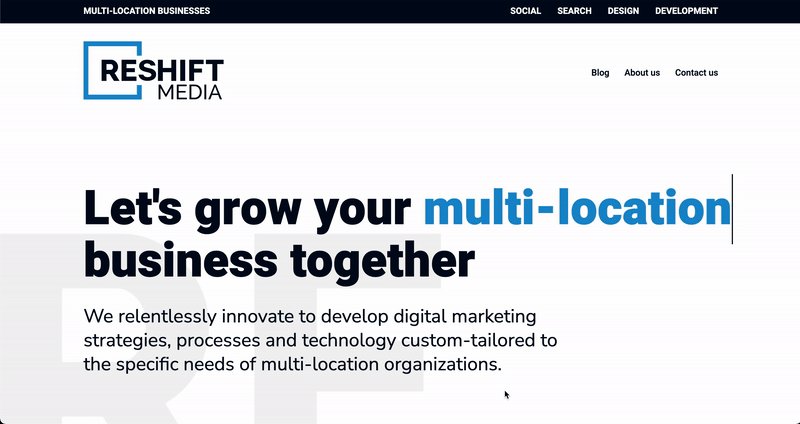
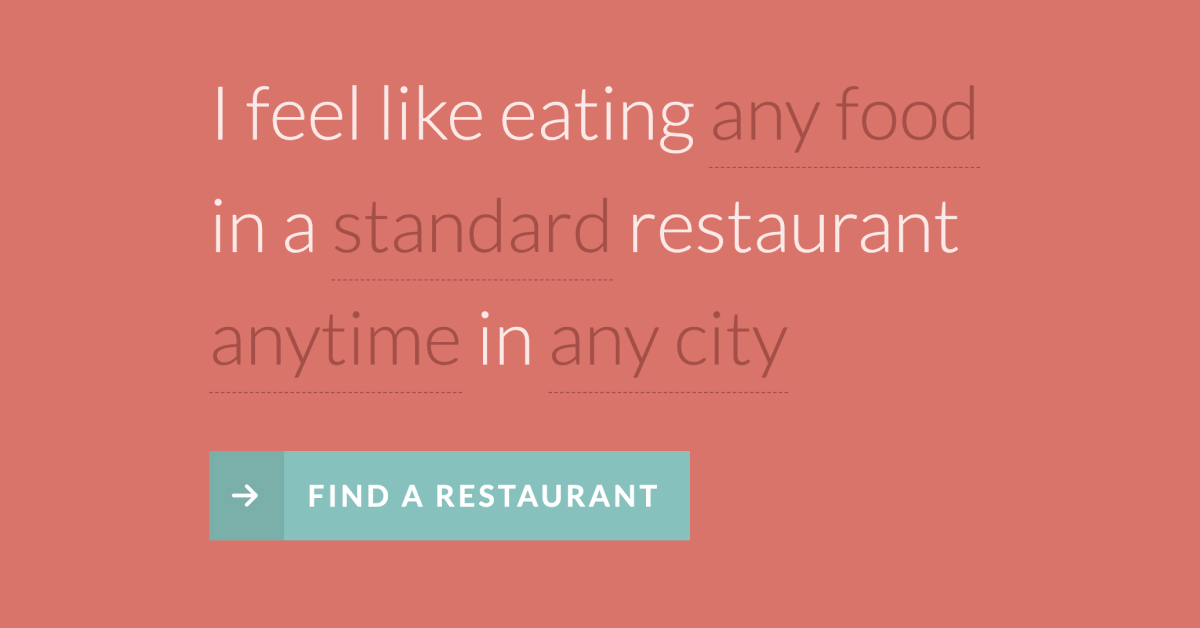
Auch die Typografie steht bei diesem Trend im Mittelpunkt. Starke, fette und übergroße Schriftarten werden immer häufiger verwendet, um die Aufmerksamkeit der Benutzer zu erregen, und wirken eher wie ein grafisches Element als wie ein Teil der Kopie. Ohne überwältigend zu wirken, können übergroße Schriftarten ein minimalistisches Design fördern, insbesondere mit einem neutralen Hintergrund oder wenn sie sich richtig von einem Bild abheben. Unterdessen heben sich große, fette Schriftarten von der Seite ab und helfen, Ihre Botschaft schneller an den Benutzer zu übermitteln.
