2022년 웹 디자인 트렌드
게시 됨: 2022-02-18일부 웹 디자인 규칙은 시간을 초월하고 모든 좋은 사이트가 구현해야 하는 필수 요소처럼 작동하지만 디자이너가 최신 웹 디자인 트렌드 및 예측을 파악하여 온라인 사용자의 끊임없이 진화하는 관심을 효과적으로 포착하는 것이 중요합니다.
우리 대부분은 특히 지난 몇 년 동안 온라인에서 더 많은 시간을 보내고 있기 때문에 웹 디자인의 혁신이 계속되고 있습니다. 이는 웹 사이트의 모양과 작동 방식을 발전시키는 데 도움이 되는 훨씬 더 창의적인 기회를 위한 공간을 열어주고 있습니다.
2022년에는 타이포그래피에서 애니메이션, 레이아웃에 이르기까지 모든 것이 주요 변경의 대상이 되며, 이로 인해 귀하의 웹사이트가 여전히 목표를 충족하는지 궁금할 수 있습니다. 아래에는 한 해 동안 인기가 증가할 것으로 보이는 몇 가지 추세가 나열되어 있습니다.
긍정적인 사고방식

글로벌 팬데믹을 통해 생활하면서 사용자가 소비하는 기술과 콘텐츠에서 원하는 것을 포함하여 많은 변화를 가져왔습니다.
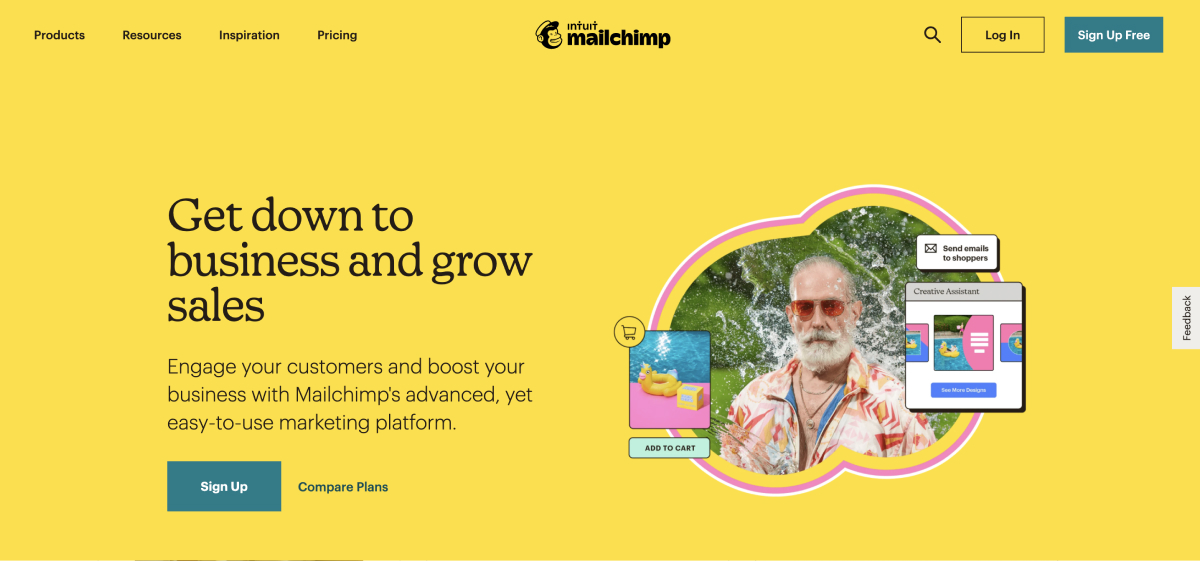
특히 이제 사용자는 현실에서 벗어나 온라인에서 재미있고 긍정적인 경험을 하고 싶어 합니다. 웹 디자이너는 긍정적인 에너지를 발산하는 눈길을 끄는 모양과 색상을 특징으로 하는 재미있고 낙관적인 디자인을 구현하는 것을 두려워해서는 안 됩니다. 이러한 고양된 감정을 생성하는 것은 이 어려운 시기에 많이 필요할 뿐만 아니라 웹사이트에서 전반적으로 긍정적인 사용자 경험을 만드는 데 도움이 될 수 있습니다.
