Тенденции веб-дизайна на 2022 год
Опубликовано: 2022-02-18Хотя некоторые правила веб-дизайна неподвластны времени и действуют скорее как основные принципы, которые должен реализовать каждый хороший сайт, для дизайнеров важно оставаться в курсе текущих тенденций и прогнозов веб-дизайна, чтобы гарантировать, что они эффективно привлекают постоянно развивающееся внимание онлайн-пользователей.
Поскольку большинство из нас проводят больше времени в Интернете, особенно за последние пару лет, в веб-дизайне продолжают происходить прорывы, которые открывают пространство для еще большего количества творческих возможностей, которые помогают изменить внешний вид и работу веб-сайтов.
В 2022 году все, от типографики до анимации и макетов, подвергнется серьезным изменениям, что может заставить вас задуматься, соответствует ли ваш веб-сайт требованиям. Ниже мы перечислили несколько тенденций, популярность которых, скорее всего, будет возрастать в течение года.
Позитивное мышление

Жизнь в условиях глобальной пандемии привела к многим изменениям, в том числе к тому, что пользователи хотят от технологий и контента, которые они потребляют.
Особенно сейчас пользователи ищут побег от своей реальности и хотят весело провести время в Интернете. Веб-дизайнеры не должны бояться реализовывать развлекательные и оптимистичные дизайны с привлекательными формами и цветами, излучающими положительную энергию. Создание этих воодушевляющих эмоций не только очень необходимо в эти трудные времена, но и может помочь создать общий положительный пользовательский опыт на вашем веб-сайте.
Изображения на вашем веб-сайте играют важную роль наряду с контентом и могут играть важную роль в том, как пользователь воспринимает ваш веб-сайт. Сейчас больше, чем когда-либо, больше внимания уделяется репрезентативности и инклюзивности контента. Пользователи хотят видеть изображения реальных людей, которые отражают их самих и окружающее их сообщество.
Веб-сайты в 2022 году и далее должны сосредоточиться на размещении изображений, представляющих разнообразную аудиторию, и избегать всего, что кажется чрезмерно постановочным, отредактированным или нерелевантным — речь идет о создании связи и создании позитивного мышления среди пользователей, чтобы они могли видеть себя представленными. в вашем бренде и лучше представьте, как они используют ваши продукты или услуги.
Меньше - больше
 Источник
Источник
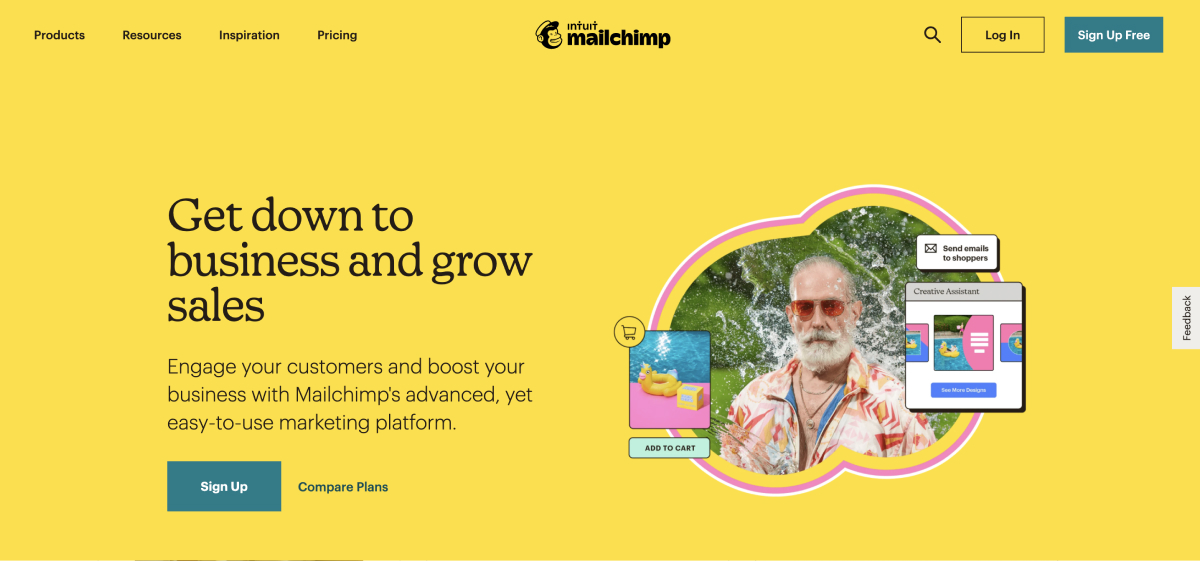
Минимализм, также известный как плоский дизайн, не новинка в мире веб-дизайна. Однако представление о том, что минималистский веб-сайт ограничен значительным количеством пустого пространства, изменится к 2022 году. Эксперименты с красочным минимализмом — это то, что вы, вероятно, увидите чаще, поскольку это немного меняет монотонность, которую некоторые могут ожидать от упрощенного дизайна. Тем не менее, эта тенденция по-прежнему использует подход «меньше значит больше», например, использование однотонного фона.
