Tendenze di web design per il 2022
Pubblicato: 2022-02-18Mentre alcune regole di web design trascendono il tempo e si comportano più come punti base che ogni buon sito dovrebbe implementare, è importante che i designer rimangano al passo con le tendenze e le previsioni attuali del web design per assicurarsi che catturino efficacemente l'attenzione in continua evoluzione degli utenti online.
Dal momento che la maggior parte di noi trascorre più tempo online, soprattutto negli ultimi due anni, continuano a esserci innovazioni nel web design, che sta aprendo spazio a opportunità ancora più creative che stanno aiutando a far evolvere l'aspetto e il funzionamento dei siti web.
Nel 2022, tutto, dalla tipografia all'animazione ai layout, è soggetto a importanti modifiche, il che potrebbe farti chiedere se il tuo sito Web soddisfa ancora il segno. Di seguito abbiamo elencato diverse tendenze che probabilmente vedrai aumentare di popolarità man mano che ci muoviamo durante l'anno.
Mentalità positive

Vivere una pandemia globale ha portato con sé molti cambiamenti, incluso ciò che gli utenti vogliono dalla tecnologia e dai contenuti che consumano.
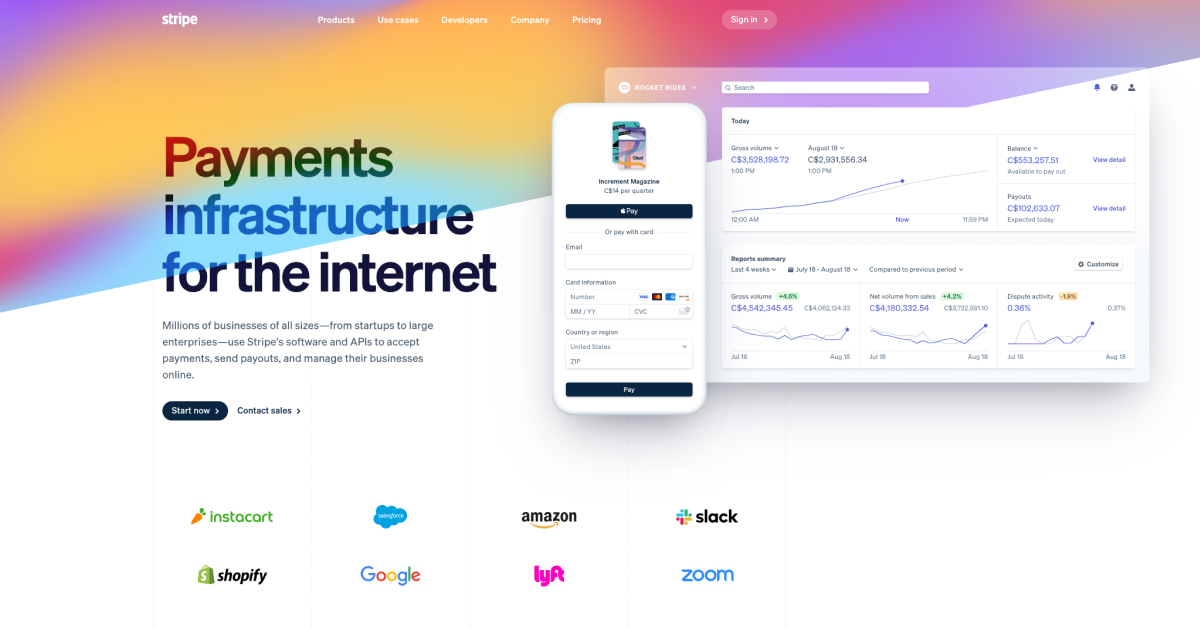
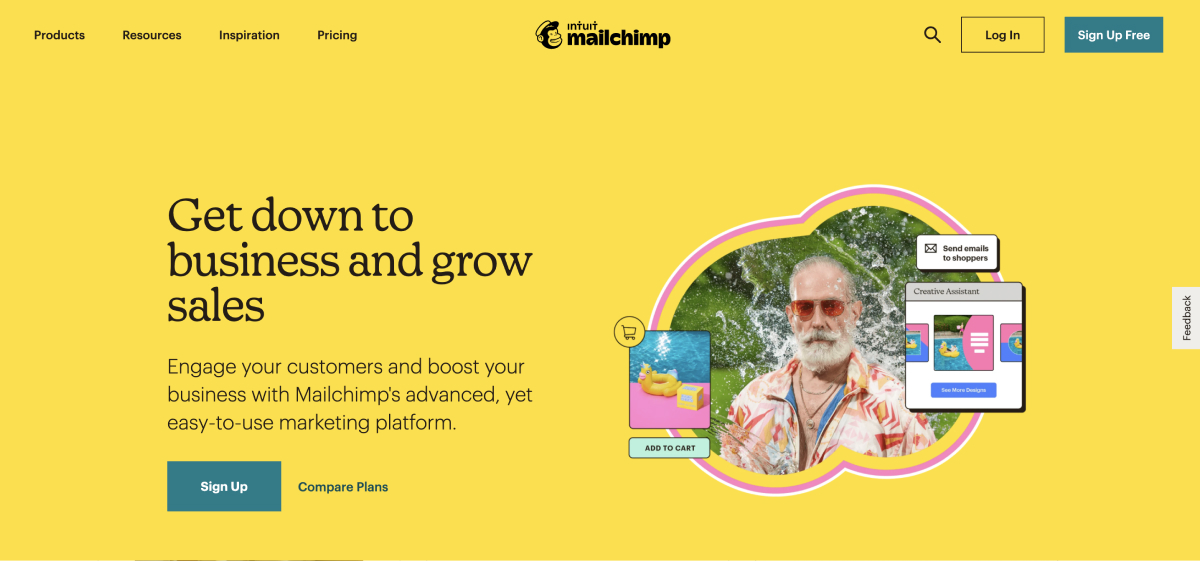
Soprattutto ora, gli utenti cercano una via di fuga dalla loro realtà e vogliono vivere esperienze divertenti e positive online. I web designer non dovrebbero aver paura di implementare design divertenti e ottimistici caratterizzati da forme e colori accattivanti che trasudano energia positiva. La produzione di queste emozioni edificanti non è solo molto necessaria durante questi tempi difficili, ma può aiutare a creare un'esperienza utente complessivamente positiva sul tuo sito web.
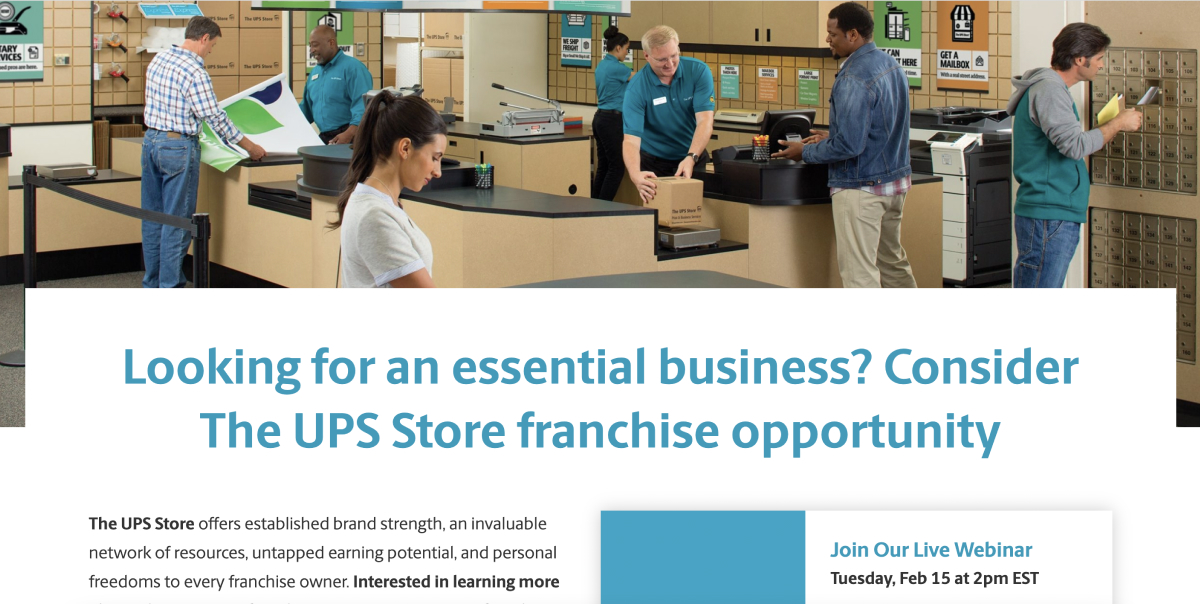