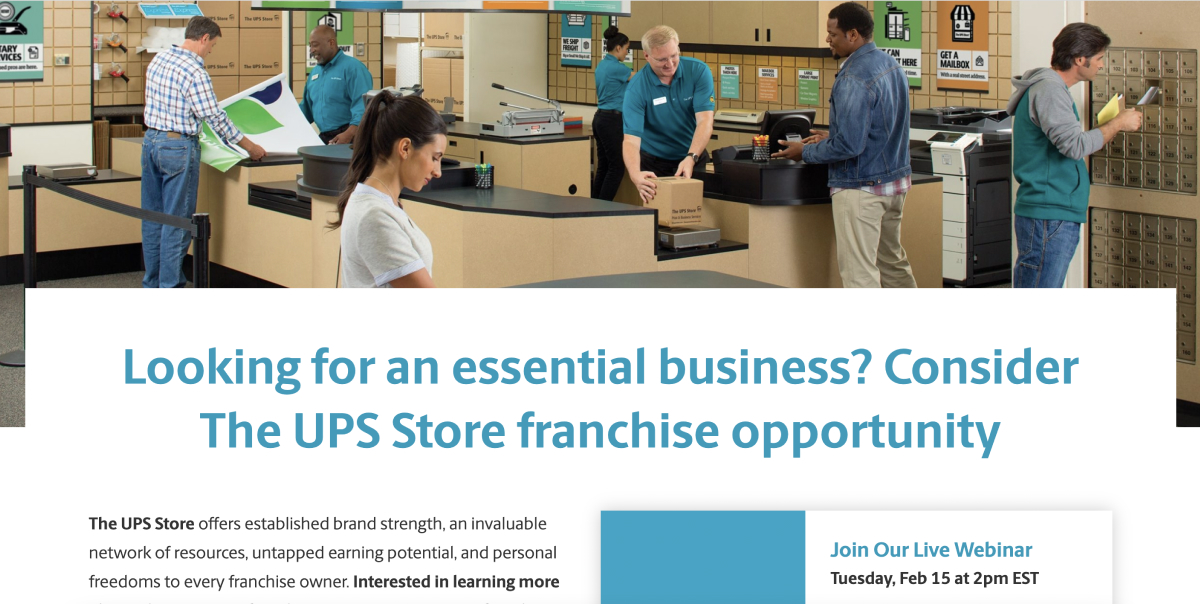
웹사이트의 이미지는 콘텐츠와 함께 중요한 역할을 하며 사용자가 웹사이트를 인식하는 방식에 중요한 역할을 할 수 있습니다. 이제 그 어느 때보다도 콘텐츠의 표현과 포괄성에 대한 요구가 커지고 있습니다. 사용자는 자신과 주변 커뮤니티를 반영하는 실제 사람의 이미지를 보고 싶어합니다.
2022년 이후의 웹사이트는 다양한 청중을 대표하는 이미지를 포함하는 데 초점을 맞추고 지나치게 연출되거나 편집되거나 관련이 없어 보이는 이미지에서 벗어나야 합니다. 당신의 브랜드에서 그들을 더 잘 상상하고 당신의 제품이나 서비스를 사용하십시오.
더 적은 것이 더 많다
 원천
원천
플랫 디자인이라고도 하는 미니멀리즘은 웹 디자인 세계에 새로운 것이 아닙니다. 그러나 미니멀리스트 웹사이트가 상당한 양의 공백으로 제한된다는 아이디어가 2022년에 변경됩니다. 다채로운 미니멀리즘을 실험하는 것은 단순화된 디자인으로 일부 사람들이 기대할 수 있는 단조로움을 약간 변경하기 때문에 더 많이 보게 될 것입니다. 그럼에도 불구하고 이러한 추세는 여전히 평범한 배경을 사용하는 것과 같은 "적을수록 좋다"는 태도를 사용합니다.
