Tendances de conception Web pour 2022
Publié: 2022-02-18Bien que certaines règles de conception Web transcendent le temps et agissent davantage comme des éléments de base que tout bon site devrait mettre en œuvre, il est important que les concepteurs restent au courant des tendances et des prévisions actuelles en matière de conception Web pour s'assurer qu'ils captent efficacement l'attention en constante évolution des utilisateurs en ligne.
Étant donné que la majorité d'entre nous passent plus de temps en ligne, en particulier au cours des deux dernières années, il continue d'y avoir des percées dans la conception Web, ce qui ouvre de l'espace pour encore plus d'opportunités créatives qui contribuent à faire évoluer l'apparence et le fonctionnement des sites Web.
En 2022, tout, de la typographie à l'animation en passant par la mise en page, est sujet à des modifications majeures, ce qui peut vous amener à vous demander si votre site Web répond toujours à la marque. Ci-dessous, nous avons répertorié plusieurs tendances que vous verrez probablement augmenter en popularité au fil de l'année.
État d'esprit positif

Vivre une pandémie mondiale a entraîné de nombreux changements, y compris ce que les utilisateurs attendent de la technologie et du contenu qu'ils consomment.
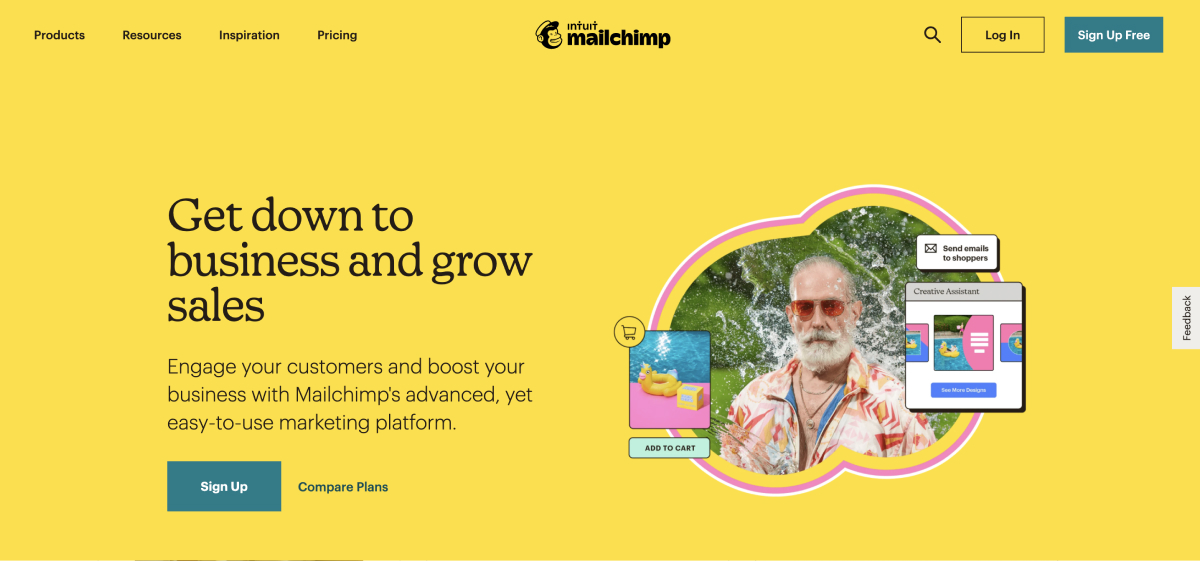
Surtout maintenant, les utilisateurs recherchent une évasion de leur réalité et veulent vivre des expériences amusantes et positives en ligne. Les concepteurs Web ne doivent pas avoir peur de mettre en œuvre des conceptions divertissantes et optimistes avec des formes et des couleurs accrocheuses qui dégagent une énergie positive. Produire ces émotions édifiantes est non seulement indispensable en ces temps difficiles, mais cela peut également aider à créer une expérience utilisateur globalement positive sur votre site Web.
Les images de votre site Web jouent un rôle important aux côtés du contenu et peuvent jouer un rôle majeur dans la façon dont un utilisateur perçoit votre site Web. Maintenant plus que jamais, il y a une plus grande poussée pour la représentation et l'inclusivité dans le contenu. Les utilisateurs veulent voir des images de personnes réelles qui reflètent eux-mêmes et la communauté qui les entoure.
