Tendencias de diseño web para 2022
Publicado: 2022-02-18Si bien algunas reglas de diseño web trascienden el tiempo y actúan más como elementos básicos que todo buen sitio debe implementar, es importante que los diseñadores se mantengan al tanto de las tendencias y predicciones actuales de diseño web para garantizar que capten de manera efectiva la atención en constante evolución de los usuarios en línea.
Dado que la mayoría de nosotros pasamos más tiempo en línea, especialmente en los últimos años, sigue habiendo avances en el diseño web, lo que está abriendo espacio para oportunidades aún más creativas que están ayudando a evolucionar la apariencia y el funcionamiento de los sitios web.
En 2022, todo, desde la tipografía hasta la animación y los diseños, está sujeto a modificaciones importantes, lo que puede hacer que te preguntes si tu sitio web aún cumple con los requisitos. A continuación, enumeramos varias tendencias que probablemente verá aumentar su popularidad a medida que avanza el año.
mentalidades positivas

Vivir una pandemia global ha traído muchos cambios, incluido lo que los usuarios quieren de la tecnología y el contenido que consumen.
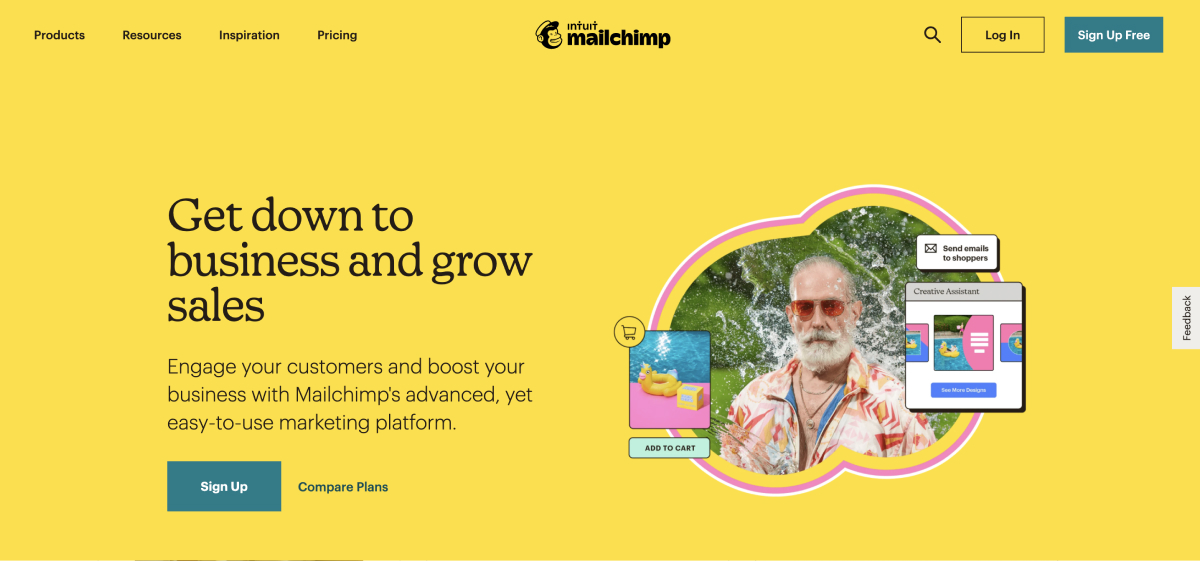
Especialmente ahora, los usuarios buscan un escape de su realidad y quieren tener experiencias divertidas y positivas en línea. Los diseñadores web no deben tener miedo de implementar diseños entretenidos y optimistas con formas y colores llamativos que exudan energía positiva. Producir estas emociones edificantes no solo es muy necesario durante estos tiempos difíciles, sino que también puede ayudar a crear una experiencia de usuario positiva en general en su sitio web.