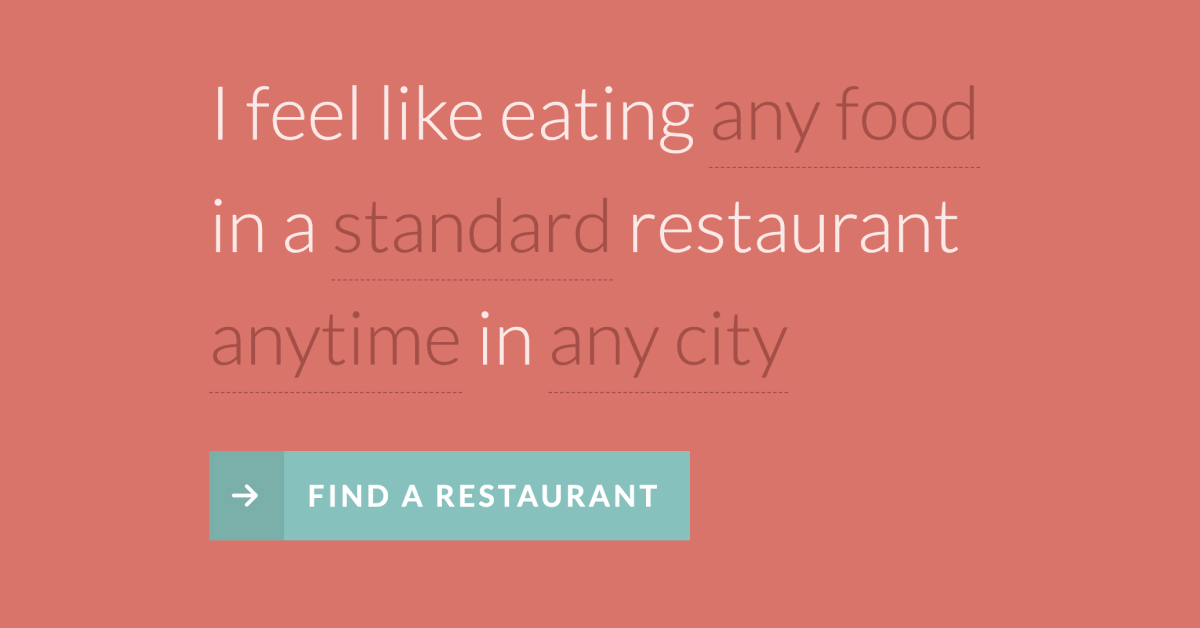
이러한 트렌드와 함께 타이포그래피도 중심이 됩니다. 강력하고 대담하고 큰 글꼴은 사용자의 관심을 끌기 위해 더 일반적으로 사용되며 복사본의 일부가 아니라 그래픽 요소처럼 작동합니다. 압도적이지 않으면서도 큰 글꼴은 특히 중립적인 배경이나 이미지와 정확하게 대조되는 경우 미니멀한 디자인을 홍보하는 데 도움이 될 수 있습니다. 한편, 크고 굵은 글꼴은 페이지에서 눈에 띄고 사용자에게 더 빨리 메시지를 전달하는 데 도움이 됩니다.