Le immagini sul tuo sito web svolgono un ruolo importante insieme al contenuto e possono svolgere un ruolo importante nel modo in cui un utente percepisce il tuo sito web. Ora più che mai, c'è una maggiore spinta alla rappresentazione e all'inclusività nei contenuti. Gli utenti vogliono vedere immagini di persone reali che riflettano se stesse e la comunità che li circonda.
I siti Web nel 2022 e oltre dovrebbero concentrarsi sull'inclusione di immagini che rappresentino un pubblico diversificato e allontanarsi da tutto ciò che sembra eccessivamente messo in scena, modificato o non riconoscibile: si tratta di creare una connessione e generare una mentalità positiva tra gli utenti in modo che possano vedersi rappresentati nel tuo marchio e immaginali meglio utilizzando i tuoi prodotti o servizi.
Meno è di più
 Fonte
Fonte
Il minimalismo, noto anche come design piatto, non è nuovo nel mondo del web design. Tuttavia, l'idea che un sito Web minimalista sia limitato a quantità significative di spazio bianco sta cambiando per il 2022. Sperimentare il minimalismo colorato è qualcosa che probabilmente vedrai di più, poiché altera leggermente la monotonia che alcuni potrebbero aspettarsi con un design semplificato. Tuttavia, questa tendenza utilizza ancora un atteggiamento "less is more", come l'utilizzo di sfondi semplici.
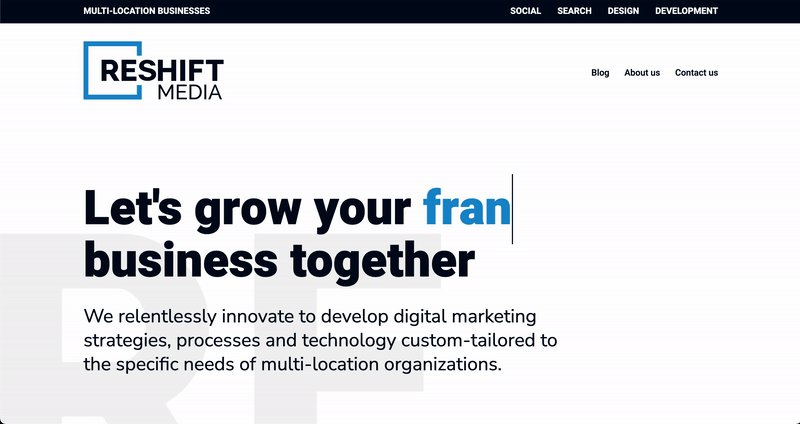
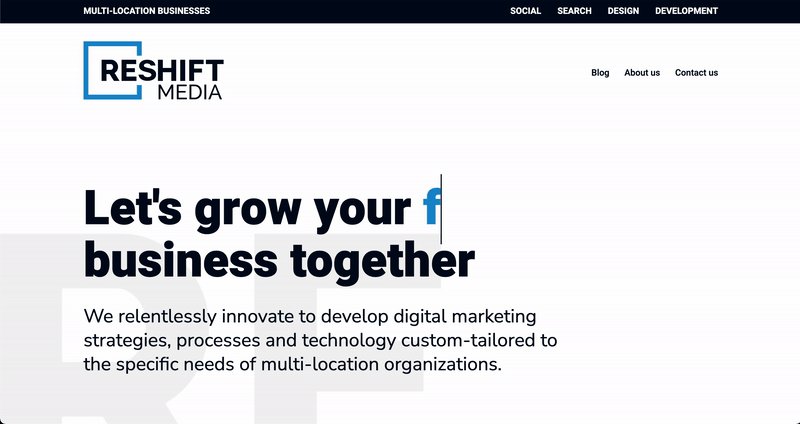
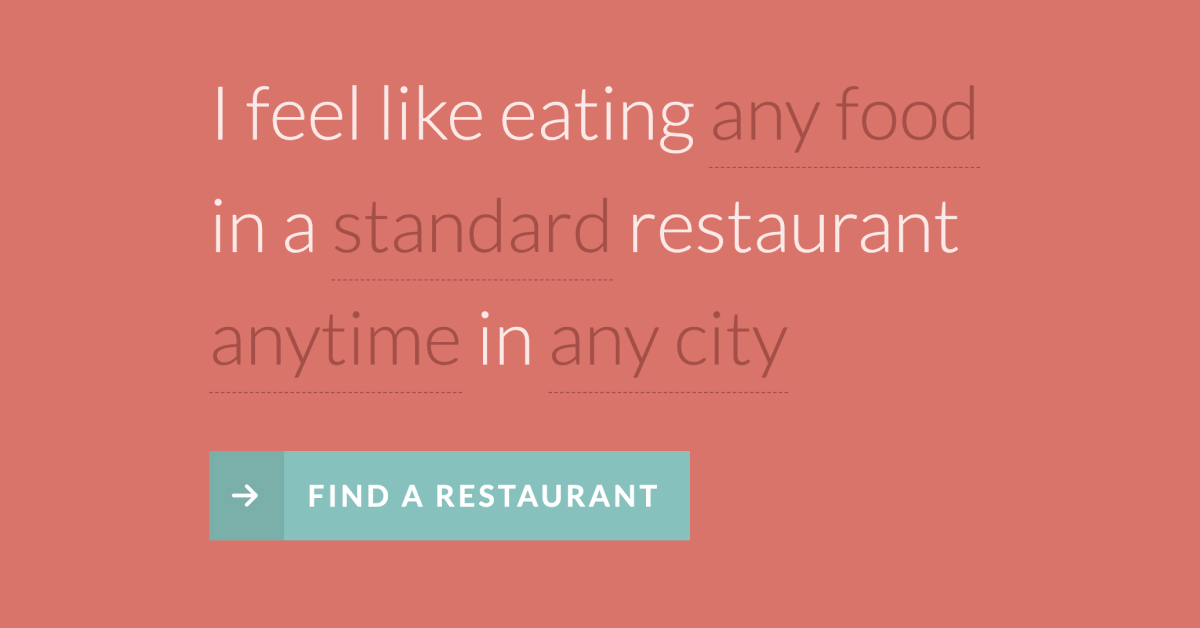
Anche la tipografia è al centro di questa tendenza. I caratteri forti, audaci e sovradimensionati stanno diventando più comunemente usati per attirare l'attenzione degli utenti e agire più come un elemento grafico piuttosto che come parte della copia. Senza essere schiaccianti, i caratteri sovradimensionati possono aiutare a promuovere un design minimalista, specialmente con uno sfondo neutro o se opportunamente contrastati con un'immagine. Nel frattempo, i caratteri grandi e in grassetto si distinguono dalla pagina e aiutano a trasmettere il tuo messaggio all'utente più rapidamente.
