เทรนด์การออกแบบเว็บสำหรับปี 2022
เผยแพร่แล้ว: 2022-02-18แม้ว่ากฎการออกแบบเว็บไซต์บางอย่างจะเหนือกาลเวลาและทำหน้าที่เหมือนลวดเย็บกระดาษที่ทุกเว็บไซต์ที่ดีควรใช้ เป็นสิ่งสำคัญสำหรับนักออกแบบที่จะต้องคอยติดตามแนวโน้มการออกแบบเว็บในปัจจุบันและการคาดคะเนเพื่อให้แน่ใจว่าพวกเขาจะดึงดูดความสนใจของผู้ใช้ออนไลน์ที่เปลี่ยนแปลงตลอดเวลาได้อย่างมีประสิทธิภาพ
เนื่องจากพวกเราส่วนใหญ่ใช้เวลาออนไลน์มากขึ้น โดยเฉพาะอย่างยิ่งในช่วงสองสามปีที่ผ่านมา การออกแบบเว็บยังคงมีความก้าวหน้าอย่างต่อเนื่อง ซึ่งกำลังเปิดพื้นที่สำหรับโอกาสในการสร้างสรรค์ที่จะช่วยพัฒนารูปลักษณ์และการทำงานของเว็บไซต์
ในปี 2022 ทุกอย่างตั้งแต่การออกแบบตัวอักษร แอนิเมชั่น ไปจนถึงเลย์เอาต์อาจมีการเปลี่ยนแปลงครั้งใหญ่ ซึ่งอาจทำให้คุณสงสัยว่าเว็บไซต์ของคุณยังคงมีคุณสมบัติตรงตามมาตรฐานหรือไม่ ด้านล่างนี้ เราได้ระบุแนวโน้มต่างๆ ที่คุณมีแนวโน้มว่าจะเพิ่มขึ้นเรื่อยๆ เมื่อเราก้าวไปตลอดปี
ความคิดเชิงบวก

การใช้ชีวิตผ่านการระบาดใหญ่ทั่วโลกทำให้เกิดการเปลี่ยนแปลงหลายอย่าง รวมถึงสิ่งที่ผู้ใช้ต้องการจากเทคโนโลยีและเนื้อหาที่พวกเขาบริโภค
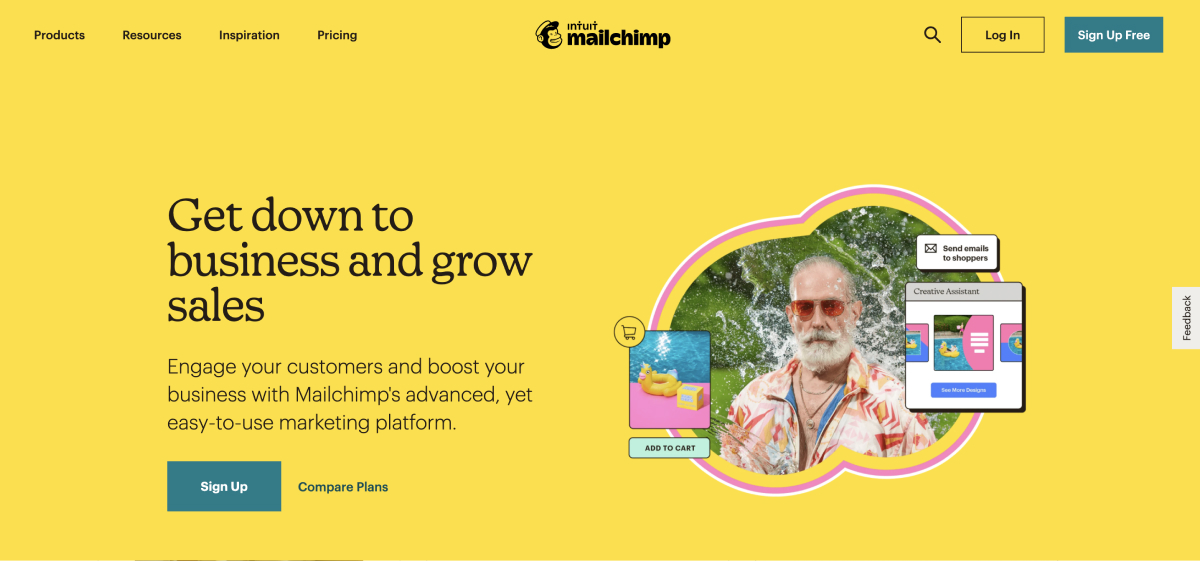
โดยเฉพาะอย่างยิ่งตอนนี้ ผู้ใช้กำลังมองหาทางหนีจากความเป็นจริงและต้องการได้รับประสบการณ์ออนไลน์ที่สนุกสนานและเป็นบวก นักออกแบบเว็บไซต์ไม่ควรกลัวที่จะใช้การออกแบบที่ให้ความบันเทิงและมองโลกในแง่ดีด้วยรูปทรงและสีที่สะดุดตาซึ่งปลดปล่อยพลังบวก การสร้างอารมณ์ที่ยกระดับขึ้นเหล่านี้ไม่เพียงแต่จำเป็นอย่างมากในช่วงเวลาที่ยากลำบากเหล่านี้เท่านั้น แต่ยังช่วยสร้างประสบการณ์การใช้งานที่ดีโดยรวมบนเว็บไซต์ของคุณอีกด้วย