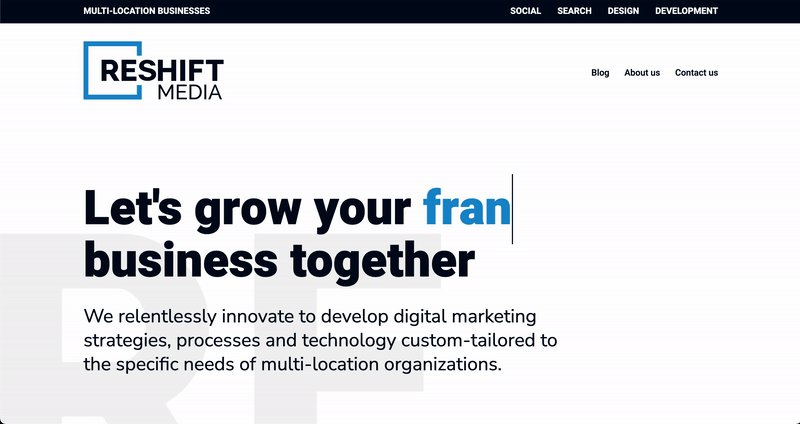
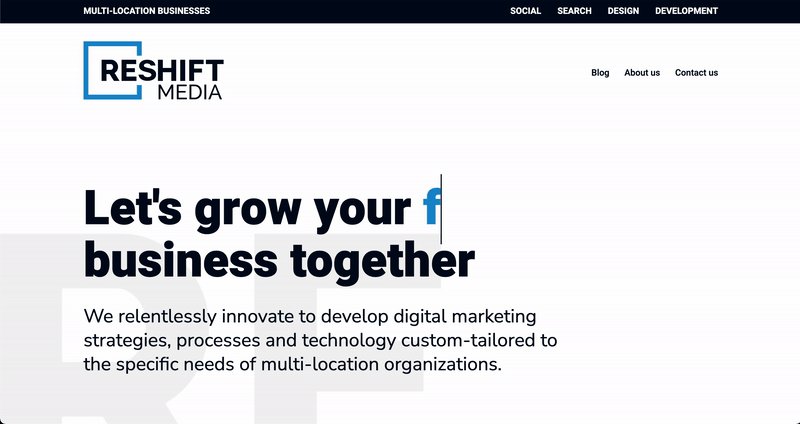
미니멀리즘 트렌드에 대해 말하면서 더 많은 웹 디자이너가 영웅의 이미지를 적게 선택하고 있습니다. 익숙하지 않은 사람들을 위해 웹 사이트의 영웅 섹션은 사용자가 가장 먼저 보는 것입니다. 로고나 메뉴 섹션과 같은 요소 아래에 즉시 나타나는 것입니다. 올해의 트렌드는 방해가 될 수 있는 이미지를 표시하기보다 히어로 섹션의 디자인과 타이포그래피에 더 의존하는 것입니다. 이것은 또한 웹사이트에 약간의 흥미를 더하기 때문에 사용자가 더 많은 것을 찾기 위해 스크롤을 유지하는 데 도움이 됩니다.
블랙과 화이트의 배색도 올해 더 많이 등장해 모던하면서도 심플해 보이는 깨끗하고 세심한 디자인에 더 큰 부담을 주고 있다. 크고 단순한 글꼴을 구현하는 것과 같은 올바른 기술을 사용하면 결과가 눈에 띄게 보일 수 있습니다.
책임감 있는 모션 디자인

웹사이트에서의 움직임은 정체된 웹사이트에 시각적으로 매력적인 요소를 추가할 수 있기 때문에 주요 트렌드가 되었습니다. 그러나 움직임이 너무 많아질 때를 인식하는 것이 중요합니다. 많은 사용자는 움직이는 요소가 너무 많은 웹 사이트에서 멀미를 느낄 수 있으며 이로 인해 사용자 경험이 저하될 수 있습니다. 모션을 모두 함께 폐기할 필요는 없지만 움직이는 구성 요소를 설계하는 책임 있는 방법이 있습니다.
특히 올해 트렌드인 움직임의 유형은 웹사이트에 약간의 재미를 더하는 의외의 기능이 될 수 있는 이동형입니다. 이러한 유형의 애니메이션은 주로 그래픽과 관련되어 있지만 이동 텍스트를 추가하는 것은 압도적이거나 지나치게 홍보적으로 느껴지지 않는 한 훌륭한 디자인 선택이 될 수 있습니다. 대화형 글꼴도 이 추세에 포함되며, 사용자가 커서를 글꼴 위에 놓으면 색상이나 디자인이 변경되는 글꼴이 그 예입니다.
모션 디자인의 다음 트렌드 목록은 마이크로 인터랙션과 마이크로 애니메이션입니다.
- 마이크로 상호 작용: 아이콘과 같은 항목에서 찾을 수 있는 작은 애니메이션이며 사용자에게 미묘한 피드백을 제공합니다. 예를 들어, 사용자가 웹사이트의 블로그 기사에 대한 "공유" 아이콘 위로 마우스를 가져갔을 때 아이콘이 그 결과로 이동하면 사용자가 버튼 위로 마우스를 가져가고 있음을 알립니다.