Las imágenes en su sitio web juegan un papel importante junto con el contenido y pueden desempeñar un papel importante en la forma en que un usuario percibe su sitio web. Ahora más que nunca, hay un mayor impulso por la representación y la inclusión en el contenido. Los usuarios quieren ver imágenes de personas reales que los reflejen a sí mismos y a la comunidad que los rodea.
Los sitios web en 2022 y más allá deben centrarse en incluir imágenes que representen a una audiencia diversa y alejarse de cualquier cosa que parezca demasiado escenificada, editada o poco identificable: se trata de construir una conexión y generar una mentalidad positiva entre los usuarios para que puedan verse representados. en su marca y visualícelos mejor usando sus productos o servicios.
Menos es más
 Fuente
Fuente
El minimalismo, también conocido como diseño plano, no es nuevo en el mundo del diseño web. Sin embargo, la idea de que un sitio web minimalista está confinado a cantidades significativas de espacio en blanco está cambiando para 2022. Experimentar con minimalismo colorido es algo que probablemente verás más, ya que altera ligeramente la monotonía que algunos pueden esperar con un diseño simplificado. No obstante, esta tendencia todavía utiliza una actitud de “menos es más”, como usar fondos simples.
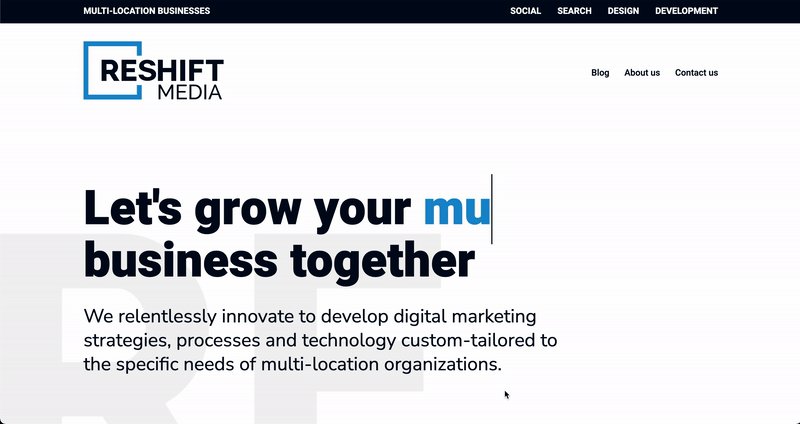
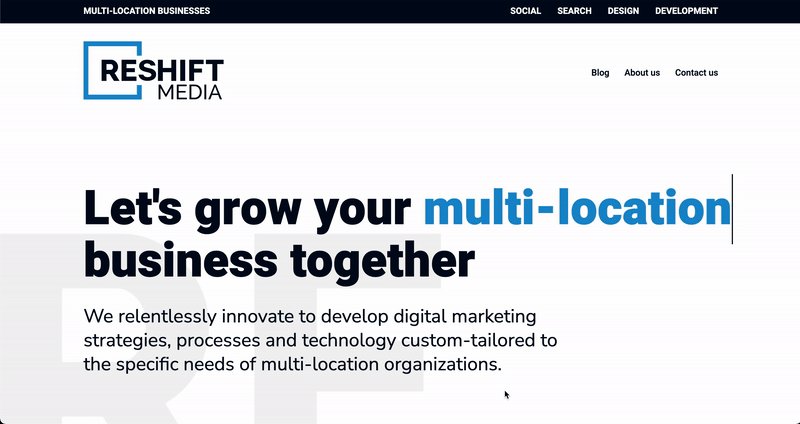
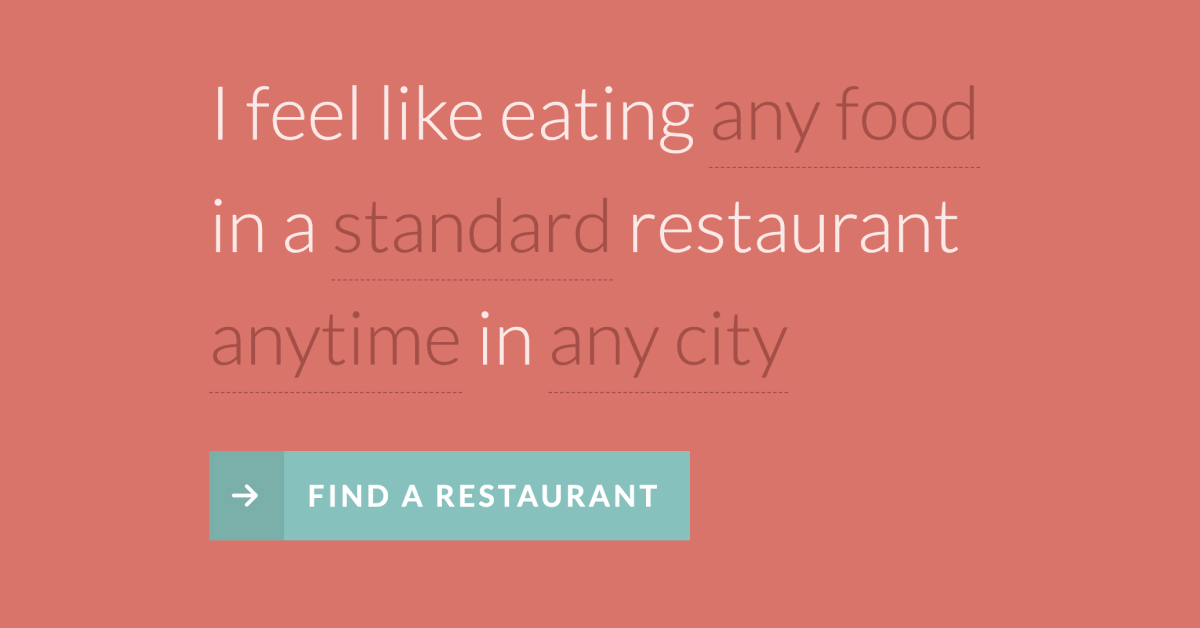
La tipografía también toma protagonismo con esta tendencia. Las fuentes fuertes, en negrita y de gran tamaño se usan cada vez más para captar la atención de los usuarios y actúan más como un elemento gráfico que como parte de la copia. Sin ser abrumadoras, las fuentes de gran tamaño pueden ayudar a promover un diseño minimalista, especialmente con un fondo neutro o cuando se contrastan correctamente con una imagen. Mientras tanto, las fuentes grandes y en negrita se destacan de la página y ayudan a transmitir su mensaje al usuario más rápidamente.