Parlando ulteriormente della tendenza del minimalismo, più web designer stanno optando per meno immagini negli eroi. Per chi non lo conoscesse, la sezione eroe di un sito Web è quella che l'utente visualizza per prima; è ciò che appare istantaneamente sotto elementi come il logo o la sezione del menu. La tendenza per quest'anno è fare più affidamento sul design e sulla tipografia all'interno della sezione degli eroi, piuttosto che visualizzare immagini che potrebbero distrarre. Questo aiuta anche a far scorrere l'utente per saperne di più, poiché aggiunge un po' di intrighi a un sito web.
Anche le combinazioni di colori in bianco e nero stanno comparendo di più quest'anno, il che grava di più su un design pulito e ben congegnato che sembra sia moderno che semplicistico. Con la tecnica giusta, come l'implementazione di caratteri grandi e semplici, i risultati possono sembrare eccezionali.
Design del movimento responsabile

Il movimento sui siti Web è diventato una tendenza importante, in quanto può aggiungere alcuni elementi visivamente accattivanti a un sito Web altrimenti stagnante. Tuttavia, è importante essere consapevoli di quando il movimento diventa eccessivo. Molti utenti possono avvertire la cinetosi su un sito Web che ha troppi elementi in movimento, il che può portare a un'esperienza utente scadente. Sebbene il movimento non debba essere eliminato tutto insieme, esistono modi responsabili per progettare componenti mobili.
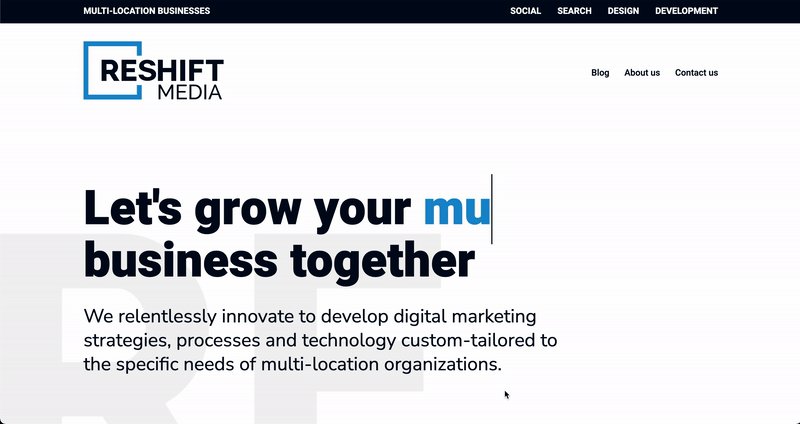
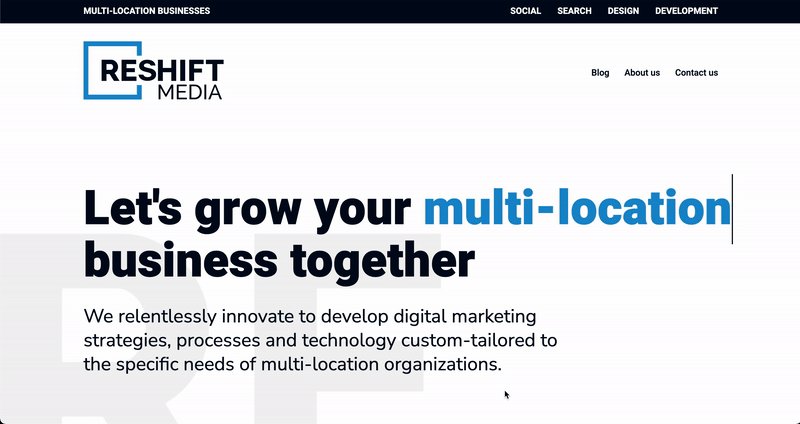
Il tipo di movimento che è particolarmente di tendenza per quest'anno è il tipo di movimento, che può essere una caratteristica inaspettata che aggiunge un po' di divertimento a un sito web. Sebbene questo tipo di animazione sia stato principalmente associato alla grafica, l'aggiunta di testo in movimento può essere un'ottima scelta di design, purché non sembri travolgente o eccessivamente promozionale. Anche i caratteri interattivi sono inclusi in questa tendenza e un esempio di ciò è un carattere che cambia (come il colore o il design) quando l'utente passa il cursore su di esso.