- 마이크로 애니메이션: 유사하게, 마이크로 애니메이션은 작은 움직임이지만 이번에는 애니메이션 내에서 이루어집니다. 웹사이트에 재미를 더할 뿐만 아니라 더 나은 사용자 경험을 제공할 수도 있습니다. 예를 들어, 옷을 판매하는 전자 상거래 웹사이트는 마이크로 애니메이션을 사용하여 옷을 입고 움직이는 모델을 보여줄 수 있습니다.
창의적인 스크롤링 경험

원천
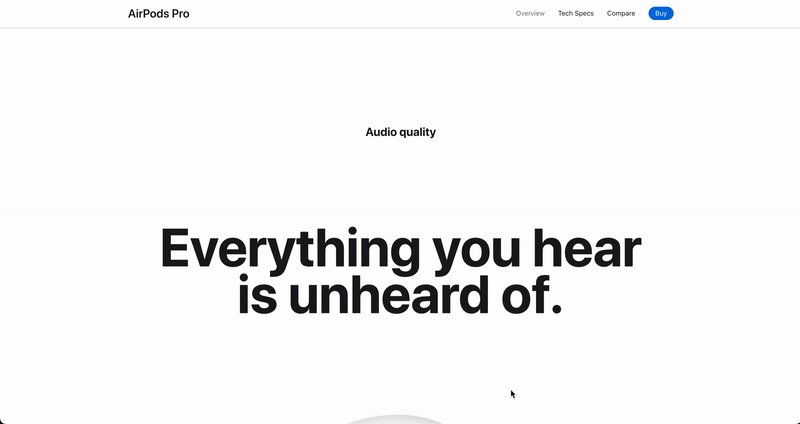
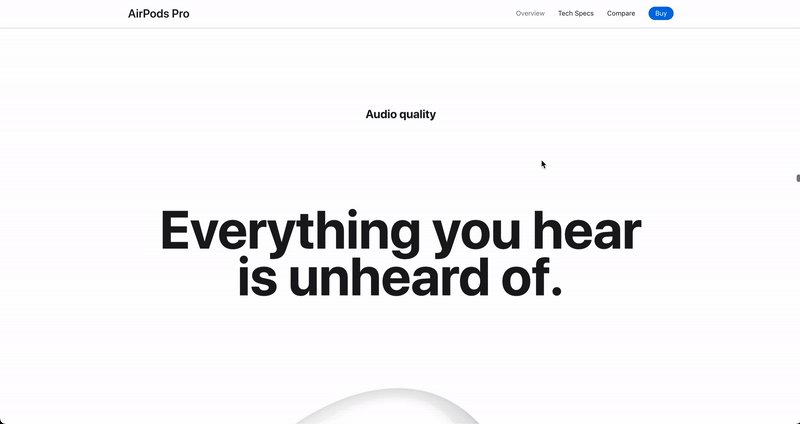
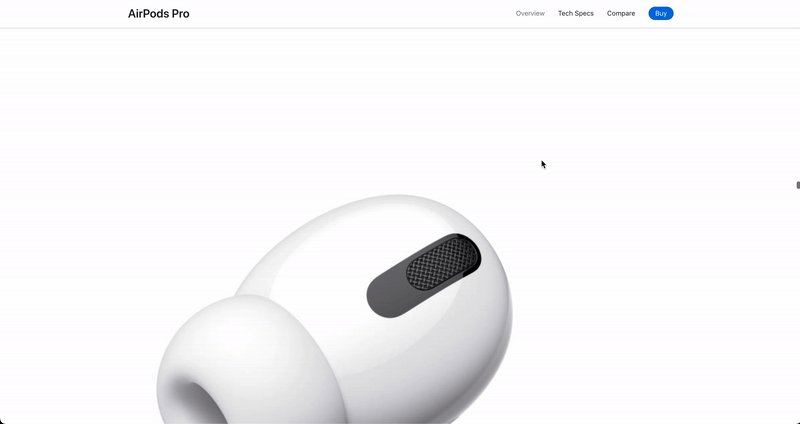
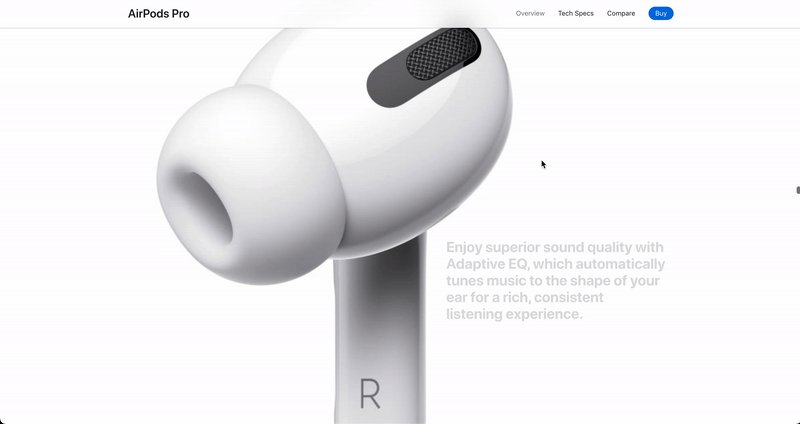
웹사이트에 대한 많은 목표가 있을 수 있지만 그 중 적어도 하나는 사용자의 참여를 유지하는 것이어야 합니다. 2022년의 트렌드는 "내러티브 시각화"라고도 알려진 "스크롤리텔링"입니다. 기본적으로 사용자가 스크롤할 때 웹사이트는 스토리를 전달합니다. 즉, 일련의 삽화와 카피가 시간순으로 배열되어 사용자가 웹사이트를 계속 스크롤할 때 나타납니다.
이것을 잘 보여주는 예가 AirPods Pro 웹사이트 입니다. Scrollytelling은 기존 웹 사이트와 다른 것을 제공하므로 사용자의 흥미를 유지하는 방법입니다. 이 추세의 목표는 사용자가 스크롤할 때 경험을 통해 놀라게 하는 것입니다.