Más allá de la tendencia del minimalismo, más diseñadores web están optando por menos imágenes en los héroes. Para aquellos que no están familiarizados, la sección principal de un sitio web es lo que el usuario ve primero; es lo que aparece instantáneamente debajo de elementos como el logotipo o la sección del menú. La tendencia para este año es confiar más en el diseño y la tipografía dentro de la sección principal, en lugar de mostrar imágenes que posiblemente distraigan. Esto también ayuda a que el usuario siga desplazándose para obtener más información, ya que agrega un poco de intriga a un sitio web.
Los esquemas de color en blanco y negro también están apareciendo más este año, lo que le da más importancia a un diseño limpio y bien pensado que se ve moderno y simple. Con la técnica adecuada, como la implementación de fuentes grandes y sencillas, los resultados pueden parecer sobresalientes.
Diseño de movimiento responsable

El movimiento en los sitios web se ha convertido en una tendencia importante, ya que puede agregar algunos elementos visualmente atractivos a un sitio web que de otro modo estaría estancado. Sin embargo, es importante ser consciente de cuándo el movimiento se vuelve demasiado. Muchos usuarios pueden sentir mareos en un sitio web que tiene demasiados elementos en movimiento, lo que puede conducir a una mala experiencia de usuario. Aunque no es necesario descartar el movimiento por completo, existen formas responsables de diseñar componentes móviles.
