Trendy w projektowaniu stron internetowych na rok 2022
Opublikowany: 2022-02-18Podczas gdy niektóre zasady projektowania stron internetowych wykraczają poza czas i działają bardziej jak zszywki, które powinna wdrożyć każda dobra witryna, ważne jest, aby projektanci pozostawali na bieżąco z aktualnymi trendami i przewidywaniami w projektowaniu stron internetowych, aby zapewnić, że skutecznie przyciągają stale zmieniającą się uwagę użytkowników online.
Ponieważ większość z nas spędza więcej czasu w Internecie, szczególnie w ciągu ostatnich kilku lat, wciąż dokonuje się przełom w projektowaniu stron internetowych, które otwierają przestrzeń dla jeszcze bardziej kreatywnych możliwości, które pomagają ewoluować w wyglądzie i działaniu stron internetowych.
W 2022 r. wszystko, od typografii przez animację po układy, podlega poważnym zmianom, co może sprawić, że będziesz się zastanawiać, czy Twoja witryna nadal spełnia wymagania. Poniżej wymieniliśmy kilka trendów, których popularność prawdopodobnie wzrośnie w ciągu roku.
Pozytywne nastawienie

Przeżycie globalnej pandemii przyniosło wiele zmian, w tym to, czego użytkownicy oczekują od technologii i treści, które konsumują.
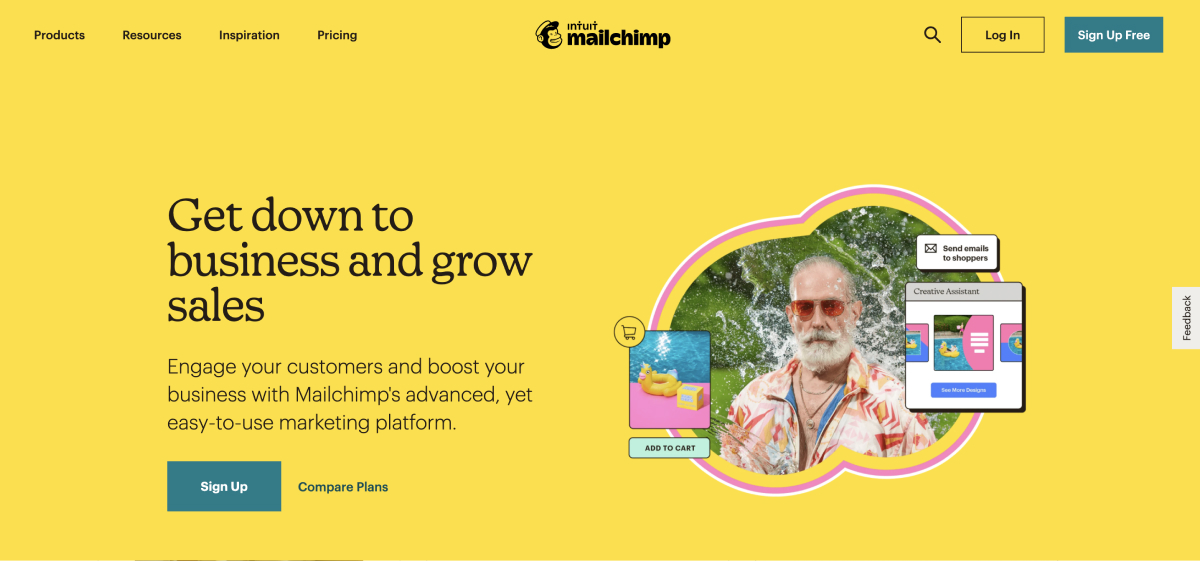
Zwłaszcza teraz użytkownicy szukają ucieczki od rzeczywistości i chcą mieć zabawne, pozytywne doświadczenia online. Projektanci stron internetowych nie powinni obawiać się realizacji zabawnych i optymistycznych projektów o przyciągających wzrok kształtach i kolorach, które emanują pozytywną energią. Wywoływanie tych podnoszących na duchu emocji jest nie tylko bardzo potrzebne w tych trudnych czasach, ale może pomóc w stworzeniu ogólnie pozytywnego doświadczenia użytkownika w Twojej witrynie.