이러한 트렌드가 모방하는 새로움을 유지하면서 매력적인 인터랙티브도 더 많이 등장하고 있습니다. 이것은 사용자가 클릭 또는 드래그를 통해 상호 작용할 수 있는 대규모 애니메이션처럼 보일 수 있습니다. 이 트렌드의 가장 큰 장점은 애니메이션을 통해 웹사이트의 정보/컨텐츠를 발견함으로써 사용자의 참여도입니다.
깊이
원천
깊이를 만든다는 것은 디자인 내에서 차원의 요소를 만드는 것을 의미합니다. 작년부터 인기가 높아진 이를 보여주는 최신 구성 요소는 유리 형태입니다. 이름에서 알 수 있듯이 glassmorphism은 유리처럼 보이는 요소 또는 투명도, 서리 같은 요소 및 흐림 요소를 사용합니다.
깊이와 차원을 더하는 그라디언트도 올해 트렌드이며 웹 디자인에 통합할 수 있는 몇 가지 유형이 있습니다.
- 유동적 그라디언트: 이 유형의 그라디언트에는 디자인의 가장자리에서 가장자리까지 다양한 색상이 혼합되어 있어 매우 자연스럽고 유동적으로 보입니다.
- 결이 있는 그라디언트: 디자인에 질감을 더하고 마치 찍은 것처럼 보이게 할 수 있습니다.
"오프 그리드"로 가는 것은 웹사이트가 이러한 추세를 표시할 수 있는 또 다른 흥미로운 방법입니다. 웹 디자인에서 그리드는 사물을 정렬하고 순서대로 유지하기 위해 존재하지만 약간 움직이는 그래픽이나 중앙에서 벗어나 복사하는 것은 사용자의 관심을 끌 수 있는 시각적으로 매력적인 방법이 될 수 있습니다.
레트로/노스탤지어

원천
밝고 화려한 배경과 로봇 서체 - 레트로 디자인이 돌아왔고 사용자가 최고의 방법으로 향수를 느끼게 합니다. 90년대를 연상시키는 이 디자인 트렌드는 다음을 통합할 수 있습니다.