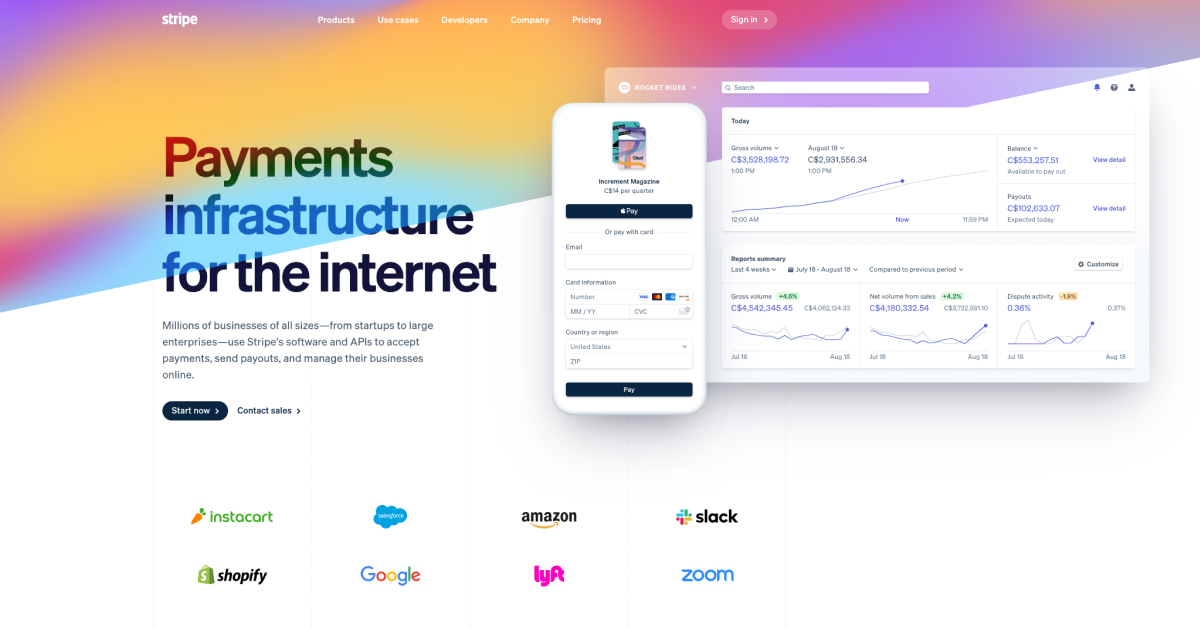
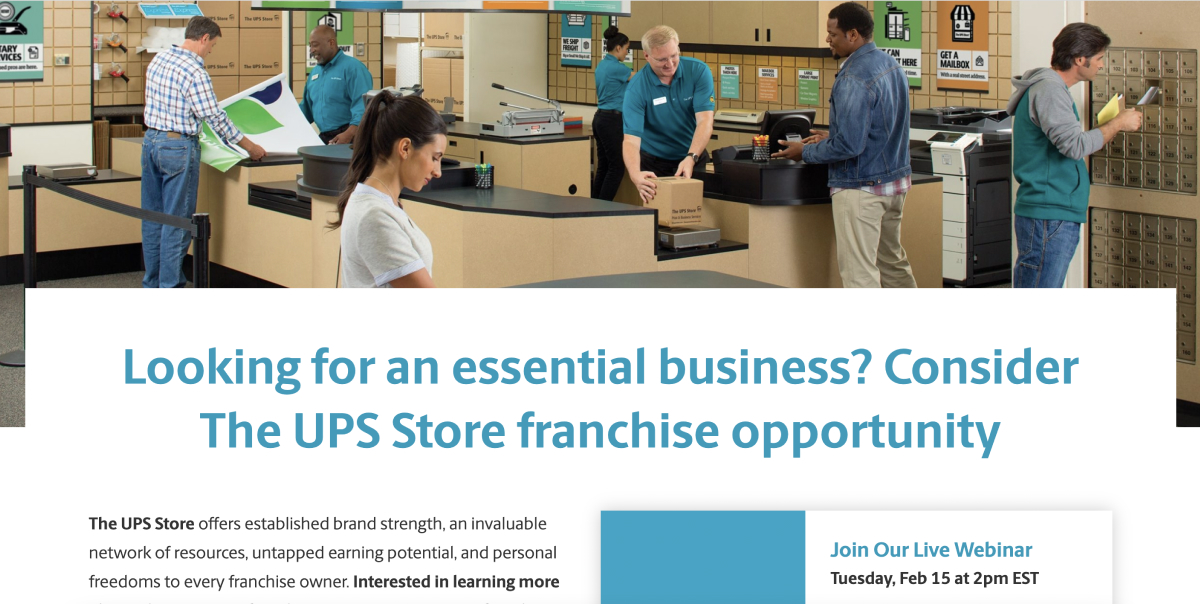
ภาพบนเว็บไซต์ของคุณมีบทบาทสำคัญควบคู่ไปกับเนื้อหาและสามารถมีบทบาทสำคัญในการที่ผู้ใช้รับรู้เว็บไซต์ของคุณ ในปัจจุบันมีแรงผลักดันมากขึ้นสำหรับการนำเสนอและการรวมเนื้อหา ผู้ใช้ต้องการเห็นภาพของคนจริงที่สะท้อนถึงตัวเองและชุมชนรอบตัวพวกเขา
เว็บไซต์ในปี 2022 และปีต่อๆ ไปควรเน้นที่การรวมภาพที่เป็นตัวแทนของผู้ชมที่หลากหลายและหลงทางจากสิ่งที่ดูเหมือนจัดฉากมากเกินไป แก้ไขหรือไม่เกี่ยวข้องกัน – มันเป็นเรื่องของการสร้างการเชื่อมต่อและสร้างทัศนคติเชิงบวกในหมู่ผู้ใช้ เพื่อให้พวกเขาเห็นว่าตนเองเป็นตัวแทน ในแบรนด์ของคุณและมองเห็นภาพที่ดีขึ้นโดยใช้ผลิตภัณฑ์หรือบริการของคุณ
น้อยแต่มาก
 แหล่งที่มา
แหล่งที่มา
Minimalism หรือที่เรียกว่า Flat Design ไม่ใช่เรื่องใหม่ในโลกของการออกแบบเว็บ อย่างไรก็ตาม แนวคิดที่ว่าเว็บไซต์มินิมัลลิสต์ถูกจำกัดให้เหลือพื้นที่สีขาวจำนวนมากกำลังเปลี่ยนไปในปี 2022 การทดลองกับมินิมัลลิสต์ที่มีสีสันเป็นสิ่งที่คุณจะเห็นได้มากกว่า เนื่องจากมันเปลี่ยนความซ้ำซากจำเจที่บางคนอาจคาดหวังด้วยการออกแบบที่เรียบง่าย อย่างไรก็ตาม เทรนด์นี้ยังคงใช้ทัศนคติแบบ "น้อยแต่มาก" เช่น การใช้ภูมิหลังที่เรียบง่าย
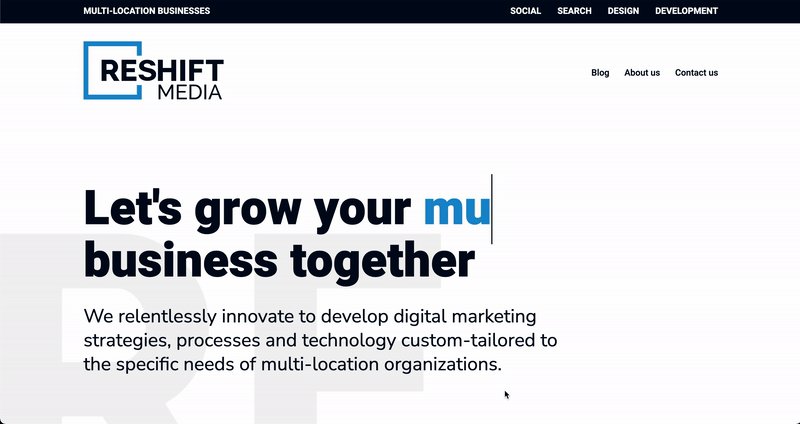
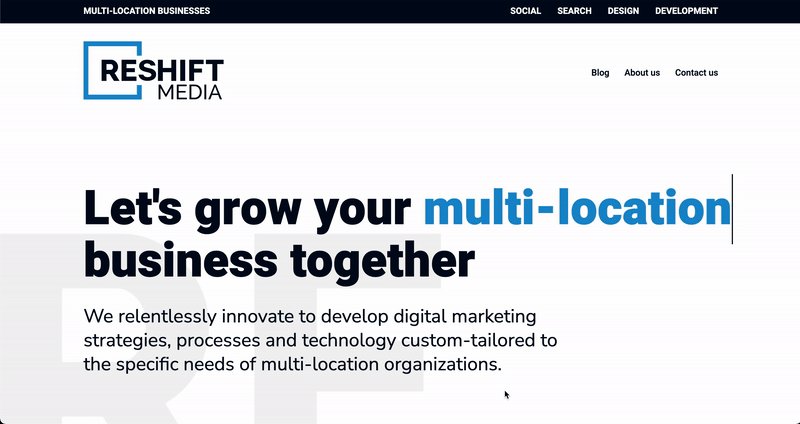