Zdjęcia w Twojej witrynie odgrywają ważną rolę obok treści i mogą odgrywać ważną rolę w postrzeganiu Twojej witryny przez użytkownika. Teraz, bardziej niż kiedykolwiek, istnieje większy nacisk na reprezentację i włączenie treści. Użytkownicy chcą widzieć obrazy prawdziwych ludzi, które odzwierciedlają ich samych i otaczającą ich społeczność.
Witryny w 2022 r. i później powinny koncentrować się na uwzględnianiu obrazów reprezentujących zróżnicowaną publiczność i odbiegać od wszystkiego, co wydaje się zbyt zaaranżowane, edytowane lub niepowiązane – chodzi o budowanie więzi i generowanie pozytywnego nastawienia wśród użytkowników, aby mogli zobaczyć siebie reprezentowani w Twojej marce i lepiej wyobraź sobie ich korzystających z Twoich produktów lub usług.
Mniej znaczy więcej
 Źródło
Źródło
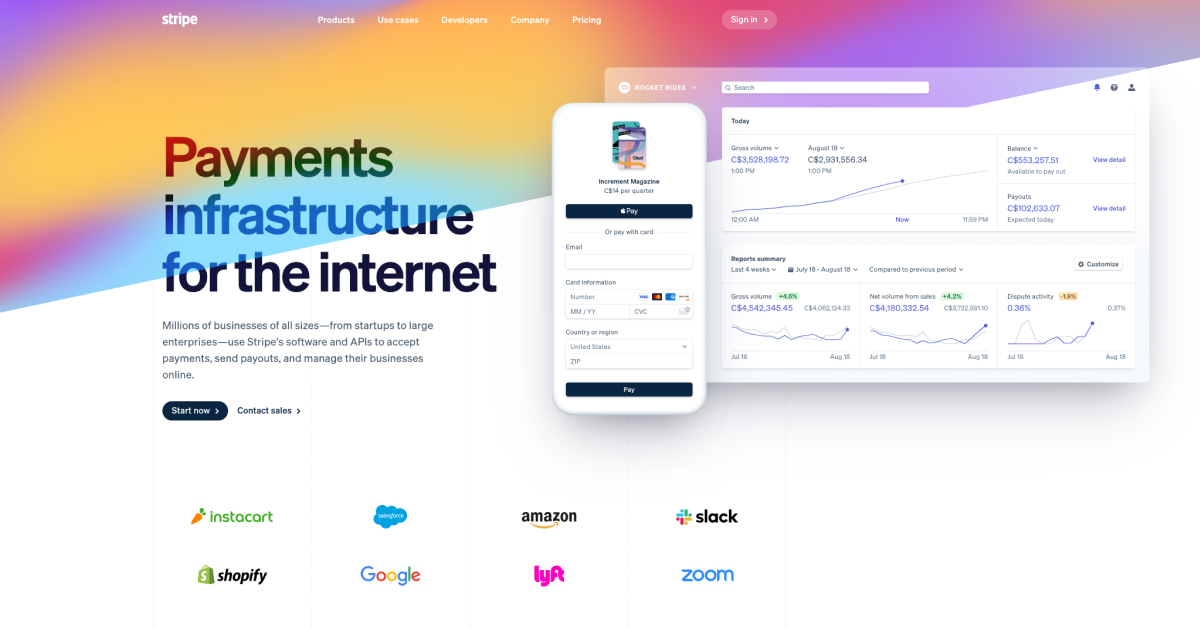
Minimalizm, znany również jako płaska konstrukcja, nie jest nowością w świecie projektowania stron internetowych. Jednak pomysł, że minimalistyczna strona internetowa jest ograniczona do znacznych ilości białej przestrzeni, zmienia się na 2022 rok. Eksperymentowanie z kolorowym minimalizmem jest czymś, czego prawdopodobnie zobaczysz więcej, ponieważ nieznacznie zmienia monotonię, której niektórzy mogą oczekiwać od uproszczonego projektu. Niemniej jednak ten trend nadal wykorzystuje podejście „mniej znaczy więcej”, takie jak używanie zwykłego tła.