- 테이블 레이아웃
- 보이는 테두리
- 클래식 이미지 필터(예: 그레인, 텍스처, 부드러운 조명)
- 레트로 글꼴
- 흐릿함
- 파스텔 색상 팔레트
특히 눈에 보이는 테두리는 웹 디자인에서 더 많이 나타나며 웹 페이지에서 더 눈에 띄는 레이아웃을 적용하는 데 도움이 될 수 있습니다. 더 많은 프레임과 눈에 보이는 격자를 통합하면 아이디어를 분리하는 데 도움이 되어 스캔하기가 더 쉽고 이 복고풍 트렌드에 잘 맞습니다.
수제 그래픽

원천
DIY는 특히 팬데믹으로 인해 지난 몇 년 동안 인기 있는 유행어인 것 같습니다. 일반적으로 우리 중 많은 사람들이 집에서 더 많은 것을 스스로 만드는 데 더 많은 시간을 보냈습니다. 이것은 웹 디자인에도 영향을 미쳤습니다. 낙서와 낙서와 같은 라인워크와 손으로 만든 것처럼 보이는 컷아웃이 인기를 얻고 있습니다. 이러한 추세는 디지털 세계에 개인적인 느낌을 더하고 사용자가 훨씬 더 쉽게 접근할 수 있도록 합니다.
디지털 프레즌스 및 사용자 경험 최적화

특히 지금은 최적의 사용자 경험을 만드는 것이 필수적입니다. 온라인 사용자가 많아지면 기대치가 높아집니다. 페이지 속도 우선 순위, 웹 사이트 로드 시간 및 접근성과 같은 요소가 핵심입니다.
웹 사이트에 점점 더 많이 등장하는 구성 요소는 인간과 유사한 챗봇 또는 "AI 챗봇"입니다. 사용자가 웹사이트에 있는 동안 도움이 필요한 경우 챗봇이 도움이 될 수 있습니다. 그러나 챗봇이 매우 개인화되면 실제 사람이 돕는 것처럼 전체 프로세스를 사용자에게 개인화할 수 있기 때문에 더욱 좋습니다.
모든 장치(예: 모바일, 데스크톱, 태블릿 등)에 맞게 웹사이트를 수정하는 것이 중요하지만 폴더블 장치에 대해 생각해 본 적이 있습니까? 이것은 많은 웹 디자이너가 작년 이전에 생각했을 가능성이 높은 것이 아니지만 새로운 Samsung "Z Fold"폰 덕분에 폴더블 장치의 인기가 높아지고 있습니다. 이러한 유형의 장치는 다른 회사에서 점점 더 많이 나타날 것이며, 이러한 유형의 장치에서 웹사이트가 어떻게 작동하는지 고려하는 것은 2022년을 거치면서 확실히 생각해야 할 사항입니다.
웹 접근성은 필요할 뿐만 아니라 필수 입니다. 요구 사항을 충족하고 모든 사용자에게 더 나은 경험을 제공하기 위해 많은 웹 사이트에서 사용자가 제어할 수 있는 사용자 지정을 허용하고 있습니다. 여기에는 글꼴 변경, 어두운 모드로 전환 및 대비 조정과 같은 기능이 포함됩니다. 이러한 고려 사항을 통해 웹 사이트를 보다 개방적이고 널리 사용할 수 있으며 이는 필수적입니다.
음성 사용자 인터페이스와 터치리스 인터랙션은 팬데믹(키워드: 터치리스 ) 이 시작된 이후 특히 인기 있는 트렌드입니다 . 음성 인식 인터페이스는 웹 사이트에서 특히 일반적이지 않지만 이러한 추세가 계속 유지될 가능성이 있으므로 음성 인식 기능을 포함하는 방법을 결정하는 것은 고려해야 할 사항이 될 수 있습니다.
2022년까지 진행됨에 따라 웹 디자인은 사용자가 디지털 방식으로 참여하는 방식에 따라 계속 조정될 것입니다. 이러한 트렌드를 통합하면 웹사이트에 접근하기 쉽고 매력적으로 유지하는 데 크게 도움이 될 수 있으며 사용자 경험을 개선하는 데 도움이 될 수 있습니다.