Les sites Web en 2022 et au-delà devraient se concentrer sur l'inclusion d'images qui représentent un public diversifié et s'éloigner de tout ce qui semble trop mis en scène, édité ou sans rapport - il s'agit de créer une connexion et de générer un état d'esprit positif parmi les utilisateurs afin qu'ils puissent se voir représentés dans votre marque et mieux les imaginer en utilisant vos produits ou services.
Moins est plus
 La source
La source
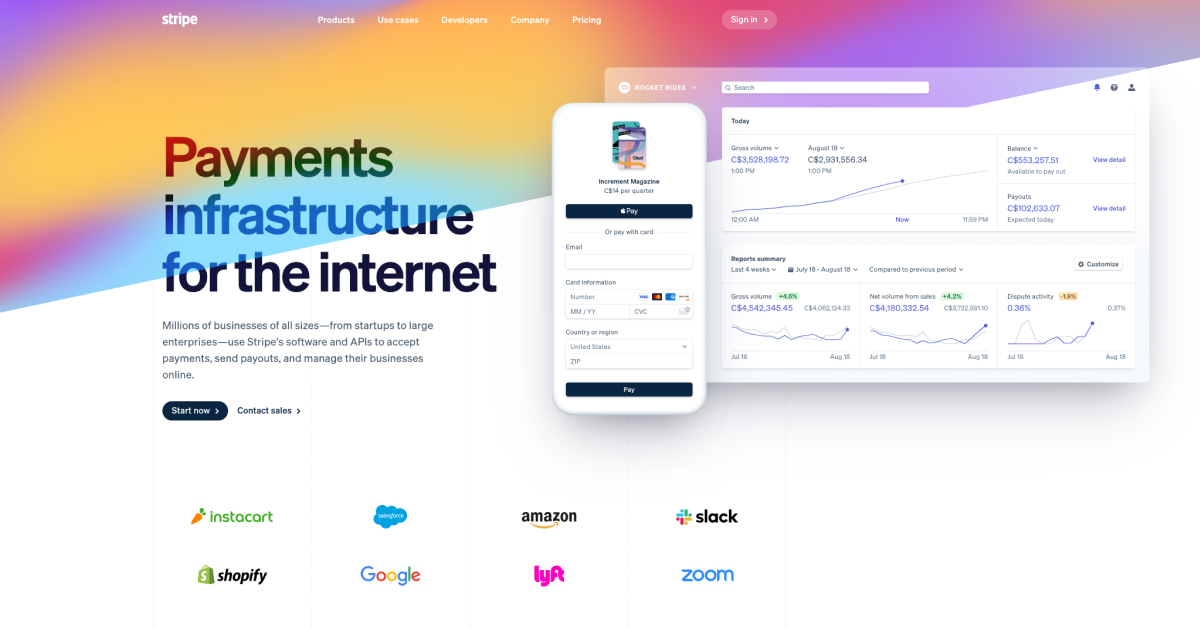
Le minimalisme, également connu sous le nom de flat design, n'est pas nouveau dans le monde de la conception Web. Cependant, l'idée qu'un site Web minimaliste est confiné à des quantités importantes d'espace blanc est en train de changer pour 2022. Expérimenter le minimalisme coloré est quelque chose que vous verrez probablement plus, car cela modifie légèrement la monotonie à laquelle certains peuvent s'attendre avec un design simplifié. Néanmoins, cette tendance utilise toujours une attitude "moins c'est plus", comme l'utilisation d'arrière-plans unis.