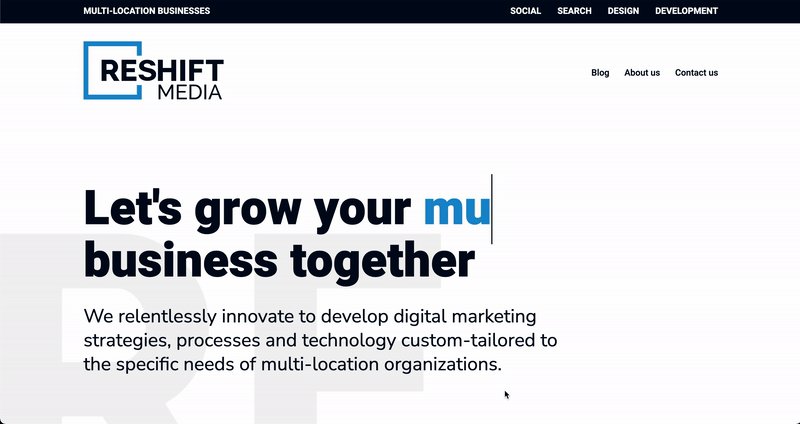
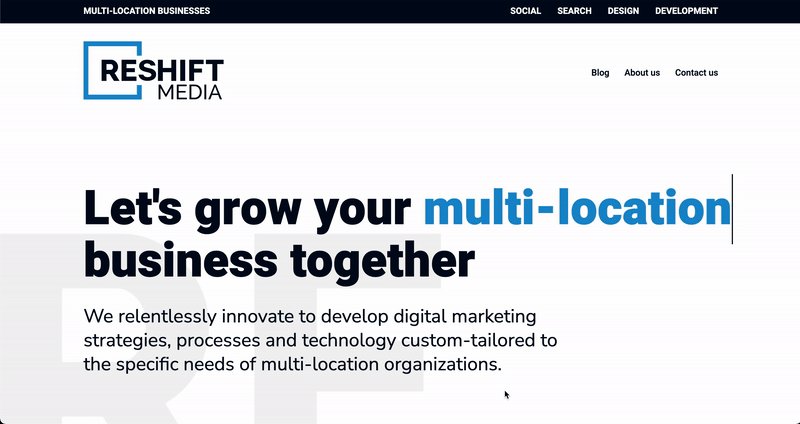
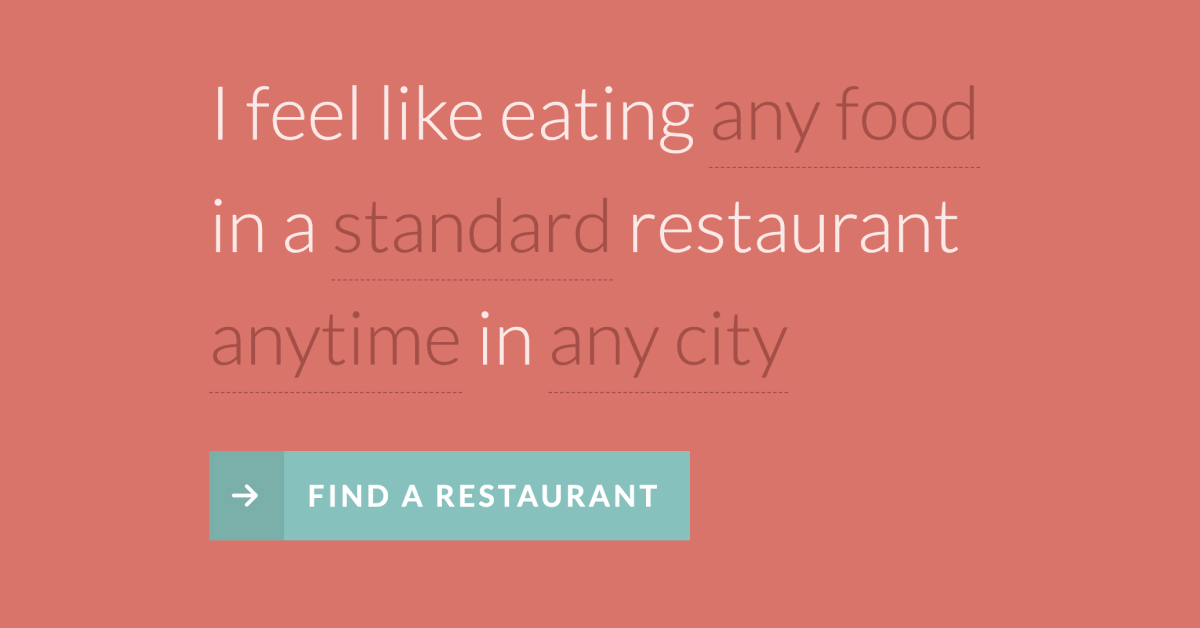
Typografia również zajmuje centralne miejsce w tym trendzie. Silne, pogrubione i przewymiarowane czcionki są coraz częściej używane do przyciągnięcia uwagi użytkowników i działają bardziej jak element graficzny, a nie część kopii. Nie będąc przytłaczającym, duże czcionki mogą pomóc w promowaniu minimalistycznego projektu, zwłaszcza z neutralnym tłem lub gdy są odpowiednio skontrastowane z obrazem. Tymczasem duże, pogrubione czcionki wyróżniają się na stronie i pomagają szybciej dotrzeć do użytkownika.
Mówiąc dalej o trendzie minimalizmu, coraz więcej projektantów stron internetowych wybiera mniej obrazów w bohaterach. Dla tych, którzy nie są zaznajomieni, sekcja bohatera strony internetowej jest tym, co użytkownik ogląda jako pierwszy; to jest to, co natychmiast pojawia się pod elementami takimi jak logo lub sekcja menu. Trend na ten rok polega bardziej na projektowaniu i typografii w sekcji bohaterów, niż wyświetlaniu potencjalnie rozpraszających obrazów. Pomaga to również w utrzymaniu przewijania strony, aby dowiedzieć się więcej, ponieważ dodaje trochę intrygi do witryny.
W tym roku coraz częściej pojawiają się również czarno-białe schematy kolorystyczne, co kładzie większy nacisk na czysty, przemyślany projekt, który wygląda zarówno nowocześnie, jak i prosto. Przy odpowiedniej technice, takiej jak implementacja dużych, prostych czcionek, wyniki mogą wyglądać znakomicie.