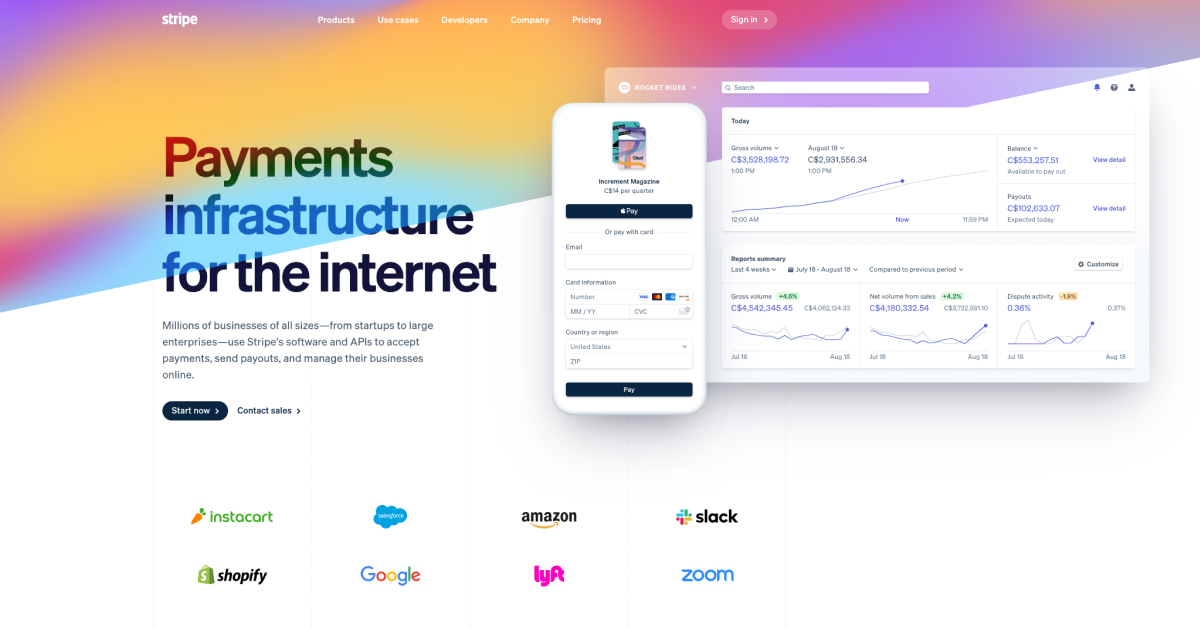
Im weiteren Sinne des Minimalismus-Trends entscheiden sich immer mehr Webdesigner für weniger Bilder in Helden. Für diejenigen, die nicht vertraut sind, ist der Hero-Bereich einer Website das, was der Benutzer zuerst sieht; es erscheint sofort unter Elementen wie dem Logo oder dem Menübereich. Der Trend für dieses Jahr geht dahin, innerhalb der Heldensektion mehr auf Design und Typografie zu setzen, anstatt möglicherweise ablenkende Bilder zu zeigen. Dies trägt auch dazu bei, dass der Benutzer weiterscrollt, um mehr zu erfahren, da es einer Website ein wenig Faszination verleiht.
Schwarz-Weiß-Farbschemata erscheinen dieses Jahr auch mehr, was mehr Wert auf ein sauberes, gut durchdachtes Design legt, das sowohl modern als auch simpel aussieht. Mit der richtigen Technik, wie z. B. der Implementierung großer, einfacher Schriftarten, können die Ergebnisse hervorragend aussehen.
Verantwortungsvolles Motion Design

Bewegung auf Websites ist zu einem wichtigen Trend geworden, da sie einer ansonsten stagnierenden Website einige optisch ansprechende Elemente hinzufügen kann. Es ist jedoch wichtig, bewusst zu bleiben, wenn die Bewegung zu viel wird. Viele Benutzer können auf einer Website mit zu vielen beweglichen Elementen Reisekrankheit verspüren, was zu einer schlechten Benutzererfahrung führen kann. Auch wenn Bewegung nicht komplett verworfen werden muss, gibt es verantwortungsbewusste Wege, sich bewegende Komponenten zu entwerfen.
Die Art der Bewegung, die dieses Jahr besonders im Trend liegt, ist die Art der Bewegung, die eine unerwartete Funktion sein kann, die einer Website ein bisschen Spaß macht. Während diese Art von Animation in erster Linie mit Grafiken in Verbindung gebracht wurde, kann das Hinzufügen von bewegtem Text eine großartige Designwahl sein, solange es nicht überwältigend oder übermäßig werblich wirkt. Auch interaktive Schriftarten gehören zu diesem Trend, und ein Beispiel dafür ist eine Schriftart, die sich (z. B. in Farbe oder Design) ändert, wenn der Benutzer mit dem Mauszeiger darüber fährt.