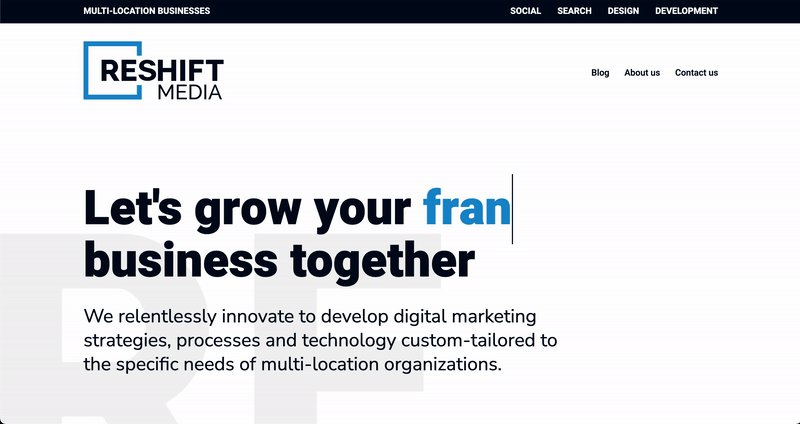
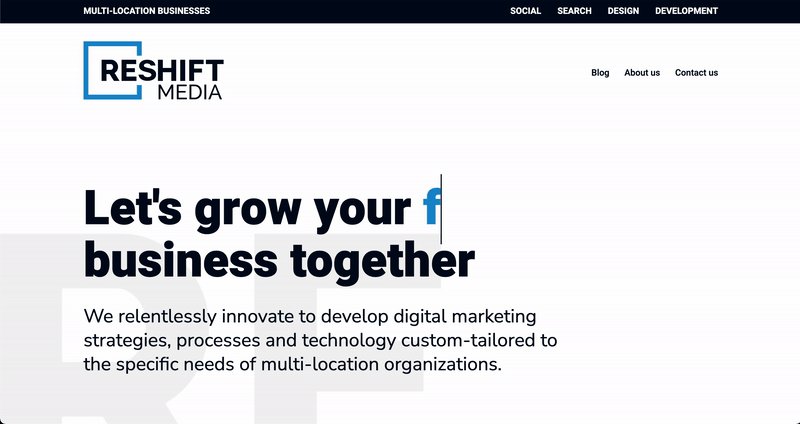
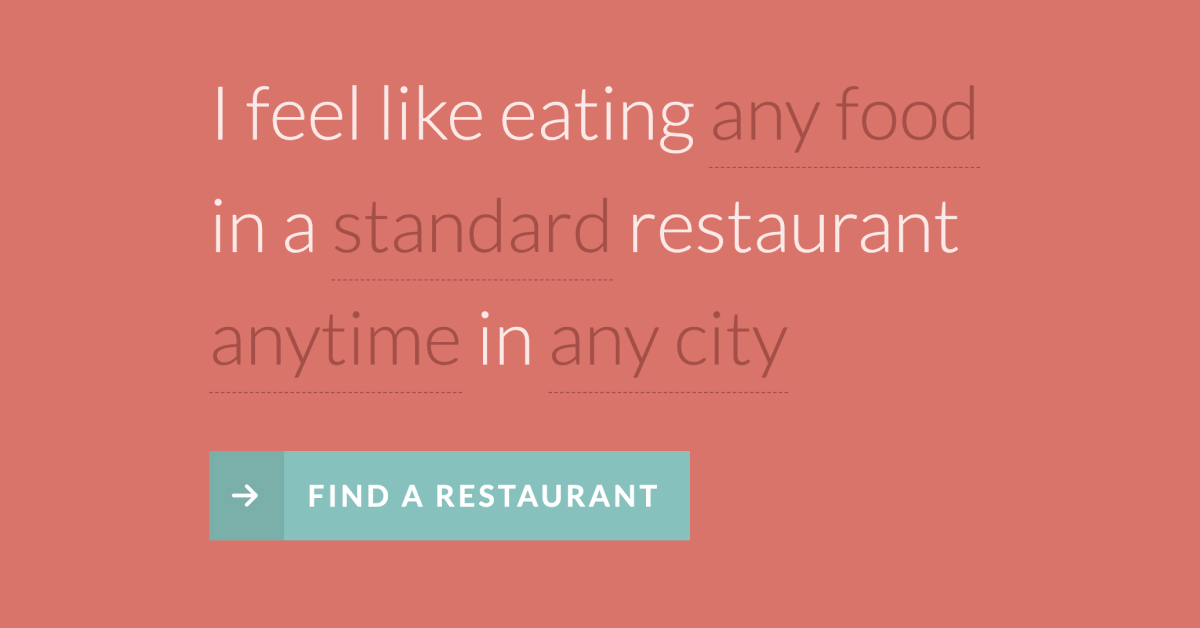
วิชาการพิมพ์ยังใช้เวทีกลางกับเทรนด์นี้ แบบอักษรที่แข็งแกร่ง ตัวหนา และขนาดใหญ่กำลังเป็นที่นิยมใช้มากขึ้นเพื่อดึงดูดความสนใจของผู้ใช้ และทำตัวเหมือนองค์ประกอบกราฟิกมากกว่าที่จะเป็นส่วนหนึ่งของการคัดลอก แบบอักษรขนาดใหญ่พิเศษสามารถช่วยส่งเสริมการออกแบบที่เรียบง่าย โดยเฉพาะอย่างยิ่งกับพื้นหลังที่เป็นกลางหรือเมื่อตัดกับรูปภาพอย่างถูกต้อง ในขณะเดียวกัน แบบอักษรขนาดใหญ่และตัวหนาก็โดดเด่นจากหน้าเพจ และช่วยให้ข้อความของคุณส่งถึงผู้ใช้ได้รวดเร็วยิ่งขึ้น
เมื่อพูดถึงเทรนด์มินิมอลลิสม์ นักออกแบบเว็บไซต์จำนวนมากขึ้นเลือกใช้ภาพฮีโร่น้อยลง สำหรับผู้ที่ไม่คุ้นเคย ส่วนฮีโร่ของเว็บไซต์คือสิ่งที่ผู้ใช้ดูก่อน เป็นสิ่งที่ปรากฏขึ้นทันทีภายใต้องค์ประกอบต่างๆ เช่น โลโก้หรือส่วนเมนู แนวโน้มสำหรับปีนี้คือการพึ่งพาการออกแบบและการพิมพ์มากขึ้นในส่วนของฮีโร่ แทนที่จะแสดงภาพที่อาจทำให้เสียสมาธิ นอกจากนี้ยังช่วยให้ผู้ใช้เลื่อนดูเพื่อหาข้อมูลเพิ่มเติม เนื่องจากเป็นการเพิ่มความน่าสนใจให้กับเว็บไซต์
ในปีนี้โทนสีขาวดำก็ปรากฏขึ้นมากขึ้นเช่นกัน ซึ่งทำให้การออกแบบที่ดูสะอาดตาและผ่านการไตร่ตรองมาอย่างดีซึ่งดูทั้งทันสมัยและเรียบง่าย ด้วยเทคนิคที่เหมาะสม เช่น การใช้ฟอนต์ขนาดใหญ่ที่เรียบง่าย ผลลัพธ์ที่ได้จึงดูโดดเด่น
การออกแบบการเคลื่อนไหวอย่างมีความรับผิดชอบ