El tipo de movimiento que está particularmente de moda este año es el tipo de movimiento, que puede ser una característica inesperada que agrega un poco de diversión a un sitio web. Si bien este tipo de animación se ha asociado principalmente con gráficos, agregar texto en movimiento puede ser una excelente opción de diseño, siempre que no parezca abrumador o demasiado promocional. Las fuentes interactivas también se incluyen en esta tendencia, y un ejemplo de esto es una fuente que cambia (como en color o diseño) cuando el usuario pasa el cursor sobre ella.
Lo siguiente en la lista de tendencias para el diseño de movimiento son las microinteracciones y la microanimación:
- Microinteracciones: estas son las animaciones más pequeñas que puede encontrar en cosas como íconos, y ofrece comentarios sutiles a un usuario. Por ejemplo, si un usuario se desplaza sobre el ícono "Compartir" para un artículo de blog en su sitio web y, como resultado, el ícono se mueve, esto le indica al usuario que se encuentra sobre el botón.
- Microanimación: Del mismo modo, las microanimaciones son pequeños movimientos, pero esta vez dentro de una animación. No solo pueden agregar un poco de diversión a un sitio web, sino que también pueden brindar una mejor experiencia de usuario. Por ejemplo, un sitio web de comercio electrónico que vende ropa puede usar microanimaciones para mostrar un modelo en movimiento usando la ropa.
Experiencias de desplazamiento creativo

Fuente
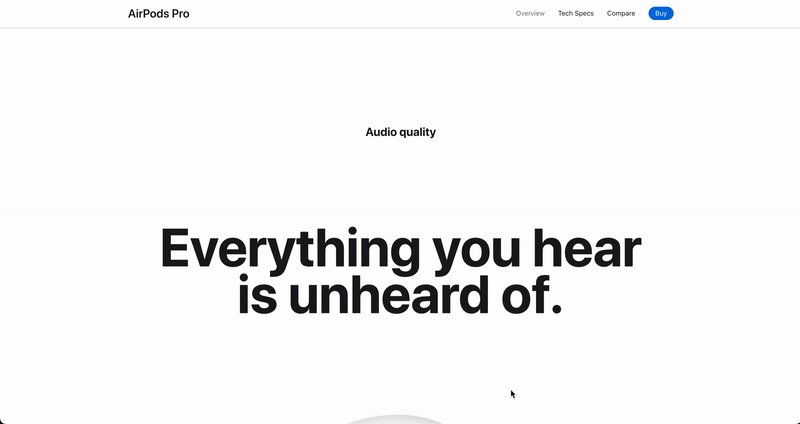
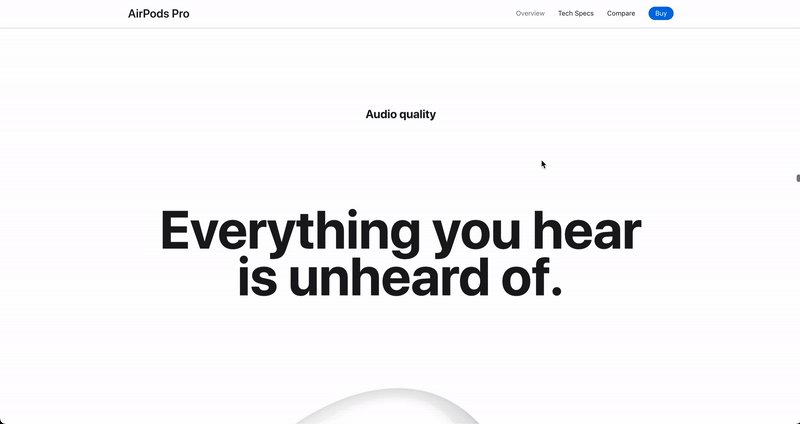
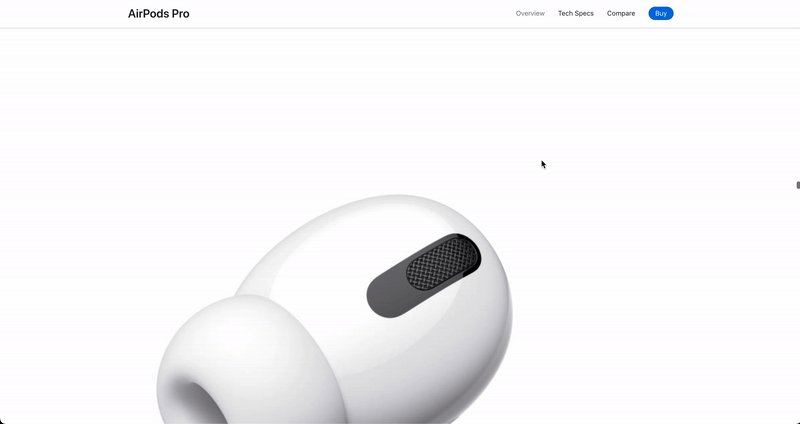
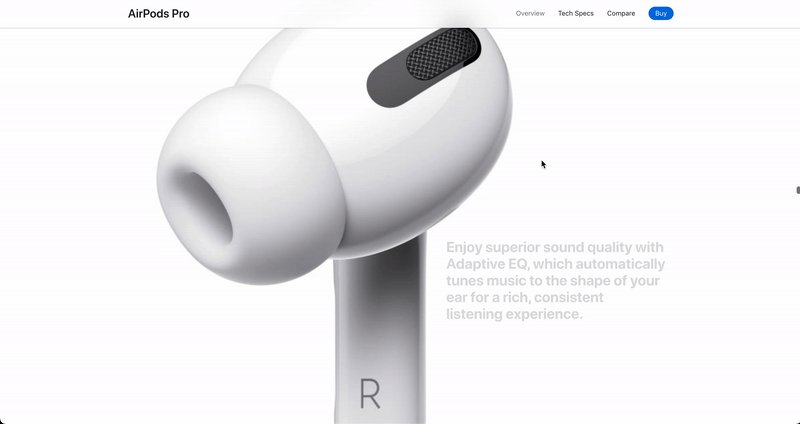