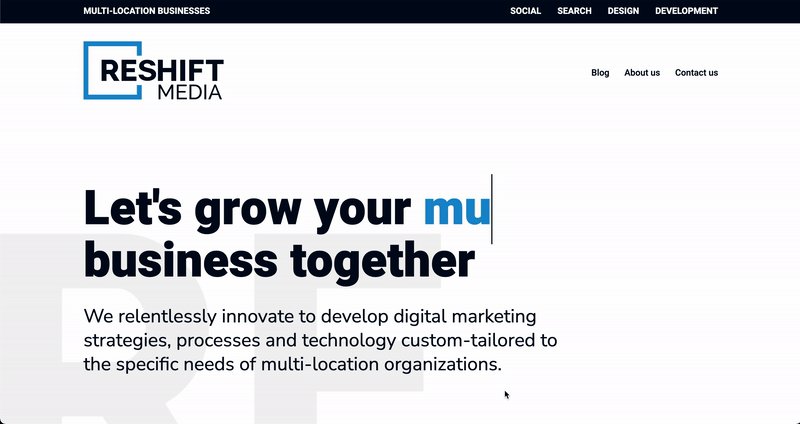
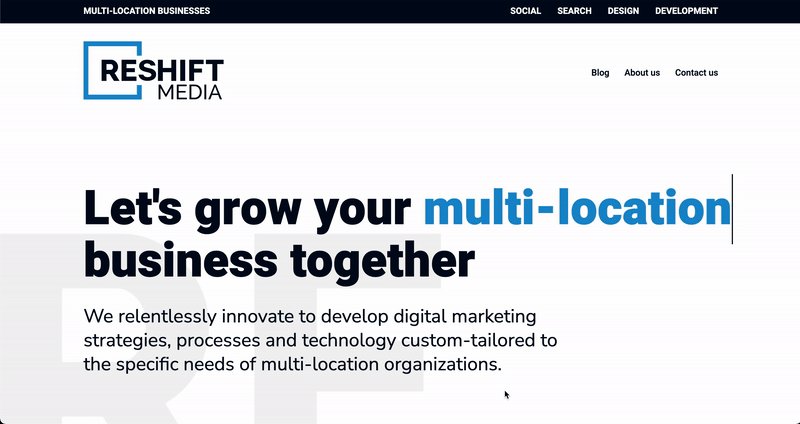
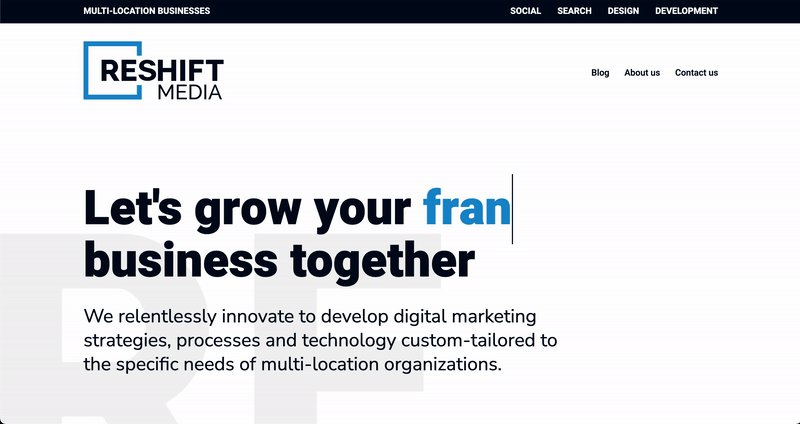
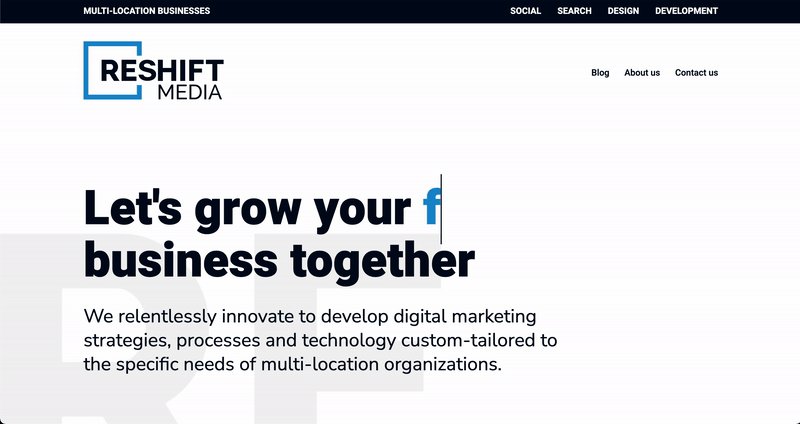
Типографика также занимает центральное место в этой тенденции. Сильные, жирные и крупные шрифты все чаще используются для привлечения внимания пользователей и действуют больше как графический элемент, а не как часть текста. Крупные шрифты, не будучи слишком громоздкими, могут способствовать продвижению минималистского дизайна, особенно на нейтральном фоне или при правильном контрасте с изображением. В то же время крупные жирные шрифты выделяются на странице и помогают быстрее донести ваше сообщение до пользователя.