การเคลื่อนไหวบนเว็บไซต์ได้กลายเป็นกระแสหลัก เนื่องจากสามารถเพิ่มองค์ประกอบที่ดึงดูดสายตาไปยังเว็บไซต์ที่หยุดนิ่งได้ อย่างไรก็ตาม สิ่งสำคัญคือต้องคอยรับรู้ว่าเมื่อใดที่มีการเคลื่อนไหวมากเกินไป ผู้ใช้หลายคนอาจรู้สึกเมารถบนเว็บไซต์ที่มีองค์ประกอบการเคลื่อนไหวมากเกินไป ซึ่งอาจนำไปสู่ประสบการณ์การใช้งานที่ไม่ดี แม้ว่าการเคลื่อนไหวจะไม่จำเป็นต้องทิ้งรวมกัน แต่ก็มีวิธีที่รับผิดชอบในการออกแบบส่วนประกอบที่เคลื่อนไหว
ประเภทของการเคลื่อนไหวที่มีแนวโน้มโดยเฉพาะในปีนี้คือประเภทการเคลื่อนไหวซึ่งอาจเป็นคุณสมบัติที่ไม่คาดคิดที่เพิ่มความสนุกสนานให้กับเว็บไซต์ แม้ว่าแอนิเมชั่นประเภทนี้จะเกี่ยวข้องกับกราฟิกเป็นหลัก แต่การเพิ่มข้อความที่เคลื่อนไหวอาจเป็นทางเลือกที่ดีในการออกแบบ ตราบใดที่ไม่ได้มีการโปรโมตอย่างล้นหลามหรือมากเกินไป แบบอักษรอินเทอร์แอกทีฟยังรวมอยู่ในเทรนด์นี้ด้วย และตัวอย่างของสิ่งนี้คือแบบอักษรที่เปลี่ยนแปลง (เช่น สีหรือการออกแบบ) เมื่อผู้ใช้วางเคอร์เซอร์ไว้เหนือแบบอักษรนั้น
ถัดไปในรายการแนวโน้มสำหรับการออกแบบการเคลื่อนไหวคือการโต้ตอบแบบไมโครและไมโครแอนิเมชัน:
- การโต้ตอบแบบไมโคร: นี่คือแอนิเมชั่นขนาดเล็กที่คุณอาจพบในสิ่งต่างๆ เช่น ไอคอน และให้ข้อเสนอแนะที่ละเอียดอ่อนแก่ผู้ใช้ ตัวอย่างเช่น หากผู้ใช้วางเมาส์เหนือไอคอน "แชร์" ของบทความบล็อกในเว็บไซต์ของคุณ และไอคอนดังกล่าวย้ายเข้ามา จะเป็นการบอกผู้ใช้ว่ากำลังวางเมาส์เหนือปุ่ม