Odpowiedzialne projektowanie ruchu

Ruch na stronach internetowych stał się głównym trendem, ponieważ może dodać kilka atrakcyjnych wizualnie elementów do zastałej witryny internetowej. Jednak ważne jest, aby być świadomym, kiedy ruch staje się zbyt duży. Wielu użytkowników może odczuwać chorobę lokomocyjną na stronie internetowej, która ma zbyt wiele ruchomych elementów, co może prowadzić do słabego doświadczenia użytkownika. Chociaż ruch nie musi być usuwany w całości, istnieją odpowiedzialne sposoby projektowania ruchomych komponentów.
Typ ruchu, który jest szczególnie modny w tym roku, to ruch ruchomy, który może być nieoczekiwaną funkcją, która dodaje trochę zabawy stronie internetowej. Chociaż ten rodzaj animacji był głównie kojarzony z grafiką, dodanie ruchomego tekstu może być świetnym wyborem projektowym, o ile nie jest to przytłaczające lub nadmiernie promocyjne. Czcionki interaktywne są również uwzględnione w tym trendzie, a przykładem tego jest czcionka, która zmienia się (np. w kolorze lub projekcie), gdy użytkownik najedzie na nią kursorem.
Następne na liście trendów w projektowaniu ruchu są mikrointerakcje i mikroanimacje:
- Mikrointerakcje: są to mniejsze animacje, które można znaleźć na elementach takich jak ikony, i zapewniają subtelną informację zwrotną dla użytkownika. Na przykład, jeśli użytkownik najedzie kursorem na ikonę "Udostępnij" dla artykułu na blogu w Twojej witrynie, a ikona się w rezultacie przesunie, oznacza to, że użytkownik najeżdża kursorem na przycisk.