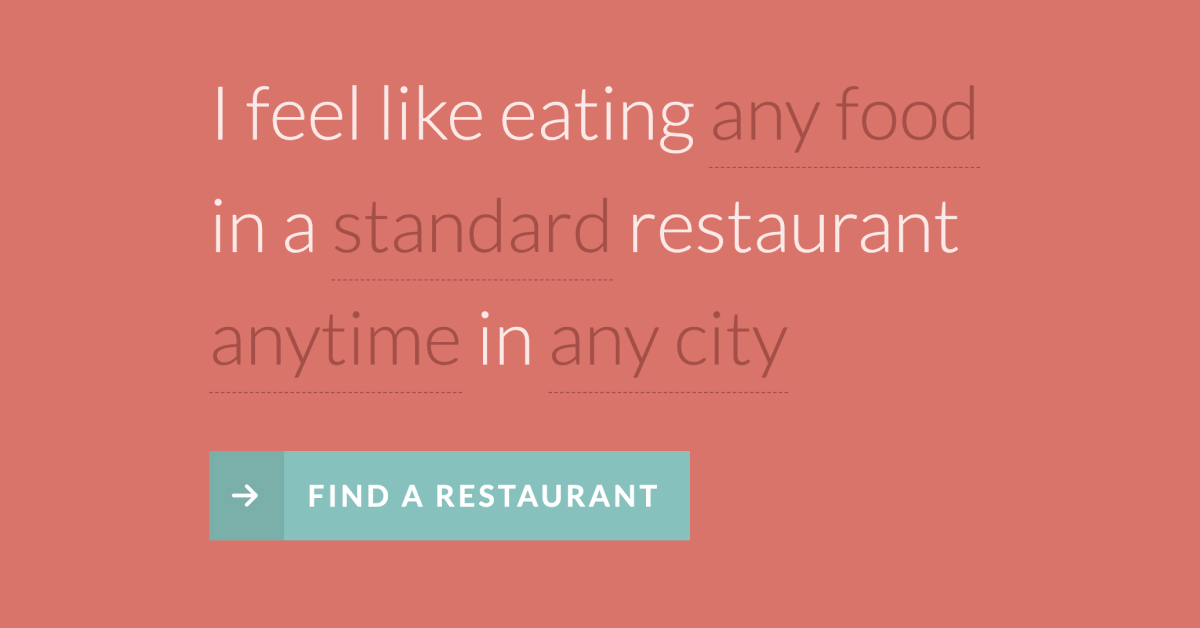
Говоря о тенденции минимализма, все больше веб-дизайнеров выбирают меньше образов в героях. Для тех, кто не знаком, главный раздел веб-сайта — это то, что пользователь просматривает в первую очередь; это то, что мгновенно появляется под такими элементами, как логотип или раздел меню. Тенденция этого года — больше полагаться на дизайн и типографику в разделе героев, а не на отображение изображений, которые могут отвлекать. Это также помогает пользователю прокручивать страницу, чтобы узнать больше, так как добавляет немного интриги на веб-сайт.