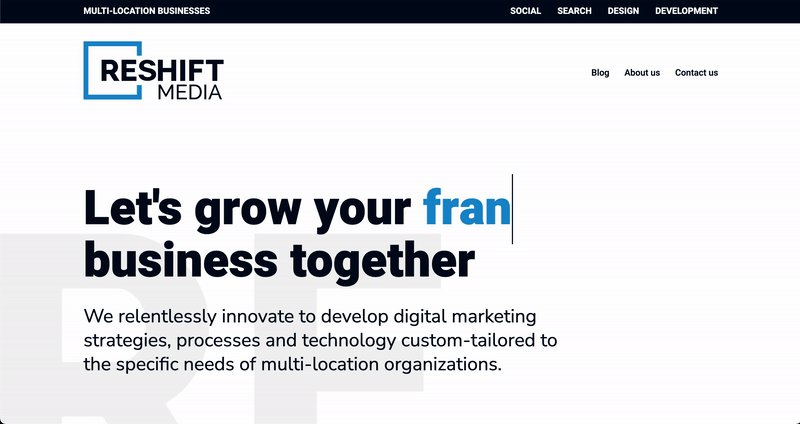
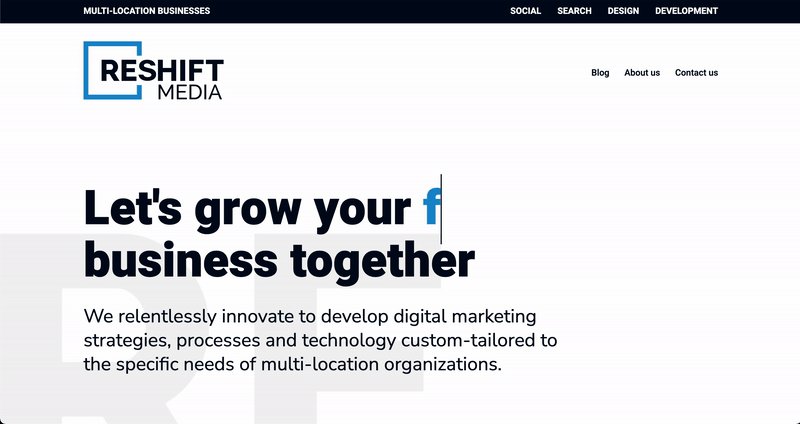
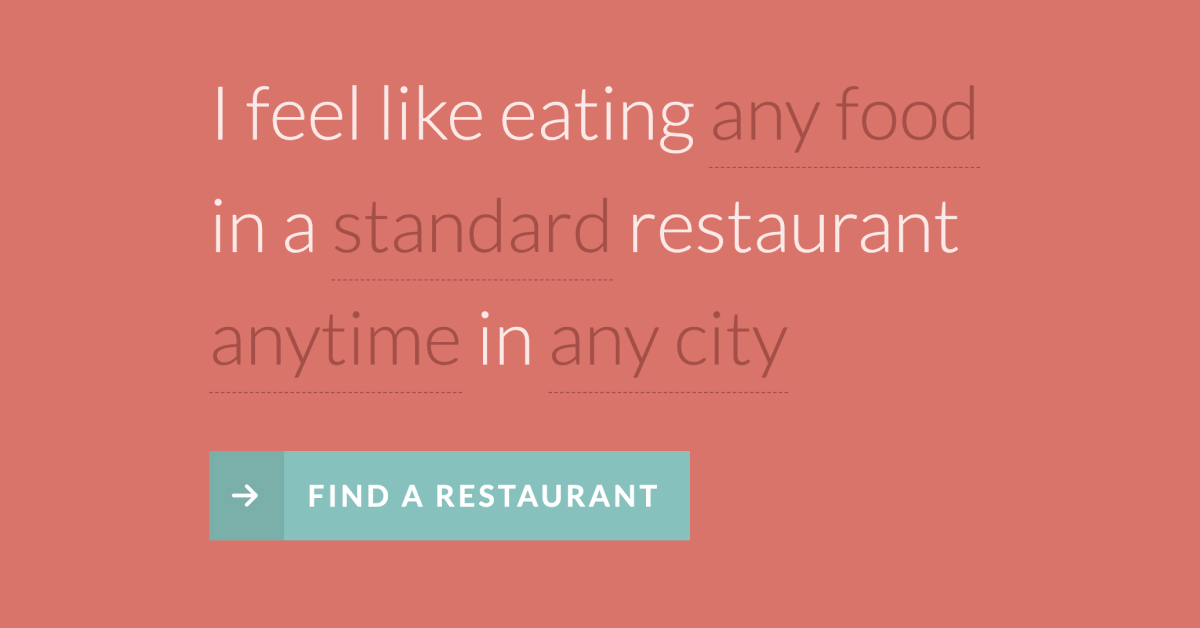
La typographie occupe également une place centrale dans cette tendance. Les polices fortes, audacieuses et surdimensionnées sont de plus en plus utilisées pour attirer l'attention des utilisateurs et agissent davantage comme un élément graphique plutôt que comme une partie de la copie. Sans être écrasantes, les polices surdimensionnées peuvent aider à promouvoir un design minimaliste, en particulier avec un arrière-plan neutre ou lorsqu'elles sont correctement contrastées par rapport à une image. Pendant ce temps, les grandes polices en gras se démarquent de la page et aident à faire passer votre message à l'utilisateur plus rapidement.