- ไมโครแอนิเมชั่น: ในทำนองเดียวกัน ไมโครแอนิเมชั่นเป็นการเคลื่อนไหวเล็กๆ แต่คราวนี้อยู่ในแอนิเมชั่น พวกเขาไม่เพียงแต่เพิ่มความสนุกให้กับเว็บไซต์เท่านั้น แต่ยังมอบประสบการณ์การใช้งานที่ดียิ่งขึ้นอีกด้วย ตัวอย่างเช่น เว็บไซต์อีคอมเมิร์ซที่ขายเสื้อผ้าสามารถใช้ไมโครแอนิเมชั่นเพื่อแสดงนางแบบที่สวมเสื้อผ้าได้
ประสบการณ์การเลื่อนที่สร้างสรรค์

แหล่งที่มา
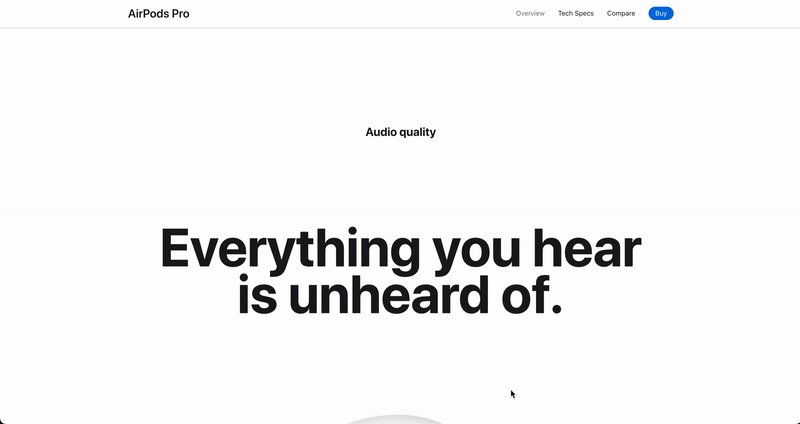
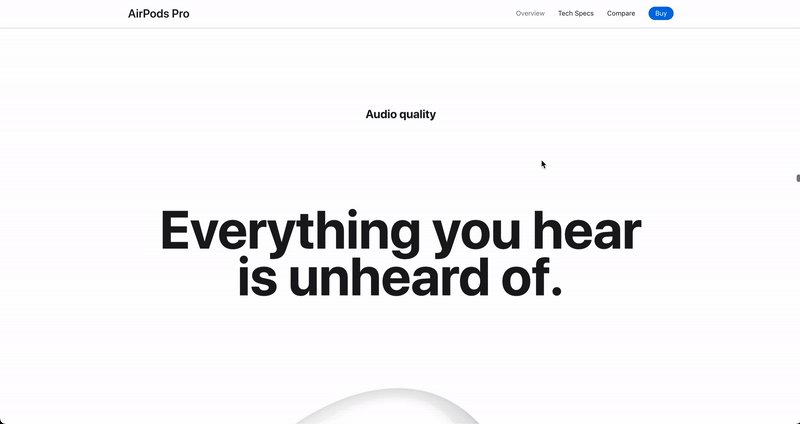
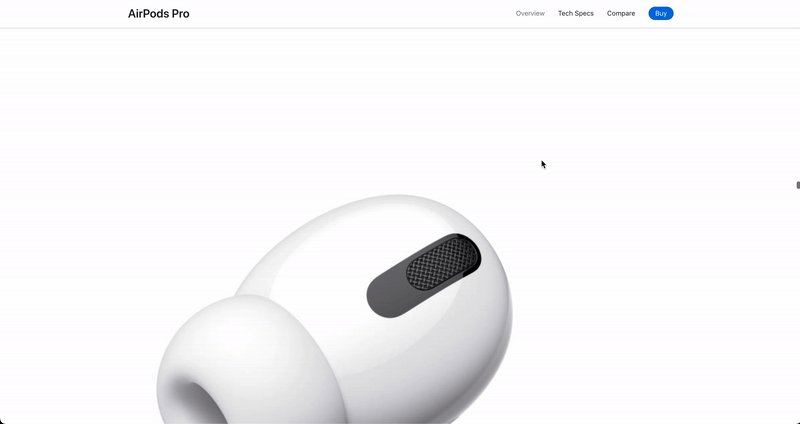
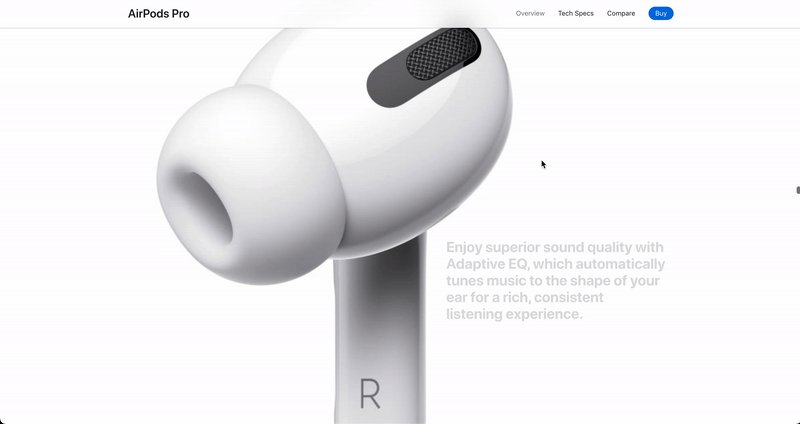
แม้ว่าคุณอาจมีเป้าหมายมากมายสำหรับเว็บไซต์ของคุณ แต่อย่างน้อยหนึ่งในนั้นก็ควรเพื่อให้ผู้ใช้มีส่วนร่วม แนวโน้มในปี 2022 คือ "scrollytelling" หรือที่เรียกว่า "narrative visualization" โดยพื้นฐานแล้ว เมื่อผู้ใช้เลื่อนดู เว็บไซต์จะบอกเล่าเรื่องราว กล่าวอีกนัยหนึ่ง ชุดของภาพประกอบและสำเนาจะถูกจัดเรียงตามลำดับเวลาและปรากฏเมื่อผู้ใช้เลื่อนดูเว็บไซต์ต่อไป

ตัวอย่างที่แสดงสิ่งนี้อย่างสวยงามคือ เว็บไซต์ AirPods Pro Scrollytelling เป็นวิธีที่จะทำให้ผู้ใช้รู้สึกทึ่งเนื่องจากมีบางสิ่งที่แตกต่างจากเว็บไซต์ทั่วไป เป้าหมายของเทรนด์นี้คือการทำให้ผู้ใช้ประหลาดใจด้วยประสบการณ์ขณะเลื่อนดู
ด้วยความรู้สึกแปลกใหม่ที่เทรนด์นี้เลียนแบบ การโต้ตอบที่มีส่วนร่วมก็ปรากฏมากขึ้นเช่นกัน นี่อาจดูเหมือนแอนิเมชั่นขนาดใหญ่ที่ผู้ใช้สามารถโต้ตอบด้วยการคลิกหรือลาก สิ่งที่ยอดเยี่ยมเกี่ยวกับเทรนด์นี้คือการมีส่วนร่วมของผู้ใช้โดยการเปิดเผยข้อมูล/เนื้อหาบนเว็บไซต์ของคุณผ่านแอนิเมชั่น
ความลึก
แหล่งที่มา