В этом году также чаще появляются черно-белые цветовые схемы, что накладывает большую ответственность на чистый, хорошо продуманный дизайн, который выглядит одновременно современно и упрощенно. При правильном подходе, таком как использование больших простых шрифтов, результаты могут выглядеть выдающимися.
Ответственный моушн-дизайн

Движение на веб-сайтах стало основной тенденцией, поскольку оно может добавить некоторые визуально привлекательные элементы на застойный веб-сайт. Тем не менее, важно оставаться в курсе, когда движения становится слишком много. Многие пользователи могут чувствовать укачивание на веб-сайте, на котором слишком много движущихся элементов, что может привести к ухудшению взаимодействия с пользователем. Хотя движение не обязательно полностью выбрасывать, существуют ответственные способы проектирования движущихся компонентов.
Тип движения, который особенно популярен в этом году, — это движущийся тип, который может быть неожиданной функцией, добавляющей немного веселья веб-сайту. Хотя этот тип анимации в первую очередь ассоциируется с графикой, добавление движущегося текста может быть отличным дизайнерским решением, если только оно не производит впечатление перегруженности или чрезмерной рекламы. Интерактивные шрифты также включены в эту тенденцию, и примером этого является шрифт, который меняется (например, в цвете или дизайне), когда пользователь наводит на него курсор.
Следующими в списке трендов моушн-дизайна идут микровзаимодействия и микроанимация:
- Микровзаимодействия: это небольшие анимации, которые вы можете найти на таких вещах, как значки, и они предлагают тонкую обратную связь с пользователем. Например, если пользователь наводит курсор на значок «Поделиться» для статьи в блоге на вашем веб-сайте, и в результате значок перемещается, это сообщает пользователю, что он наводит курсор на кнопку.