- Mikroanimacja: Podobnie mikroanimacje to małe ruchy, ale tym razem w animacji. Nie tylko mogą dodać trochę zabawy do witryny, ale mogą również zapewnić lepsze wrażenia użytkownika. Na przykład witryna e-commerce, która sprzedaje ubrania, może używać mikroanimacji, aby pokazać modelkę w ruchu, ubraną w ubrania.
Kreatywne przewijanie doświadczeń

Źródło
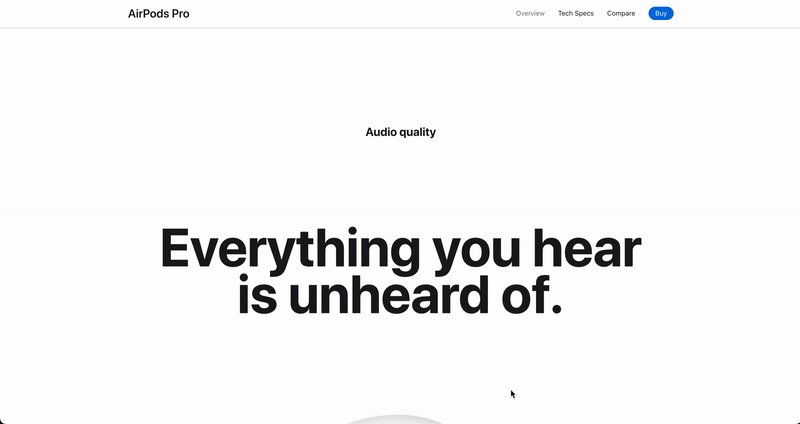
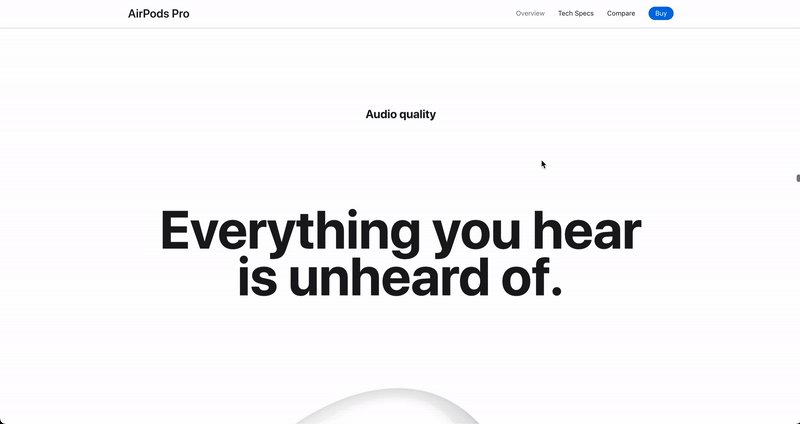
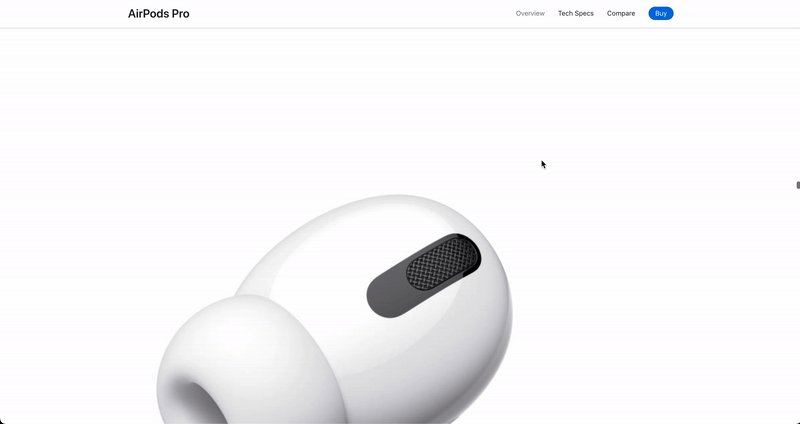
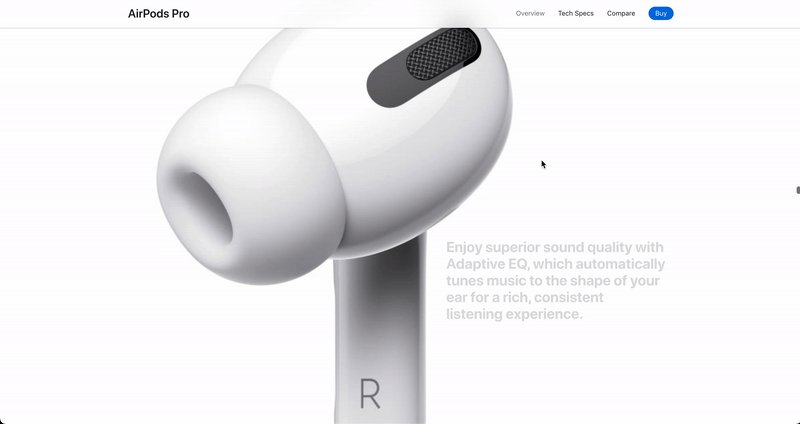
Chociaż możesz mieć wiele celów dla swojej witryny, przynajmniej jednym z nich powinno być utrzymanie zaangażowania użytkowników. W 2022 roku modne jest „scrollytelling” znane również jako „wizualizacja narracyjna”. Zasadniczo, gdy użytkownik przewija, witryna opowiada historię. Innymi słowy, seria ilustracji i kopii jest ułożona chronologicznie i pojawia się, gdy użytkownik przewija stronę.

Przykładem, który ładnie to pokazuje, jest strona internetowa AirPods Pro . Scrollytelling to sposób na zaintrygowanie użytkowników, ponieważ zapewnia coś innego niż konwencjonalna witryna internetowa. Celem tego trendu jest zaskoczenie użytkownika wrażeniami podczas przewijania.