En plus de la tendance au minimalisme, de plus en plus de concepteurs de sites Web optent pour moins d'images dans les héros. Pour ceux qui ne sont pas familiers, la section héros d'un site Web est ce que l'utilisateur consulte en premier ; c'est ce qui apparaît instantanément sous des éléments comme le logo ou la section de menu. La tendance pour cette année est de s'appuyer davantage sur le design et la typographie dans la section héros, plutôt que d'afficher des images éventuellement gênantes. Cela aide également l'utilisateur à faire défiler pour en savoir plus, car cela ajoute un peu d'intrigue à un site Web.
Les combinaisons de couleurs noir et blanc apparaissent également davantage cette année, ce qui met davantage l'accent sur un design épuré et bien pensé qui a l'air à la fois moderne et simpliste. Avec la bonne technique, comme la mise en œuvre de grandes polices simples, les résultats peuvent sembler exceptionnels.
Conception de mouvement responsable

Le mouvement sur les sites Web est devenu une tendance majeure, car il peut ajouter des éléments visuellement attrayants à un site Web autrement stagnant. Cependant, il est important de rester conscient du moment où le mouvement devient trop important. De nombreux utilisateurs peuvent ressentir le mal des transports sur un site Web contenant trop d'éléments mobiles, ce qui peut entraîner une mauvaise expérience utilisateur. Bien que le mouvement n'ait pas besoin d'être entièrement supprimé, il existe des moyens responsables de concevoir des composants mobiles.
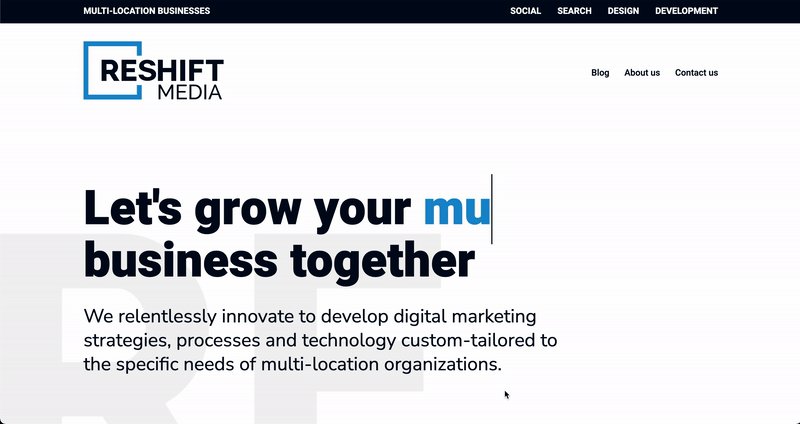
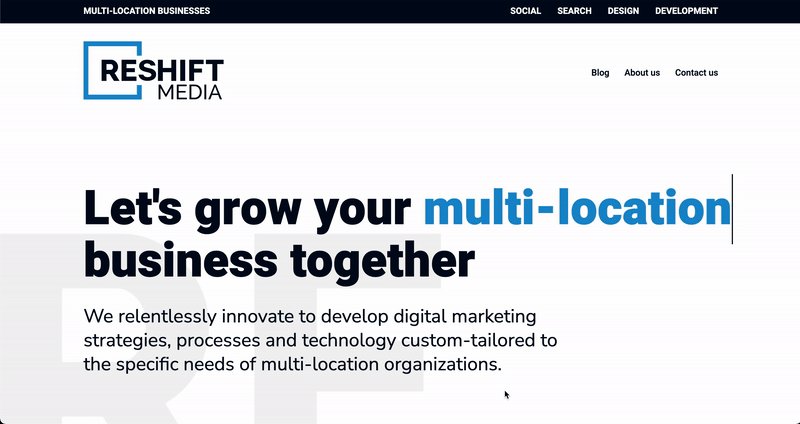
Le type de mouvement qui est particulièrement tendance cette année est le type mobile, qui peut être une caractéristique inattendue qui ajoute un peu de plaisir à un site Web. Bien que ce type d'animation ait été principalement associé aux graphiques, l'ajout de texte en mouvement peut être un excellent choix de conception, tant qu'il n'apparaît pas comme écrasant ou trop promotionnel. Les polices interactives sont également incluses dans cette tendance, et un exemple de ceci est une police qui change (comme la couleur ou le design) lorsque l'utilisateur passe son curseur dessus.