I prossimi nell'elenco delle tendenze per il motion design sono le micro-interazioni e le micro-animazioni:
- Micro-interazioni: queste sono le animazioni più piccole che potresti trovare su cose come le icone e offre un feedback sottile a un utente. Ad esempio, se un utente passa sopra l'icona "Condividi" per un articolo del blog sul tuo sito web e l'icona si sposta di conseguenza, questo indica all'utente che sta passando il mouse sopra il pulsante.
- Micro-animazione: allo stesso modo, le micro-animazioni sono piccoli movimenti, ma questa volta all'interno di un'animazione. Non solo possono aggiungere un po' di divertimento a un sito Web, ma possono anche fornire una migliore esperienza utente. Ad esempio, un sito di e-commerce che vende vestiti può utilizzare micro-animazioni per mostrare un modello in movimento che indossa i vestiti.
Esperienze di scorrimento creative

Fonte
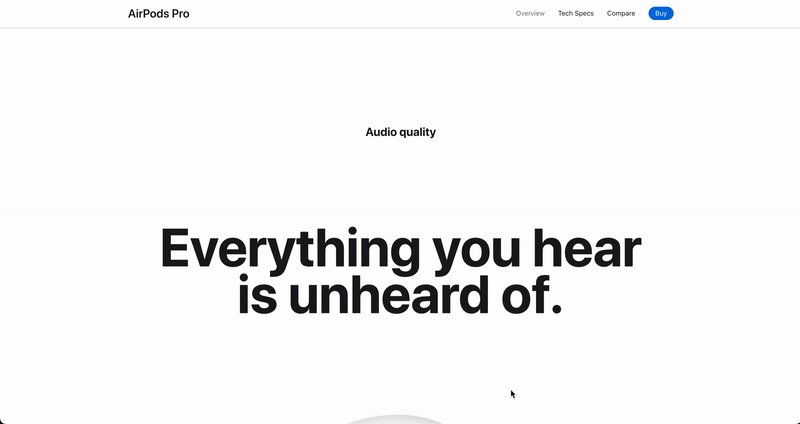
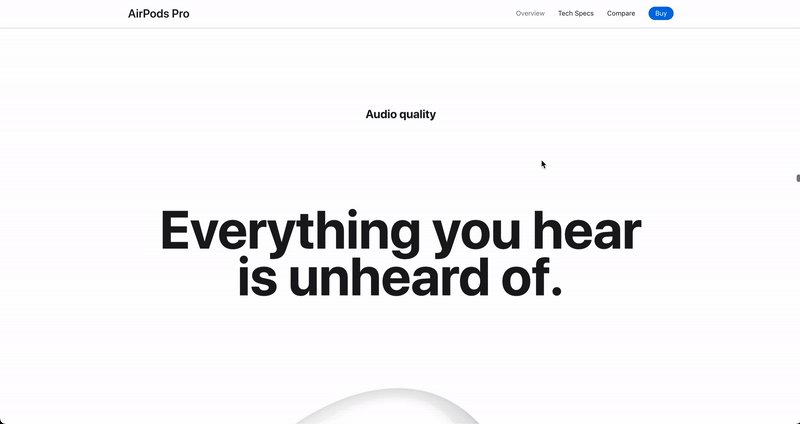
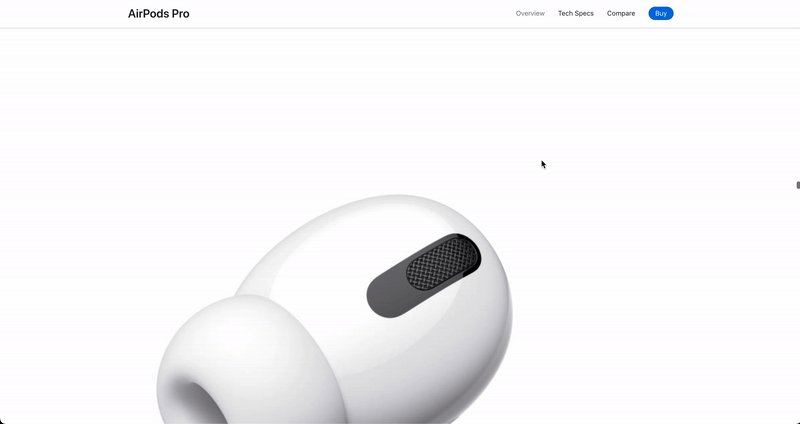
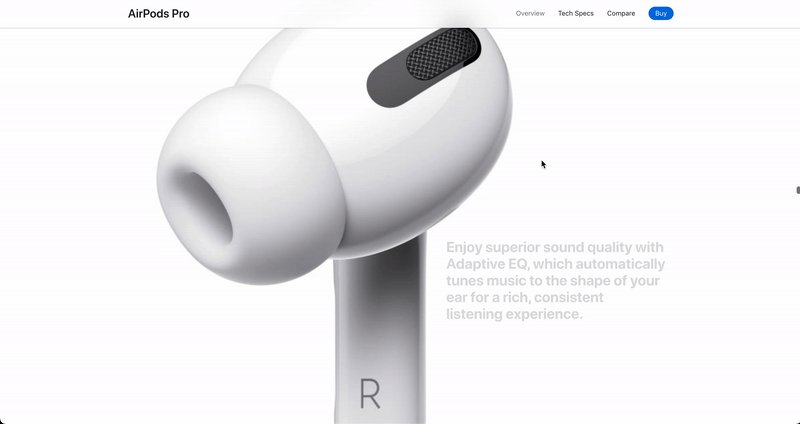
Sebbene tu possa avere molti obiettivi per il tuo sito Web, almeno uno di questi dovrebbe essere quello di coinvolgere gli utenti. La tendenza nel 2022 è lo "scrollytelling" noto anche come "visualizzazione narrativa". In sostanza, mentre un utente scorre, il sito web racconta una storia. In altre parole, una serie di illustrazioni e copie sono disposte cronologicamente e appaiono mentre l'utente continua a scorrere il sito web.