Zgodnie z poczuciem nowości, które naśladuje ten trend, coraz częściej pojawiają się również angażujące elementy interaktywne. Może to wyglądać jak animacje na dużą skalę, z którymi użytkownik może wchodzić w interakcje, klikając lub przeciągając. Świetne w tym trendzie jest to, jak bardzo zaangażowany może być użytkownik, odkrywając informacje/treści w Twojej witrynie za pomocą animacji.
Głębokość
Źródło
Tworzenie głębi oznacza tworzenie elementu wymiaru w projekcie. Dowodem na to jest modny składnik, który zyskał na popularności od zeszłego roku, jest glassmorfizm. Tak jak można by sądzić po nazwie, morfizm szkła polega na używaniu elementów, które wyglądają jak szkło lub przezroczystość, szron i rozmycie.
W tym roku modne są również gradienty, które dodają głębi i wymiaru, a istnieje kilka typów, które można uwzględnić w projektowaniu stron internetowych:
- Płynne gradienty: Ten rodzaj gradientu obejmuje mieszanie różnych kolorów od krawędzi do krawędzi projektu, dzięki czemu wygląda bardzo naturalnie, a zatem płynnie.
- Gradienty z ziarnistością: Dodaje teksturę do projektu i może sprawić, że będzie wyglądał, jakby był zrobiony
Wyjście poza siatkę to kolejny interesujący sposób, w jaki strona internetowa może pokazać ten trend. W projektowaniu stron internetowych siatki służą do utrzymywania porządku i porządku, ale lekko przesuwająca się grafika lub kopiowanie poza centrum mogą być atrakcyjnym wizualnie sposobem na przyciągnięcie uwagi użytkowników.