การสร้างความลึกหมายถึงการสร้างองค์ประกอบของมิติภายในการออกแบบ ส่วนประกอบที่กำลังเป็นที่นิยมซึ่งแสดงให้เห็นสิ่งนี้ ซึ่งได้รับความนิยมเพิ่มขึ้นตั้งแต่ปีที่แล้วคือลักษณะคล้ายแก้ว เช่นเดียวกับที่คุณอาจคิดโดยใช้ชื่อ ลักษณะคล้ายแก้วนั้นเกี่ยวข้องกับการใช้องค์ประกอบที่ดูเหมือนกระจก หรือความโปร่งใส ความเยือกแข็ง และความเบลอ
การไล่ระดับสียังเป็นเทรนด์ที่กำลังมาแรงสำหรับปีนี้ที่จะเพิ่มความลึกและมิติ และคุณสามารถรวมเข้ากับการออกแบบเว็บได้หลายประเภท:
- การไล่ระดับของเหลว: การไล่ระดับสี ประเภทนี้รวมถึงการผสมผสานของสีต่างๆ จากขอบหนึ่งไปอีกขอบของการออกแบบ ซึ่งทำให้ดูเป็นธรรมชาติมากและลื่นไหล
- การไล่สีแบบมีเกรน: เพิ่มพื้นผิวให้กับดีไซน์และทำให้ดูเหมือนถูกถ่าย
การ "นอกตาราง" เป็นอีกวิธีที่น่าสนใจที่เว็บไซต์สามารถแสดงแนวโน้มนี้ได้ ในการออกแบบเว็บ กริดมีไว้เพื่อให้สิ่งต่าง ๆ อยู่ในแนวเดียวกันและเป็นระเบียบ แต่กราฟิกที่เคลื่อนไหวเล็กน้อยหรือคัดลอกจากจุดศูนย์กลางอาจเป็นวิธีที่ดึงดูดสายตาเพื่อดึงดูดความสนใจของผู้ใช้
ย้อนยุค/คิดถึง

แหล่งที่มา
พื้นหลังสีสันสดใสและแบบอักษรหุ่นยนต์ - การออกแบบย้อนยุคกลับมาแล้ว และทำให้ผู้ใช้รู้สึกหวนคิดถึงวิธีที่ดีที่สุด ชวนให้นึกถึงยุค 90 เทรนด์การออกแบบนี้สามารถรวม:
- เค้าโครงตาราง
- เส้นขอบที่มองเห็นได้
- ฟิลเตอร์ภาพแบบคลาสสิก (เช่น เกรน พื้นผิว แสงที่นุ่มนวล)
- แบบอักษรย้อนยุค
- ความพร่ามัว
- พาเลทสีพาสเทล