- Микроанимация: Точно так же микроанимация представляет собой небольшие движения, но на этот раз внутри анимации. Они могут не только добавить немного веселья веб-сайту, но и улучшить взаимодействие с пользователем. Например, веб-сайт электронной коммерции, продающий одежду, может использовать микроанимацию, чтобы продемонстрировать модель в движении в этой одежде.
Творческий опыт прокрутки

Источник
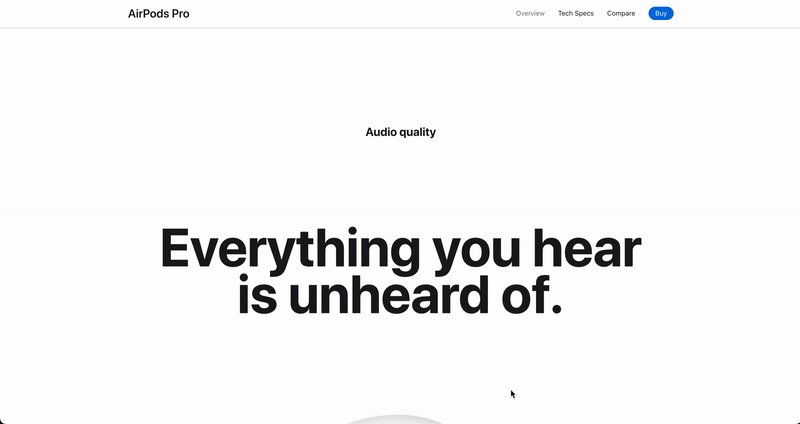
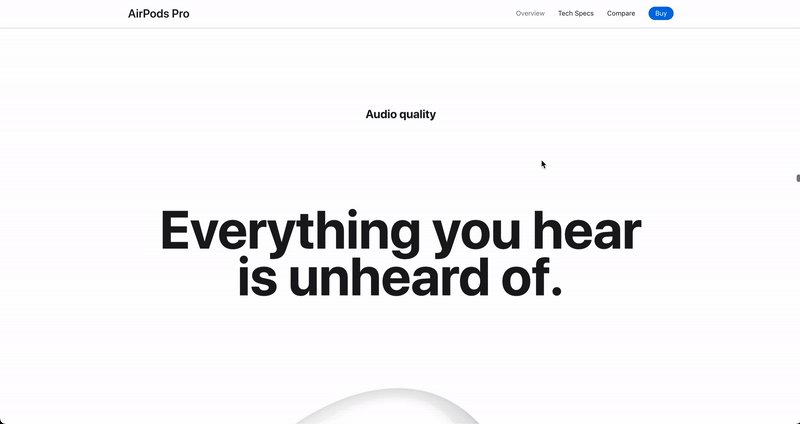
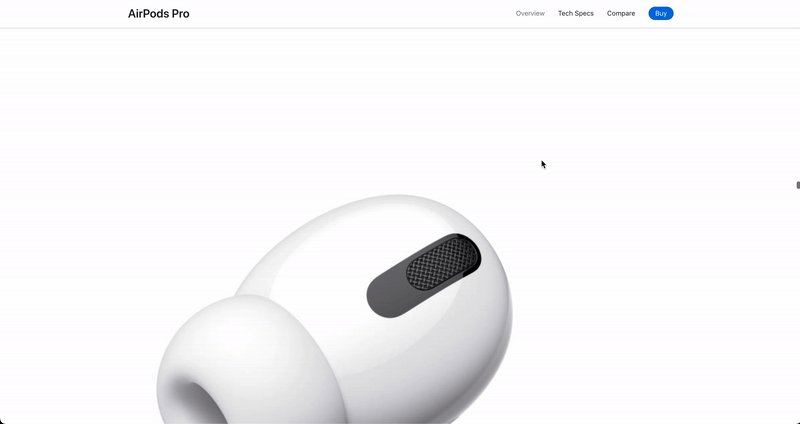
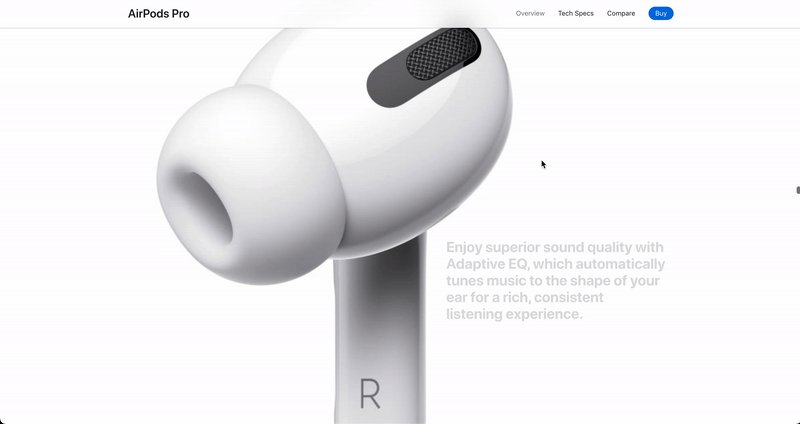
Хотя у вашего веб-сайта может быть много целей, по крайней мере одна из них должна состоять в том, чтобы поддерживать интерес пользователей. В тренде 2022 года «прокрутка», также известная как «повествовательная визуализация». По сути, когда пользователь прокручивает страницу, сайт рассказывает историю. Другими словами, ряд иллюстраций и копий расположены в хронологическом порядке и появляются по мере того, как пользователь продолжает прокручивать веб-сайт.

Примером, который прекрасно это демонстрирует, является веб- сайт AirPods Pro . Scrollytelling — это способ заинтриговать пользователей, поскольку он предлагает нечто отличное от обычного веб-сайта. Цель этой тенденции — удивить пользователя опытом прокрутки.
В соответствии с ощущением новизны, которому подражает эта тенденция, становится все больше привлекательных интерактивов. Это может выглядеть как крупномасштабная анимация, с которой пользователь может взаимодействовать, щелкая или перетаскивая. Что хорошего в этой тенденции, так это то, насколько вовлеченным может быть пользователь, раскрывая информацию / контент на вашем веб-сайте с помощью анимации.
Глубина
Источник
Создание глубины означает создание элемента измерения в дизайне. Демонстрирующий это модный компонент, популярность которого с прошлого года возросла, — это стекломорфизм. Как вы можете догадаться по названию, стекломорфизм включает в себя использование элементов, которые выглядят как стекло, или прозрачность, морозность и размытие.