Si bien puede tener muchos objetivos para su sitio web, al menos uno de ellos debe ser mantener a los usuarios interesados. En tendencia en 2022 está la "narración de desplazamiento", también conocida como "visualización narrativa". Esencialmente, a medida que un usuario se desplaza, el sitio web cuenta una historia. Es decir, una serie de ilustraciones y textos se ordenan cronológicamente y aparecen a medida que el usuario navega por el sitio web.

Un ejemplo que muestra esto muy bien es el sitio web de AirPods Pro . Scrollytelling es una forma de mantener intrigados a los usuarios, ya que ofrece algo diferente en comparación con un sitio web convencional. El objetivo de esta tendencia es sorprender al usuario con una experiencia mientras se desplaza.
Siguiendo con el sentido de novedad que emula esta tendencia, también están apareciendo más atractivos interactivos. Esto puede parecer animaciones a gran escala con las que un usuario puede interactuar haciendo clic o arrastrando. Lo bueno de esta tendencia es cuán comprometido puede estar un usuario al descubrir información/contenido en su sitio web a través de la animación.
Profundidad
Fuente
Crear profundidad significa crear un elemento de dimensión dentro de un diseño. Un componente de moda que demuestra esto, que ha aumentado su popularidad desde el año pasado, es el glassmorphism. Tal como podría pensar por el nombre, el morfismo de vidrio implica el uso de elementos que parecen vidrio, o transparencia, escarcha y desenfoque.
Los degradados también están de moda este año y agregan profundidad y dimensión, y hay varios tipos que puede incorporar en el diseño web:
- Degradados fluidos: este tipo de degradado incluye la mezcla de varios colores de borde a borde del diseño, lo que hace que se vea muy natural y, por lo tanto, fluido.