Als nächstes auf der Liste der Trends für Motion Design stehen Mikrointeraktionen und Mikroanimation:
- Mikrointeraktionen: Dies sind die kleineren Animationen, die Sie möglicherweise auf Dingen wie Symbolen finden, und sie bieten einem Benutzer subtiles Feedback. Wenn ein Benutzer zum Beispiel über das „Teilen“-Symbol für einen Blog-Artikel auf Ihrer Website fährt und das Symbol dadurch einrückt, sagt dies dem Benutzer, dass er mit der Maus über die Schaltfläche fährt.
- Mikroanimation: Ähnlich sind Mikroanimationen kleine Bewegungen, diesmal jedoch innerhalb einer Animation. Sie können einer Website nicht nur ein bisschen Spaß machen, sondern auch eine bessere Benutzererfahrung bieten. Beispielsweise kann eine E-Commerce-Website, die Kleidung verkauft, Mikroanimationen verwenden, um ein Modell in Bewegung zu präsentieren, das die Kleidung trägt.
Kreative Scroll-Erlebnisse

Quelle

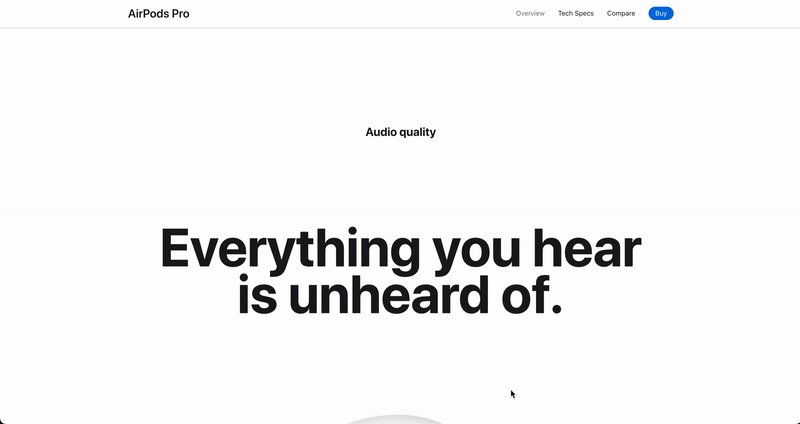
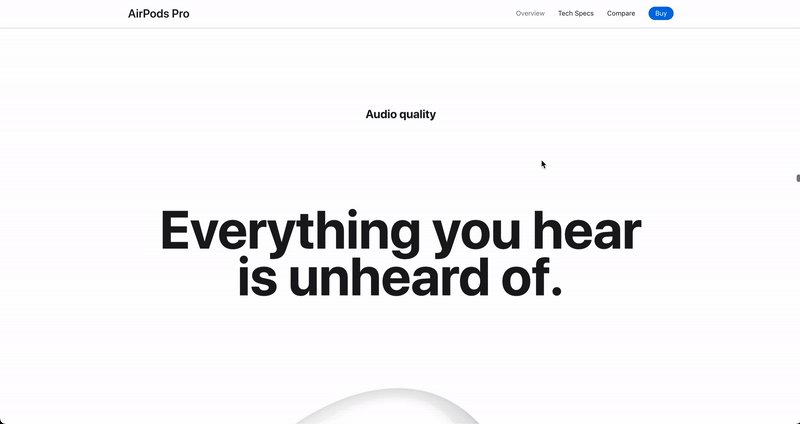
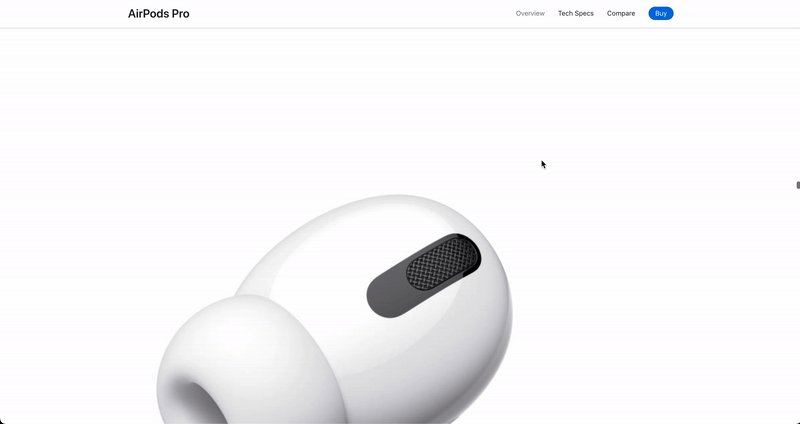
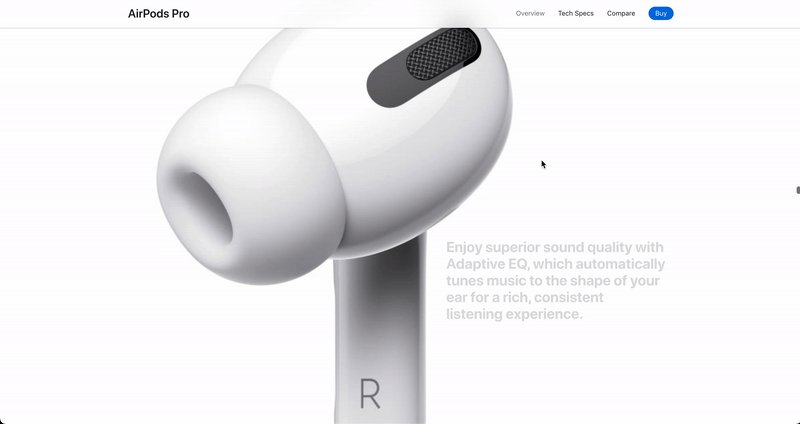
Auch wenn Sie viele Ziele für Ihre Website haben, sollte mindestens eines davon darin bestehen, die Benutzer bei der Stange zu halten. Im Trend 2022 ist „Scrollytelling“, auch bekannt als „narrative Visualisierung“. Während ein Benutzer scrollt, erzählt die Website im Wesentlichen eine Geschichte. Mit anderen Worten, eine Reihe von Illustrationen und Texten sind chronologisch angeordnet und erscheinen, wenn der Benutzer weiter durch die Website scrollt.
Ein Beispiel, das dies gut demonstriert, ist die AirPods Pro-Website . Scrollytelling ist eine Möglichkeit, die Benutzer zu faszinieren, da es im Vergleich zu einer herkömmlichen Website etwas anderes bietet. Das Ziel dieses Trends ist es, den Benutzer beim Scrollen mit einem Erlebnis zu überraschen.