В этом году также в моде градиенты, которые добавляют глубину и размерность, и есть несколько типов, которые вы можете использовать в веб-дизайне:
- Плавные градиенты: этот тип градиента включает в себя смешивание различных цветов от края к краю дизайна, что делает его очень естественным и, следовательно, плавным.
- Градиенты с зернистостью: это добавляет текстуру дизайну и может сделать его таким, как будто он был взят .
Выход «вне сети» — еще один интересный способ, с помощью которого веб-сайт может отображать эту тенденцию. В веб-дизайне сетки нужны для того, чтобы все было выровнено и по порядку, но слегка движущаяся графика или текст, смещенный от центра, могут быть визуально привлекательным способом привлечь внимание пользователей.
Ретро/Ностальгия

Источник
Яркие, красочные фоны и роботизированные шрифты — ретро-дизайн вернулся и вызывает у пользователей ностальгию наилучшим образом. Напоминая о 90-х годах, эта тенденция дизайна может включать в себя:
- Макеты таблиц
- Видимые границы
- Классические фильтры изображений (например, зернистость, текстуры, мягкое освещение)
- Ретро шрифты
- Размытость
- Палитры пастельных тонов
В частности, видимые границы все чаще появляются в веб-дизайне и могут помочь сделать макет веб-страницы более заметным. Включение большего количества рамок и видимой сетки помогает разделять идеи, упрощая сканирование, и хорошо вписывается в эту ретро-тенденцию.
Графика ручной работы

Источник
«Сделай сам» кажется популярным модным словечком, особенно в последние пару лет из-за пандемии. В общем, многие из нас проводят больше времени дома, создавая больше вещей сами. Это также отразилось и на веб-дизайне — линейные работы, такие как каракули и каракули, а также вырезы, которые выглядят как сделанные вручную, становятся все более популярными. Эта тенденция добавляет индивидуальности цифровому миру и делает его более доступным для пользователей.
Оптимизация цифрового присутствия и взаимодействия с пользователем

Создание оптимального пользовательского опыта имеет важное значение, особенно сейчас. Чем больше пользователей онлайн, тем выше ожидания. Такие факторы, как приоритизация скорости страницы, время загрузки веб-сайта и доступность, являются ключевыми.
Компонент, который все чаще появляется на веб-сайтах, — это человекоподобные чат-боты или «чат-боты с искусственным интеллектом». Если пользователю требуется помощь на вашем веб-сайте, чат-бот может быть отличным способом помочь ему. Тем не менее, еще лучше, когда чат-бот очень представительный, так как он может сделать весь процесс персонализированным для пользователя, как если бы ему помогал реальный человек.
Изменение вашего веб-сайта для соответствия любому устройству (например, мобильному телефону, настольному компьютеру, планшету и т. д.) важно, но задумывались ли вы о складных устройствах? Это не то, о чем многие веб-дизайнеры, вероятно, думали до прошлого года, но популярность складных устройств растет благодаря новому телефону Samsung «Z Fold». Эти типы устройств, вероятно, будут все больше и больше появляться у других корпораций, и, учитывая, как ваш веб-сайт работает с этим типом устройств, определенно стоит задуматься, когда мы приближаемся к 2022 году.
Веб-доступность не только необходима, но и необходима . Чтобы соответствовать требованиям и обеспечить лучший опыт для всех пользователей, многие веб-сайты позволяют выполнять настройки, которыми может управлять пользователь. Сюда входят такие функции, как изменение шрифта, переключение в темный режим и регулировка контрастности. Эти соображения позволяют вашему веб-сайту быть более открытым и широко используемым, что очень важно.
Голосовой пользовательский интерфейс и бесконтактное взаимодействие — это тренды, которые особенно популярны с начала пандемии (ключевое слово: бесконтактные ). Интерфейсы с голосовой активацией не особенно распространены на веб-сайтах, но, поскольку эта тенденция, вероятно, сохранится, стоит подумать о том, как включить голосовые функции.
По мере продвижения к 2022 году веб-дизайн будет продолжать адаптироваться в зависимости от того, как пользователи взаимодействуют с цифровыми технологиями. Включение этих тенденций может значительно помочь сделать ваш веб-сайт доступным и привлекательным, а также улучшить взаимодействие с пользователем.