Viennent ensuite sur la liste des tendances du motion design les micro-interactions et la micro-animation :
- Micro-interactions : ce sont les animations plus petites que vous pouvez trouver sur des choses comme les icônes, et elles offrent un retour subtil à un utilisateur. Par exemple, si un utilisateur survole l'icône "Partager" d'un article de blog sur votre site Web et que l'icône se déplace en conséquence, cela indique à l'utilisateur qu'il survole le bouton.
- Micro-animation : De même, les micro-animations sont de petits mouvements, mais cette fois au sein d'une animation. Non seulement ils peuvent ajouter un peu de plaisir à un site Web, mais ils peuvent également offrir une meilleure expérience utilisateur. Par exemple, un site Web de commerce électronique qui vend des vêtements peut utiliser des micro-animations pour présenter un modèle en mouvement portant les vêtements.
Expériences de défilement créatives

La source
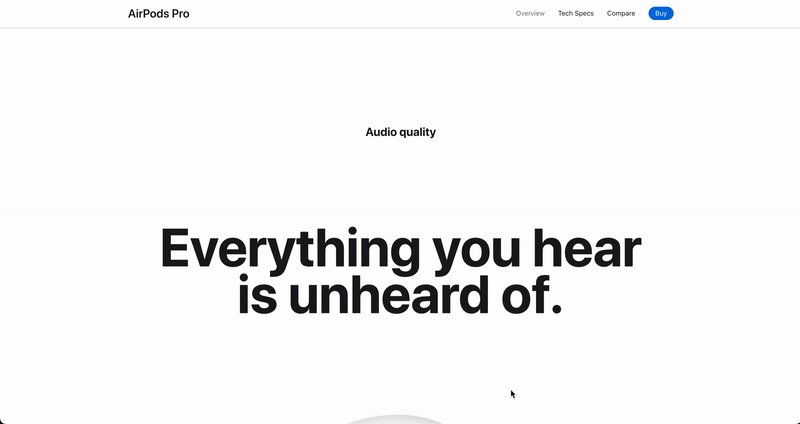
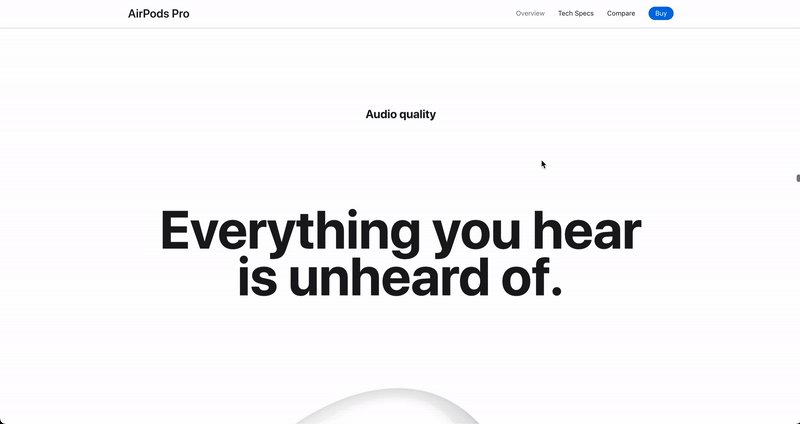
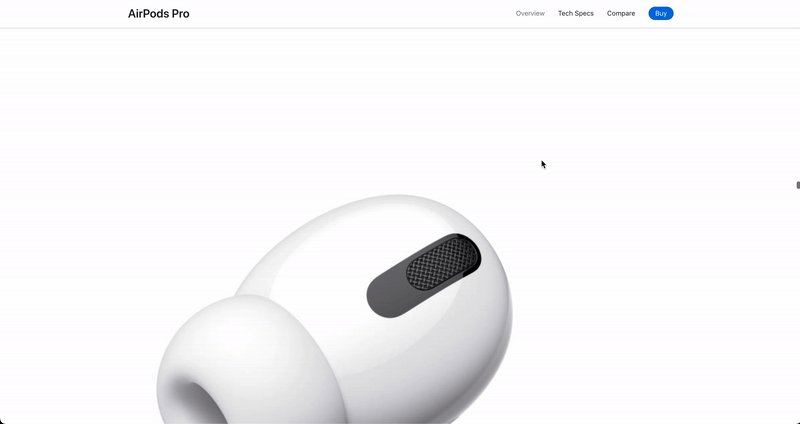
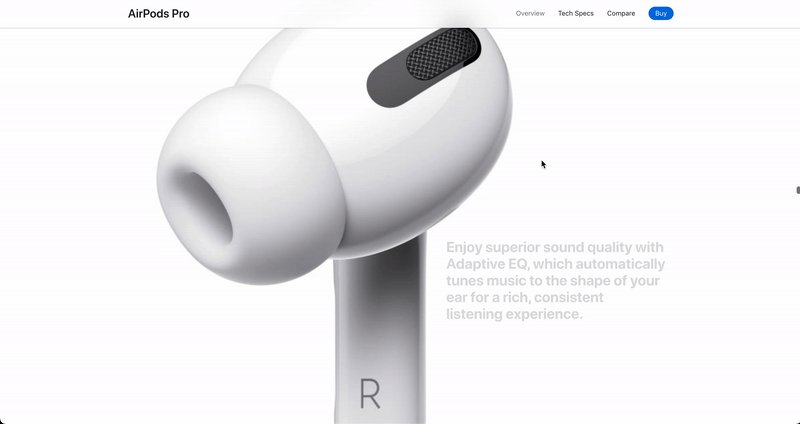
Bien que vous puissiez avoir de nombreux objectifs pour votre site Web, au moins l'un d'entre eux devrait être de maintenir l'engagement des utilisateurs. La tendance en 2022 est le "scrollytelling" également connu sous le nom de "visualisation narrative". Essentiellement, lorsqu'un utilisateur défile, le site Web raconte une histoire. En d'autres termes, une série d'illustrations et de textes sont disposés chronologiquement et apparaissent au fur et à mesure que l'utilisateur parcourt le site Web.