Un esempio che lo mostra bene è il sito Web di AirPods Pro . Scrollytelling è un modo per incuriosire gli utenti in quanto fornisce qualcosa di diverso rispetto a un sito Web convenzionale. L'obiettivo di questa tendenza è sorprendere l'utente con un'esperienza mentre scorre.
Mantenendo il senso di novità che questa tendenza emula, anche le interattive coinvolgenti stanno comparendo di più. Possono sembrare animazioni su larga scala con cui un utente può interagire facendo clic o trascinando. La cosa fantastica di questa tendenza è quanto può essere coinvolto un utente scoprendo informazioni/contenuti sul tuo sito web attraverso l'animazione.
Profondità
Fonte
Creare profondità significa creare un elemento di dimensione all'interno di un progetto. Un componente di tendenza che lo dimostra, che è cresciuto in popolarità dallo scorso anno, è il vetromorfismo. Proprio come potresti pensare dal nome, il vetromorfismo implica l'uso di elementi che sembrano vetro, o trasparenza, gelo e sfocatura.
Anche i gradienti sono di tendenza per quest'anno che aggiungono profondità e dimensione, e ci sono diversi tipi che puoi incorporare nel web design:
- Sfumature fluide: questo tipo di sfumatura include la fusione di vari colori da un bordo all'altro del disegno che lo rende molto naturale e, quindi, fluido.
- Gradienti con grana: questo aggiunge consistenza a un disegno e può farlo sembrare come se fosse stato preso
Andare "fuori rete" è un altro modo interessante con cui un sito Web può visualizzare questa tendenza. Nel web design, le griglie servono per mantenere le cose allineate e in ordine, ma la grafica leggermente spostata o la copia fuori centro possono essere un modo visivamente accattivante per attirare l'attenzione degli utenti.