Entsprechend dem Sinn für Neuheit, den dieser Trend nachahmt, erscheinen auch immer mehr ansprechende interaktive Elemente. Dies kann wie großformatige Animationen aussehen, mit denen ein Benutzer durch Klicken oder Ziehen interagieren kann. Das Tolle an diesem Trend ist, wie engagiert ein Benutzer sein kann, indem er Informationen/Inhalte auf Ihrer Website durch die Animation aufdeckt.
Tiefe
Quelle
Tiefe zu schaffen bedeutet, ein Element der Dimension innerhalb eines Designs zu schaffen. Eine seit letztem Jahr immer beliebter werdende Trendkomponente, die dies demonstriert, ist der Glasmorphismus. Wie der Name vermuten lässt, beinhaltet Glasmorphismus die Verwendung von Elementen, die wie Glas oder Transparenz, Frost und Unschärfe aussehen.
Farbverläufe sind dieses Jahr ebenfalls im Trend, die Tiefe und Dimension hinzufügen, und es gibt mehrere Arten, die Sie in das Webdesign integrieren können:
- Fließende Farbverläufe: Diese Art von Farbverlauf umfasst das Mischen verschiedener Farben von Kante zu Kante des Designs, wodurch es sehr natürlich und daher flüssig aussieht.
- Farbverläufe mit Körnung: Dies fügt einem Design Textur hinzu und kann es so aussehen lassen, als wäre es genommen worden
„Off Grid“ zu gehen ist eine weitere interessante Möglichkeit, wie eine Website diesen Trend darstellen kann. Im Webdesign sind Raster dazu da, die Dinge in Ausrichtung und Ordnung zu halten, aber leicht bewegte Grafiken oder außermittige Kopien können eine optisch ansprechende Möglichkeit sein, die Aufmerksamkeit der Benutzer zu erregen.