Un exemple qui illustre bien cela est le site Web AirPods Pro . Scrollytelling est un moyen de garder les utilisateurs intrigués car il offre quelque chose de différent par rapport à un site Web conventionnel. Le but de cette tendance est de surprendre l'utilisateur avec une expérience de défilement.
Conformément au sens de la nouveauté que cette tendance émule, les interactifs attrayants apparaissent également de plus en plus. Cela peut ressembler à des animations à grande échelle avec lesquelles un utilisateur peut interagir en cliquant ou en faisant glisser. Ce qui est génial avec cette tendance, c'est à quel point un utilisateur peut être engagé en découvrant des informations/contenus sur votre site Web grâce à l'animation.
Profondeur
La source
Créer de la profondeur signifie créer un élément de dimension dans une conception. Un composant tendance qui le démontre, qui a gagné en popularité depuis l'année dernière, est le glassmorphisme. Comme son nom l'indique, le glassmorphisme consiste à utiliser des éléments qui ressemblent à du verre, ou à de la transparence, du givre et du flou.
Les dégradés sont également à la mode cette année, ce qui ajoute de la profondeur et de la dimension, et il existe plusieurs types que vous pouvez intégrer dans la conception Web :
- Dégradés fluides : Ce type de dégradé comprend le mélange de différentes couleurs d'un bord à l'autre du dessin, ce qui lui donne un aspect très naturel et donc fluide.