Retro/Nostalgia

Źródło
Jasne, kolorowe tła i zrobotyzowane kroje pisma – styl retro powraca i sprawia, że użytkownicy czują nostalgię w najlepszy sposób. Przypominający lata 90. ten trend w projektowaniu może obejmować:
- Układy stołów
- Widoczne granice
- Klasyczne filtry obrazu (tj. ziarno, tekstury, miękkie oświetlenie)
- Czcionki retro
- Rozmycie
- Pastelowe palety kolorów
W szczególności widoczne obramowania pojawiają się częściej w projektowaniu stron internetowych i mogą pomóc w egzekwowaniu bardziej widocznego układu strony internetowej. Włączenie większej liczby ramek i widocznej siatki pomaga oddzielić pomysły, ułatwiając skanowanie i dobrze wpisuje się w ten trend retro.
Ręcznie robione grafiki

Źródło
DIY wydaje się być popularnym hasłem, szczególnie w ciągu ostatnich kilku lat z powodu pandemii. Ogólnie rzecz biorąc, wielu z nas spędzało więcej czasu w domu, tworząc samodzielnie więcej rzeczy. Przełożyło się to również na projektowanie stron internetowych – szkice, takie jak bazgroły i gryzmoły, a także wycinanki, które wyglądają ręcznie, zyskują na popularności. Ten trend dodaje osobisty charakter do cyfrowego świata i sprawia, że jest on znacznie bardziej przystępny dla użytkowników.
Optymalizacja obecności cyfrowej i doświadczenia użytkownika

Stworzenie optymalnego doświadczenia użytkownika jest niezbędne, szczególnie teraz. Przy większej liczbie użytkowników online oczekiwania są wysokie. Kluczowe są takie czynniki, jak ustalanie priorytetów szybkości strony, czas ładowania witryny i dostępność.
Komponentem, który coraz częściej pojawia się na stronach internetowych, są chatboty podobne do ludzi lub „chatboty AI”. Jeśli użytkownik potrzebuje pomocy w Twojej witrynie, chatbot może być świetnym sposobem, aby mu pomóc. Jednak jest jeszcze lepiej, gdy chatbot jest wyjątkowo przystojny, ponieważ może sprawić, że cały proces będzie spersonalizowany dla użytkownika, tak jakby pomagał mu prawdziwy człowiek.
Modyfikowanie witryny tak, aby pasowała do dowolnego urządzenia (tj. telefonu komórkowego, komputera stacjonarnego, tabletu itp.) Jest ważne, ale czy myślałeś o urządzeniach składanych? Nie jest to coś, o czym wielu projektantów stron internetowych prawdopodobnie myślało przed zeszłym rokiem, ale składane urządzenia zyskują na popularności dzięki nowemu telefonowi Samsung „Z Fold”. Tego typu urządzenia prawdopodobnie będą pojawiać się coraz częściej w innych korporacjach, a rozważenie tego, jak Twoja strona internetowa działa z tego typu urządzeniem, jest zdecydowanie czymś, o czym warto pomyśleć, gdy przejdziemy przez 2022 rok.
Dostępność w sieci jest nie tylko konieczna, ale wręcz wymagana . Aby spełnić wymagania i zapewnić lepsze wrażenia dla wszystkich użytkowników, wiele witryn umożliwia dostosowywanie, które użytkownik może kontrolować. Obejmuje to takie funkcje, jak zmiana czcionki, przełączanie w tryb ciemny i dostosowywanie kontrastu. Te względy pozwalają, aby Twoja witryna była bardziej otwarta i powszechnie używana, co jest niezbędne.
Głosowy interfejs użytkownika i interakcje bezdotykowe to trendy, które od początku pandemii są szczególnie popularne (słowo kluczowe: bezdotykowe ). Interfejsy aktywowane głosem nie są szczególnie popularne na stronach internetowych, ale ponieważ ten trend prawdopodobnie się utrzyma, określenie sposobu włączenia funkcji aktywowanych głosem może być czymś do rozważenia.
W miarę postępów do 2022 r. projektowanie stron internetowych będzie nadal dostosowywać się do sposobu, w jaki użytkownicy angażują się cyfrowo. Uwzględnienie tych trendów może znacznie pomóc w utrzymaniu przystępnej i atrakcyjnej witryny internetowej, a także może poprawić wrażenia użytkownika.