โดยเฉพาะอย่างยิ่งเส้นขอบที่มองเห็นได้ปรากฏมากขึ้นในการออกแบบเว็บ และสามารถช่วยบังคับใช้รูปแบบที่โดดเด่นยิ่งขึ้นบนหน้าเว็บ การรวมเฟรมจำนวนมากขึ้นและตารางที่มองเห็นได้จะช่วยแยกแนวคิดต่างๆ ทำให้ง่ายต่อการสแกน และเข้ากับเทรนด์ย้อนยุคนี้ได้เป็นอย่างดี
กราฟิกทำมือ

แหล่งที่มา
DIY ดูเหมือนจะเป็นคำศัพท์ยอดนิยม โดยเฉพาะอย่างยิ่งในช่วงสองสามปีที่ผ่านมาเนื่องจากการระบาดใหญ่ โดยทั่วไปแล้ว พวกเราหลายคนใช้เวลาอยู่ที่บ้านมากขึ้นในการสร้างสิ่งต่างๆ ด้วยตัวเองมากขึ้น สิ่งนี้ได้แปลไปสู่การออกแบบเว็บเช่นกัน - งานลายเส้นเช่น scribbles และ doodle รวมถึงพิลึกที่ดูทำด้วยมือกำลังได้รับความนิยมเพิ่มขึ้น เทรนด์นี้เพิ่มความเป็นส่วนตัวให้กับโลกดิจิทัล และทำให้ผู้ใช้เข้าถึงได้ง่ายขึ้น
เพิ่มประสิทธิภาพการแสดงตนดิจิทัลและประสบการณ์ผู้ใช้

การสร้างประสบการณ์ผู้ใช้ที่เหมาะสมเป็นสิ่งสำคัญ โดยเฉพาะอย่างยิ่งในตอนนี้ เมื่อมีผู้ใช้ออนไลน์มากขึ้น ความคาดหวังก็สูง ปัจจัยต่างๆ เช่น การจัดลำดับความสำคัญของความเร็วหน้าเว็บ ความเร็วในการโหลดเว็บไซต์ และความสามารถในการเข้าถึงเป็นกุญแจสำคัญ
องค์ประกอบที่ปรากฏบนเว็บไซต์มากขึ้นเรื่อยๆ คือแชทบอทที่เหมือนมนุษย์หรือ “แชทบอท AI” หากผู้ใช้ต้องการความช่วยเหลือขณะอยู่ในเว็บไซต์ของคุณ แชทบ็อตอาจเป็นวิธีที่ยอดเยี่ยมในการช่วยเหลือพวกเขา อย่างไรก็ตาม มันจะดียิ่งขึ้นไปอีกเมื่อแชทบอทมีความเป็นตัวตนอย่างยิ่ง เนื่องจากมันสามารถทำให้กระบวนการทั้งหมดเป็นส่วนตัวสำหรับผู้ใช้ เหมือนกับว่ามีคนจริงให้ความช่วยเหลืออยู่