Retrò/Nostalgia

Fonte
Sfondi luminosi e colorati e caratteri tipografici robotici: il design retrò è tornato e sta facendo sentire gli utenti nostalgici nel migliore dei modi. Ricordando gli anni '90, questa tendenza di design può incorporare:
- Disposizione delle tabelle
- Confini visibili
- Filtri immagine classici (es. grana, texture, luci soffuse)
- Caratteri retrò
- Sfocatura
- Palette di colori pastello
I bordi visibili, in particolare, appaiono di più nel web design e possono aiutare a imporre un layout più prominente su una pagina web. L'incorporazione di più cornici e una griglia visibile aiuta a separare le idee, semplificando la scansione e si adatta bene a questa tendenza retrò.
Grafica fatta a mano

Fonte
Il fai da te sembra essere la parola d'ordine popolare, in particolare negli ultimi due anni a causa della pandemia. In senso generale, molti di noi hanno trascorso più tempo a casa creando più cose da soli. Questo si è tradotto anche nel web design: lavori al tratto come scarabocchi e scarabocchi, così come ritagli che sembrano fatti a mano, stanno aumentando di popolarità. Questa tendenza aggiunge un tocco personale al mondo digitale e lo rende molto più accessibile per gli utenti.
Ottimizzazione della presenza digitale e dell'esperienza utente

Creare un'esperienza utente ottimale è essenziale, soprattutto ora. Con più utenti online, le aspettative sono alte. Fattori come l'assegnazione delle priorità alla velocità della pagina, il tempo di caricamento del sito Web e l'accessibilità sono fondamentali.
Un componente che appare sempre di più sui siti Web sono i chatbot simili a quelli umani o "chatbot AI". Se un utente richiede assistenza mentre si trova sul tuo sito Web, un chatbot può essere un ottimo modo per assisterlo. Tuttavia, è ancora meglio quando il chatbot è estremamente gradevole, in quanto può rendere l'intero processo personalizzato per l'utente, proprio come se un vero essere umano stesse assistendo.
Modificare il tuo sito web per adattarlo a qualsiasi dispositivo (es. mobile, desktop, tablet, ecc.) è importante, ma hai pensato ai dispositivi pieghevoli? Questo non è qualcosa a cui molti web designer hanno probabilmente pensato prima dell'anno scorso, ma i dispositivi pieghevoli stanno aumentando di popolarità grazie al nuovo telefono Samsung "Z Fold". Questi tipi di dispositivi appariranno probabilmente sempre di più da altre società e considerare come funziona il tuo sito Web con questo tipo di dispositivo è sicuramente qualcosa su cui iniziare a pensare mentre ci muoviamo nel 2022.
L'accessibilità al Web non è solo necessaria, ma è necessaria . Per soddisfare i requisiti e consentire una maggiore esperienza per tutti gli utenti, molti siti Web consentono personalizzazioni che l'utente può controllare. Ciò include funzionalità come la modifica del carattere, il passaggio alla modalità scura e la regolazione del contrasto. Queste considerazioni consentono al tuo sito Web di essere più aperto e ampiamente utilizzato, il che è essenziale.
L'interfaccia utente vocale e le interazioni touchless sono tendenze particolarmente apprezzate dall'inizio della pandemia (parola chiave: touchless ). Le interfacce ad attivazione vocale non sono particolarmente comuni sui siti Web, ma con questa tendenza che probabilmente persisterà, determinare come includere le funzionalità ad attivazione vocale può essere qualcosa da considerare.
Nel corso del 2022, il web design continuerà ad adattarsi in base al modo in cui gli utenti interagiscono digitalmente. L'incorporazione di queste tendenze può aiutare in modo significativo a mantenere il tuo sito web accessibile e coinvolgente e può aiutare a migliorare l'esperienza dell'utente.