- Gradientes con grano: esto agrega textura a un diseño y puede hacer que parezca como si hubiera sido tomado
Ir "fuera de la red" es otra forma interesante en que un sitio web puede mostrar esta tendencia. En el diseño web, las cuadrículas están ahí para mantener las cosas alineadas y en orden, pero mover ligeramente los gráficos o copiarlos fuera del centro puede ser una forma visualmente atractiva de llamar la atención de los usuarios.
retro/nostalgia

Fuente
Fondos brillantes y coloridos y tipografías robóticas: el diseño retro está de vuelta y hace que los usuarios se sientan nostálgicos de la mejor manera. Con reminiscencias de los años 90, esta tendencia de diseño puede incorporar:
- Diseños de mesa
- Fronteras visibles
- Filtros de imagen clásicos (es decir, grano, texturas, iluminación suave)
- fuentes retro
- borrosidad
- paletas de colores pastel
Los bordes visibles, en particular, aparecen más en el diseño web y pueden ayudar a imponer un diseño más prominente en una página web. La incorporación de más marcos y una cuadrícula visible ayuda a separar las ideas, lo que facilita el escaneo y encaja bien con esta tendencia retro.
Gráficos hechos a mano

Fuente
DIY parece ser la palabra de moda popular, particularmente en los últimos años debido a la pandemia. En un sentido general, muchos de nosotros hemos pasado más tiempo en casa creando más cosas nosotros mismos. Esto también se ha trasladado al diseño web: las líneas como garabatos y garabatos, así como los recortes que parecen hechos a mano, son cada vez más populares. Esta tendencia le da un toque personal al mundo digital y lo hace mucho más accesible para los usuarios.
Optimización de la presencia digital y la experiencia del usuario

Crear una experiencia de usuario óptima es esencial, especialmente ahora. Con más usuarios en línea, las expectativas son altas. Factores como la priorización de la velocidad de la página, el tiempo de carga del sitio web y la accesibilidad son clave.
Un componente que aparece cada vez más en los sitios web son los chatbots de apariencia humana o "IA chatbots". Si un usuario requiere asistencia mientras está en su sitio web, un chatbot puede ser una excelente manera de ayudarlo. Sin embargo, es aún mejor cuando el chatbot es extremadamente agradable, ya que puede personalizar todo el proceso para el usuario, como si un ser humano real estuviera asistiendo.
Es importante modificar su sitio web para que se adapte a cualquier dispositivo (es decir, móvil, computadora de escritorio, tableta, etc.), pero ¿ha pensado en dispositivos plegables? Esto no es algo en lo que probablemente muchos diseñadores web hayan pensado antes del año pasado, pero los dispositivos plegables están aumentando en popularidad gracias al nuevo teléfono Samsung "Z Fold". Es probable que este tipo de dispositivos aparezcan cada vez más en otras corporaciones, y considerar cómo funciona su sitio web con este tipo de dispositivo es definitivamente algo en lo que debe comenzar a pensar a medida que avanzamos en 2022.
La accesibilidad web no sólo es necesaria, sino que se requiere . Para cumplir con los requisitos y permitir una mejor experiencia para todos los usuarios, muchos sitios web permiten personalizaciones que el usuario puede controlar. Esto incluye características como cambiar la fuente, cambiar al modo oscuro y ajustar el contraste. Estas consideraciones permiten que su sitio web sea más abierto y ampliamente utilizado, lo cual es esencial.
La interfaz de usuario de voz y las interacciones sin contacto son tendencias que han sido especialmente populares desde el comienzo de la pandemia (palabra clave: sin contacto ). Las interfaces activadas por voz no son particularmente comunes en los sitios web, pero es probable que esta tendencia se mantenga, determinar cómo incluir funciones activadas por voz puede ser algo a considerar.
A medida que avanzamos hasta 2022, el diseño web continuará adaptándose en función de la forma en que los usuarios interactúan digitalmente. La incorporación de estas tendencias puede ayudar significativamente a mantener su sitio web accesible y atractivo, y puede ayudar a mejorar la experiencia del usuario.