การปรับเปลี่ยนเว็บไซต์ของคุณให้พอดีกับอุปกรณ์ใดๆ (เช่น มือถือ เดสก์ท็อป แท็บเล็ต ฯลฯ) เป็นสิ่งสำคัญ แต่คุณเคยนึกถึงอุปกรณ์แบบพับได้หรือไม่? นี่ไม่ใช่สิ่งที่นักออกแบบเว็บไซต์หลายคนคิดมาก่อนเมื่อปีที่แล้ว แต่อุปกรณ์แบบพับได้กำลังได้รับความนิยมเพิ่มขึ้นด้วยโทรศัพท์ "Z Fold" ของ Samsung รุ่นใหม่ อุปกรณ์ประเภทนี้มีแนวโน้มที่จะปรากฏขึ้นจากบริษัทอื่นๆ มากขึ้นเรื่อยๆ และการพิจารณาว่าเว็บไซต์ของคุณทำงานอย่างไรกับอุปกรณ์ประเภทนี้ เป็นสิ่งที่ควรพิจารณาเมื่อเราก้าวผ่านปี 2022
การเข้าถึงเว็บไม่เพียงแต่จำเป็นเท่านั้น แต่ ยังจำเป็น ด้วย เพื่อให้เป็นไปตามข้อกำหนดและมอบประสบการณ์ที่ดียิ่งขึ้นให้กับ ผู้ใช้ ทุก คน เว็บไซต์หลายแห่งอนุญาตให้ปรับแต่งที่ผู้ใช้สามารถควบคุมได้ ซึ่งรวมถึงคุณลักษณะต่างๆ เช่น การเปลี่ยนแบบอักษร การเปลี่ยนเป็นโหมดมืด และการปรับความคมชัด ข้อควรพิจารณาเหล่านี้ช่วยให้เว็บไซต์ของคุณเปิดกว้างและใช้กันอย่างแพร่หลายมากขึ้น ซึ่งเป็นสิ่งสำคัญ
อินเทอร์เฟซผู้ใช้ด้วยเสียงและการโต้ตอบแบบไม่ต้องสัมผัสเป็นเทรนด์ที่ได้รับความนิยมเป็นพิเศษตั้งแต่เริ่มต้นการระบาดใหญ่ (คำสำคัญ: touchless ) อินเทอร์เฟซที่สั่งงานด้วยเสียงนั้นไม่ได้พบเห็นได้ทั่วไปในเว็บไซต์ แต่ด้วยแนวโน้มนี้ที่มีแนวโน้มว่าจะยังคงอยู่ การพิจารณาว่าจะรวมคุณสมบัติที่สั่งงานด้วยเสียงไว้ด้วยอาจเป็นเรื่องที่ต้องพิจารณา
ในขณะที่เราก้าวหน้าไปจนถึงปี 2022 การออกแบบเว็บจะยังคงปรับตามวิธีที่ผู้ใช้มีส่วนร่วมทางดิจิทัล การรวมเทรนด์เหล่านี้จะช่วยให้เว็บไซต์ของคุณเข้าถึงและมีส่วนร่วมได้อย่างมาก และสามารถช่วยปรับปรุงประสบการณ์ของผู้ใช้