Retro/Nostalgie

Quelle
Helle, farbenfrohe Hintergründe und roboterhafte Schriften – das Retro-Design ist zurück und lässt die Benutzer auf beste Weise nostalgisch werden. Dieser Designtrend erinnert an die 90er Jahre und kann Folgendes beinhalten:
- Tabellenlayouts
- Sichtbare Grenzen
- Klassische Bildfilter (z. B. Körnung, Texturen, weiche Beleuchtung)
- Retro-Schriftarten
- Unschärfe
- Paletten in Pastellfarben
Insbesondere sichtbare Ränder kommen häufiger im Webdesign vor und können dazu beitragen, ein auffälligeres Layout auf einer Webseite zu erzwingen. Das Einfügen von mehr Rahmen und einem sichtbaren Raster hilft, Ideen zu trennen, erleichtert das Scannen und passt gut zu diesem Retro-Trend.
Handgefertigte Grafiken

Quelle
DIY scheint das beliebte Schlagwort zu sein, insbesondere in den letzten Jahren aufgrund der Pandemie. Im Allgemeinen haben viele von uns mehr Zeit zu Hause verbracht und mehr Dinge selbst geschaffen. Dies hat sich auch auf das Webdesign übertragen – Strichzeichnungen wie Kritzeleien und Kritzeleien sowie Ausschnitte, die wie handgefertigt aussehen, werden immer beliebter. Dieser Trend verleiht der digitalen Welt eine persönliche Note und macht sie für Benutzer viel zugänglicher.
Optimierung der digitalen Präsenz und Benutzererfahrung

Die Schaffung einer optimalen Benutzererfahrung ist gerade jetzt von entscheidender Bedeutung. Mit mehr Benutzern, die online sind, sind die Erwartungen hoch. Faktoren wie die Priorisierung der Seitengeschwindigkeit, die Ladezeit der Website und die Zugänglichkeit sind entscheidend.
Eine Komponente, die immer häufiger auf Websites auftaucht, sind menschenähnliche Chatbots oder „KI-Chatbots“. Wenn ein Benutzer auf Ihrer Website Hilfe benötigt, kann ein Chatbot eine großartige Möglichkeit sein, ihm zu helfen. Es ist jedoch noch besser, wenn der Chatbot äußerst sympathisch ist, da er den gesamten Prozess für den Benutzer personalisieren kann, als ob ein echter Mensch helfen würde.
Es ist wichtig, Ihre Website an jedes Gerät anzupassen (z. B. Handy, Desktop, Tablet usw.), aber haben Sie auch an faltbare Geräte gedacht? Dies ist etwas, woran viele Webdesigner wahrscheinlich vor letztem Jahr nicht gedacht haben, aber faltbare Geräte werden dank des neuen Samsung „Z Fold“-Telefons immer beliebter. Diese Art von Geräten wird wahrscheinlich immer häufiger von anderen Unternehmen auftauchen, und zu überlegen, wie Ihre Website mit dieser Art von Geräten funktioniert, ist definitiv etwas, worüber Sie nachdenken sollten, wenn wir uns durch das Jahr 2022 bewegen.
Web-Zugänglichkeit ist nicht nur notwendig, sondern erforderlich . Um die Anforderungen zu erfüllen und allen Benutzern ein besseres Erlebnis zu bieten, ermöglichen viele Websites Anpassungen, die der Benutzer steuern kann. Dazu gehören Funktionen wie das Ändern der Schriftart, das Umschalten in den Dunkelmodus und das Anpassen des Kontrasts. Diese Überlegungen ermöglichen es Ihrer Website, offener und weit verbreitet zu sein, was von entscheidender Bedeutung ist.
Voice User Interface und berührungslose Interaktionen sind Trends, die seit Beginn der Pandemie (Stichwort: berührungslos ) besonders beliebt sind. Sprachaktivierte Schnittstellen sind auf Websites nicht besonders verbreitet, aber da dieser Trend wahrscheinlich anhalten wird, kann es eine Überlegung sein, zu entscheiden, wie sprachaktivierte Funktionen integriert werden sollen.
Im Laufe des Jahres 2022 wird sich das Webdesign weiterhin an die digitale Interaktion der Benutzer anpassen. Die Einbeziehung dieser Trends kann erheblich dazu beitragen, dass Ihre Website zugänglich und ansprechend bleibt, und kann dazu beitragen, die Benutzererfahrung zu verbessern.