- Dégradés avec grain : cela ajoute de la texture à un dessin et peut le faire apparaître comme s'il avait été pris
Aller «hors réseau» est une autre façon intéressante pour un site Web d'afficher cette tendance. Dans la conception Web, les grilles sont là pour maintenir l'alignement et l'ordre, mais des graphiques légèrement mobiles ou une copie décentrée peuvent être un moyen visuellement attrayant d'attirer l'attention des utilisateurs.
Rétro/Nostalgie

La source
Arrière-plans lumineux et colorés et polices de caractères robotiques - le design rétro est de retour et rend les utilisateurs nostalgiques de la meilleure façon. Rappelant les années 90, cette tendance design peut intégrer :
- Disposition des tableaux
- Bordures visibles
- Filtres d'image classiques (c'est-à-dire, grain, textures, éclairage doux)
- Polices rétro
- Flou
- Palettes de couleurs pastel
Les bordures visibles en particulier apparaissent davantage dans la conception Web et peuvent aider à appliquer une mise en page plus visible sur une page Web. L'incorporation de plus de cadres et d'une grille visible aide à séparer les idées, facilite la numérisation et s'intègre bien à cette tendance rétro.
Graphiques faits à la main

La source
Le bricolage semble être le mot à la mode populaire, en particulier ces dernières années en raison de la pandémie. De manière générale, beaucoup d'entre nous ont passé plus de temps à la maison à créer plus de choses nous-mêmes. Cela s'est également traduit dans la conception Web - les dessins au trait comme les gribouillis et les griffonnages, ainsi que les découpes qui semblent faites à la main, gagnent en popularité. Cette tendance ajoute une touche personnelle au monde numérique et le rend beaucoup plus accessible aux utilisateurs.
Optimiser la présence numérique et l'expérience utilisateur

Créer une expérience utilisateur optimale est essentiel, surtout maintenant. Avec plus d'utilisateurs en ligne, les attentes sont élevées. Des facteurs tels que la hiérarchisation de la vitesse des pages, le temps de chargement du site Web et l'accessibilité sont essentiels.
Un composant qui apparaît de plus en plus sur les sites Web sont les chatbots de type humain ou "chatbots IA". Si un utilisateur a besoin d'aide sur votre site Web, un chatbot peut être un excellent moyen de l'aider. Cependant, c'est encore mieux lorsque le chatbot est extrêmement personnalisé, car il peut personnaliser l'ensemble du processus pour l'utilisateur, comme si un véritable humain l'assistait.
Il est important de modifier votre site Web pour l'adapter à n'importe quel appareil (c'est-à-dire, mobile, ordinateur de bureau, tablette, etc.), mais avez-vous pensé aux appareils pliables ? Ce n'est pas quelque chose auquel de nombreux concepteurs de sites Web ont probablement pensé avant l'année dernière, mais les appareils pliables gagnent en popularité grâce au nouveau téléphone Samsung "Z Fold". Ces types d'appareils apparaîtront probablement de plus en plus chez d'autres entreprises, et compte tenu du fonctionnement de votre site Web avec ce type d'appareil, il faut certainement commencer à réfléchir à mesure que nous avançons en 2022.
L'accessibilité du Web n'est pas seulement nécessaire, mais elle est requise . Pour répondre aux exigences et permettre une meilleure expérience pour tous les utilisateurs, de nombreux sites Web permettent des personnalisations que l'utilisateur peut contrôler. Cela inclut des fonctionnalités telles que la modification de la police, le passage en mode sombre et le réglage du contraste. Ces considérations permettent à votre site Web d'être plus ouvert et largement utilisé, ce qui est essentiel.
L'interface utilisateur vocale et les interactions sans contact sont des tendances particulièrement populaires depuis le début de la pandémie (mot clé : sans contact ). Les interfaces activées par la voix ne sont pas particulièrement courantes sur les sites Web, mais avec cette tendance susceptible de persister, déterminer comment inclure des fonctionnalités activées par la voix peut être quelque chose à considérer.
Au fur et à mesure que nous progressons jusqu'en 2022, la conception Web continuera de s'adapter en fonction de la façon dont les utilisateurs s'engagent numériquement. L'intégration de ces tendances peut contribuer de manière significative à garder votre site Web accessible et engageant, et peut aider à améliorer l'expérience utilisateur.